WooCommerce plugin ![]()
Compatibility
WordPress: 3.x, 4.x, 5.x, 6.xWooCommerce: 2.x, 3.x, 4.x, 5.x, 6.x, 7.x
PHP: 5.4 - 8.x
jQuery: 1.8 - 3.x
Last tested with this combination:
- WordPress 6.1.1
- WooCommerce 7.5.1
Introduction
This plugin optionally replaces the default image gallery on the product detail page with the AJAX-ZOOM 360 product views, videos, and photo viewer. This viewer is capable of displaying product images, 360-spins, and videos combined within one gallery.
The plugin supports variant images, variant 360-views, variant 3D-views, and variant videos. They are displayed when the user selects a different attribute combination or, depending on the settings, none of the combinations is selected. This plugin covers all possible cases you can think of via settings.
Instead of replacing the default image gallery of your template with the AJAX-ZOOM viewer, you can place the viewer at any other location on a WooCommerce product detail page with only 360 product views loaded into it. To enable it, use the "showOnly360views" and "appendToContainer" options. This way, you can install a third-party plugin for displaying images (or keep the theme's default) and use the AJAX-ZOOM viewer only for 360-views as an option. Doing so, the support for variants' unique 360-views is maintained!
You can also place the AJAX-ZOOM 360-viewer on other WordPress pages and posts with 360-views and optionally images or videos as the gallery's content. For displaying the viewer on not WooCommerce product detail pages, the plugin generates copy & paste shortcodes.
The backend functionality
At the backend of WordPress, administrators with the corresponding permissions can manage the AJAX-ZOOM data using a well-elaborated and self-explaining interface.
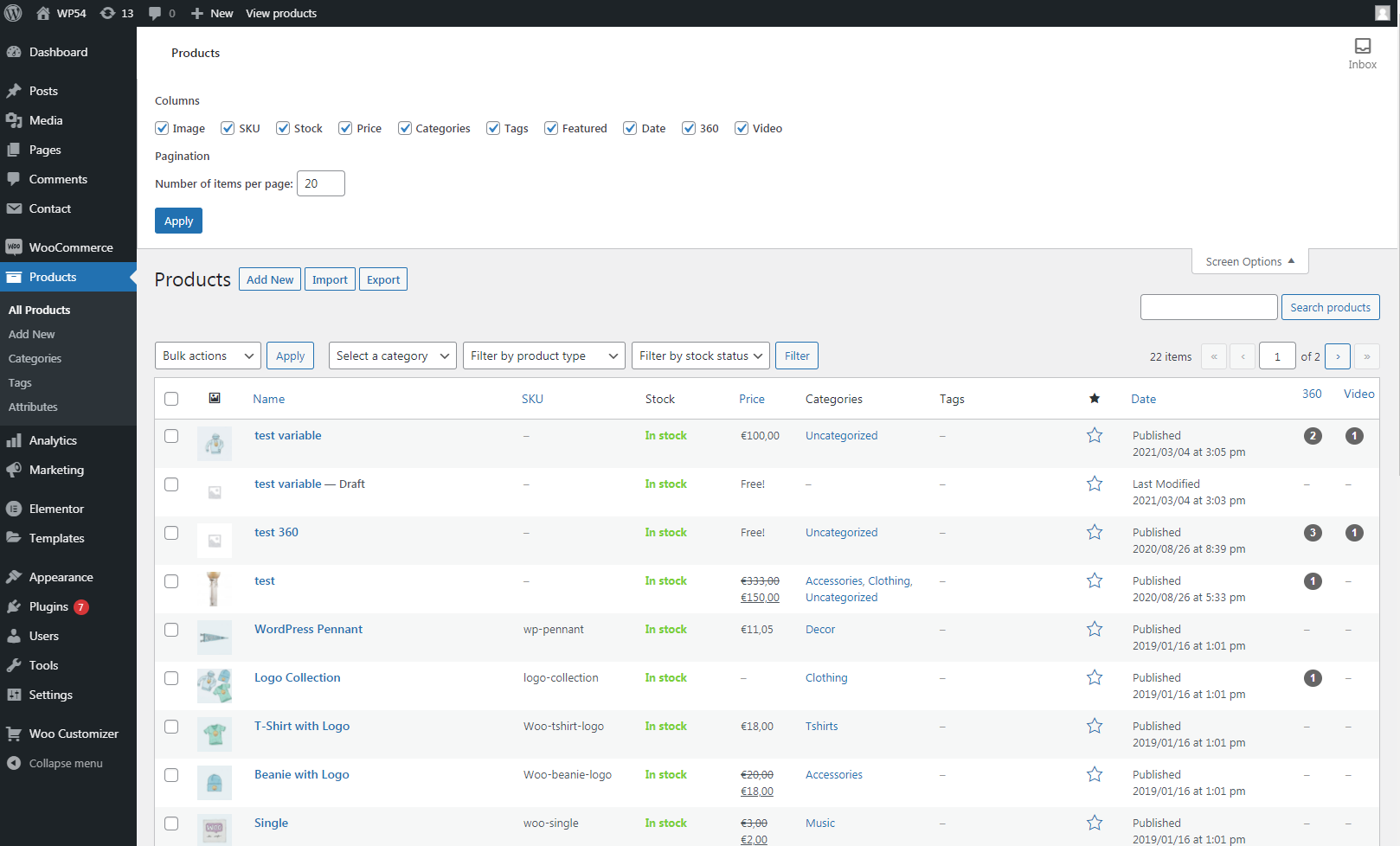
In the "Products" section that displays your products' tabled overview, the plugin adds two columns. By icons in them, administrators see if 360-views or videos are present. You can enable and disable those columns at AJAX-ZOOM plugin settings or screen options as displayed on the screenshot.
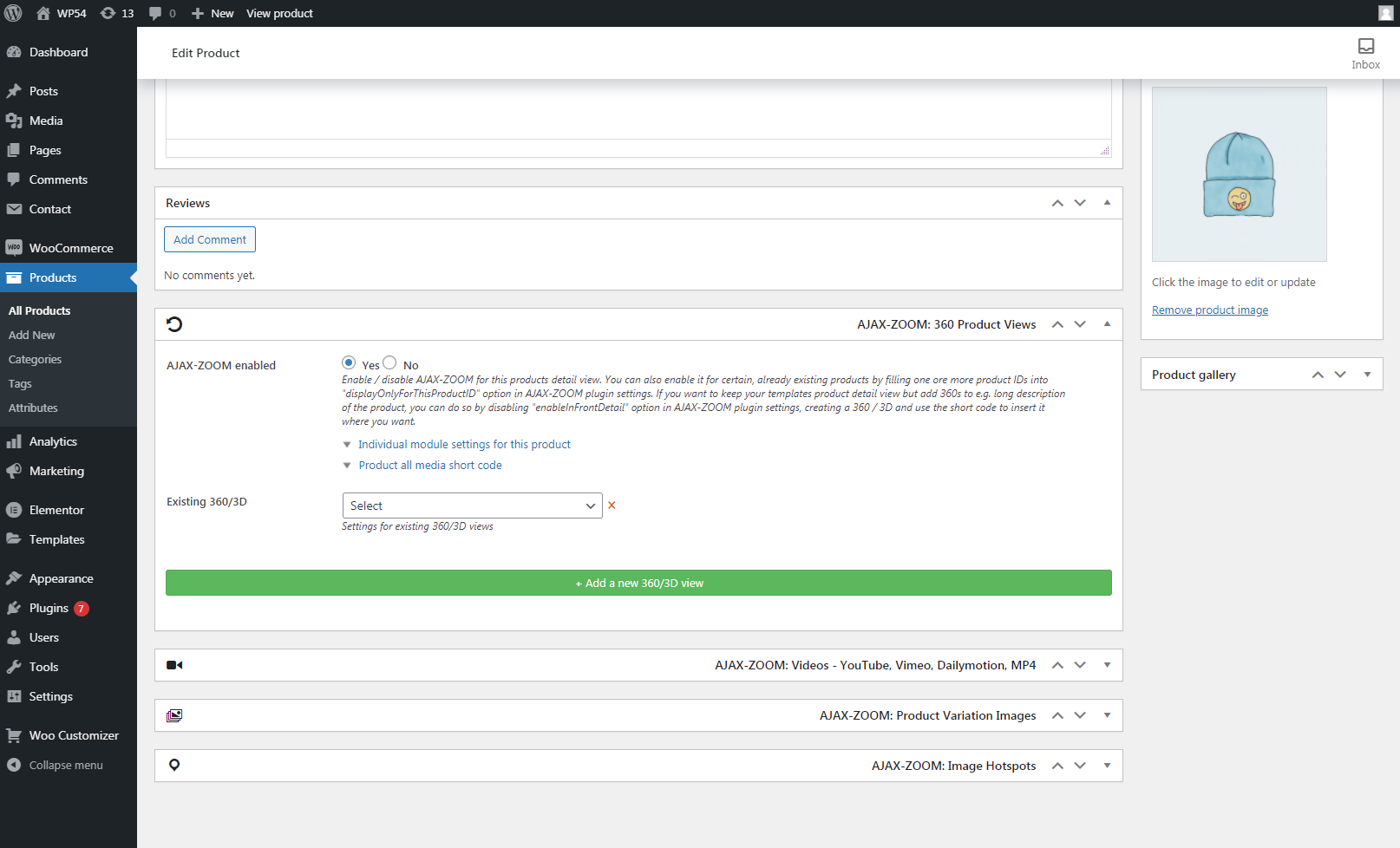
At the WooCommerce product-editing page, the plugin creates four additional tabs. These are:
- 360 Product Views
- Videos – YouTube, Vimeo, Daily Motion, mp4
- Product Variation Images
- Image Hotspots
Those tabs only display after you have created and saved a product (as a draft). That is because the plugin technically requires a "post-id" to store data.
In the "360 Product Views" tab, you can upload 360 or multi-level 3D product images; alternatively, import them from ZIP files that were previously uploaded to a specified location. You can create an unlimited number of 360-views for the same product!
Once a 360-spin view is available, it automatically displays in a table with 360/3D views available for a product and is ready to be published. Following are the possibilities of what else you can do via the backend administration:
- Assign the 360-degree views to selected variants of the product, thus having a 360-view for each variant if you need.
- Configure each spin with different settings, e.g., adjust the rotation speed or direction.
- Activate and deactivate a 360-view without deleting it.
- Sort the spin-views.
- Add clickable and interactive hotspots via the integrated hotspot-editor (no programming knowledge is required).
- Create stunning "360 product tours" (no programming knowledge is required).
- Preview everything you have created before actually activating it for the frontend.
- Generates a shortcode for each 360-spin view to insert it between the text at a WooCommerce product detail page, a post, or a different page.
In the "Videos" tab, you can insert videos from YouTube, Vimeo, and Daily Motion by defining a key number of those videos, or you can link to an mp4 file by providing the full path to it. Because a video is a configurable instance, there is an additional possibility to provide alternative keys or mp4 sources for each of the languages of your shop! Moreover, you can assign different video sources for variants of a product.
The plugin instantly retrieves the cover image for a video from the respective video platform in the backend and the frontend. Same as with the 360 product views, you can assign a video to only certain product variations and generate a shortcode to place it at any place that supports shortcode.
In the "Product variation images" tab, you can upload additional prpduct images for variation. That is not supported by WooCommerce out of the box and requires to install an additional (paid) plugin. You can use this AJAX-ZOOM plugin functionality or keep using the official commercial plugin developed by WooCommerce. At the front end, the AJAX-ZOOM product view supports variant images from both sources.
In the "Image Hotspots" tab, there is a list with all images gathered from all known sources for that article. For each image in this list, there is a possibility to add hotspots via the integrated hotspot editor. That is the same editor which creates hotspots for the 360 product views. If you have an image with hotspots that you want to put at some other place, you can do it with the shortcode that generates next to each image.
Recommendations
The best way to explore the further and the above-described features is by installing the plugin and testing it by yourself. The demo version has all the licensed versions' features with just a few restrictions regarding the number of images and their resolution. It also adds a demo watermark, which should not hinder you from evaluating this piece-of-technical-art plugin. However, you can request an evaluation license key that removes some of the demo version restrictions.
If you don't have a development or staging environment and install the plugin directly into production, go to the settings section and use the "displayOnlyForThisProductID" option to define one or a few products by entering their "post-id". That enables the plugin only for those products. Now, you can relaxingly finish configuring the plugin without affecting all other articles.
General features
- The mouseover area and the flyout zoom window are fully responsive.
- Adjustable to fit the size of any responsive elements by using the smart jQuery-like selector option.
- Adjustable for fixed or flexible image proportions.
- Permanent or automatically enabled "inner-zoom" depending on resolution and responsive layout.
- The replacement with the AJAX-ZOOM viewer on the product detail page can be disabled, and the default viewer of the template used. It is also possible to use a third-party plugin. All AJAX-ZOOM media such as a 360-product view can be displayed, e.g., within the product description by using shortcodes or special options.
- Support for WooCommerce images tied to product variations.
- Official WooCommerce Additional Variation Images plugin support on the frontend.
- Works great on touch-enabled devices, including Windows notebooks with touch-screens.
- Optional 360°/3D degree images support with (pinch) zoom and fullscreen view.
- Optional responsive thumbnails slider integration.
- Responsive modal or fullscreen views on click with AJAX-ZOOM.
- 360/3D product tours with or without hotspots.
- Placing clickable hotspots on the 360/3D degree images and regular images.
- YouTube, Vimeo, Dailymotion, mp4 - videos definitions from the backend, also tied to product variations if needed.
- Shortcode generation to display the entire gallery or only some media like images or 360 within a description tab or other posts not related to WooCommerce.
- Individual plugin settings for any product (e.g., "axZmMode" option only for a specified product).
- Fast "progressive" loading of high-resolution images.
- Instant (on-the-fly) generation of all thumbnails.
- 100+ other options.
- All components are adjustable over WooCommerce plugin settings.
- API for developers of all skill levels.
- Continuous development and improvements, technical support.
Backend screenshots
General handling / simple product
Basic backend handling - uploading a 360 / 3D product view and defining videos.
Variable WooCommerce products features
The AJAX-ZOOM Plugin for WooCommerce offers full support for variable products. That applies to both 360 / 3D product views and videos and individual (gallery) images. As a valuable addition, you can upload more than one gallery image for each variable product without using additional plugins. The official premium WooCommerce plugin is supported too.
AJAX-ZOOM Shortcodes for WordPress
Place WooCommerce 360 images, regular images and/or videos anywhere else besides product detail page / regular WordPress posts by using the shortcodes.
Using 360 / 3D views only - do not replace product detail view in WooCommerce
If you do not want to replace the images with the AJAX-ZOOM player but would like to use the AJAX-ZOOM player only for 360-views, follow the steps as shown on screenshots below:
- Set AJAX-ZOOM plugin setting "enableInFrontDetail" to no.
- Create a 360 / 3D view and copy the shortcode.
- Paste the shortcode where you want the item to appear.
- As a result, on the product detail page, the default view is not replaced and the 360 is placed, e.g., in a tab.
WordPress / WooCommerce 360 / 3D product tour (backend editor)
The 360 "Product Tour" Editor is very easy to use. Simply select areas of interest in your 360 / 3D view and press the Crop button. The editor automatically creates thumbnails of these areas and places them in the gallery of thumbnails. When the user clicks a thumbnail in the frontend, the 360 view rotates and zooms to the selected area. There are several predefined animation options available.
The 360 "Product Tour" is compatible with hotspots. Both support multilanguage texts. Unlike the hotspots, a product tour is done within seconds. It upgrades your "boring" 360/3D product spins and upvalues the overall presentation of your products enormously, almost without any effort.
360 / 3D hotspots (backend editor)
Creating hotspots on 360 spins or even on multi-row 3D is more complex than making a 360-product tour. The main reason is that you need to position a hotspot at every frame where a hotspot supposes to show up. Nevertheless, it is doable, and with a bit of practice, you will be able to create hotspots faster and faster.
Looking on top of the user interface, the features of the hotspot editor may appear limited. But since there are options to define your custom JavaScripts for several actions, the possibilities become limitless. When dealing with the hotspot editor for the first time, please ensure that you are not under time pressure.
AJAX-ZOOM cache batch tool
You do not necessarily need to use the AJAX-ZOOM cache batch tool, because if image tiles and other AJAX-ZOOM caches have not been generated yet, AJAX-ZOOM will process the images on-the-fly. Latest, when they appear at the frontend. However, if you have thousands of images, it is a good idea to batch process all existing images, which you plan to show over AJAX-ZOOM, before launching the new website or before enabling AJAX-ZOOM at frontend.
For the 360 views, you can let the batch tool automatically activate these objects as soon as cache files are ready. You can trigger the process of creating the required cache for images and 360s without the need for the administrator to take any actions after the batch process starts. The batch process recursively traverses multiple folders and their subfolders automatically.
If you do not see the batch tool as depicted in the screenshots below, please update the AJAX-ZOOM core files (axZm folder within the ajaxzoom plugin directory).
Plugin Settings
Set any option you can think of. By the way, it is also possible to set all options for each product individually. At least, this is very handy if you prepare a set of media to be included over shortcode somewhere else on your website.
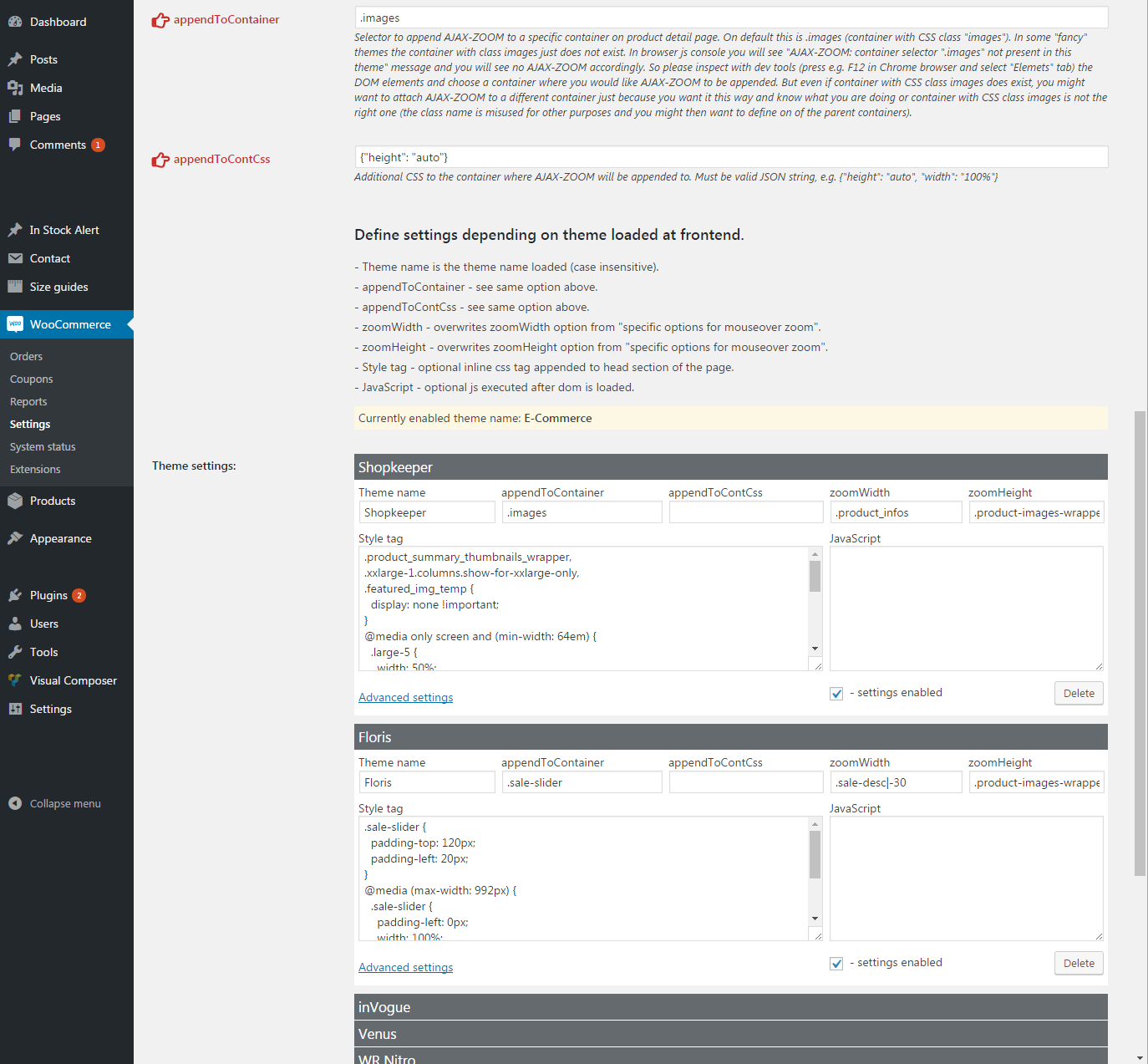
Themes adjustment tool
Many premium WordPress themes that support WooCommerce functionality do not strictly follow the pattern of the base template, and even not all "actions" are present in the themes. AJAX-ZOOM uses "woocommerce_after_single_product" or "woocommerce_product_thumbnails" to inject the code into the WooCommerce product detail page. After the HTML and JavaScript initialization script are injected using one of those actions, the viewer is appended via JavaScript to the target container using a jQuery selector. The default value of that selector is ".images" (container with CSS class "images") and it is defined in AJAX-ZOOM "appendToContainer" option. You can and should change the value of this option if it differs in your theme.
However, even though this setting is changeable, it could not be sufficient to achieve the expected result. Changing the theme's files is a possibility but not a programmatic one because those changes will be overwritten during the next update of the theme. The workaround solution we offer is the "theme adjustment tool," as depicted below. This tool has many instruments to adjust the layout as needed without changing the code in your theme.
All adjustments you make are specific to a theme name, so you can create adjustments for many themes and enable/disable the adjustments without removing them. The tool already has few adjustments for some themes we had to deal with.
We can claim that the toolset is enough to deal with any possible issues. Admittedly, dealing with more complex tasks, it is not self-evident what to write in there precisely. If there is a need and you have a hard time finding the proper adjustments for your product detail page, please contact our support, providing at least a link to your page.
Frontend screenshots
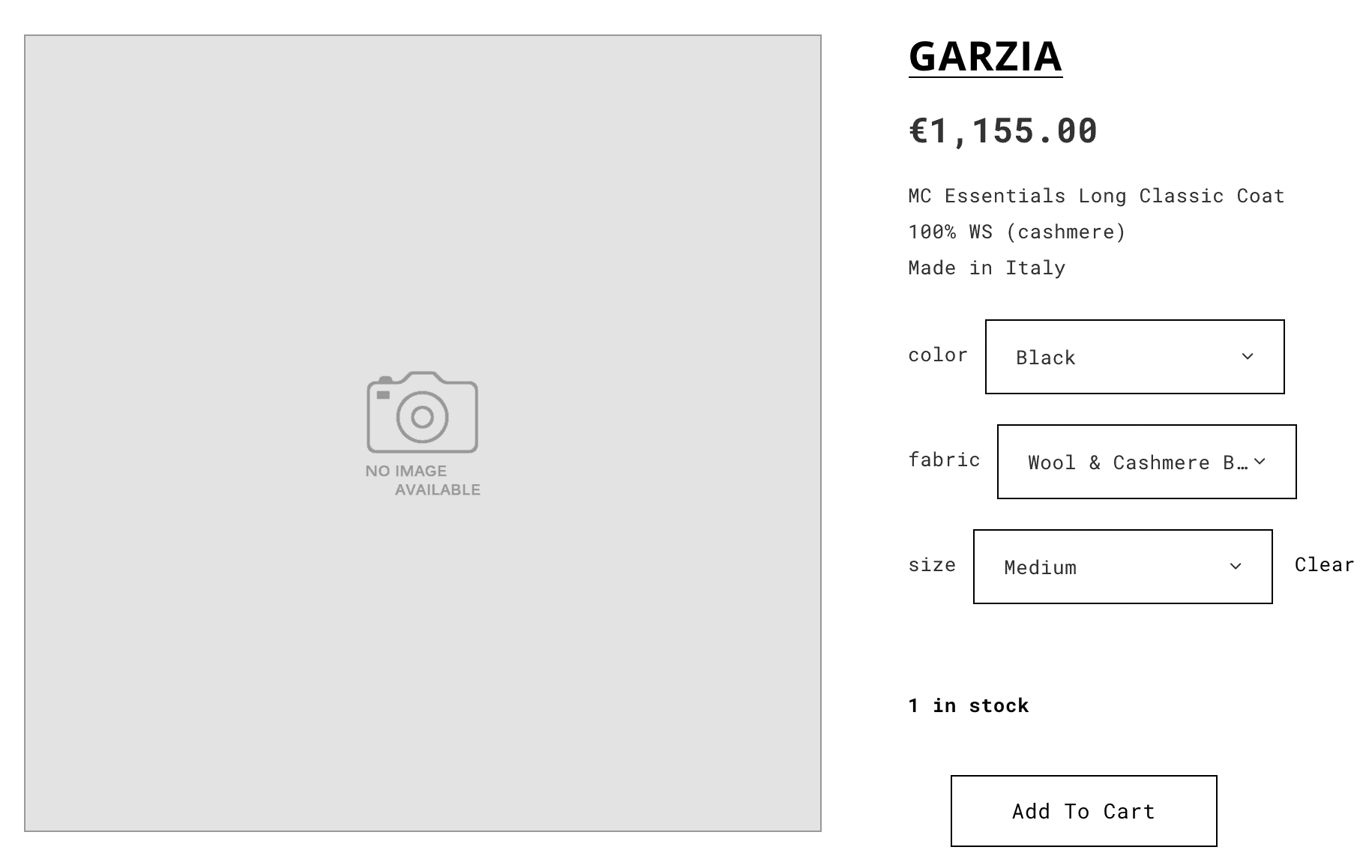
Product detail page
Frontend detail page screenshots with default settings - Mouseover Zoom is activated. There are several settings to change this into a slider or zoomable area upfront.
Handling regular images
For the regular images, there is no need to do anything. You can upload them as always. However, for product variations, there is a possibility to add any number of images without additional plugins. By default, there is not such an option in Woo.
Handling 360°/3D
To add 360° images, simply start editing a product. There you will find the "AJAX-ZOOM 360" tab with the following possibilities.
- Define one or more 360° spins for the product.
- Upload 360° images right from the backend or
- Select a ZIP file that contains images for a 360° set to import. By default, those ZIP files have to be uploaded in '/js/axzoom/zip/' folder and you can remove them after importing.
- After importing or uploading the images manually, you will be able to make some adjustments for this particular 360°, e.g., change rotation speed and many other options available for AJAX-ZOOM.
- Preview 360° in Fancybox before publishing.
- Activate / deactivate 360° view.
- Select combinations, e.g., the color and size for which a 360° view should be shown. You can add more than one 360° view for a product.
- Create a 360° "Product Tour" with descriptions, videos... No programming knowledge is required.
Requirements
- PHP 5.4+
- Free Ioncube loaders installed on the server.
- ZIP (PHP)
- WooCommerce plugin for WordPress. It is also required if you only want to use AJAX-ZOOM on WordPress posts using shortcodes.
allow_url_fopenenabled. It is needed for automatic downloading the AJAX-ZOOM main application files and placing them into "/wp-content/plugins/ajaxzoom/axZm". Ifallow_url_fopenis disabled, you will have to do it manually! For more details see the "Troubleshooting" section on this page.
Installing
You can upload the plugin as depicted in the screenshots below, or you can extract the ajaxzoom folder from the ZIP file and upload this folder into /wp-content/plugins directory.
If you chose the second way, please make sure that
the /wp-content/plugins/ajaxzoom directory is writable during the activation,
and the /wp-content/plugins/pic folder is always writable by PHP.
- Make sure that the free Ioncube loaders are installed on the server.
- Switch to Plugins and click on "Add New".
- Select "Upload Plugin" and upload the file (plugin package) plugin_woocommerce_ajaxzoom_x.x.zip
- Click "Install Now".
- Before activating the plugin, please make sure that the
/wp-content/plugins/ajaxzoom/picdirectory is writable by PHP. Set the corresponding CHMOD if required. The activation will fail with an AJAX-ZOOM error message if/wp-content/plugins/ajaxzoom/picis not writable by PHP. - The activation might take some time because the plugin will try to download AJAX-ZOOM main scripts automatically.
If that fails for some reason, download the AJAX-ZOOM core files manually and upload the
/axZmfolder to/wp-content/plugins/ajaxzoom/via an FTP client.
/wp-content/plugins/ajaxzoom - manually via FTP,
make sure that the /wp-content/plugins/ajaxzoom/pic directory is writeable by PHP.
Set corresponding CHMOD permissions.
The plugin creates several subfolders in that directory, so it must be writable before the activation ( starting installation process).
Troubleshooting
AJAX-ZOOM has not been downloaded instantly
Please see the installation steps above. Upload AJAX-ZOOM main scripts manually.
AJAX-ZOOM does not work in a different Template / Theme
Please read if AJAX-ZOOM does work in default theme but does not work with a third-party template...
The dynamic output in frontend template is registered over
add_action( 'woocommerce_product_thumbnails', array( 'ajaxzoom', 'show' )) or
add_action( 'woocommerce_after_single_product', array( 'ajaxzoom', 'show' ))
Accordingly the output must be triggered in frontend template by
do_action( 'woocommerce_product_thumbnails' ); or
do_action( 'woocommerce_after_single_product' );
If neither of the two do_action functions is present in the front-end template, then there will be no output, and AJAX-ZOOM cannot be visible.
AJAX-ZOOM is not showing correctly
If the AJAX-ZOOM code is returned on the product details page, but you do not see anything or AJAX-ZOOM does not work properly, then you might need to make some adjustments for your theme. Switch to Wocommerce Settings -> AJAX-ZOOM -> General Settings. At the very bottom, there is a tool you can use to make adjustmets for any template.
AJAX-ZOOM is shown but not when you click on the mouseover image
Please check in the browser's developer tools, specifically under network -> XHR tab if the request to zoomLoad.php returns error 500 (server error).
That might happen because of wp-content/plugins/ajaxzoom/lic.php, which includes the WP config file that quickly reads the license data entered in the AJAX-ZOOM plugin configuration page at the backend.
The error is likely to be present if WordPress has been installed using Bitnami.
Rename lic.php file.
If AJAX-ZOOM works now, please keep it like that.
You can also enter/hardcode licensing information into wp-content/plugins/ajaxzoom/zoomConfigCustomAZ.inc.php without retrieving the values from DB, which is even faster.
No images for variation products
If you have variable products but did not define any images for your variable products,
please enable the AJAX-ZOOM's showDefaultForVariation configuration option, which is disabled on default.
You can do this in plugin configuration settings.
Images are not shown at the frontend
There could be another reason why the AJAX-ZOOM player is loaded, but the images do not show in it. You do see a perpetual loading animation. Enterhttps://www.your-domain.com/wp-content/plugins/ajaxzoom/axZm/zoomLoad.php in the browser address bar.
If the file zoomLoad.php is physically present, but you get an error 404 (not present) or error 500 (server error),
the most likely reason is that the folders and / or files permissions (chmod) are set to values, where the group can edit them.
On shared hosts, the server's configuration often treats this as not acceptable.
Most likely, you will need to set the folders permission level (chmod) to 0755 and the files permission level (chmod) to 0644.
Skip the leading zero if you are using an FTP program such as FileZilla.
Optimizer tools
Starting from the plugin's verison 1.1.2, many issues have been improved. The AJAX-ZOOM plugin for WooCommerce was tested with the following optimizer tools:- WP Rocket (except "Load JS files deferred" enabled)
- WP Super Cache
Other
If you encounter any other troubles, please report/contact our support. We will fix and document them with the highest priority.
FAQ
How to install "ionCube Loader"?
ionCube loader is a widely used PHP extension, and it is required to operate AJAX-ZOOM on your server.
Before installing the loader, please check if it is not already installed on your server.
To check this, you can look into the output of phpinfo();.
You can also use get_loaded_extensions PHP function - print_r( get_loaded_extensions() );
to see if ionCube is installed.
If you do not detect ionCube on your server, please visit the official ionClube loaders page. There you can find "Loader Installer" and "Loader Wizard" packages, which can guide you through the installation process matching your operating system (Windows, Linux, FreeBSD, OpenBSD, OS X, Solaris).
Many hosting companies also have a guide in their FAQ on how to do this specifically for their configurations. Lastly, a mail to your hosting provider's support surely helps. ionCube is industry standard and should be a copy & paste answer for your hosting provider. If not, you should switch your hosting provider immediately.
Please note that each PHP version requires a different loader extension. When your provider offers a possibility to switch between several PHP versions, and you have added the "ionCube" extension via a separate php.ini on your own, please think about updating this php.ini file to link to the appropriate "ionCube" extension file.
Restarting the server (e.g., Apache) might be needed for the new extension to load (changes in php.ini effectively occur).
Some shared hosting companies such as "1&1" allow the users without root access to create their custom php.ini files
and "install" Ioncube loader this way.
However, this custom php.ini has only an effect on the folder whereinto you place it.
It has no impact on subfolders, as you might suspect.
Therefore, if you are dealing with this method of installing the loader, you must copy your custom php.ini into several folders.
If the AJAX-ZOOM module for your system installs itself into, e.g., /modules/ajaxzoom directory,
you must place the custom php.ini into /modules/ajaxzoom/axZm/ folder and
into, e.g., /admin12345/ folder (or wherever installing the modules takes place).
Do I need a license key to test AJAX-ZOOM module/plugin?
No, AJAX-ZOOM should work out of the box. For some modules/plugins, AJAX-ZOOM does not install itself if the "ionCube" extension is not present on the server (see above). Other than that, there is are limitations on the number of images and image resolution of the demo version. If you would like to test AJAX-ZOOM with higher resolution images ( > 3.2 megapixels / million pixels), please request an "Evaluation" license key for your dev domain or subdomain free of charge.
If you do not have a development server but would like to install the AJAX-ZOOM plugin on your production website, you should go to module/plugin settings and set the "displayOnlyForThisProductID" option. This option allows you to enable AJAX-ZOOM only for specified product ID, so you can test the module/plugin thoroughly without affecting the entire shop / conduct A/B tests.
How to translate the plugin into other languages or change text strings?
The translation of the strings is done via the plugin options and within the AJAX-ZOOM's core PHP configuration file.
1. All plugin options are accessed over the backend. For example, if you want to add Russian translation to the "zoomMsg360" option, which is defined as JSON, you would need to add "key" and "value" to this JSON.
{
"en": "Drag to spin 360°, scroll to zoom in and out, right-click and drag to pan",
"de": "Ziehen um 360° zu drehen, zoomen mit dem Mausrad, rechte Maustaste ziehen verschiebt die Ansicht",
"fr": "Faites glisser pour tourner à 360 °, faites défiler pour zoomer dans et hors, cliquer et faire glisser à droite pour vous déplacer",
"es": "Arrastrar para girar en 360º, Rueda del ratón para utilizar el Zoom, botón derecho para mover la imagen"
}
So when you only need English as the default language (please keep it) and want to add a Russian translation string, you would change this option to
{
"en": "Drag to spin 360°, scroll to zoom in and out, right-click and drag to pan",
"ru": "Крутить 360° левой кнопкой мыши, колесом увеличивать, правой кнопкой смещать zoom"
}
2. Some other text strings are located in [ajaxzoom plugin directory] /axZm/zoomConfig.inc.php file,
which is part of AJAX-ZOOM core. Open this file in a text editor and find a string you are looking for.
For example, you are looking for the "Click to load" message.
It is located under $zoom['config']['spinNoInit'] option and looks like this:
$zoom['config']['spinNoInit'] = array(
'enabled' => false,
'file' => array('en' => 'click_to_load_en.png', 'de' => ''),
'txt' => array(
'en' => 'Click to load
360°
view',
'de' => 'Klicken um die
360° Ansicht
zu laden'
),
'event' => 'click'
);
As you can see, this is a PHP array, and there are several other suboptions located in it.
The best way to proceed is to either copy the entire array into zoomConfigCustomAZ.inc.php
or copy only the suboption with locales into this file.
You can find zoomConfigCustomAZ.inc.php outside of the /axZm folder in the plugin directory.
2a. The below is what you would add to [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php file
when you copy the entire array and add your translation, removing languages you do not need:
$zoom['config']['spinNoInit'] = array(
'enabled' => true,
'file' => array('en' => 'click_to_load_en.png', 'de' => ''),
'txt' => array(
'en' => 'Click to load
360°
view',
'ru' => 'Нажмите мышкой, чтоб загрузить 360° вид'
),
'event' => 'click'
);
2b. Or you could just add the suboption to [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php file like this:
$zoom['config']['spinNoInit']['txt'] = array(
'en' => 'Click to load
360°
view',
'ru' => 'Нажмите мышкой, чтоб загрузить 360° вид'
);
// or
$zoom['config']['spinNoInit']['txt']['ru'] = 'Нажмите мышкой, чтоб загрузить 360° вид';
/zoomConfigCustomAZ.inc.php one level up,
outside of the "ajaxzoom" plugin directory, so when you update the plugin, this file does not get overwritten.
3. There is also a third possibility of adding a translation to strings located in
[ajaxzoom plugin directory] /axZm/zoomConfig.inc.php.
In the backend, under plugin configuration, you can find "azOptions" and "azOptions360",
which allow you to override configuration from [ajaxzoom plugin directory] /axZm/zoomConfig.inc.php
related to frontend display. If we wanted to do the same as above over "azOptions360" plugin option
(which is saved into the database), the result in your textarea would look like this:
Here, we do not need to define English, as the related JavaScript object will get extended by what you define in "azOptions360".
The possibility number 2 above (writing into [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php)
is not applied then.
Changelog
2023-03-24
- Added the "showOnlyVariationImages" option. This option enables to display on product detail page only images that have been uploaded using the AJAX-ZOOM plugin.
2023-03-16
- This update fixes a bug that limited the number of variations shown at the backend for binding them to 360 views, videos, and variation images.
- Additionally, some improvements were made for variable products at the front end.
2023-03-14
- Added the possibility to define a custom poster image for each MP4 video via backend.
2023-02-27
- Ensured an error-free execution when all JavaScript files load asynchronously.
2023-02-18
- Moved all JavaScript files at the bottom.
- Ensured an error-free execution when (nearly) all JavaScript files load by "defer" via, e.g., WP Rocket plugin.
2022-09-28
- Added the possibility to skip including the
/wp-content/plugins/ajaxzoom/lic.phpfile, which may cause issues under serveral scenarious, by adding this linedefine(\'AJAXZOOM_PLUGIN_SKIP_LIC\', true);to/wp-content/plugins/ajaxzoom/zoomConfigCustomAZ.inc.phpfile. You can then add the license data manually into the same/wp-content/plugins/ajaxzoom/zoomConfigCustomAZ.inc.phpfile and increase execution speed as a side effect.
2022-09-27
- Code change to prevent occasional error in the lic.php file.
2022-04-24
- Fixed the results of a WP bug on a fresh WP 5.9.3 installation that broke inline JavaScript at frontend by escaping logical AND (&&) operators leading to JavaScript errors.
2022-03-31
- Updated class with plugin options.
2021-10-04
- Added the "zIndexMenuFix" option that most likely fixes the top menu showing under the viewer when unfolding.
2021-07-26
- Rewritten and optimized backend functionality.
- Many small bug-fixes.
2021-07-15
- Some cosmetic changes at the backend.
2021-07-06
- Optimized deleting 360-views when a WooCommerce product is deleted permanently.
2021-06-08
- Corrected CSS rules in the AJAX-ZOOM style sheet CSS file that prevented displaying some third-party elements at the backend.
2021-06-23
- Added an option for shortcode to automatically spin a 360-view on page scroll.
2021-06-08
- Corrected CSS rules in the AJAX-ZOOM style sheet CSS file that prevented displaying some third-party elements at the backend.
2021-05-07
- Fixed a bug that prevented adding a variation of a product to the cart when using WPML with newer WooCommerce versions.
2021-05-01
- Added a fix for one database table not being created during installation on some database engines.
2021-04-02
- Added an option to disable checking for plugin updates.
- Code cleaning.
2021-04-02
- A few fixes for jQuery 3 at the backend.
- Added the "showOnly360views" option that enables displaying only 360 views without images at any place on the product detail page.
2020-12-20
- A few changes related to PNG images with transparency.
2020-10-27
- Fixed a possible JS error by removing line breaks from JSON strings.
2020-08-26
- Added a missing directive for .htaccess files when using the "Simple" license.
2020-08-19
- A few corrections for WP 5.5.
- Added two options to include custom JavaScript and CSS files when AJAX-ZOOM displays via a shortcode.
2020-04-21
- Bugfixes.
2020-04-17
- Code extension to prevent possible PHP warnings.
2020-04-16
- Fixed a possible error "Call to undefined method WC_Product_Simple::get_available_variations()" when editing a product.
2020-01-29
- Fixed a possible error while reading AJAX-ZOOM license keys entered via the backend.
2019-10-17
- Fixed a theoretical possibility that the pic/360 folder may be deleted from within the backend.
2018-09-20
- Fixed transient not being deleted when activating the plugin. The plugin could have set transient with an error message in case there was an issue with the "pic" folder (chmod) not being writable by PHP but did not delete it (because of a typo mistake), when the admin has fixed the problem. Thus, the plugin was not able to activate itself later.
2018-09-17
- Fixed files and folder permission issues.
2018-09-08
- Fixed error thrown by WooCommerce when removing a product variation.
- Fixed first WooCommerce variant image not showing in the gallery in the newer WooCommerce versions.
2018-09-07
- Added sortable columns to product list with number 360 / videos attached to each product.
- Moved batch tool under a different menu location and added the possibility to automatically enable 360 / 3D after the cache for an item is created by the batch tool.
- Registered uninstall hook (deletes AJAX-ZOOM DB tables and options when deleting the plugin).
2018-08-22
2018-06-29
2018-05-05
- Added configurable permission level variables for folders and files, where uploaded and cached images are stored at.
- Fixed a possible PHP notice.
2018-04-23
- Added some WPML support. The change will allow not to upload identical 360 for additional languages/posts, but show the same 360 from the default language.
2018-03-28
- Fixed possible PHP error when saving coupons in WooCommerce.
2018-03-25
- Fixed lic.php file, which could have caused server error on some server configurations.
2018-02-21
- Fixed a JS error on the frontend for variable products for if there are no variation images at all.
2018-01-23
- Added an option, which allows showing 360 for variable products when no variation is selected.
2018-01-21
- Added plugin update notification and the possibility to update the plugin from our repository.
- Added possibility to backup currently installed plugin version.
- Few UI changes.
2018-01-15
- Fixed a newly coded bug where the hotspot editor for 360 was not useable because of passing the wrong path to it.
- Added several checks during installation. If something goes wrong, the errors with the hints about how to resolve them show after an activation attempt. The plugin also deactivates itself in that case.
2018-01-11
- Improved sort order of the images, 360 and videos.
- Fixed database version matching. So after overwriting plugin files there is no need to run the installer anymore.
2018-01-09
2018-01-07
- Removed some possible warnings when debug mode is enabled.
- Few other minor bugfixes.
2018-01-06
- YouTube, Vimeo, Dailymotion, mp4 - videos attachable to simple product and product variations
- Clickable hotspots on all images -> main, gallery, ajaxzoom variations images, official WooCommerce "Additional Variation Images" plugin
- Official WooCommerce Additional Variation Images plugin support on frontend
- Individual plugin settings for any product (e.g. “axZmMode” option only for a specified product)
- UI backend improvements
- Update for AJAX-ZOOM core files from within backend, including backup for the installed version
- Shortcode for any type of media - 360 and images, including hotspots and 360 product tour, shortcode for videos
2017-10-26
2017-06-26
2017-04-14
2016-09-05
2016-09-04
2016-08-14
2016-06-08
2016-05-24
2016-05-12
2016-05-04
Comments (0)
Leave a Comment

To use live-support-chat, you need to have Skype installed on your device. In case live support over Skype is not available immediately, please leave us a message or send an email by using the contact form.
We answer every inquiry or question that relates to the AJAX-ZOOM software!