
AJAX-ZOOM extension for Magento ![]()
Compatibility
Magento 1.5.x - 1.9.x[last tested with Magento 1.9.4.0]
PHP 5.4 - 8.x
On the frontend of Magento's product detail page, the AJAX-ZOOM plugin for Magento replaces the default viewer with the responsive image zoom on hover + optional 360° + videos AJAX-ZOOM extension.
Optionally, you can insert the 360 product views into a tab or elsewhere on the page by using a definable jQuery selector. In the latter case, the default image viewer remains, or you can replace it with a different third-party plugin. Thus, there is also a possibility to use the plugin only for 360 product views.
In the backend, administrators can upload several 360 product images or import them from ZIP files, which were previously uploaded, e.g., over FTP. You can configure each 360 product view with individual settings and assign it to a combination of associated products. Accordingly, at the frontend, the plugin connects to the color-swatch and variations selection, and besides images, it can switch 360 product views.
Furthermore, there is an option to define videos from YouTube, Vimeo, or link to MP4 stream. Same as with the 360 product views, you can assign these videos to only certain product variations and even define different video sources for different languages!
The optional "product tours" and interactive hotspots that are definable via integrated editors are the icing on the cake in this plugin.
For your regular product images, there is no need to change anything. Though, you can add clickable and interactive hotspots to them too.
* - You do not need to download AJAX-ZOOM main script separately as the module can instantly download the latest version of AJAX-ZOOM during the installation. However, since this can fail, you might need to upload AJAX-ZOOM main script manually, see Troubleshooting.
General features
- Entirely responsive mouseover area and flyout zoom window
- Adjustable to fit the size of any responsive elements on the page over smart jQuery like selector
- Adjustable for fixed or flexible image proportions
- Permanent or automatic inner zoom depending on resolution and responsive layout
- Supports Magento built-in color swatch system (can be adjusted for other color swatch modules in
media.phtml - Works great on touch-enabled devices
- Optional 360°/3D support with (pinch) zoom and full-screen view
- Optional responsive thumbnails slider integration
- Responsive modal or full-screen views on click with AJAX-ZOOM
- Fast "progressive" loading of high-resolution images
- Instant (on-the-fly) generation of all thumbnails
- 100+ other options
- All components adjustable over Magento module settings
- API for developers of all skill levels
- Continuous development and improvements, technical support
Backend screenshots
Backend: 360 degree interactive "Product Tour"
The 360 "product tour" editor is straightforward to use. Simply select areas of interest in your 360-view and hit the crop button. The editor instantly generates thumbnails of those areas and places them into the thumbnails gallery. At the front end, when users click a thumbnail, the player spins and zooms to this selected area depicted in the thumbnail.
Backend: 360 degree views with hotspots
The 360 hotspots editor offers extensive options for placing clickable markings on your 360 views. It is integrated directly into the backend section of your Magento installation. Hotpots and 360-degree product tours are compatible with each other. You can apply both to the same 360 product view.
Backend: Videos - YouTube, Vimeo, Dailymotion, MP4
You can define videos from YouTube, Vimeo, Dailymotion, or link to mp4 videos located elsewhere with it. For variable products, you can associate videos only with certain product variations. Also, you can, but are not obligated to, define alternative video sources for shop languages.
Backend: Batch Tool
You do not necessarily need to use the AJAX-ZOOM batch tool because if image tiles and other AJAX-ZOOM caches have not been generated yet, AJAX-ZOOM will process the images on the fly. Latest, when they appear at the frontend. However, suppose you have thousands of photos. In that case, it is a good idea to batch process all existing images, which you plan to show over AJAX-ZOOM, before launching the new website or before enabling AJAX-ZOOM at the frontend.
Frontend screenshots
Handling regular images
For the regular images, there is no need to do anything. You can upload them as always.
Backend: Hotspots on regular images
You can add hotspots to your plain product pictures.
That does not change your images physically!
At the front view, your users can see the hotspots at the full-screen view or when the viewer opens inside the responsive Fancybox implementation.
For immediate visibility, activate the axZmMode option in AJAX-ZOOM module settings.
Handling 360°/3D
To add 360° images, go to "Catalog" -> "Manage Products" and select a product you want to edit. If it is a "configurable product", you can set all your 360 directly in the configurable product and attach them to "associated products" as you wish. Anyway, if the module is installed there should be a new AJAX-ZOOM tab on any product type. In this tab, you are able to:
- Define one or more 360° spins for the product.
- Upload 360° images right from the backend or
- Select a zip file that contains images for a 360° set to import.
By default, these zip files have to be uploaded in
/js/axzoom/zip/directory and can be removed after import. - After importing or uploading the images manually, you will be able to make some adjustments for this particular 360°, e.g., change rotation speed and many other options available for AJAX-ZOOM.
- Preview 360° in Fancybox before publishing.
- Activate / deactivate 360° view.
- Select combinations, e.g., color and size for which a 360° view should show. You can add more than one 360° view for a product.
- Create a 360° "Product Tour" with descriptions, videos... No programming knowledge is required.
Requirements
- PHP 5.4+ (same as recent Magento versions)
- Ioncube Loader (free PHP extension)
- ZIP
allow_url_fopenenabled (for instant downloading of the main AJAX-ZOOM application and placing it in "/js/axzoom/axZm" directoy. Ifallow_url_fopenis disabled, you will have to do it manually. Please see the "Troubleshooting" section on this page.)
Installation
Magento Connect
- Go to System -> Magento Connect -> Magento Connect Manager and login
- Upload package file...
- Please note that if you remove AJAX-ZOOM over Magento Connect Manager and will install it again,
you will need to
DELETE FROM `core_resource` WHERE `code` = 'axzoom_setup'for the installer to complete the process. - Go to System -> Cache Management and click on 'Flush Magento Cache' and 'Flush Cache Storage' buttons.
- Logout/login to admin area
- All settings are under System > Configuration -> AJAX-ZOOM
Manual installation
- Make sure your server and Magento requirements are met!
- Download AJAX-ZOOM extension for Magento, unpack AJAX_ZOOM-x.x.x.tgz file preserving the folder structure and upload into magento root
- It is recommended to set chmod 777 or similar (depending on server settings / owner) for "/js/axzoom/pic" and "js/axzoom/tmp" directories.
- Go to System -> Cache Management and click on 'Flush Magento Cache' and 'Flush Cache Storage' buttons.
- Logout/login to admin area
- All settings are under System -> Configuration -> AJAX-ZOOM
Disable the extension
Open /app/etc/modules/Ax_Zoom.xml and set <active>false</active>
Layout options / blocks
AJAX-ZOOM can be placed on the product detail page in three primary ways. The default way is that the media.phtml template file is replaced by the AJAX-ZOOM plugin media.phtml file. The zoom on hover is enabled, and you can display images, 360 spins, and videos within one viewer.
Demo Magento Mausover Zoom (default)If you do not want to have the mouseover zoom for regular images as the preview, you can enable the "axZmMode" option. That lets users to deeply zoom into the images without any previews using image tiles technology, similar to Google maps, where the image gets sharp when you zoom in. The basic functionality is similar to what Magento 1 had in former versions, where there was a slider under the images for zooming in. Enabling "axZmMode" option replaces the standard images display (media.phtml) as well.
Demo "axZmMode" option enabledStarting from the AJAX-ZOOM plugin v. 1.4.2 for Magento, you can keep the standard images viewer from a theme or use a different third-party plugin for "media.phtml" block area.
In that case, AJAX-ZOOM plugin does not replace the media.phtml.
Instead, AJAX-ZOOM viewer appends to some HTML element on your product detail page, e.g., it can be appended or prepended to your product description.
You can achieve it by defining the "displayInSelector" option.
The value of this option must be a jQuery selector, e.g., in the default "madisonisland" skin,
if you want to append the player to the product description, the value for "displayInSelector" option would be .tab-content:eq(0)
(first element with the tab-content CSS class).
The special about this option is that only 360-degree spins, videos, and images,
for which you have defined at least one hotspot in the admin area, are added to the items displayed in the AJAX-ZOOM viewer.
If you want to exclude the image with hotspots from showing in parallel in your standard images viewer at the top of the page,
you can ban it by the Magento own images exclude checkbox at the backend.
It will still display in the AJAX-ZOOM viewer aside from the main image's view regardless of that exclusion.
Troubleshooting
General
During installation, the installer downloads AJAX-ZOOM automatically.
In some cases, e.g. allow_url_fopen is disabled or a timeout occurs, the process can fail without notice.
Please check that the folder /js/axzoom/axZm exists and it is not empty.
If it does not exist or it is empty, please download AJAX-ZOOM from our page
and extract only the axZm folder into /js/axzoom/axZm manually.
Also, please check that the following folders were created and are writeable by PHP!
- /js/axzoom/pic/360
- /js/axzoom/pic/cache
- /js/axzoom/pic/tmp
- /js/axzoom/pic/zoomgallery
- /js/axzoom/pic/zoommap
- /js/axzoom/pic/zoomthumb
- /js/axzoom/pic/zoomtiles_80
No visual changes on the product detail page (JavaScript error)
The zoom script triggers by the inline JavaScript code that is inserted via media.phtml. If there is a JavaScript error caused by a different plugin, which occurs above or before the AJAX-ZOOM initialization code, the browser stops there, and consequently, AJAX-ZOOM script does not trigger. Press the F12 button to open developer tools (best use Chrome) and make sure that there are no JavaScript errors in the console. Track the errors down to a plugin that inserts this poorly written JavaScript and temporarily disable the suspicious plugin to make sure you are on the right path. Contact the developer of this plugin with the issue you have.
No visual changes on the product detail page
If you do not see any changes on the detail page, then the media.phtml file from /app/design/frontend/base/default/template/ax_zoom /catalog/product/view/media.phtml is not loaded.
There must be some other media.phtml that loads instead.
Perhaps this is media.phtml from another extension or media.phtml that is defined in local.xml of the theme.
Please find out which media.phtml loads, backup this file and replace it with media.phtml from the above path ("AJAX-ZOOM media.phtml").
Another solution would be to remove "setTemplate" from XML, which loads a different media.phtml.
However, this directive can also be in the module controller of that extension, so the prior solution should work for testing purposes at first.
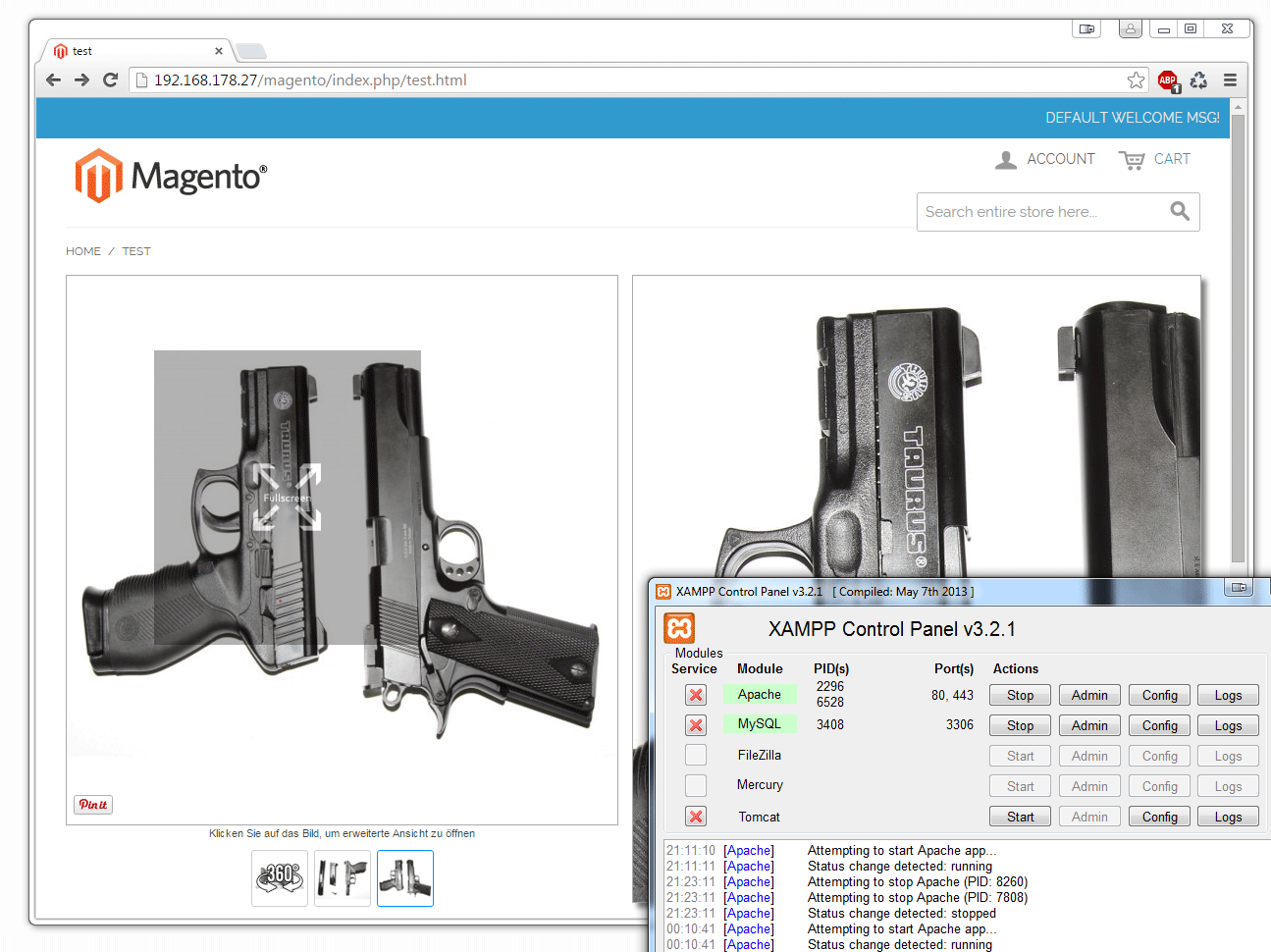
RewriteBase (e.g. Bitnami / Magento / XAMPP)
/js/axzoom/axZm/zoomConfig.inc.php) to make things work properly.
Having tested AJAX-ZOOM extension on PC (localhost) with Magento package from "Bitnami" (default settings)
we were able to get AJAX-ZOOM working under these conditions:
the url path to magento was http://192.168.178.27/magento, whereby the document root on PC was
C:/xampp/apps/magento/htdocs and not C:/xampp/apps/magento/htdocs/magento as one would expect.
This is due to RewriteBase which is enabled on default.
Also the document root here changed from standard XAMPP root which is C:/xampp/htdocs;
so as of now all these settings need to be set manually in /js/axzoom/axZm/zoomConfig.inc.php for AJAX-ZOOM this way:
$zoom['config']['fpPP'] = 'C:/xampp/apps/magento/htdocs';$zoom['config']['urlPath'] = '/magento/js/axzoom';$zoom['config']['rewriteBase'] = '/magento';
Images are not showing in frontend I (Ioncube missing or /js/axzoom/pic chmod issue)
- Make sure Ioncube Loaders are installed!!!
You can call
www.your-domain.com/js/axzoom/axZm/zoomLoad.phpin your browser and see if you get an error related to Ioncube. - Make sure that subfolders of
/js/axzoom/pic/are present and are writeable by PHP (chmod)! If/js/axzoom/picis empty - has no subfolders, then/js/axzoom/picwas not writable by PHP during install and therefore subfolders were not created. You could simply create these subfolders manually and make them writable:
- /js/axzoom/pic/360
- /js/axzoom/pic/cache
- /js/axzoom/pic/tmp
- /js/axzoom/pic/zoomgallery
- /js/axzoom/pic/zoommap
- /js/axzoom/pic/zoomthumb
- /js/axzoom/pic/zoomtiles_80
- Does not help? Contact our support!
Images are not showing in frontend II (Error 404 or 500 on /js/axzoom/axZm/zoomLoad.php)
If AJAX-ZOOM seems to load as shown on the screenshot above but images are not showing:
Some (shared) hosts do not allow to execute PHP files if they can be edited by "group".
In server error log files you will find something like that:
SoftException in Application.cpp:313: File "/home/abc/public_html/js/axzoom/axZm/zoomLoad.php" is writeable by group,
which causes Server Error 500 or Error 400 (not found),
when calling /js/axzoom/axZm/zoomLoad.php.
In this case make sure that the folder /js/axzoom/axZm
and its subfolders are chmod 0755 and the files within it are chmod 0644.
This does not relate to subfolders in /js/axzoom/pic/.
They can be kept (and probably must be kept) at 0775 or higher.
Fatal error: Class 'Ax_Zoom_Helper_Data' not found in /htdocs/app/Mage.php on line 547
Recompile (System->Tools->Compilation) or disable compilation at first…
Color Swatches
Several color swatch extensions for Magento, mainly used before Magento 1.9.0, were released where fundamental "color swatch" functionality was finally implemented without any plugins. However, many shops continue to use their "color swatch" extensions because they do not want to change their data. AJAX-ZOOM does support "color swatches" for Magento 1.9+, but it can also work with external color swatch extensions! If you do not get it to work on your own, please contact us for support. Following are gathering fixes for "color swatch" extensions we had to deal with:
- "Color Swatches Pro" from Amasty
In current (v3.11.5) "Color Swatches Pro" version you would need to changeProduct.Config.prototype.reloadImageBlockJavaScript function; this can be done by simply overwriting it in media.phtmlProduct.Config.prototype.reloadImageBlock = function(key){return false;}The function can be called from other Amasty code but it is now supposed to do nothing.
For older versions whereProduct.Config.prototype.reloadImageBlockfunction is not defined, you will need to changeProduct.Config.prototype.updateDatafunction. Copy the whole function to media.phtml and comment out the ajax requests starting withnew Ajax.Updater
Other
If you encounter any other troubles, please report / contact our support. We will fix and document it with the highest priority.
FAQ
How to install "ionCube Loader"?
ionCube loader is a widely used PHP extension, and it is required to operate AJAX-ZOOM on your server.
Before installing the loader, please check if it is not already installed on your server.
To check this, you can look into the output of phpinfo();.
You can also use get_loaded_extensions PHP function - print_r( get_loaded_extensions() );
to see if ionCube is installed.
If you do not detect ionCube on your server, please visit the official ionClube loaders page. There you can find "Loader Installer" and "Loader Wizard" packages, which can guide you through the installation process matching your operating system (Windows, Linux, FreeBSD, OpenBSD, OS X, Solaris).
Many hosting companies also have a guide in their FAQ on how to do this specifically for their configurations. Lastly, a mail to your hosting provider's support surely helps. ionCube is industry standard and should be a copy & paste answer for your hosting provider. If not, you should switch your hosting provider immediately.
Please note that each PHP version requires a different loader extension. When your provider offers a possibility to switch between several PHP versions, and you have added the "ionCube" extension via a separate php.ini on your own, please think about updating this php.ini file to link to the appropriate "ionCube" extension file.
Restarting the server (e.g., Apache) might be needed for the new extension to load (changes in php.ini effectively occur).
Some shared hosting companies such as "1&1" allow the users without root access to create their custom php.ini files
and "install" Ioncube loader this way.
However, this custom php.ini has only an effect on the folder whereinto you place it.
It has no impact on subfolders, as you might suspect.
Therefore, if you are dealing with this method of installing the loader, you must copy your custom php.ini into several folders.
If the AJAX-ZOOM module for your system installs itself into, e.g., /modules/ajaxzoom directory,
you must place the custom php.ini into /modules/ajaxzoom/axZm/ folder and
into, e.g., /admin12345/ folder (or wherever installing the modules takes place).
Do I need a license key to test AJAX-ZOOM module/plugin?
No, AJAX-ZOOM should work out of the box. For some modules/plugins, AJAX-ZOOM does not install itself if the "ionCube" extension is not present on the server (see above). Other than that, there is are limitations on the number of images and image resolution of the demo version. If you would like to test AJAX-ZOOM with higher resolution images ( > 3.2 megapixels / million pixels), please request an "Evaluation" license key for your dev domain or subdomain free of charge.
If you do not have a development server but would like to install the AJAX-ZOOM plugin on your production website, you should go to module/plugin settings and set the "displayOnlyForThisProductID" option. This option allows you to enable AJAX-ZOOM only for specified product ID, so you can test the module/plugin thoroughly without affecting the entire shop / conduct A/B tests.
How to translate the plugin into other languages or change text strings?
The translation of the strings is done via the plugin options and within the AJAX-ZOOM's core PHP configuration file.
1. All plugin options are accessed over the backend. For example, if you want to add Russian translation to the "zoomMsg360" option, which is defined as JSON, you would need to add "key" and "value" to this JSON.
{
"en": "Drag to spin 360°, scroll to zoom in and out, right-click and drag to pan",
"de": "Ziehen um 360° zu drehen, zoomen mit dem Mausrad, rechte Maustaste ziehen verschiebt die Ansicht",
"fr": "Faites glisser pour tourner à 360 °, faites défiler pour zoomer dans et hors, cliquer et faire glisser à droite pour vous déplacer",
"es": "Arrastrar para girar en 360º, Rueda del ratón para utilizar el Zoom, botón derecho para mover la imagen"
}
So when you only need English as the default language (please keep it) and want to add a Russian translation string, you would change this option to
{
"en": "Drag to spin 360°, scroll to zoom in and out, right-click and drag to pan",
"ru": "Крутить 360° левой кнопкой мыши, колесом увеличивать, правой кнопкой смещать zoom"
}
2. Some other text strings are located in [ajaxzoom plugin directory] /axZm/zoomConfig.inc.php file,
which is part of AJAX-ZOOM core. Open this file in a text editor and find a string you are looking for.
For example, you are looking for the "Click to load" message.
It is located under $zoom['config']['spinNoInit'] option and looks like this:
$zoom['config']['spinNoInit'] = array(
'enabled' => false,
'file' => array('en' => 'click_to_load_en.png', 'de' => ''),
'txt' => array(
'en' => 'Click to load
360°
view',
'de' => 'Klicken um die
360° Ansicht
zu laden'
),
'event' => 'click'
);
As you can see, this is a PHP array, and there are several other suboptions located in it.
The best way to proceed is to either copy the entire array into zoomConfigCustomAZ.inc.php
or copy only the suboption with locales into this file.
You can find zoomConfigCustomAZ.inc.php outside of the /axZm folder in the plugin directory.
2a. The below is what you would add to [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php file
when you copy the entire array and add your translation, removing languages you do not need:
$zoom['config']['spinNoInit'] = array(
'enabled' => true,
'file' => array('en' => 'click_to_load_en.png', 'de' => ''),
'txt' => array(
'en' => 'Click to load
360°
view',
'ru' => 'Нажмите мышкой, чтоб загрузить 360° вид'
),
'event' => 'click'
);
2b. Or you could just add the suboption to [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php file like this:
$zoom['config']['spinNoInit']['txt'] = array(
'en' => 'Click to load
360°
view',
'ru' => 'Нажмите мышкой, чтоб загрузить 360° вид'
);
// or
$zoom['config']['spinNoInit']['txt']['ru'] = 'Нажмите мышкой, чтоб загрузить 360° вид';
/zoomConfigCustomAZ.inc.php one level up,
outside of the "ajaxzoom" plugin directory, so when you update the plugin, this file does not get overwritten.
3. There is also a third possibility of adding a translation to strings located in
[ajaxzoom plugin directory] /axZm/zoomConfig.inc.php.
In the backend, under plugin configuration, you can find "azOptions" and "azOptions360",
which allow you to override configuration from [ajaxzoom plugin directory] /axZm/zoomConfig.inc.php
related to frontend display. If we wanted to do the same as above over "azOptions360" plugin option
(which is saved into the database), the result in your textarea would look like this:
Here, we do not need to define English, as the related JavaScript object will get extended by what you define in "azOptions360".
The possibility number 2 above (writing into [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php)
is not applied then.
Download / Prices
There is no need to order AJAX-ZOOM before you have successfully installed and tested it!
You do not need to download AJAX-ZOOM main script separately because the module can automatically download the latest version of AJAX-ZOOM during the installation.
The license price primarily depends on the number of different images displayed on a domain in the AJAX-ZOOM viewer. For the complete license agreement, please visit the download section.
Changelog
2022-03-31
2022-03-31
2019-03-24
2019-03-20
2018-12-12
2018-08-26
2018-07-25
2018-06-29
2018-06-12
2018-05-28
- Added a possibility to display per option the 360 || videos || images with hotspots e.g. after product description or anywhere else per jQuery selector. Images with hotspots can be disabled from gallery view, but will load inside AJAX-ZOOM player if they have hotspots configured.
- Fixed missing jQuery core lib at the backend, when Magento "Merge JavaScript Files" option is enabled.
2018-03-26
2017-12-14
- Advanced video handling (YouTube, Vimeo, mp4 ...)
- Hotspots for regular images
- UI improvements
- General improvements
2017-11-28
2017-10-24
2017-06-27
2017-06-25
2016-08-22
2016-08-12
- Integrated new hotspot editor.
- Updated 360 product tour editor.
- Some other issues were fixed.
2016-08-03
2016-05-15
2016-05-07
2016-04-22
2016-04-07
2016-03-31
2016-03-16
2016-03-03
2015-09-14
Comments (8)
Leave a Comment

To use live-support-chat, you need to have Skype installed on your device. In case live support over Skype is not available immediately, please leave us a message or send an email by using the contact form.
We answer every inquiry or question that relates to the AJAX-ZOOM software!

















































"Base table or view not found: 1146 Table 'databasename.mg_ajaxzoomproducts' doesn't exist, query was: SELECT `main_table`.* FROM `mg_ajaxzoomproducts` AS `main_table` WHERE (id_product = '384')"
what is the solution for this.