
AJAX-ZOOM examples
Below are short descriptions and links to several AJAX-ZOOM examples that show its features and integration possibilities. You can use these codes to integrate AJAX-ZOOM into your application, CMS, an e-commerce solution as is, or take them as a basis for further development of your custom application.
The AJAX-ZOOM ZIP package you can download for free and test within your development environment contains nearly all these examples. However, it does not include the same high-resolution images as you see online, but you can easily replace the dummy images with yours.
If you feel that there should be a feature that you are looking for but cannot find, please contact the support and provide a description of what you are missing.
Also, you may want to visit the blog section. There you can find detailed articles about specific AJAX-ZOOM components and features, tutorials around AJAX-ZOOM integration, modifications, and configuration, as well as texts on topics such as 360-object photography.
We also have plugins/modules for some shopping cart software systems such as PrestaShop or WooCommerce (WordPress), with the help of which there is no need to bother with codes at all.
AJAX-ZOOM is compatible with all major browsers, supports IE9, and works great on touch devices, including iOS, Android, and Windows!
Filter examples by keywords
Press on a button below to filter examples by a keyword. Click on the screenshots to open an example.
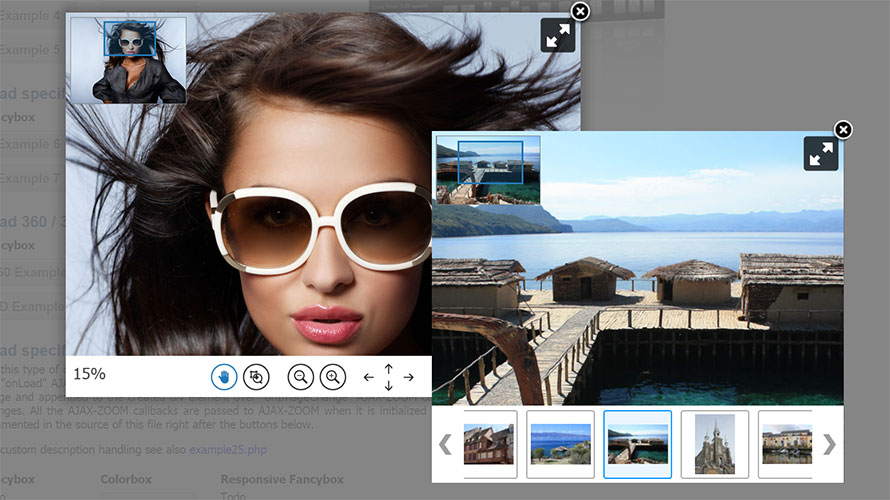
Open AJAX-ZOOM in a lightbox / modal window from a link (click event) within an iframe.
The content can be a 360-degree product spin, 3D product view, a gallery or one plain image. The example uses the new APP container, a Fancybox and the Colorbox jQuery extension to illustrate the procedure.
Open AJAX-ZOOM player in a lightbox / modal window from a link (click event) as AJAX invoked content.
The content can be a 360-degree product spin, 3D product view, a gallery or one flat image. The example uses the new APP container, a Fancybox and the Colorbox jQuery extension to illustrate the procedure.
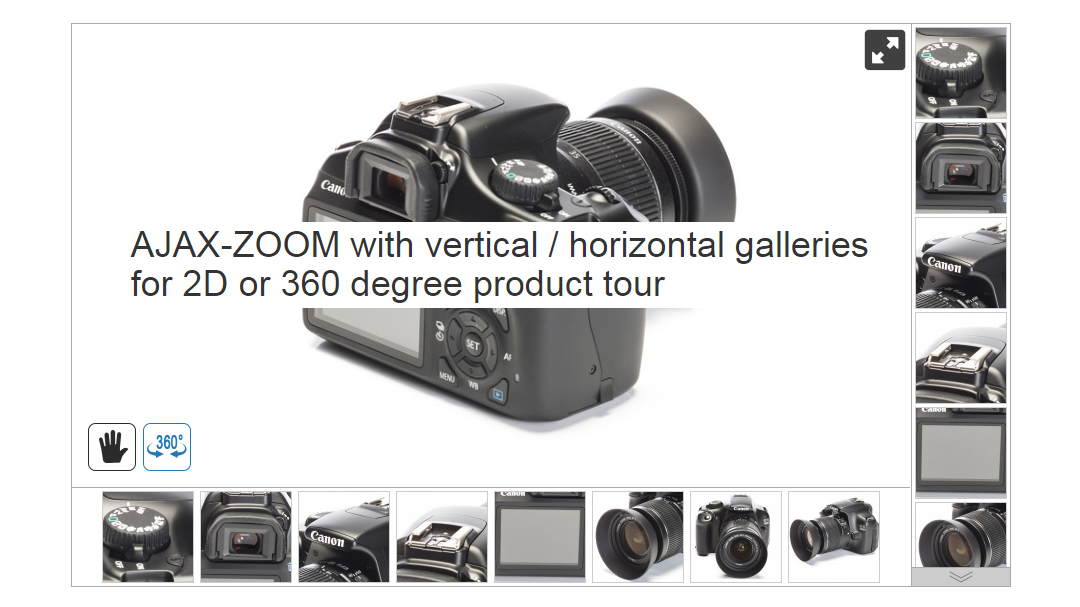
Embedded zoom viewer with thumbnails gallery. It has a navigation bar below the viewer to load different images from several folders.
The navigation bar uses bootstrap "navbar" CSS construct and it is not an integral part of the viewer.
This example also demonstrates $.fn.axZm.loadAjaxSet AJAX-ZOOM API method.
With this method, you can replace images already loaded into the viewer.
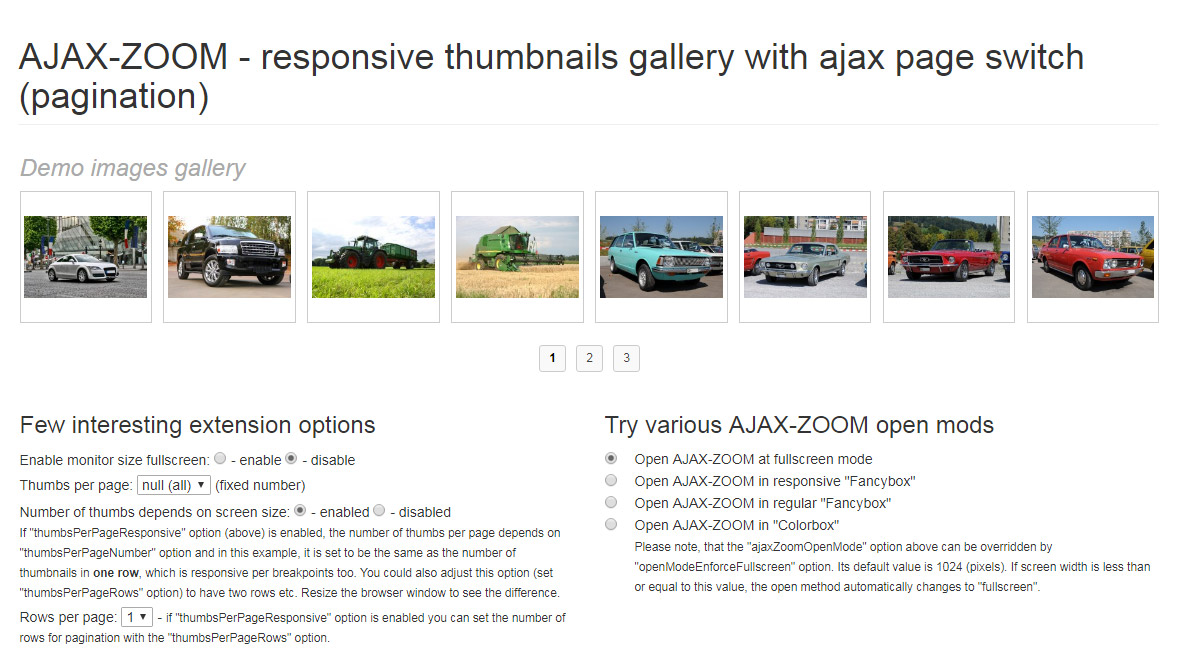
An example of creating a responsive image grid gallery with thumbnails and show large images on click using AJAX-ZOOM.
The AJAX-ZOOM image viewer can open in a modal window (responsive Fancybox), as an overlay of the full browser window or at fullscreen.
All external CSS and JavaScript code to create such a gallery is put together into one AJAX-ZOOM $.azThumbGallery extension / jQuery plugin.
The options of this plugin include pagination, thumbnails size, number of thumbnails in a row and many other useful features.
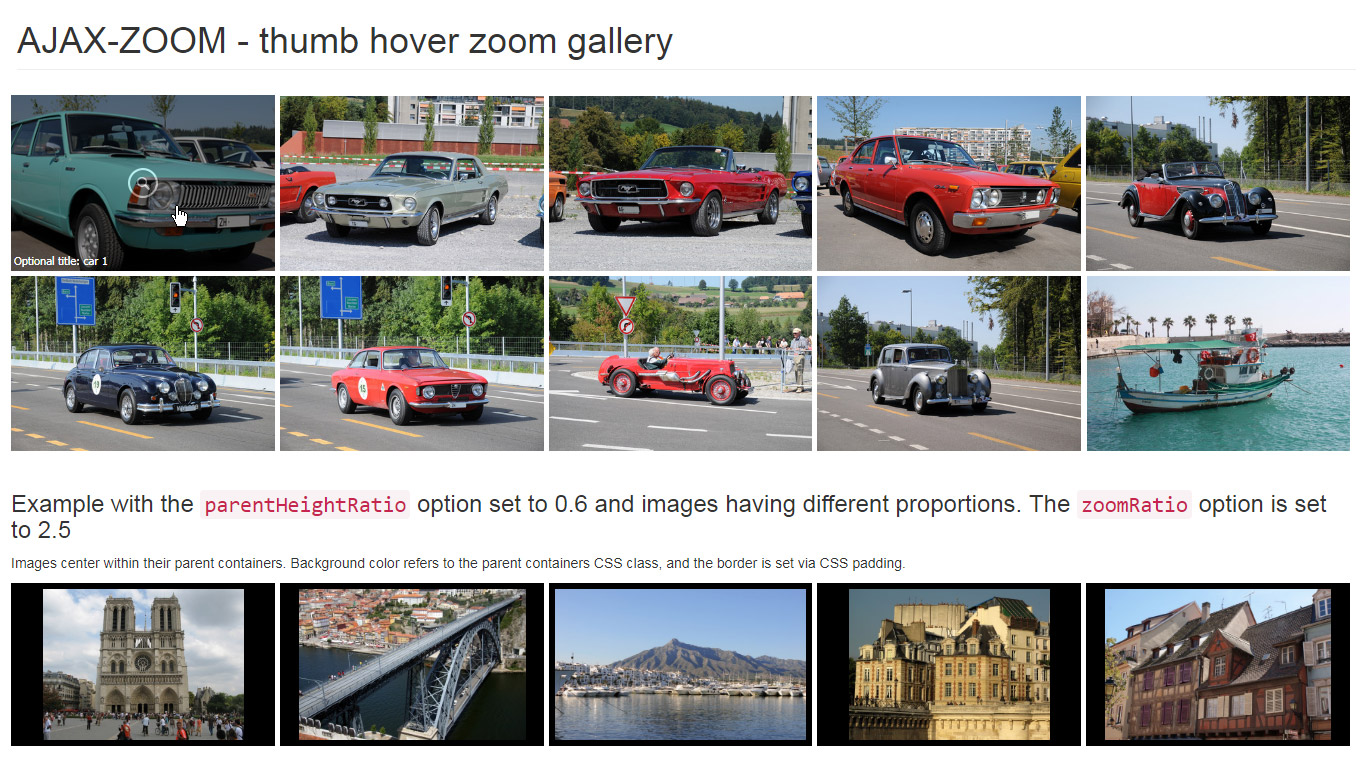
Responsive thumbnails gallery with hover zoom effect and various other options.
On click, the AJAX-ZOOM viewer opens in a lightbox such as responsive Fancybox. The viewer can also open at fullscreen or as full browser window overlay.
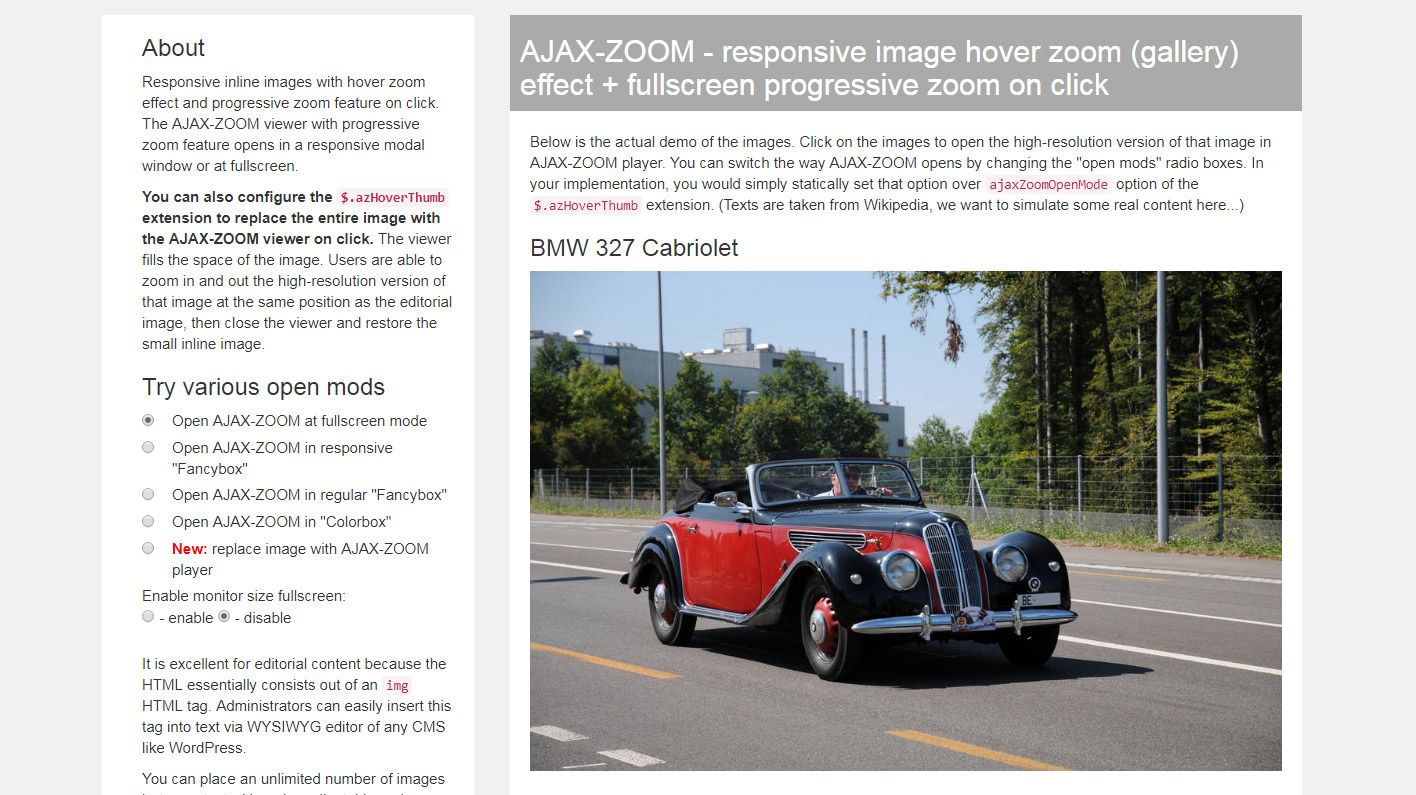
Responsive inline images with hover zoom effect and progressive zoom feature on click. The AJAX-ZOOM viewer with progressive zoom feature opens in responsive lightbox or at fullscreen.
You can also configure the extension to replace the entire image with AJAX-ZOOM viewer on click. The viewer fills the space of the image. The user can close the viewer and restore the inline image.
In the example, you can switch between these diverse opening modes.
It is great for editorial content because the HTML essentially consists out of an "img" tag. Editors can easily insert this tag into text via WYSIWYG editor of any CMS.
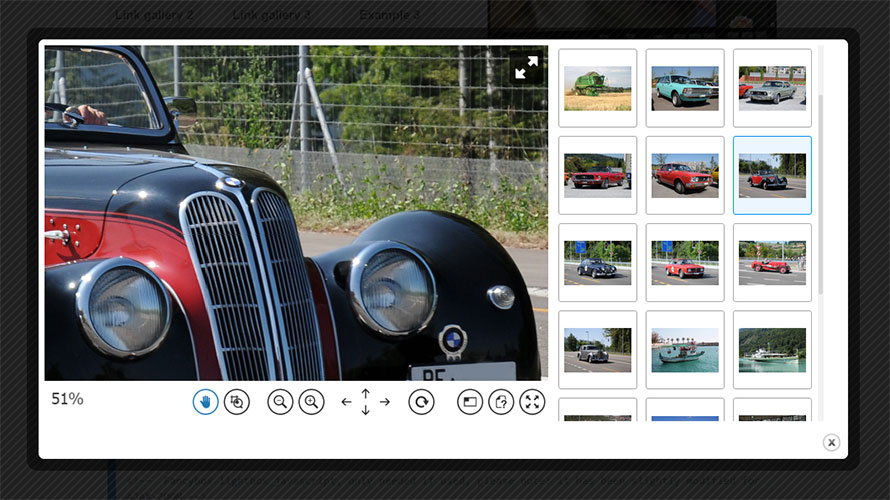
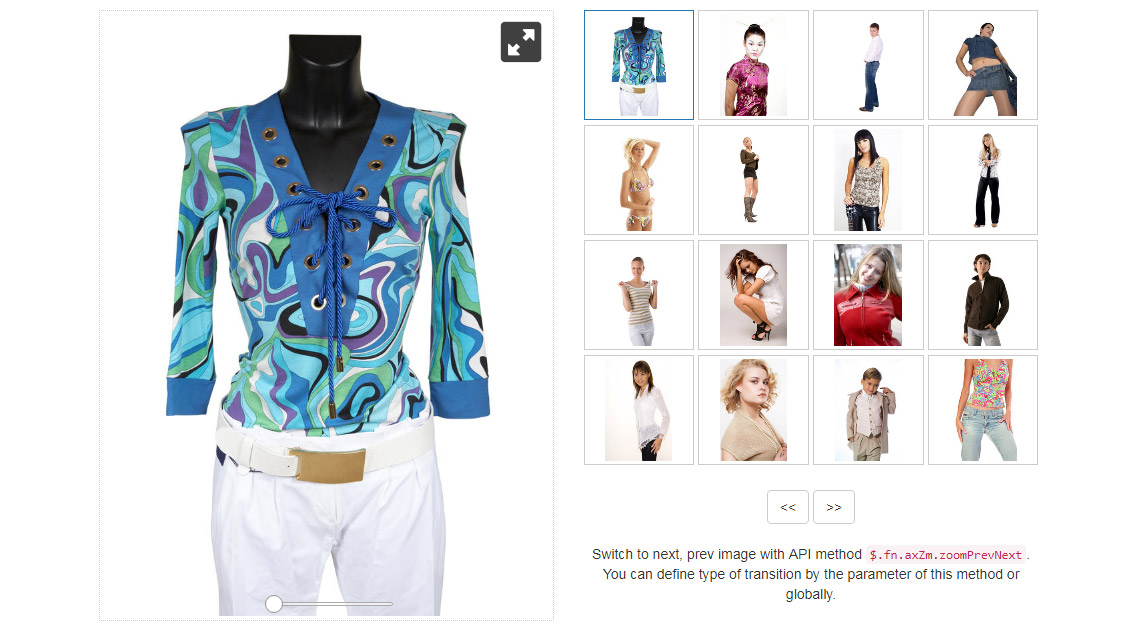
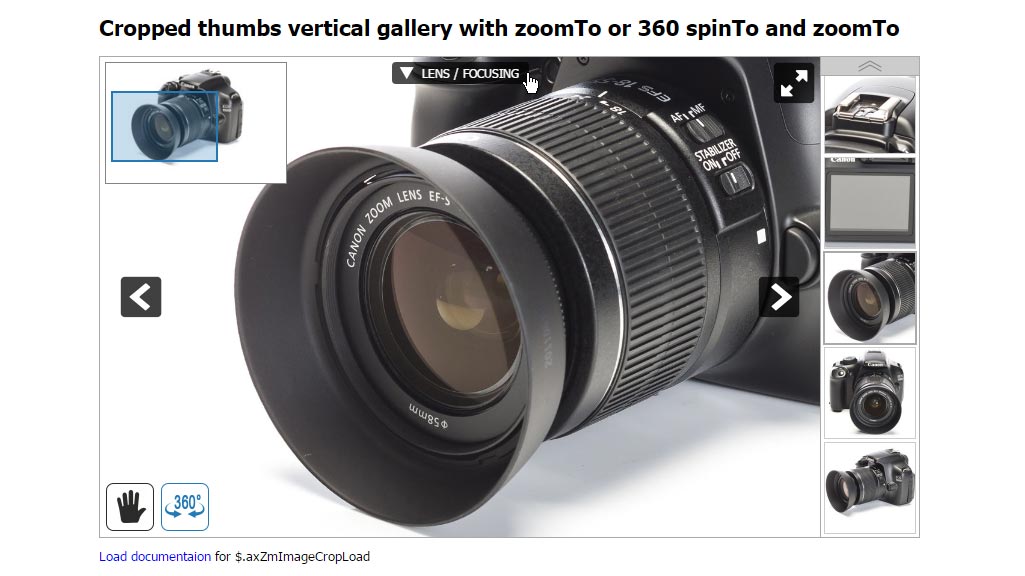
In this example, thumbnails of large images from different folders load into responsive grid outside of the zoom viewer. The AJAX-ZOOM viewer displays to the side of the thumbnails in a different container.
The thumbnails in the gallery respond to clicks and load the high-resolution image into the zoom viewer.
All code is wrapped into a single $.azThumbGallery jQuery plugin, which is one of the AJAX-ZOOM extensions.
All you need is to pass image paths via options of the extension and define the containers where you want the gallery and the viewer to appear.
The extension has several other options to fine-tune the appearance of the entire composition.
This example also contains external controls to show the basic usage of AJAX-ZOOM API.
With the controls, you can switch to the next or previous image using $.fn.axZm.zoomPrevNext method.
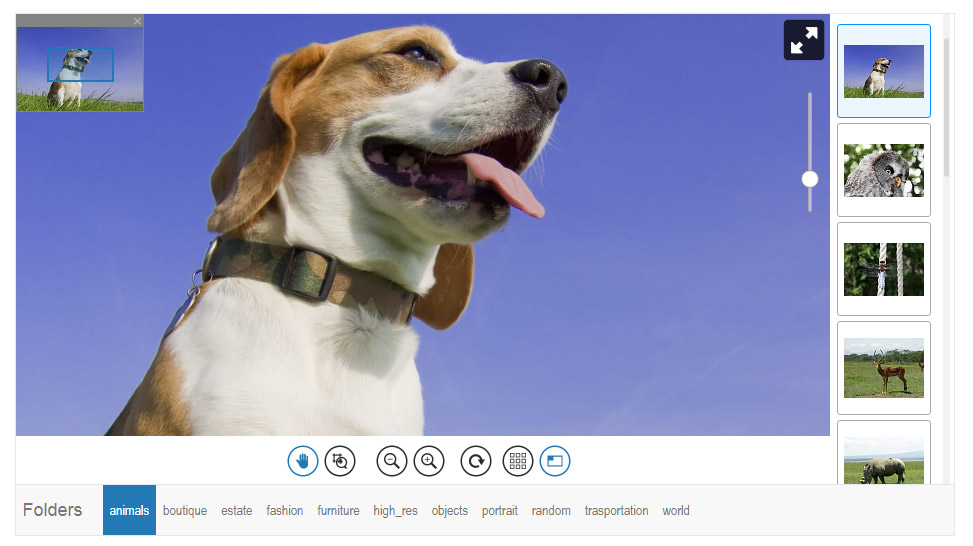
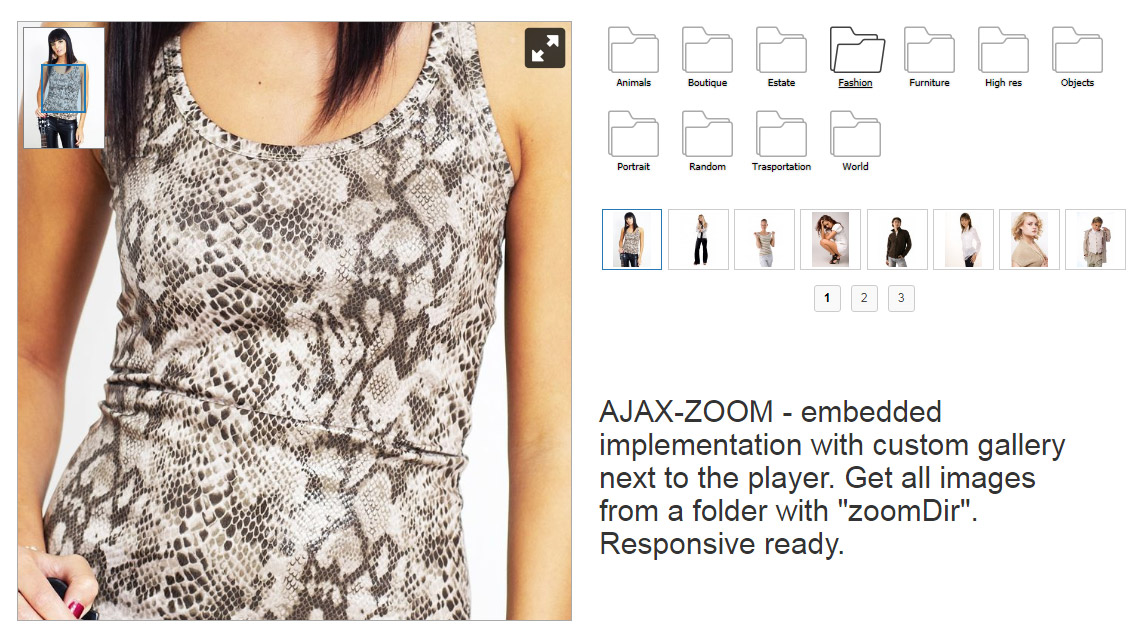
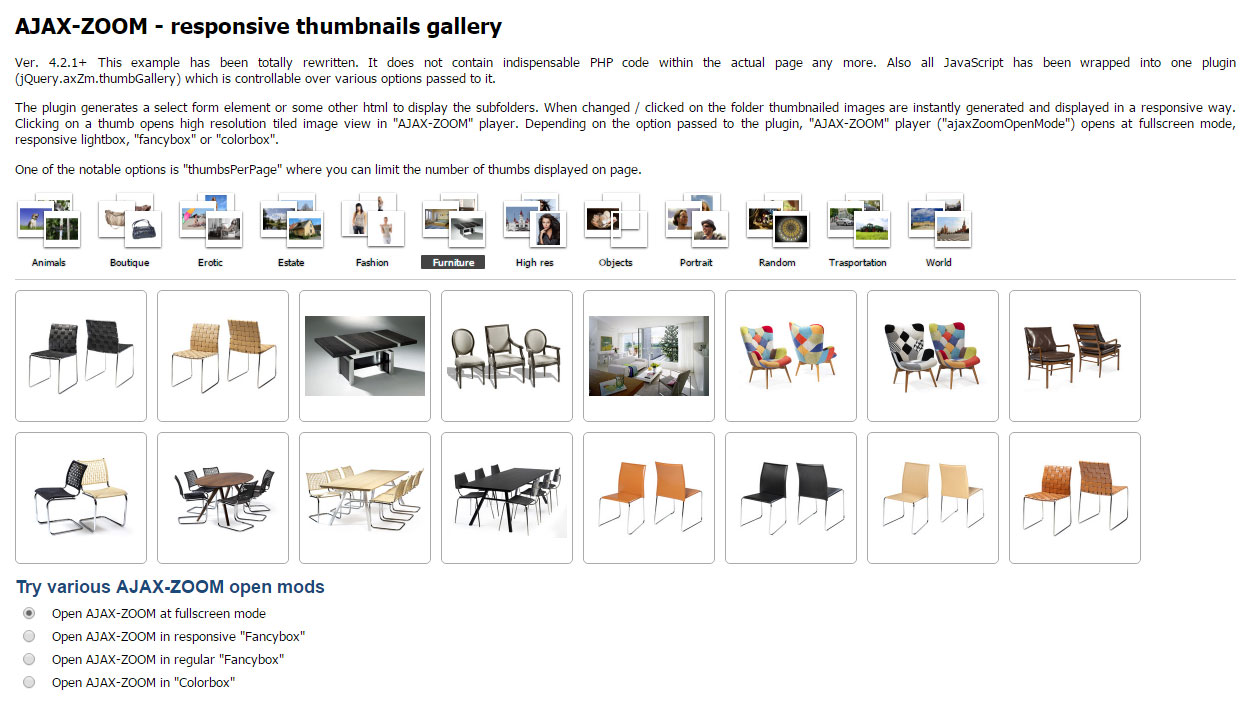
In this example, the plugin requests images in subfolders of a specified top folder. It then generates a select form element or folder icons, which represent the subfolders.
When you select a subfolder, all images from this subfolder load as thumbnails next to the zoom viewer. You can then view these images in AJAX-ZOOM image viewer one by one.
All code is wrapped into single $.azThumbGallery jQuery plugin, which is one of AJAX-ZOOM extensions.
The plugin has options to define HTML containers for folders, thumbnails, and the image viewer.
The plugin arranges all elements inside the containers in responsive way. You can limit the number of thumbnails by pagination option. Several other options are available to change the look and formation of the elements.
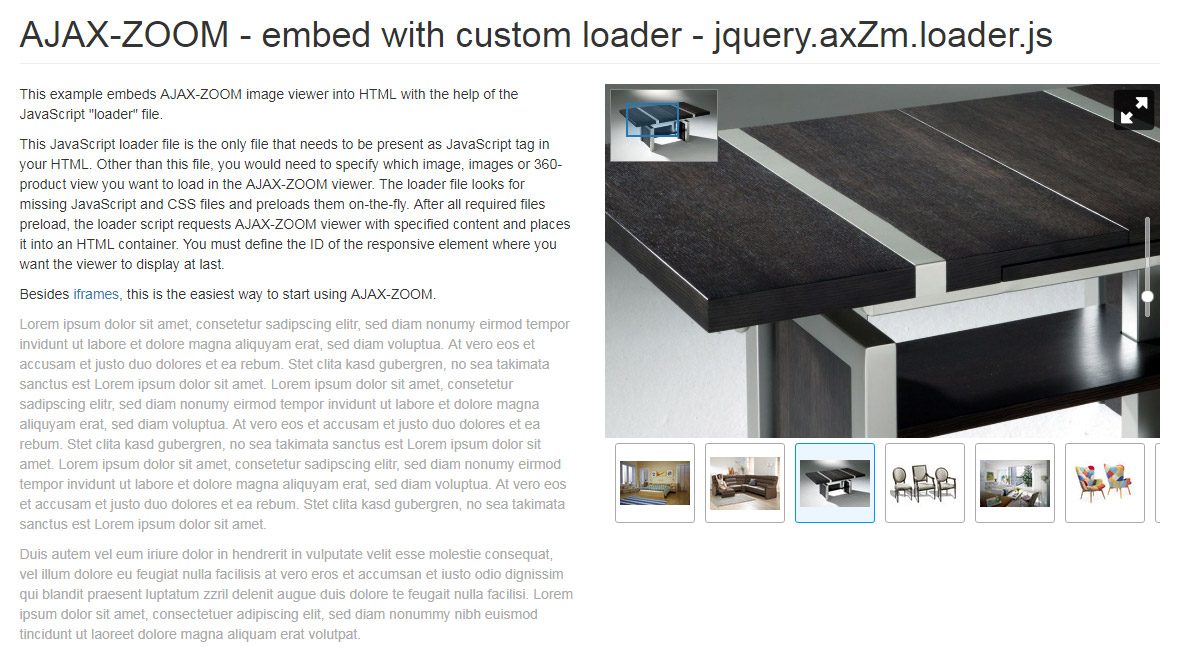
This example embeds AJAX-ZOOM image viewer into HTML with the help of the JavaScript "loader" file.
This JavaScript loader file is the only file needed to be present as JavaScript tag in your HTML. Other than this file, you would need to specify which image, images or 360-product view you want to load in AJAX-ZOOM viewer. The loader file will look for missing JavaScript and CSS files and preload them. Following the loader requests AJAX-ZOOM viewer with specified content and places it into an HTML container. You must define an ID of the responsive element where you want the viewer to display at last.
Besides iframes, this is the easiest way to start using AJAX-ZOOM.
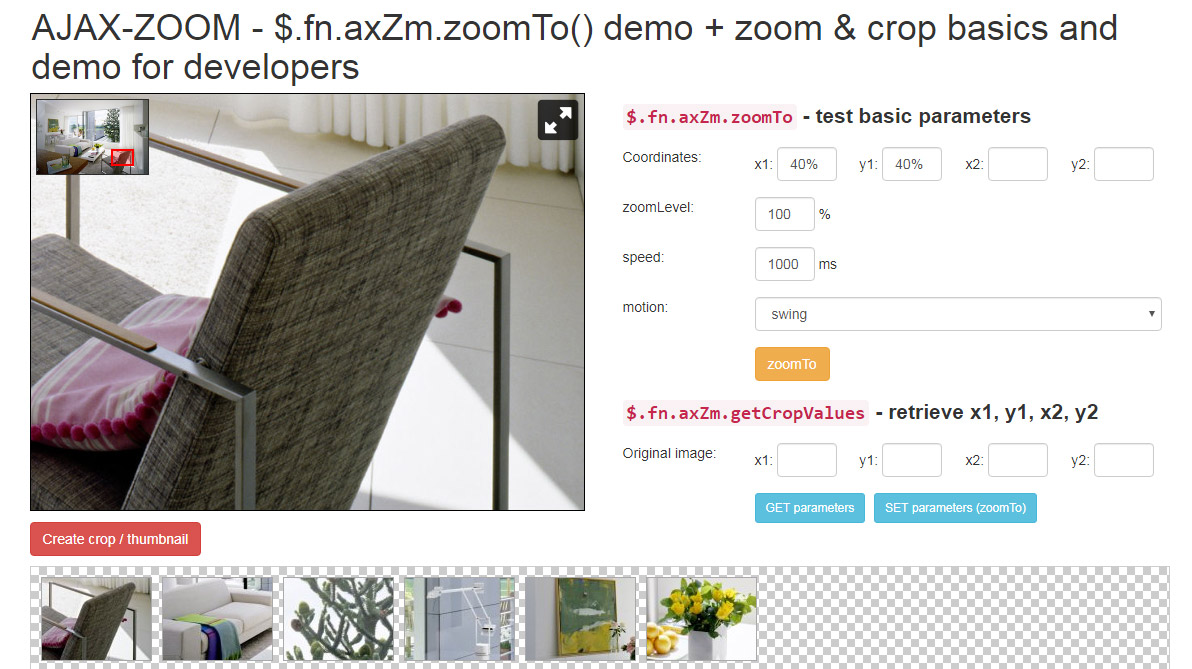
A demonstration of the AJAX-ZOOM $.fn.axZm.zoomTo API method.
As the name suggests, the method lets you zoom to a part of an image by defining x1, y1, x2 and y2 coordinates.
With the help of a different method, explained in this example, you can inversely get the coordinates of the zoomed image viewport (visible area).
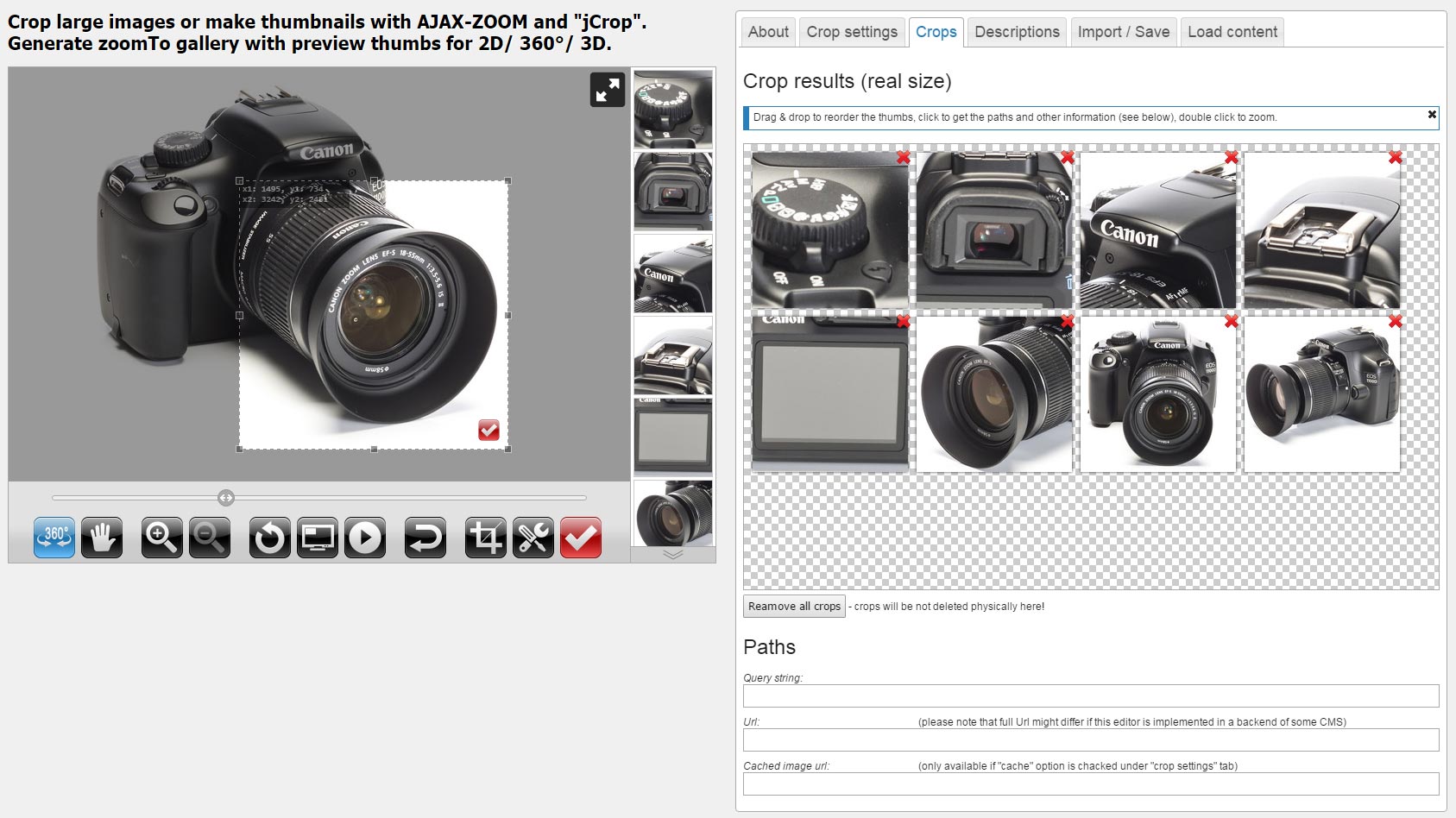
The example also shows how to create thumbnails from the viewport of the viewer or any other cropping coordinates of an image.
This example is mainly for developers looking to create custom functionality using AJAX-ZOOM.
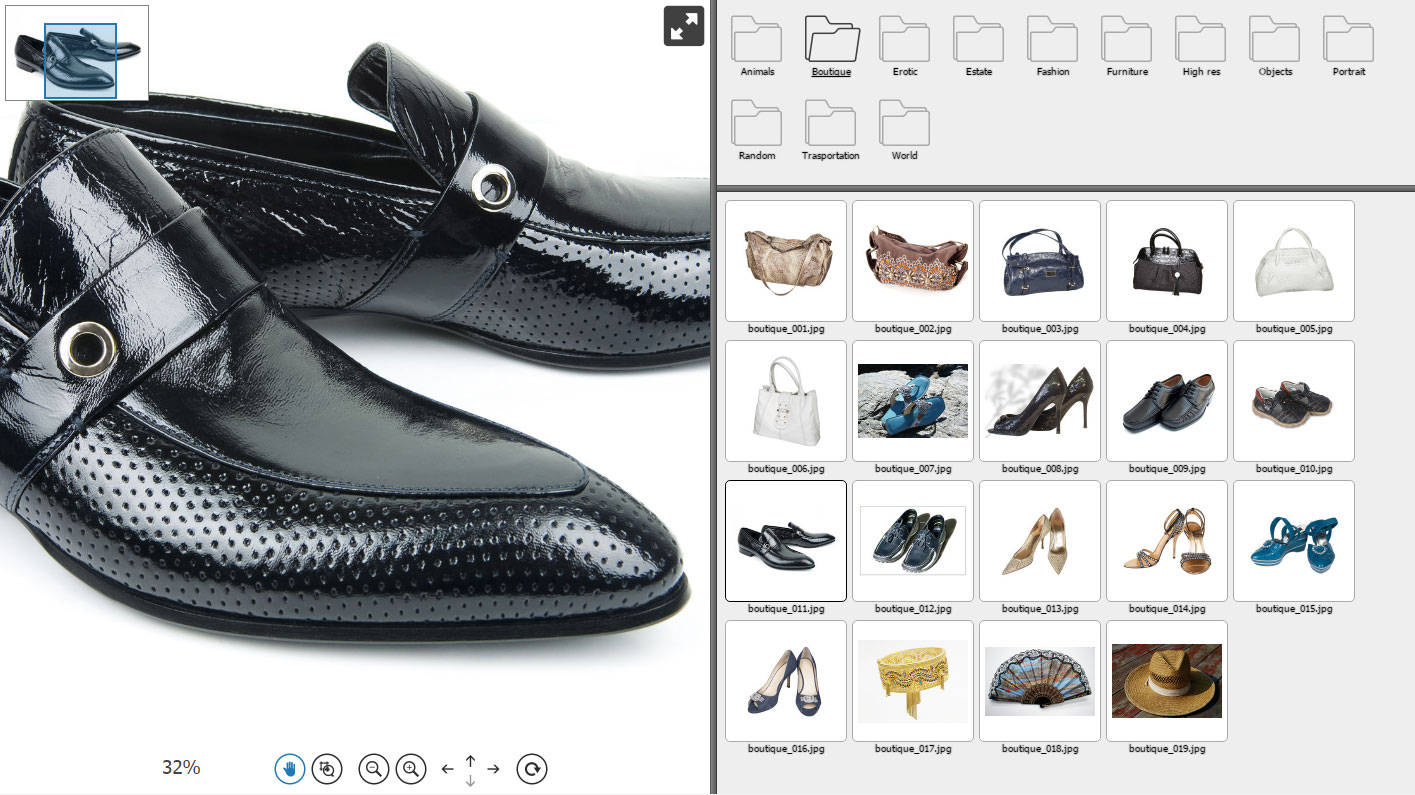
This example is reminiscent of a desktop photo management software, where a user can explore images by their locations in a folder.
The full-page layout is divided into three responsive sections, one of which is AJAX-ZOOM photo viewer. In the second segment, there are folder icons and in the third, there are thumbnails of images located in the selected folder. The sections are resizable. After resizing, all elements adapt to the current dimensions.
The code is put together into one jQuery plugin / AJAX-ZOOM extension. You are able to edit and extend its functionality to suit your needs.
This layout is useful as part of photo management task inside an online DAM (Digital Asset Management) system or a similar, browser-based software. However, this layout is not very well suitable for viewing it on a phone, but it is good enough for working with it on a mediocre sized tablet. Thus, it suits better for backend functionality rather than frontend view.
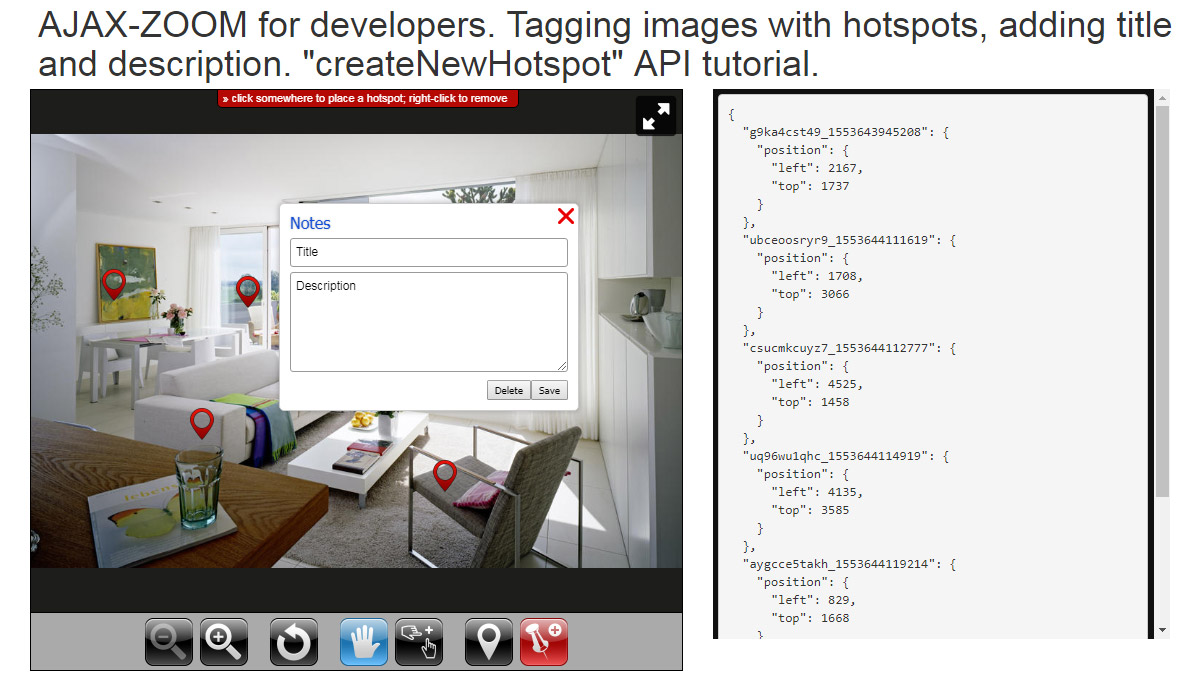
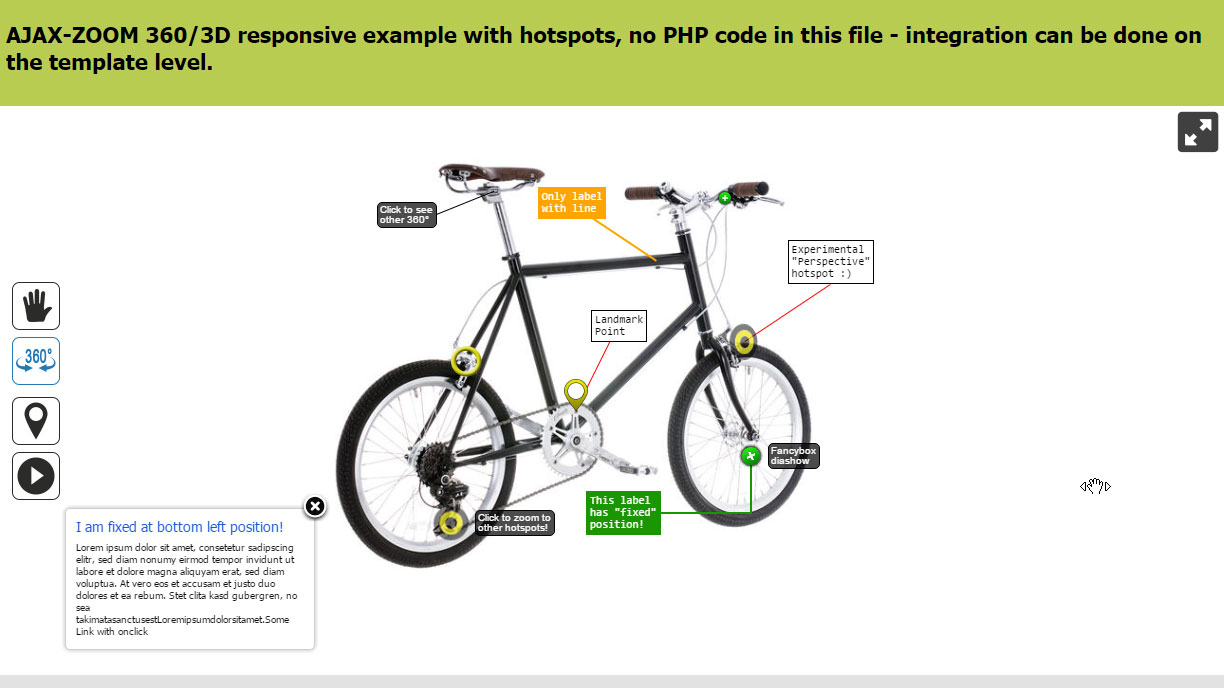
This is a demonstration of the AJAX-ZOOM API methods that deal with hotspots. Therefore, it makes only sense for developers!
You can tag images with interactive markers (hotspots) using $.fn.axZm.createNewHotspot API method by clicking on a spot at the AJAX-ZOOM viewer.
This works in the zoomed and not zoomed states.
Additionally, you can define a title and a description for these markers.
All data such as coordinates of the hotspots and the text is present in external JavaScript object, which keeps track on all changes.
In this example, the data object prints in the "virtual console" as JSON. The output is updated when the data changes. You can store this data within your application or do something different with it. For instance, you can send it via PostMessage to a different client.
All codes have inline comments. As a developer, you will be able to start adapting them fast. In the documentation, you will find additional information about all API methods present in this example code.
Load AJAX-ZOOM viewer inside an iframe. This is the simplest way to put in place AJAX-ZOOM anywhere.
You can place as many instances on one page as you like. Full-screen views work on desktop and mobile devices as well. Using "lazyload" to postpone loading of the content inside the iframe is possible and the example demonstrates how to implement it.
The content of the viewer inside iframe can be an image gallery, a 3D / 360 product rotation or one high-resolution image with progressive zoom. Since AJAX-ZOOM viewer is responsive, it will adjust to the size of responsive iframe automatically.
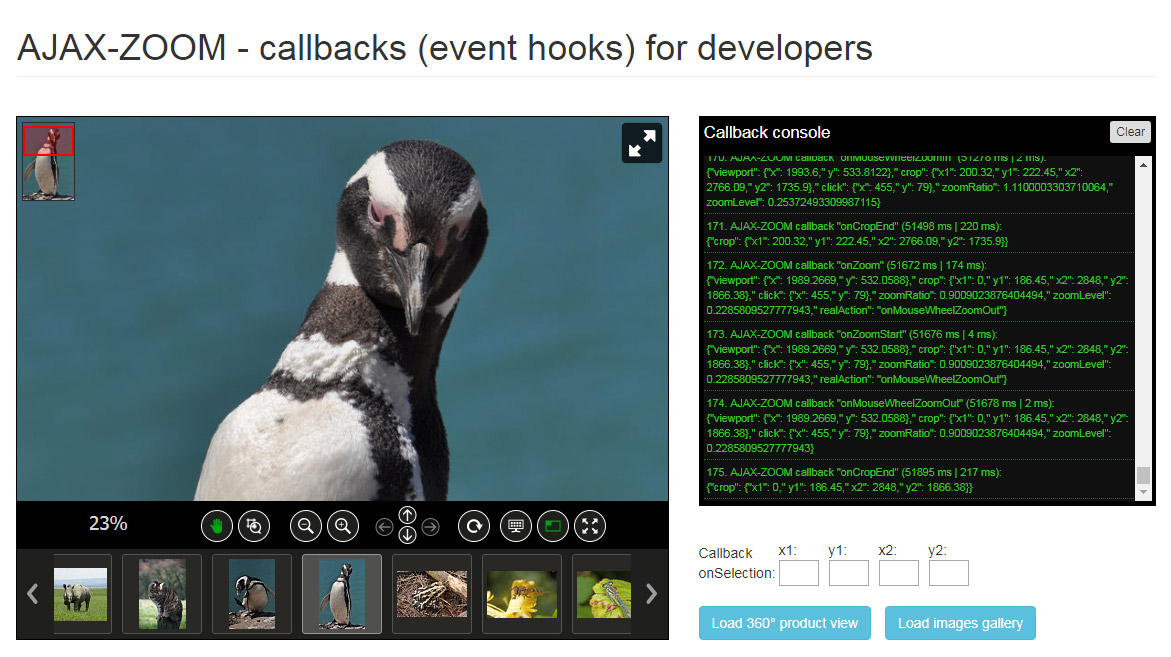
As a developer, working with or extending AJAX-ZOOM means that besides API functions you will also use callbacks / hooks / events to trigger your custom JavaScript code at the right moment.
In this example, you have the possibility to see all available callbacks when they trigger. They log into a visual console next to the player. You can also see some additional data passed to them, which can be e.g. diverse coordinate values, zoom levels and similar.
The example also explains how to define your custom callback functions, redefine them, register more than one function for the same callback and get a list of all available callbacks.
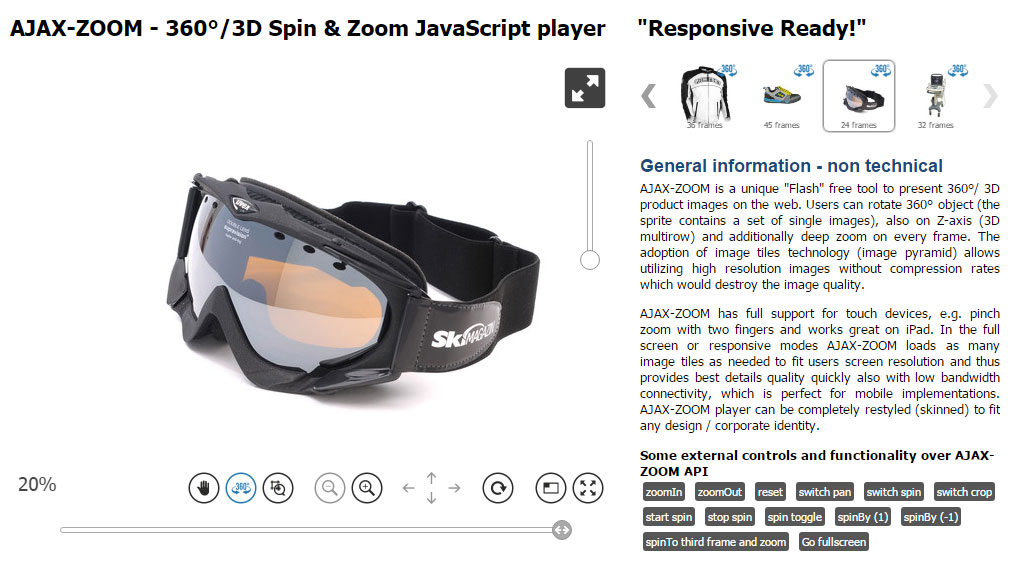
In this example, you will find some background information and many examples of 360-degree product photography.
This is also the first example, where the AJAX-ZOOM plain images zoom viewer turned into outstanding 360 product viewer. You can spin an object with the mouse or touch gestures, zoom into smallest details and view a 360 spin at full screen.
The implementation is very easy. All you have to provide to the 360-degree plugin is the path to the folder with 360 images and define the container where you want to place the viewer. AJAX-ZOOM software creates the cache it needs on-the-fly. Alternatively, you can use the included batch tool to generate the cache for several 360 views in advance.
However, for implementing the viewer we suggest to use any other 360 example, which derives from the same 360-view functionality. This is rather an informative page than a copy & paste template for coders.
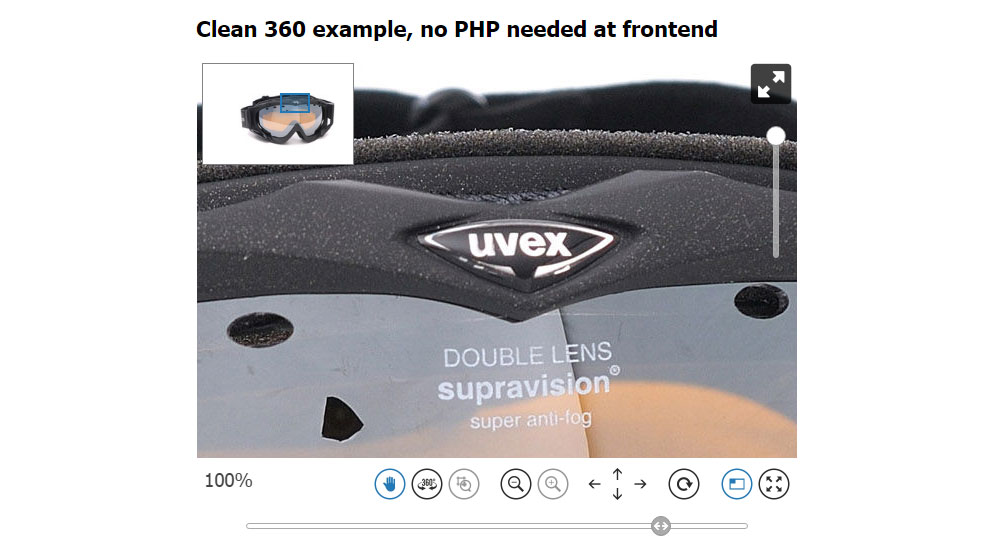
Clean (without too much redundant code) implementation of the AJAX-ZOOM 360 spin & zoom viewer with a single 360 product view.
You can use it for 360 product views with a single row and 3D photography rotations with several rows.
Almost lacking any unnecessary code and text, this example is perfect to start implementing the viewer in your project. The JavaScript source code has comments. Looking at it you will quickly understand which parameter values are variable and what they stand for. For instance, the value of 3dDir parameter stands for the path to the folder with 360° images.
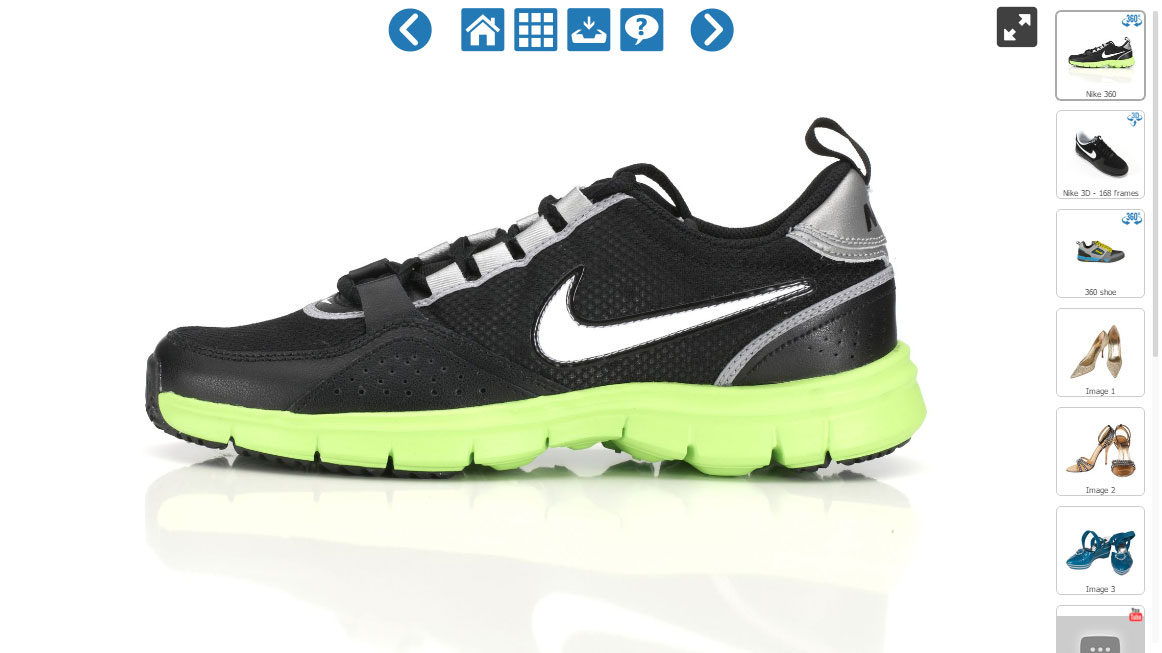
Clean (without unnecessary code) example of the AJAX-ZOOM 360° product viewer and 360 / 3D objects thumbnails gallery. It has the same code basis as in the main example15.
We have put all JavaScript code, which loads the viewer and 360 galleries, into one $.axZm360Gallery extension.
This makes handling and implementation a lot easier.
To control the extension you can use various options, as you would do it with any other jQuery plugin.
However, the code is open and as a developer, you are able to add your custom options and functionality.
In this example, the plugin loads all 360 views from the specified top folder with subfolders. When the first 360 view preloads, the extension displays all other 360 or 3D views in a sliding thumbnails gallery. The first image of a 360 view is the thumbnail in the gallery.
Alternatively, there is an option to list exact paths to the folders with 360 / 3D images and even display plain images together with 360 images in one gallery. You can view this cross-media capability of the extension in example29.
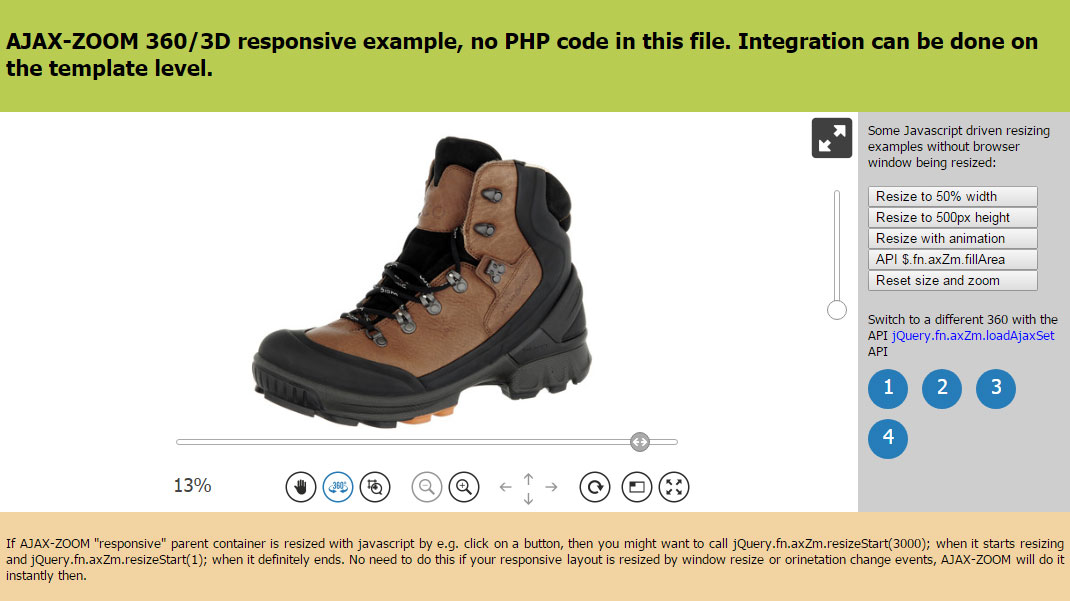
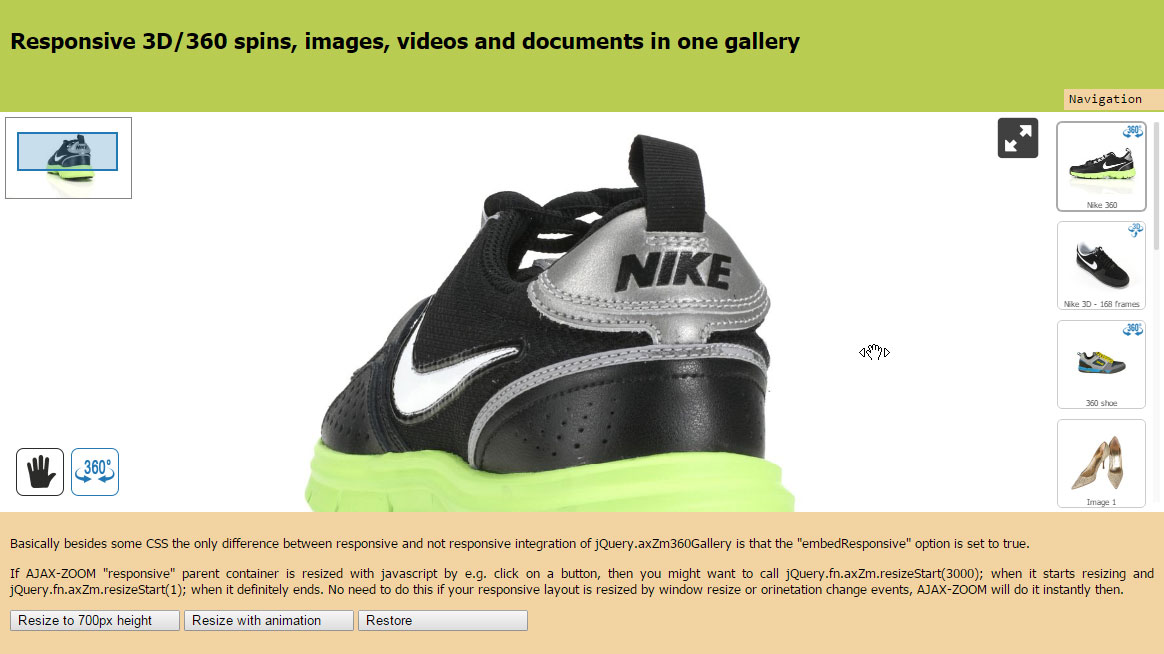
Responsive 360-degree AJAX-ZOOM viewer example without bootstrap or any other CSS libraries for HTML containers.
It shows how to resize the parent container via JavaScript so that the viewer adjusts its size too. When the window size changes, the size of the viewer adjusts automatically, so you do not have to take any actions in that case.
This example also shows how to load a different 360-degree product view into the same instance of the viewer using $.fn.axZm.loadAjaxSet API method.
Additionally, API methods $.fn.axZm.zoomReset for resetting the viewport and $.fn.axZm.fillArea for covering the stage of the viewer are presented.
Open 360-product rotate player as full browser window on load without user interaction. The parent container is set to window / body HTML element.
Open AJAX-ZOOM at full screen without the user having clicked on an element is not possible. This is a restriction imposed by the browsers and it does make sense. The JavaScript event, which is required for opening an element at fullscreen, are click or mouse / pointer up events. Therefore, a mouseover event will not work for this purpose too.
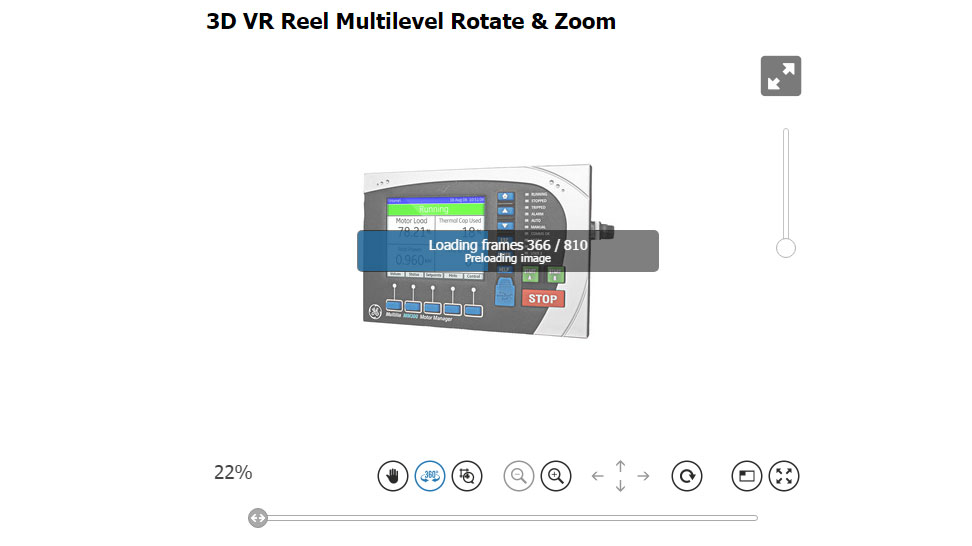
VR Reel multi rows rotate & zoom example.
This fully spherical 3D example of a product uses 9 rows and 90 images per row, making 810 images in total. You can view this object from the top, side, and bottom.
Consider this particular photography example more as proof of concept than how you would produce 360 / 3D views on a daily basis. However, it is possible and surely interesting for high quality, luxury, and expensive products in general. The loading time is acceptable and it looks natural.
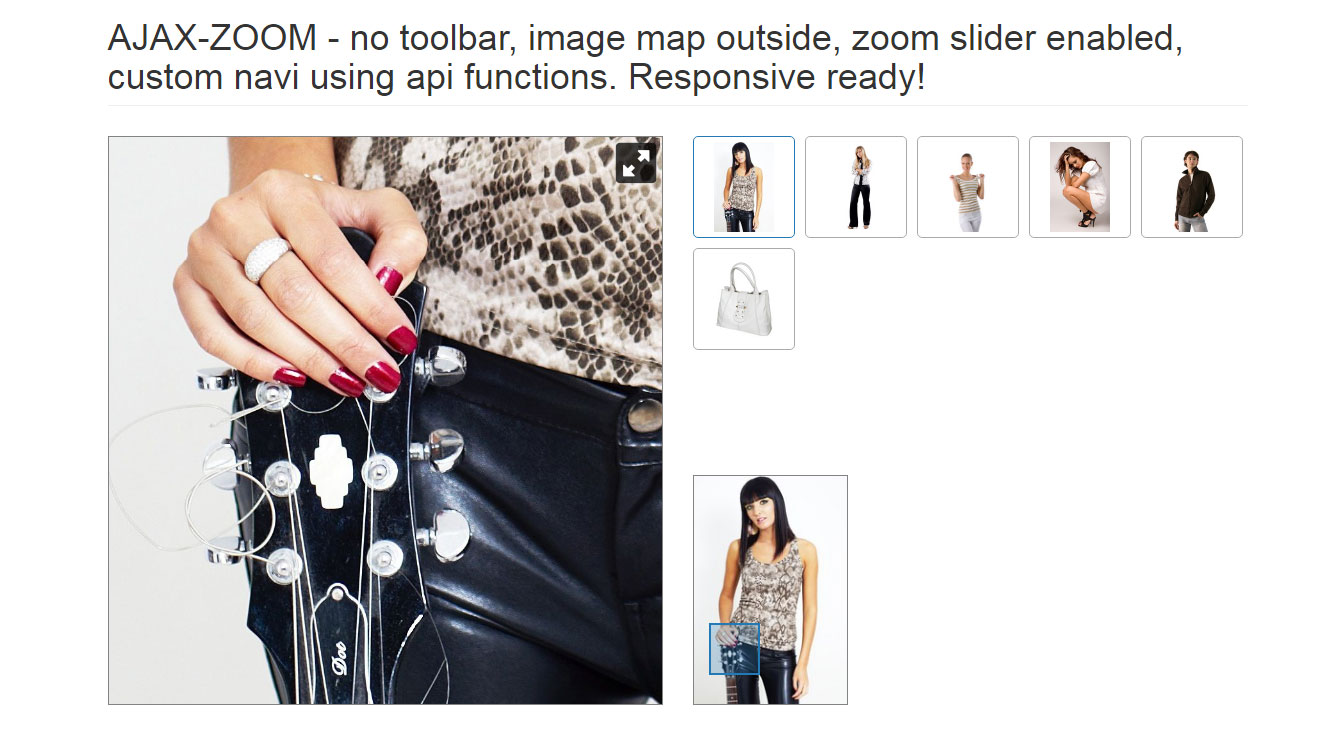
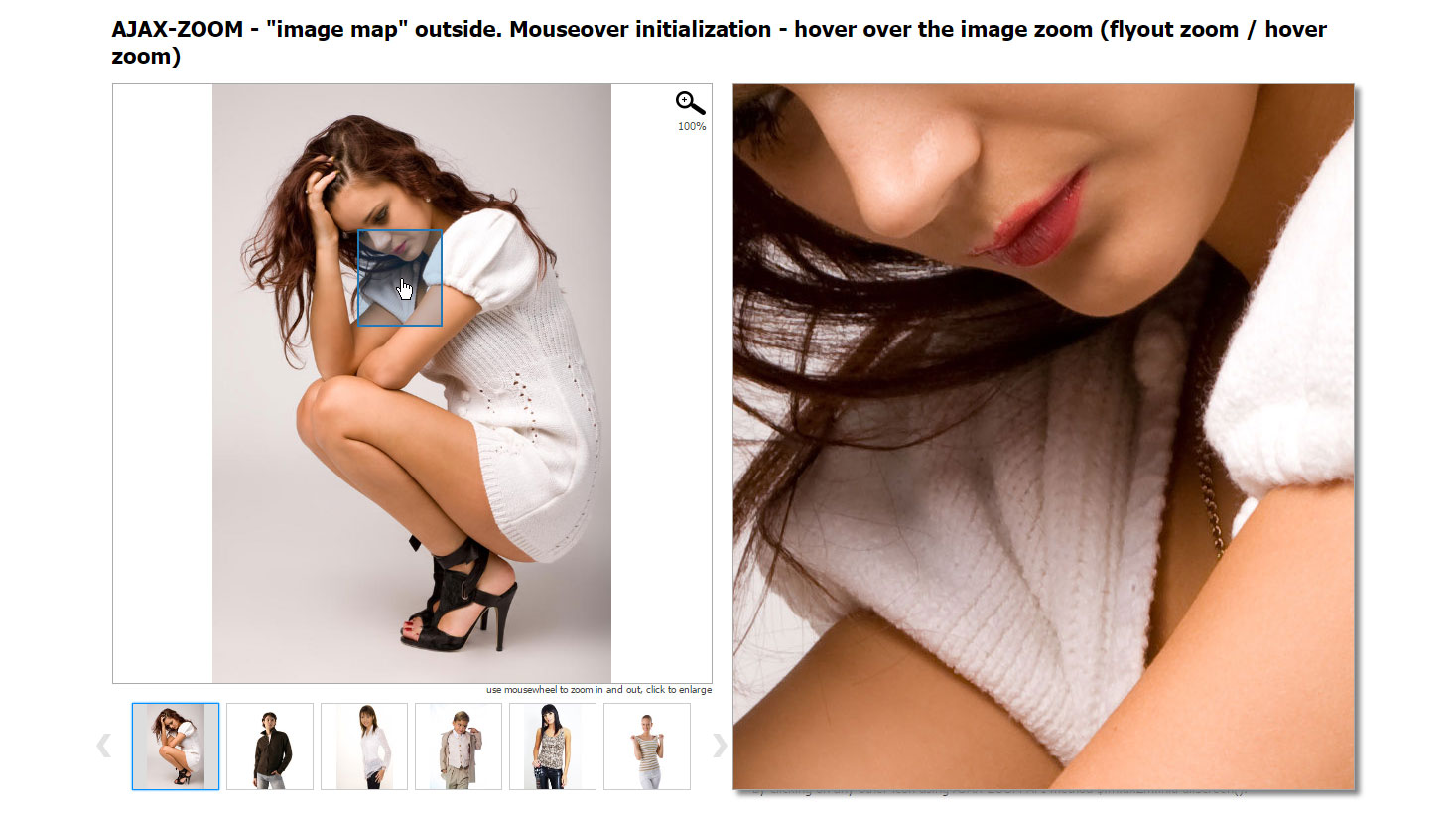
This example is about the "image map", placed outside of the viewer.
An image map is a small representation of the image, which stays not zoomed and where the user sees what part of the main image is being zoomed. The user can also drag the small rectangular indicator within the image map and thus pan the large, zoomed image in the viewer. The default placement of the image map is inside the viewer. Here, it is outside.
Besides placing the map next to the image, in this example, you can also set the options to put it automatically in place of the selected thumbnail in the thumbnails gallery.
All code is wrapped into $.azThumbGallery extension and you can control it by options or extend it.
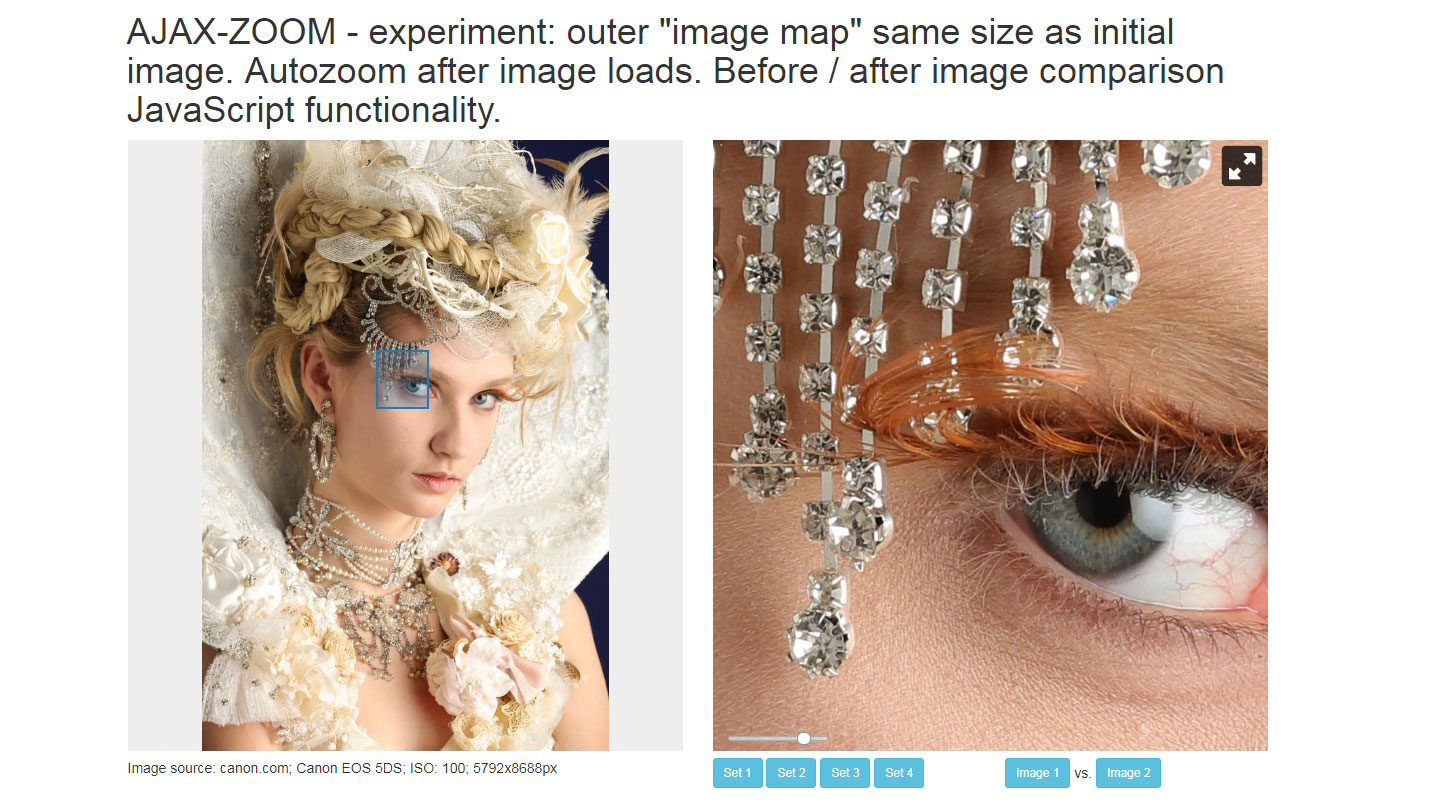
Same as in example16, the "image map" resides outside of the image viewer but has the same size as the image viewer.
This design is winning when the user needs to see the entire image in large and inspect the high-resolution images in detail with deep zoom. Some of our customers use it for before / after comparison.
The $.fn.axZm.zoomSwitchQuick API offers a way to switch between a set of two or more images quickly and without losing the zoom state.
Such kind of switching works only if the images are the same size.
With some tweaks, you can add images changing functionality not just to the UI element but also, e.g. to keyboard key (see source code).
Besides, there is a possibility to load a different pair or array of images without reloading the viewer by using $.fn.axZm.loadAjaxSet API method.
Other possible fields of application are time-lapse photography to inspect the changes frame-by-frame, security and photo documentation applications, comparison of photos made with different camera settings.
The AJAX-ZOOM viewer is skinnable. You can change or add your custom skins to the viewer generally and for the UI button elements separately.
When you create your custom skins, it is a matter of changing one or two options to switch the look of the viewer to what you have designed. This means, that you are able to update AJAX-ZOOM core without losing the new look. In this example, you can try any combination of both skin sections with AJAX-ZOOM default skins. All skins are included in the download package.
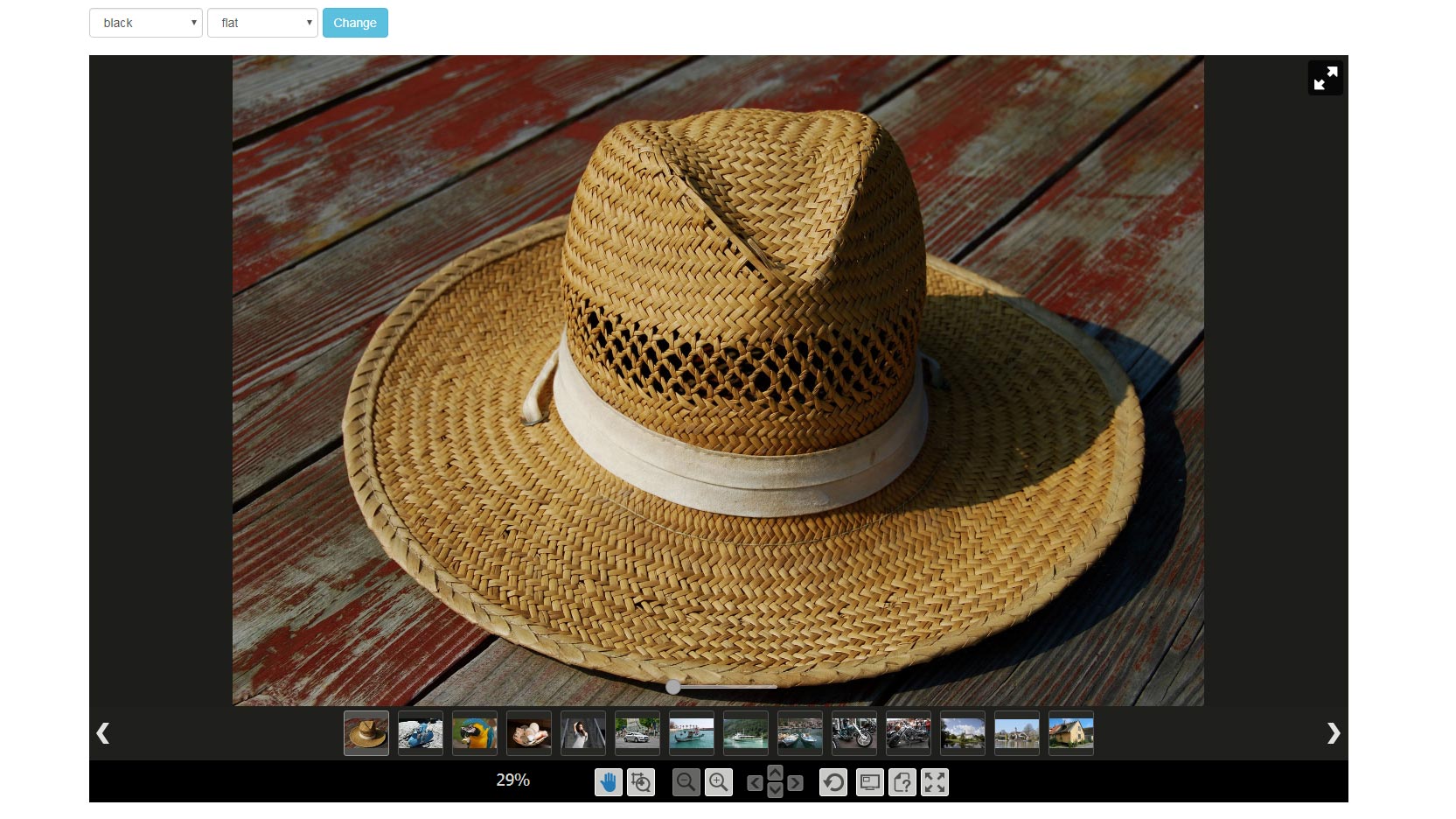
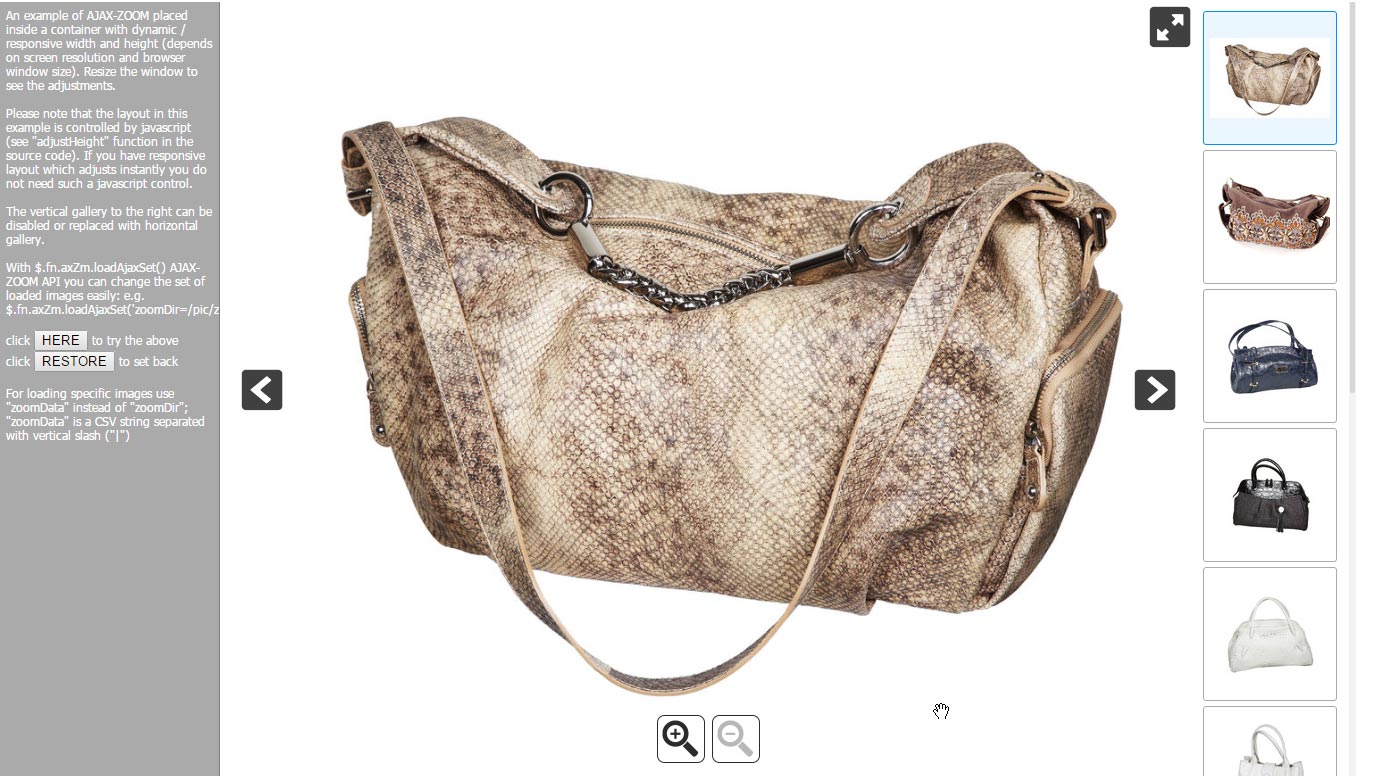
The example loads the plain image viewer with swipe feature and horizontal "internal" gallery. The thumbnails of the gallery are set to display smaller than by default settings.
In the example, you will also find an explanation of a few responsiveness options, which enable and disable elements of the viewer depending on screen resolution. If such a responsiveness option exists for an element, you are advised to use it instead of CSS media queries with display none or similar. The main reason for this is that some internal calculations require assurance of what is supposed to be visible and what not. The example also covers some fundamental AJAX-ZOOM configuration basics and you can use it for implementation if you like.
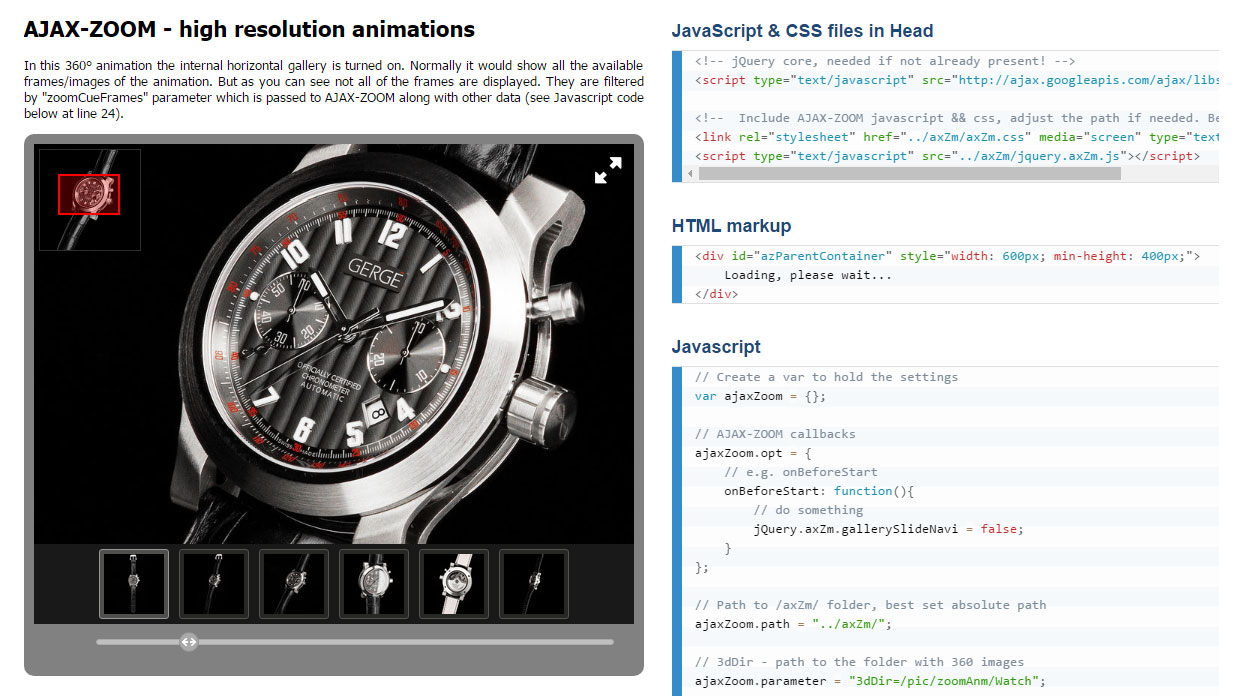
This is a 360 example of an animation where, unlike the other 360 views, the horizontal gallery is not disabled.
Normally, the gallery would show thumbnails of all 360 frames, which in most cases does not make any sense. But, with a filter setting in this 360 view, the gallery contains only a few selected thumbnails. When the user clicks on a thumbnail, the animation spins to this particular frame.
This particular 360 view is especially interesting because the 360 photographer uses a filmmaking technique for a flying camera effect rather than a regular 360-degree photography.
Also in this example, we use the $.axZmEmbedResponsive plugin to define the aspect ratio for the parent container of the viewer. The plugin prevents that the viewer is taller than the inner height of the browser window. It reduces the height of the parent container if it does not fit into the viewport and keeps the aspect ratio if it does.
This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window.
Last known implementation of the technology in mouseover zoom flyout window was observed by us at Adobe Scene 7 before it was closed / integrated into other Adobe tools.
All code is merged into $.mouseOverZoomTiles plugin.
The plugin has options to pass variable values like image paths and extra options for variable functionality.
As a developer, you can edit the code of the plugin and extend it.
On default, the flyout window is not appearing for touch devices. Instead, it just shows a swipe slider with zoom. However, you can enable it also for touch devices by changing one option of the plugin.
On desktop computers, users can additionally zoom in and zoom out the image inside the flyout window using the mouse wheel.
The core functionality of $.mouseOverZoomTiles plugin basically depends on one AJAX-ZOOM core option.
This option makes it possible to place the "image map" outside of the viewer.
You can view this basic functionality in example16 and example17.
There, the zoom viewer does not disappear when the mouse cursor leaves the "image map".
If you are looking for a decent mouseover zoom effect without multi-resolution inside the flyout window and more functionality in general, you must review example32.
Another representation of the $.azThumbGallery plugin / extension for AJAX-ZOOM.
In this example, the plugin retrieves a list of subfolders from a definable parent folder.
It then depicts each subfolder as a three icons layout.
Each of the three icons is a very small thumbnail of an image from the respective subfolder. Thus, before clicking on a folder the user already gets an idea about what is inside.
After clicking on a folder icon, images from this folder show as thumbnails below or wherever else. It is an adjustable option of the plugin. There are also many other options, which for example manage the size of the thumbnails or properties of the responsive thumbnails grid. You can also enable pagination so that the thumbnails always display in one row.
When the user clicks on one of the thumbnails, the high-resolution image opens at full screen or inside a responsive modal window with deep zoom and pan functionality.
The data updates automatically. When the administrator adds a subfolder or uploads new images to these subfolders, the frontend will update too. It will update despite there is only JavaScript at the frontend / layout. For example, you choose to depict images organized by months of the year 2018. The year is then the parent folder and months are subfolders. The plugin will automatically add new months and photos uploaded by the administrator over time.
This is AJAX-ZOOM viewer in a full-page responsive layout. The layout fills the entire viewport and prevents page scrolling on desktops.
The design does not depend on any CSS libraries like bootstrap. It uses some CSS and a few lines of JavaScript to adapt. The AJAX-ZOOM viewer takes most of the viewport. It is comparable to if you wanted to initialize the viewer at full screen but would also like to place some containers around it.
The image zoom viewer contains an optional thumbnails gallery. It can be vertical, horizontal or absent. As of viewers UI, only zoom in and zoom out buttons appear inside the viewer.
The example also shows $.fn.axZm.loadAjaxSet API method for replacing images in the viewer.
You can load and replace with images from a particular folder, or you can load a set of images from different locations.
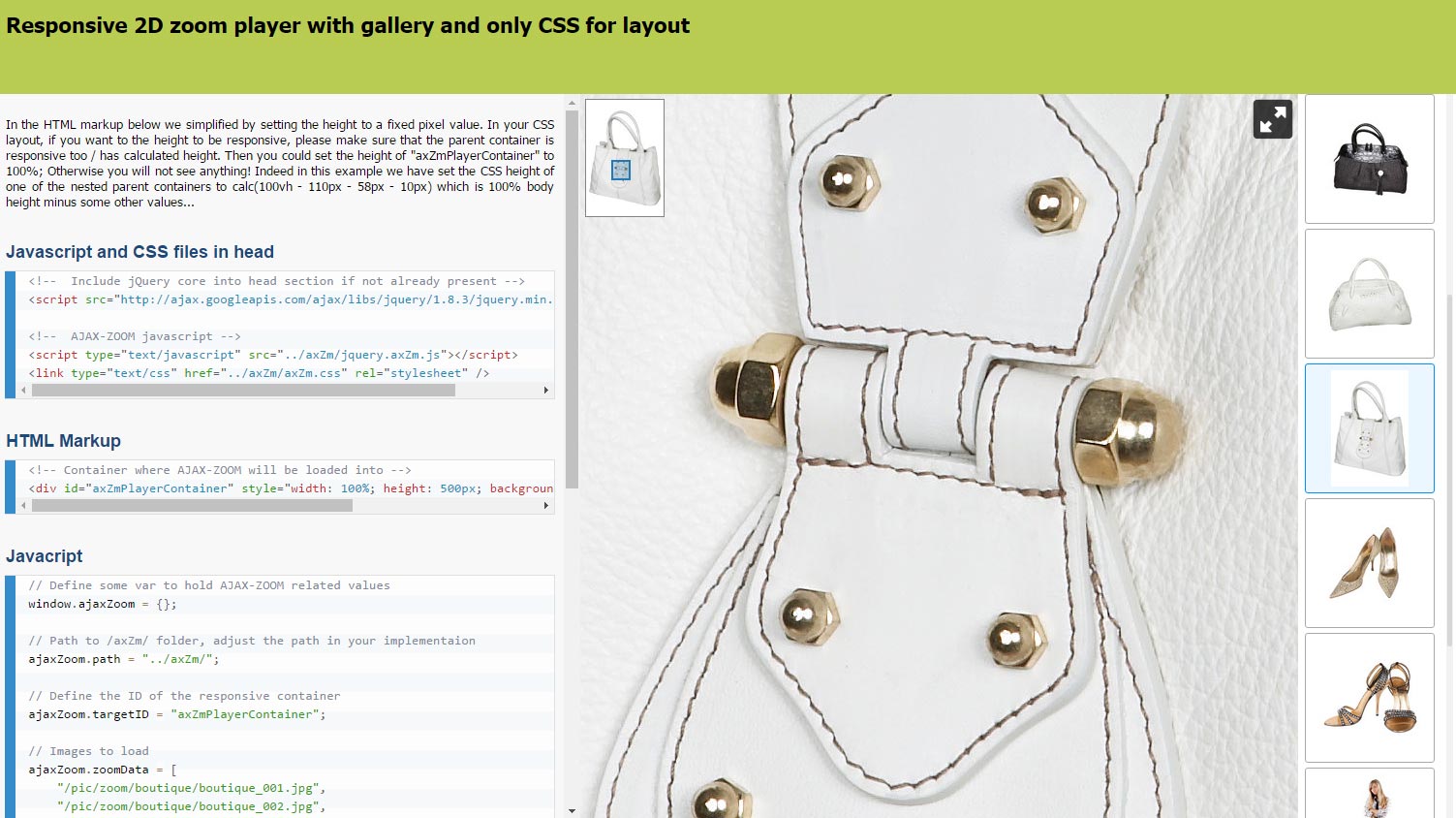
This is a full-page responsive layout where on a desktop, AJAX-ZOOM takes the major part of the window. Unlike in the example22, this example does not use JavaScript to handle the layout.
Bootstrap is not involved either. The dimensions are set with CSS and media queries breakpoints.
The height of the parent container for AJAX-ZOOM uses CSS calc() function with vh and px units.
However, even with bootstrap, unless you set the parent containers height,
e.g. with embed-responsive and embed-responsive-item classes to define the proportions,
it is necessary to make sure that the parent container has a calculated height value.
Otherwise, a responsive AJAX-ZOOM viewer implementation is not able to fit into the parent container because it is not able to determine its height.
The calculated height would be zero and therefore AJAX-ZOOM not visible, or it would overlap the container and break your design.
Open AJAX-ZOOM image zoom viewer covering the entire page / viewport on page load.
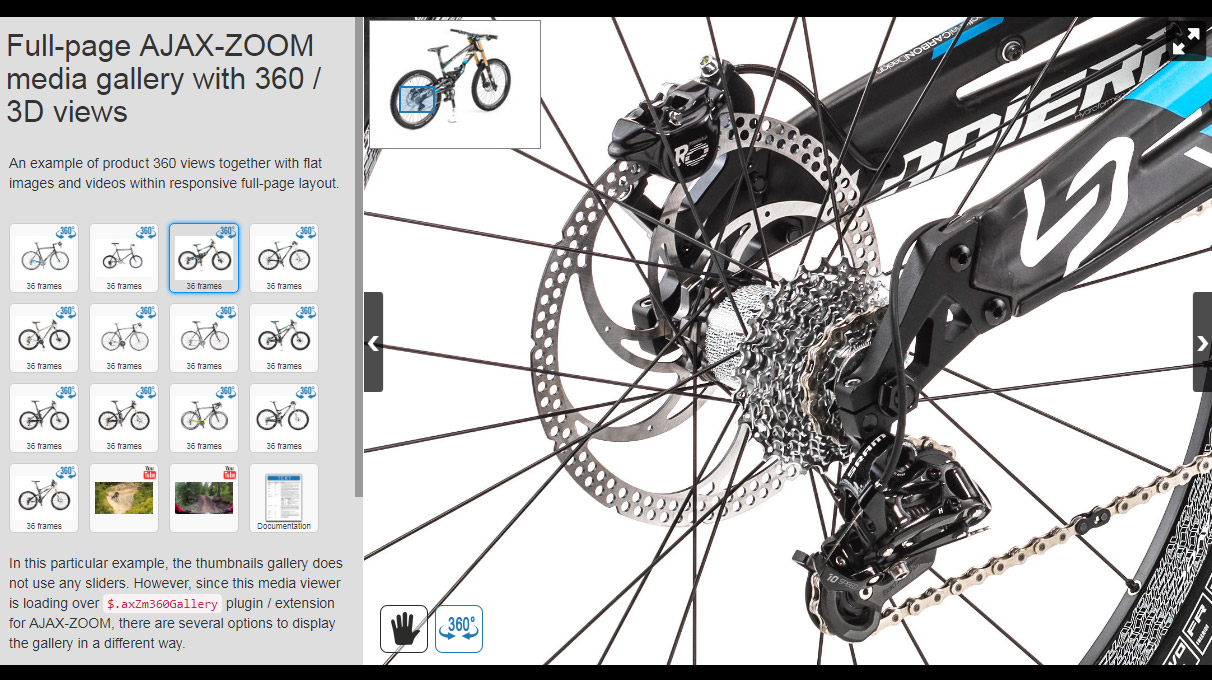
An example of product 360 views together with flat images and videos within a responsive full-page layout. The media viewer covers the most space of the viewport.
In this particular example, the thumbnails gallery does not use any sliders.
However, since this media viewer is loading over $.axZm360Gallery plugin / extension for AJAX-ZOOM,
there are several options to display the gallery in a different way.
To pass the media sources to the plugin, you would use one of its options too. This option is of type array and the gallery preserves the order of the items. Two other options define the selectors of the containers into which the gallery and the viewer have to load. These three configuration settings are sufficient to display your media in one viewer instance.
There are several other AJAX-ZOOM examples using this plugin. For documentation and full options list, please see example29.
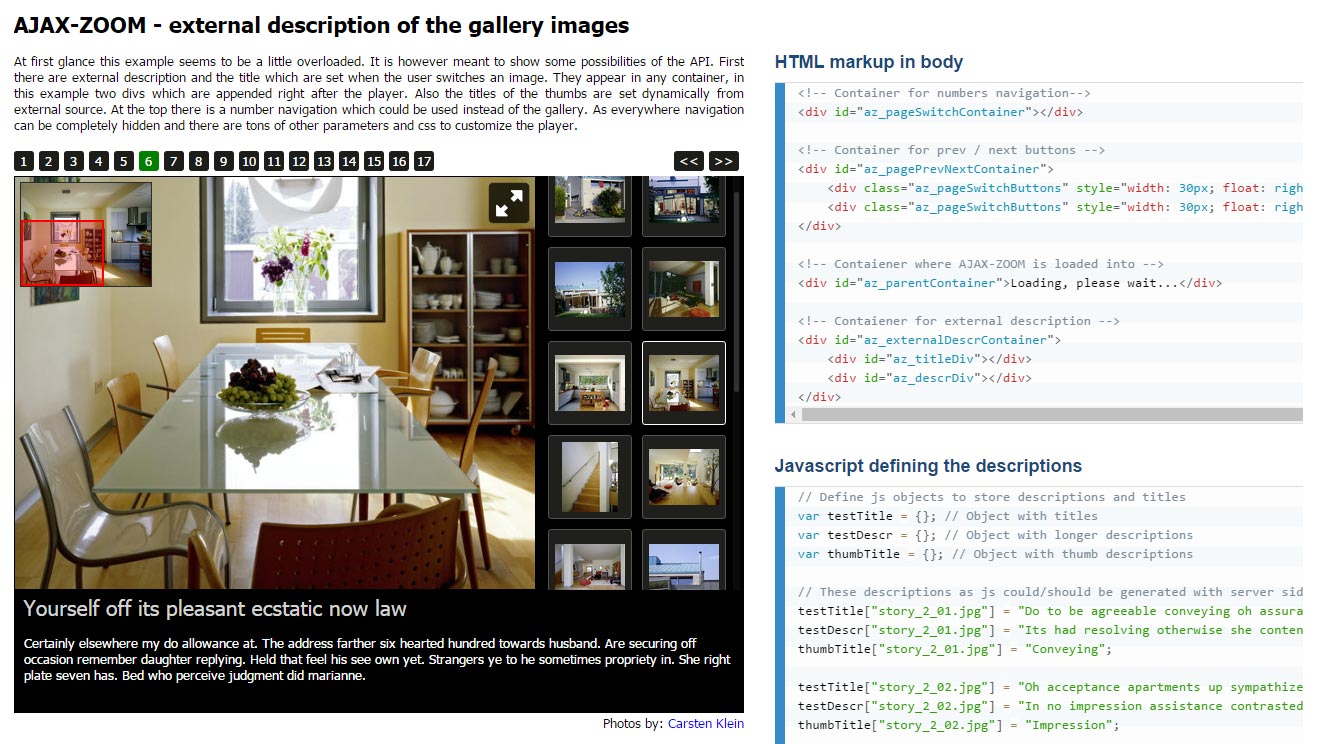
At first glance, this example seems overloaded with user interfaces and information. It is, however, there to evoke some possibilities of the API when dealing with image descriptions.
Below the main image slider, there are title and description of the image. They also show at full-screen mode. Setting the titles and descriptions is what it is mainly about in this example.
AJAX-ZOOM has event hooks where you can place your custom JavaScript code. The event hooks provide enough information to set appropriate title and description and execute the code just in the right moment. You can use this code as is, remove unneeded parts or as developer extend the code with even more functionality. There is a detailed explanation of the logic and the custom code is commented.
The code in this example also illustrates that you can automatically build custom UI elements from data provided by the API of the viewer and use the API methods to trigger, e.g. image switching.
What is also important to note is that this example shows how to add items to or above the viewer via JavaScript. Before, this code was all over the place but it is now mostly within the AJAX-ZOOM extensions to facilitate the usage.
Unique to this example is that it shows a two-column vertical gallery. This is a matter of AJAX-ZOOM configuration options and you can set it in every other example too.
AJAX-ZOOM short tutorial about different ways of integrating the plain images viewer into your template or HTML in general.
It gives you a quick overview of the diverse possibilities applied and described in more detail in other examples.
Also, in this example configuration, there are no previous / next arrows and no visible thumbnails gallery. Users can swipe through photos on touch and desktop with the mouse.
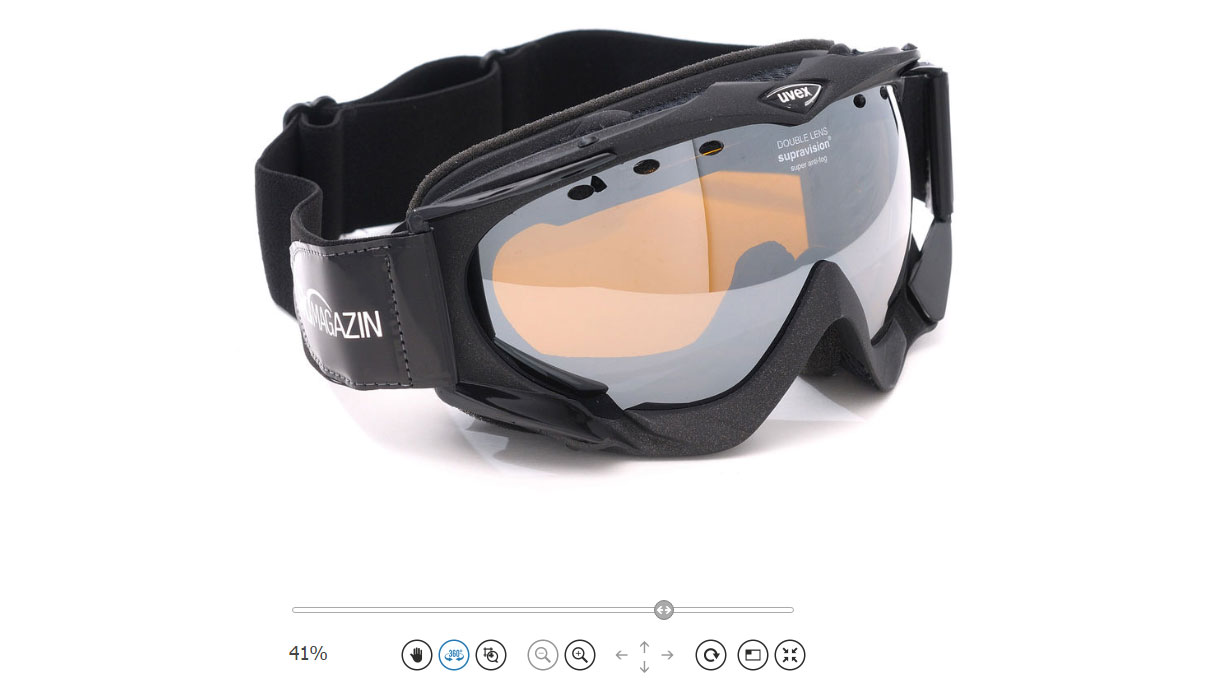
Consider it as a boilerplate to start with if you need minimal configuration. You can disable the toolbar at the bottom or add and remove buttons with default functionalities to it.
In this example, AJAX-ZOOM loads into responsive Fancybox by a click.
It is a slightly modified, first generation Fancybox script (MIT). Instead of loading source images, the script loads AJAX-ZOOM viewer with deep zoom and optional thumbnails gallery. It can also load AJAX-ZOOM 360 viewer. The modifications to the first generation Fancybox core JavaScript, however, do not affect the default functionality! Thus, you can use it for both purposes.
For invoking AJAX-ZOOM with Fancybox in such a way, we have created a wrapper extension.
This separate $.openAjaxZoomInFancyBox plugin triggers and manages the AJAX-ZOOM viewer inside the Fancybox.
It also makes the first generation Fancybox responsive.
$.openAjaxZoomInFancyBox works even with Fancybox 2 core JavaScript without any changes in the core of Fancybox 2 JavaScript file.
This example can also serve as a tutorial about defining the content that you want to load into AJAX-ZOOM viewer! It lists by example all possible query string parameters (zoomData, zoomDir, 3dDir, zoomFile, and zoomID). These are the parameters AJAX-ZOOM supports out of the box to define flat images and paths for the 360 viewer. The example also explains how you can compress the parameter values. Compressing helps to hide direct image paths from exposing them to the public and shorten the length of the query string.
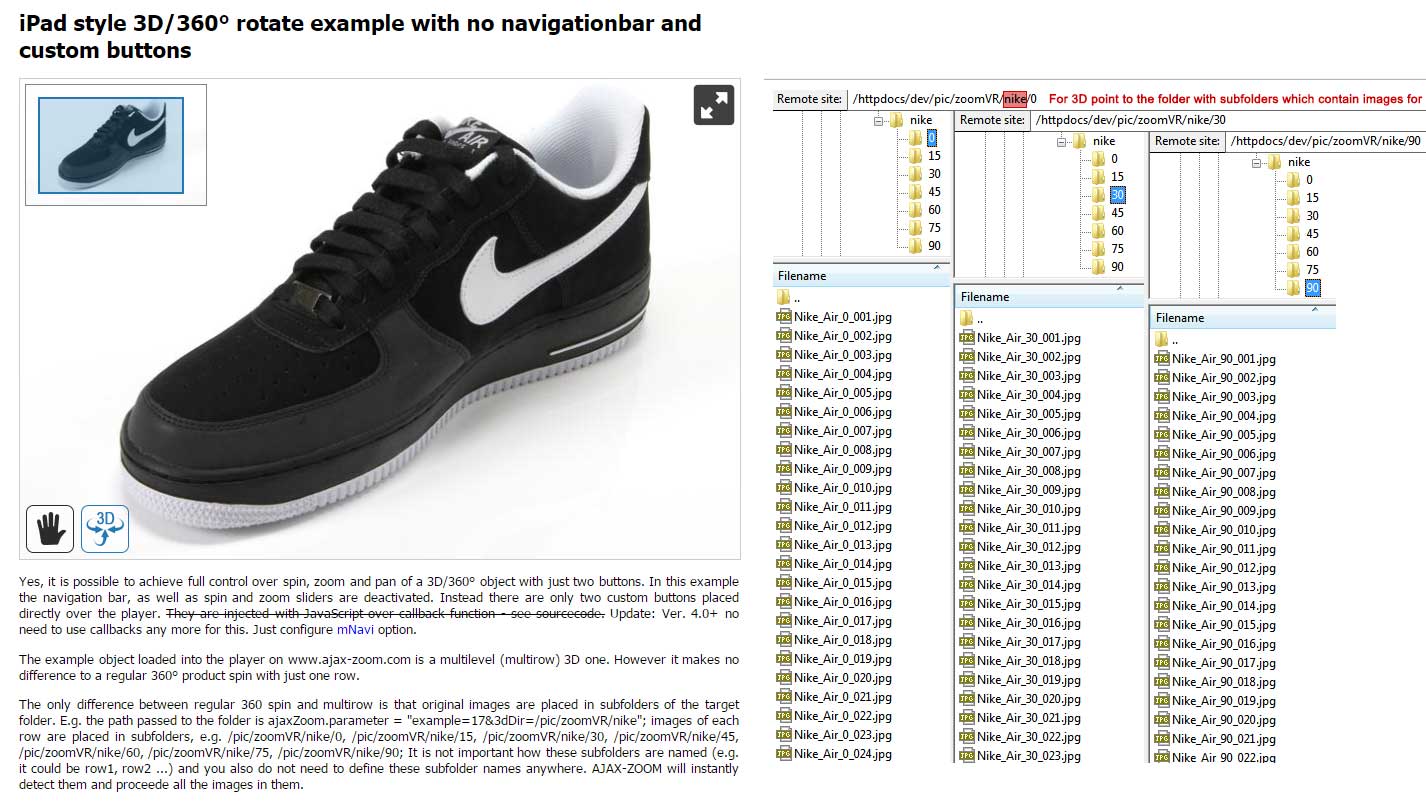
This example is about the UI and 3D product viewer handling.
It intends to show two things. First is that it is possible to achieve full control over 360 spin and even handling of a 3D object view with just two control buttons. In this example configuration, there is no navigation bar and the UI spin slider element does not show as well. However, even if you remove all remaining UI elements, your users would still be able to interact with AJAX-ZOOM 360 spins or 3D object views.
Secondly, the example object loaded into the viewer on this website is a multilevel (multi-row) 3D product view. As of AJAX-ZOOM viewer configuration, there is no difference between a 360 view and 3D product view. AJAX-ZOOM differentiates between a 360 view and 3D view by the file structure it finds in the folder you pass to the viewer. The example explains in detail what it is about exactly.
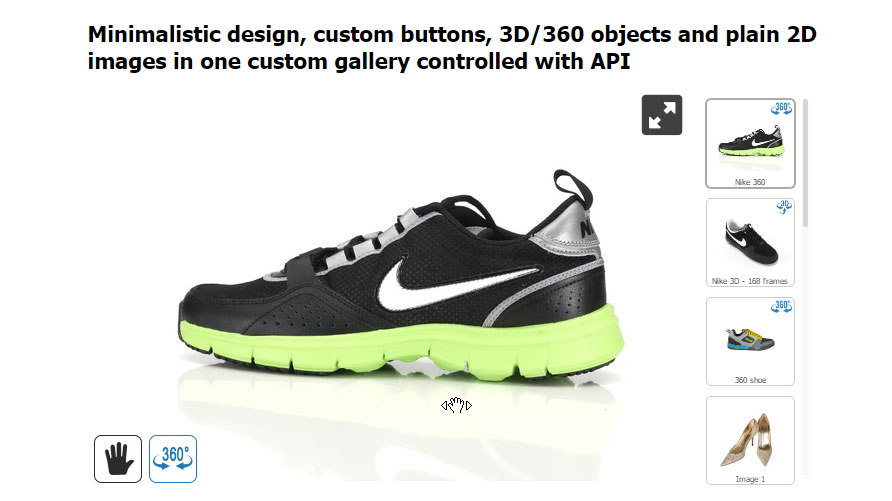
AJAX-ZOOM extension to display 360 product views or 3D product views together with flat images in one viewer.
Optionally add Videos from Youtube, Vimeo, and Dailymotion . You can also add other content to display within the iframe or invoked by AJAX request .
The gallery shows a thumbnail for each item. It retrieves cover images for videos and 360 images automatically. For alternative content you can define destinctive icons to display in the gallery.
The HTML markup and CSS for the viewer is not too abundant. To define content that you want to show in the gallery you only need to fill one data option. It is an array where you can set the type and the source of each item. The gallery preserves the order of items in the array.
The entire code of the extension is open for editing by developers.
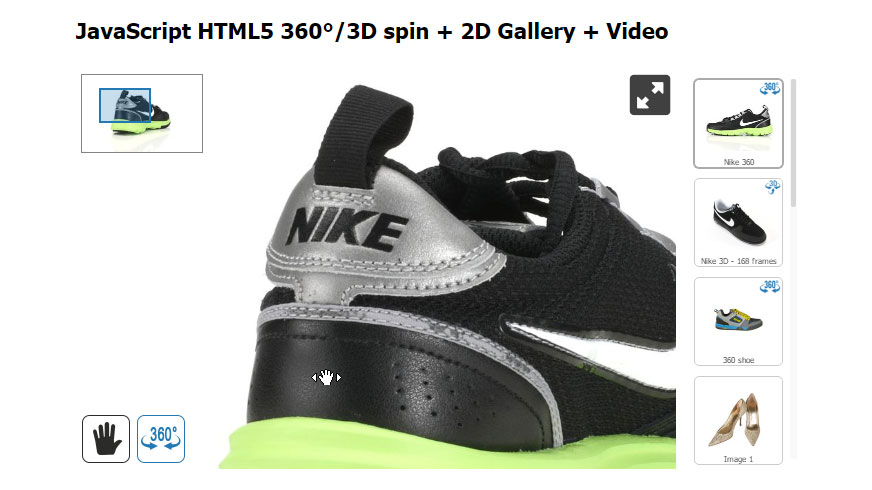
Clean (without too much redundant code) example for media gallery with 3D / 360-degree product spins, flat images, videos, and other content.
In this example, the media gallery covers the entire browser window and can further expand to fullscreen view.
If you want to integrate this gallery but have limited access to the frontend template, you may want to implement this example using a responsive iframe element. The gallery will adjust to the size of the iframe automatically.
Responsive AJAX-ZOOM viewer with media gallery and explanation of how to change the size of the viewer using JavaScript.
This procedure is helpful when you want to place the gallery inside a container, which size is controlled by JavaScript.
In this case, you need to synchronize the resizing operations by using the AJAX-ZOOM $.fn.axZm.resizeStart API method.
You do not have to do anything if the size of the responsive container depends only on the size of the browser window.
In this case, the viewer will adapt to the size of the container automatically.
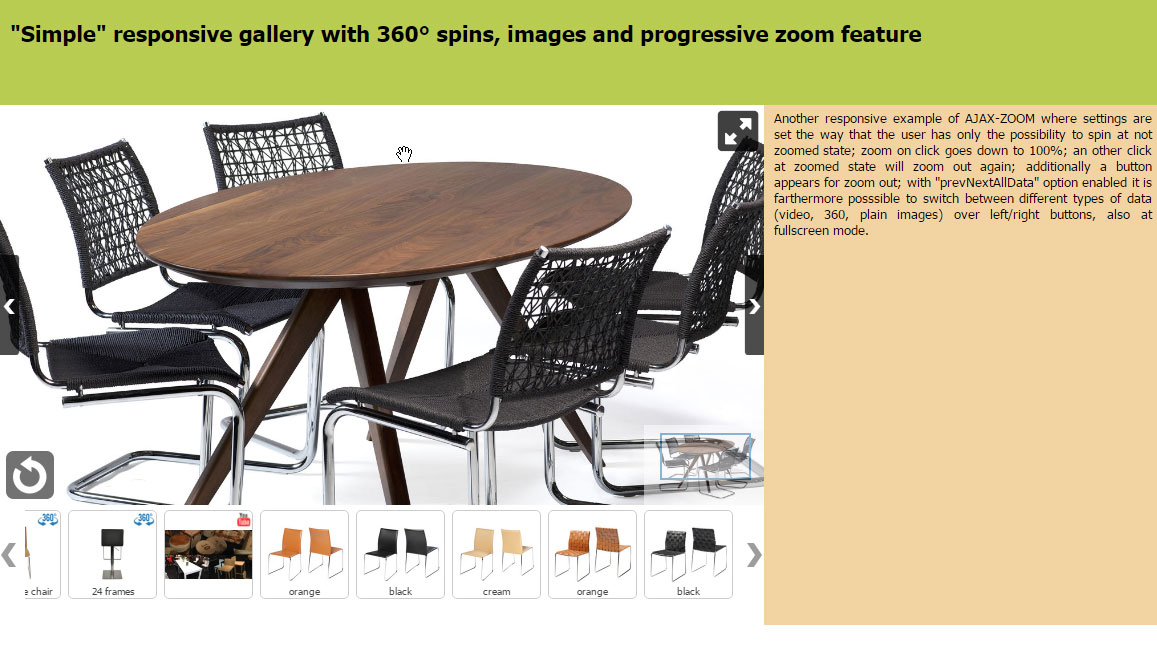
In this example, AJAX-ZOOM media gallery settings are set in the way that for 360 views the user has only the possibility to spin a product at none-zoomed state. On mouse click or double tap, the media viewer zooms to the maximal zoom level, which is 100% of the original image resolution.
At this zoom state, the second click or double tap on touch devices makes the viewer zoom out. The entire image is visible again.
There is nothing special about these features except the loading time of the zoomed view. Because of AJAX-ZOOM using the image tiles technology it does not need to load the entire high-resolution image when the user wants to see a portion of it. What it does is streaming only the small part of the viewport, which is visible to the user. You can, however, disable this tiles option and enable the AJAX-ZOOM "simple mode" feature, which loads the entire source image as most of the similar software solutions do.
What is also different in this example is that in contrast to other example29 the items gallery shows at full-screen mode as well.
This is a preference option in the $.axZm360Gallery AJAX ZOOM extension.
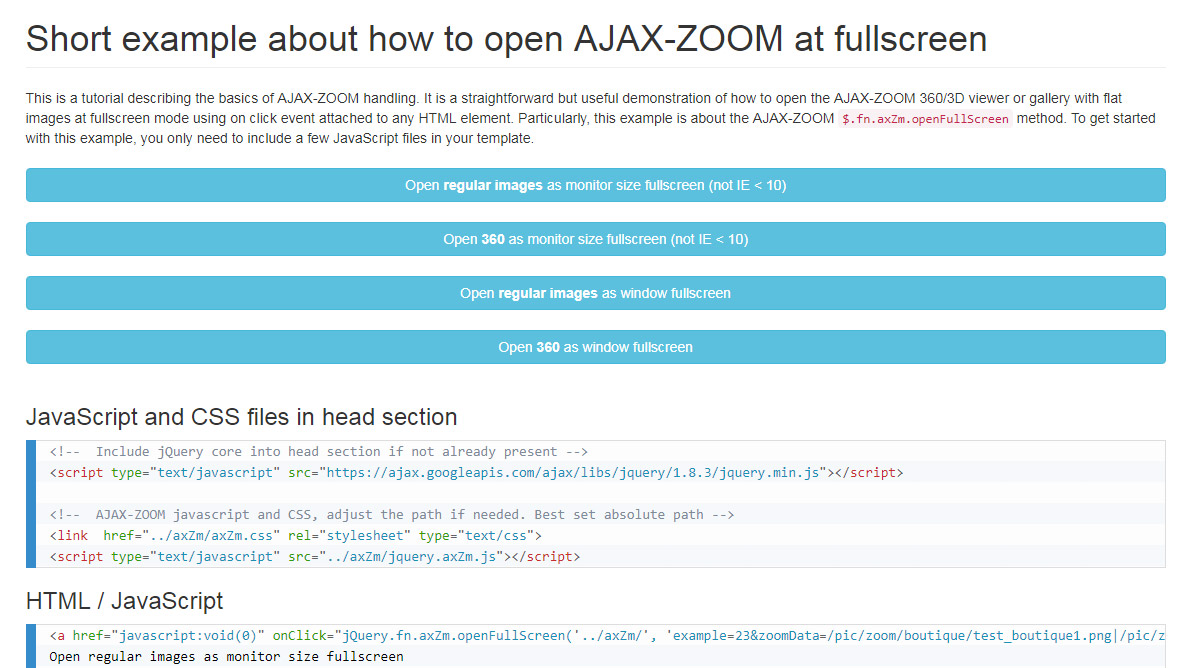
This is a tutorial describing the basics of AJAX-ZOOM handling. It is a very simple but useful demonstration of how to open the AJAX-ZOOM 360/3D viewer or gallery with flat images at full-screen mode using on click event attached to any HTML element.
To get started with this example, you will only need to include a few JavaScript files in your template.
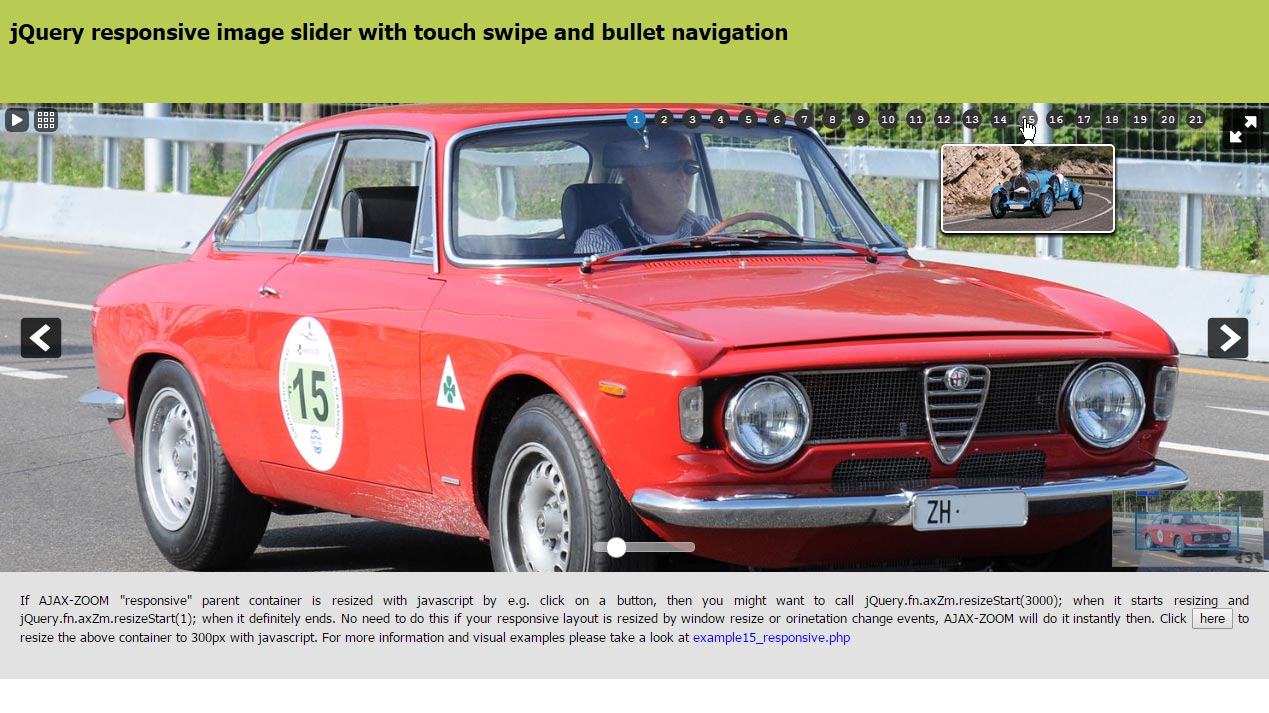
This example is an attempt to create one more extension for AJAX-ZOOM that turns the viewer into an image slider with extended functionality. The extension adds extra features such as bullet navigation with image preview or animated titles and descriptions of the images.
All extra features, as well as many commonly used AJAX-ZOOM options, are set via the configuration user interface. As a result, the extension generates copy & paste JavaScript code with all settings, which differ from defaults.
All the above, including the UI configuration, is generated by JavaScript code of an extension file. The writing style of the code is very simple, so it can serve as a demonstration for developers who want to create custom functionality using the AJAX-ZOOM event hooks and the API. You are free to edit this code, remove parts of it and add new features.
Responsive, full page width spanning implementation of the output from example31.
Few options of the image slider are different than the defaults. An additional AJAX-ZOOM extension controls the aspect ratio of the viewers' parent container. This type of implementation with aspect ratio control is optional but very useful.
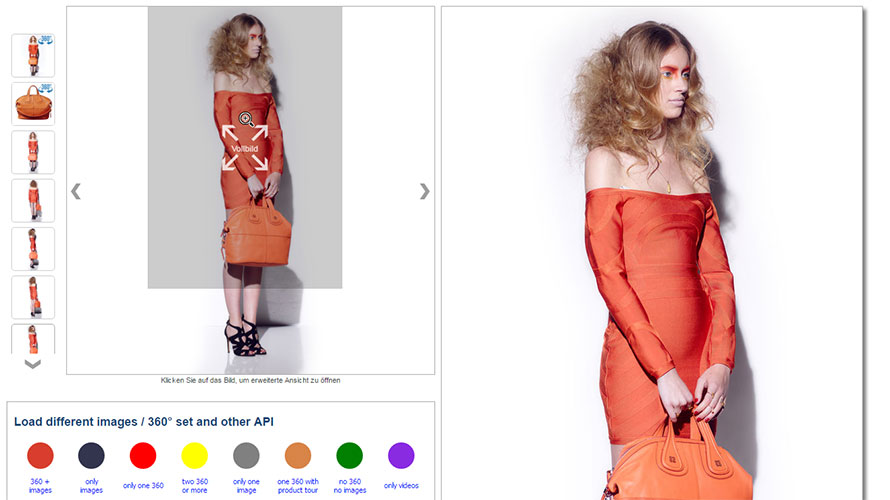
This is one of the most progressive zooms on hover extensions with optional 360 product views, multilevel 3D product views, videos, 360 product tours, and hotspots.
It is adaptive, responsive and it features over 100 options. Depending on the settings, the extension is displayed as a swipe slider on mobile devices and a zoom on hover plugin on desktops.
The images in the zoom window and the swiping images are not the original high-resolution source images. The high-resolution photos display when the user clicks on that preview. At full-screen or responsive modal box views, the original image shows inside the AJAX-ZOOM viewer. It is further possible to swipe between the images and switch between other media types in these extended views.
The media gallery is optional, and you can place it vertically or horizontally. By default settings, the extension determines the best position out of two on its own. A fixed position is also possible.
We integrate this extension into all our modules for shopping carts. It replaces the default image viewer on product detail pages. Depending on the state of the module development progress, you can also set it to display, e.g., in a tab and only for 360 product views.
In example32, you can learn more about subtle differences, making a big difference when putting them together. You will also be able to switch between a few interesting options and immediately view the changes. At the bottom of this page, you will find complete documentation and some example codes.
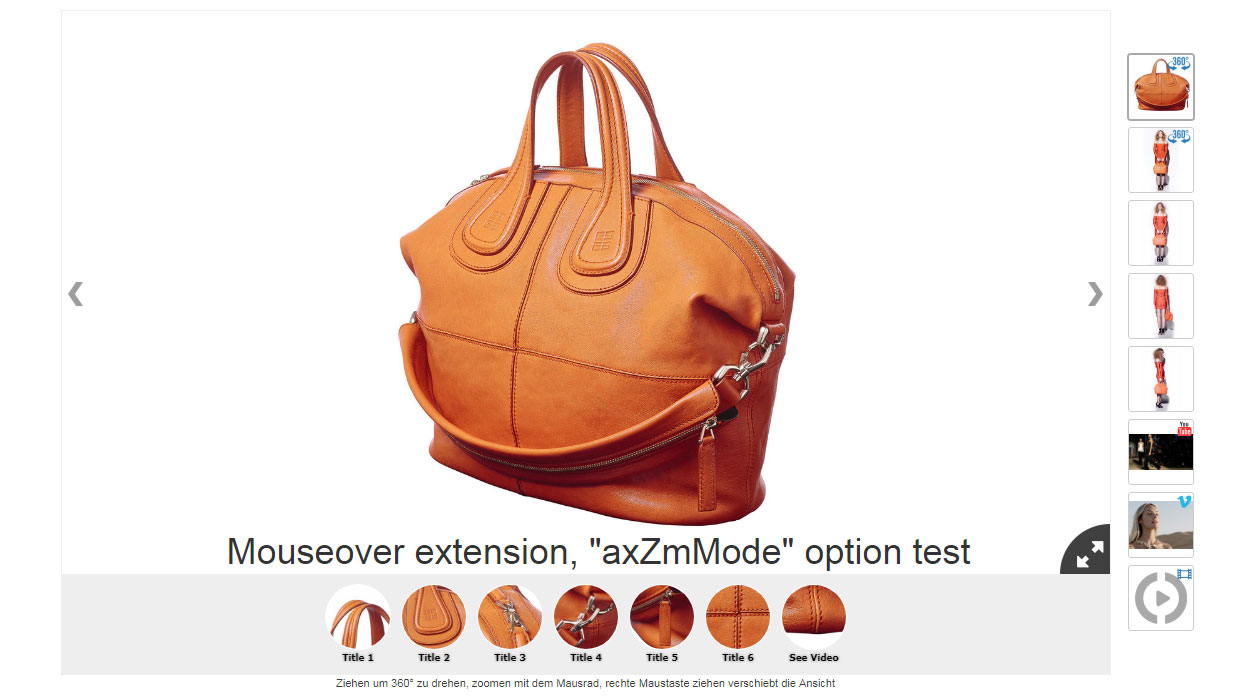
Enabling "axZmMode" option of the hover zoom extension makes it act like most other AJAX-ZOOM examples. The deep zoom viewer with tiles technology shows up without any detours. Users can zoom in and out by the mouse wheel or pinch zoom on touch devices.
We have added this option to the hover zoom extension primarily because the extension and all its options are already part of several e-commerce modules. It just did not make any sense to implement a different example and provide different configuration options at the backend.
However, some of the options of the hover zoom extension such as the items gallery or aspect ratio observation are still functional and useful. This fully justifies a little overhead compared to if you would only want to use pure AJAX-ZOOM implementation.
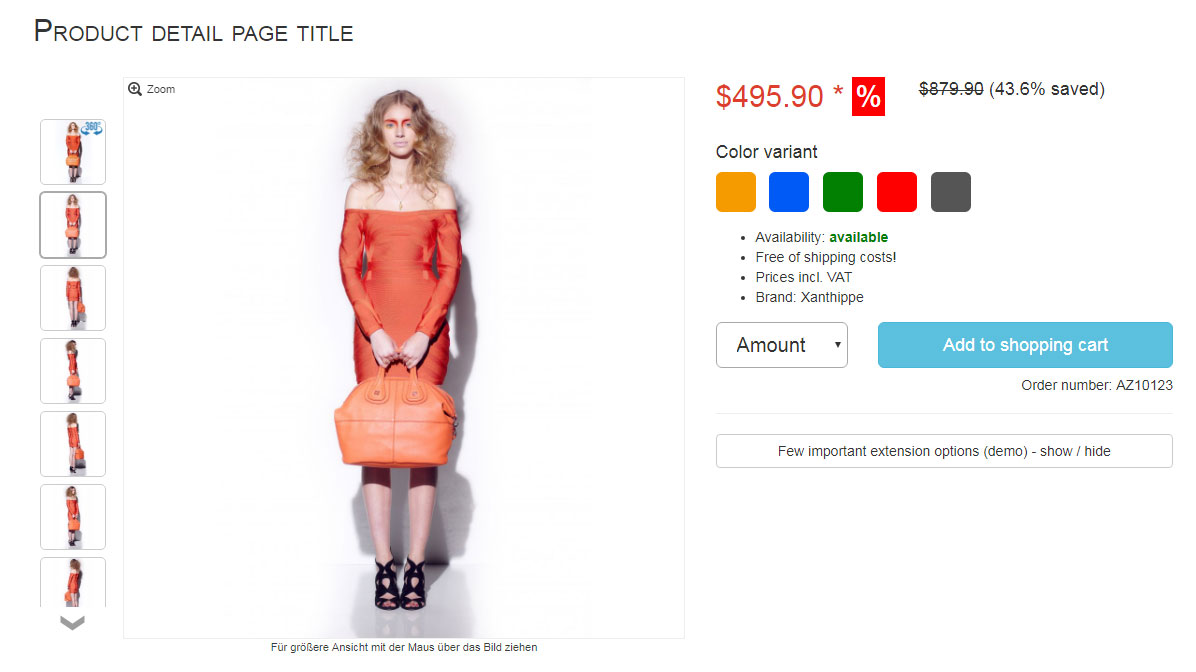
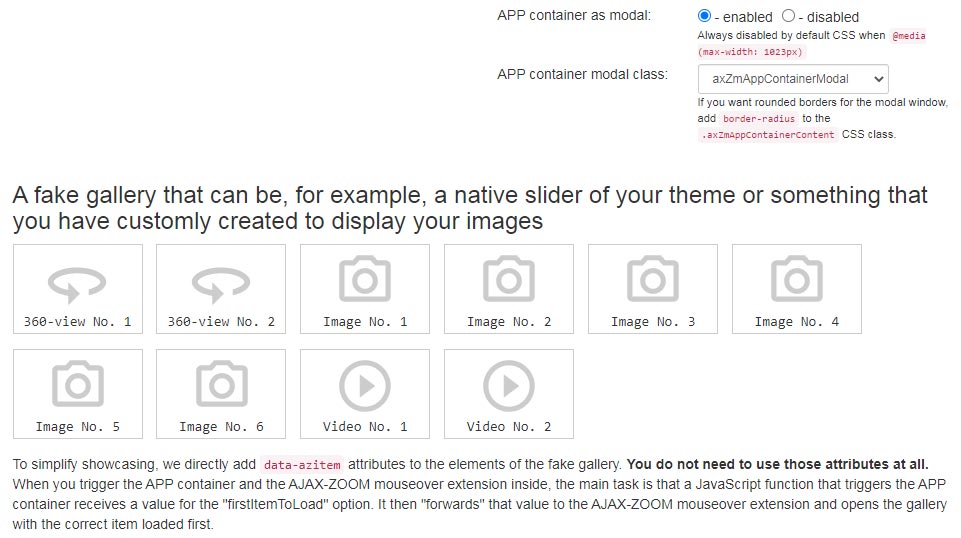
Integration of the AJAX-ZOOM mouseover extension into fictive products detail page with a color swatch feature. The color swatch is the working part of this product detail page mockup. You can change a few important configuration settings and watch the changes happen immediately.
Integration of the AJAX-ZOOM mouseover extension with an modal APP container extension. The extension opens on click and loads a definable item in the gallery as first.
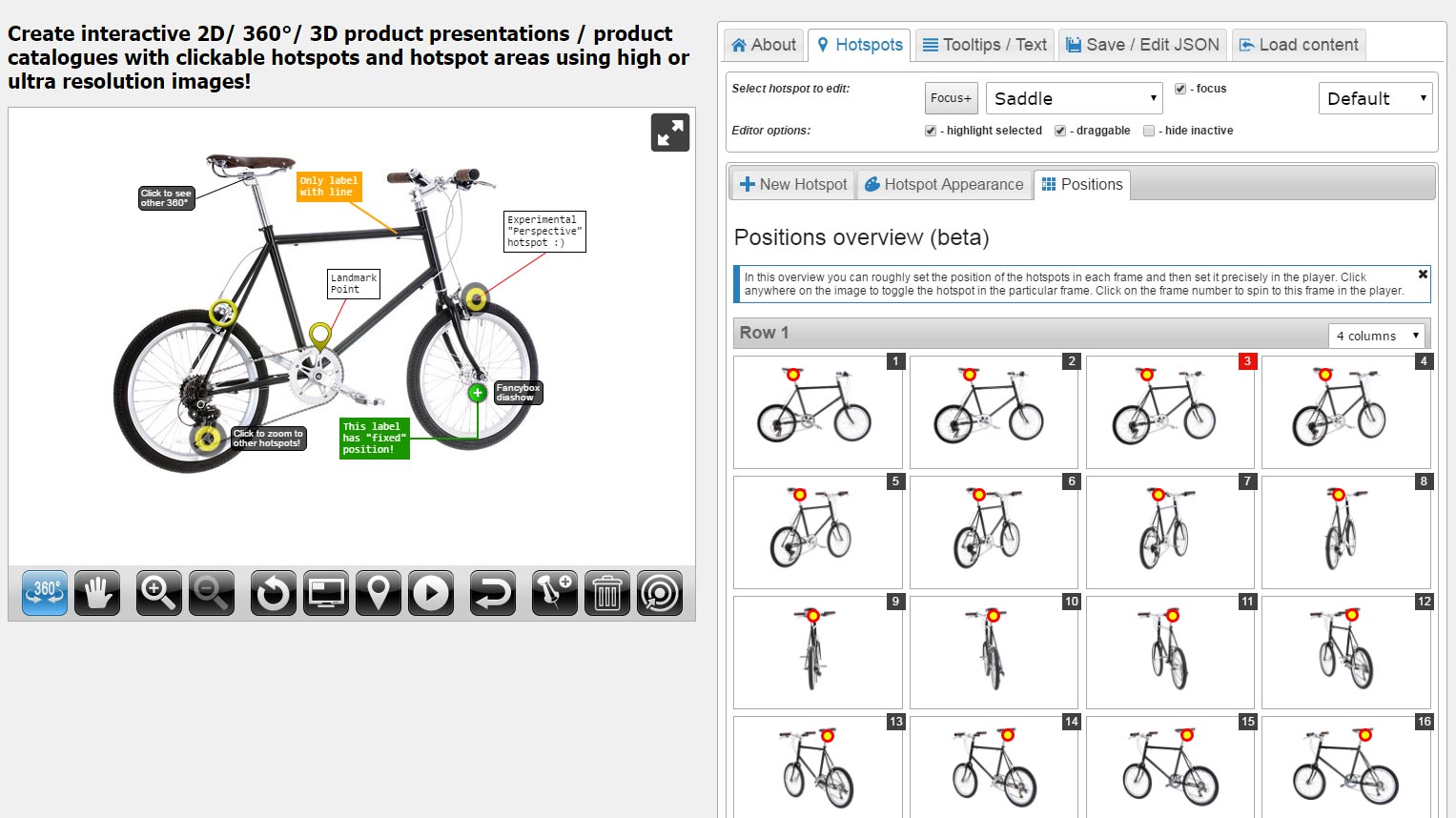
The hotspot editor lets you put clickable or otherwise interactive markings on flat images and 360 / 3D views. The editor does not change the physical image files and you can always create new or delete old hotspots.
By default, the editor saves the hotspots data into a JavaScript file. You can then load this hotspots data file into any AJAX-ZOOM example. Also in AJAX-ZOOM extensions, you will mostly find an option, which allows you to define the path to the hotspots file. Depending on the extension, you can also place the code from the hotspot file or directly from the editor into that option. Whatsoever, loading hotspots produced with this editor is not problematic.
As an alternative to saving hotspots data into a JavaScript file, you can set the editor to retrieve and save hotspots data virtually anywhere, e.g. a database. That is how we do it in our modules too, where this editor is part of the backend. For more on this, please see here.
For now, the editor features two types of hotspots: a regular spot and a rectangular area. Rectangular areas increase in size simultaneously on zoom. In a future version, we are planning to implement polygons for hotspot areas too. The positioning of the hotspots is as simple as drag and drop them.
The editor features several interactions such as modal boxes with additional content. There are also several label types and connecting lines available. Besides built-in features, it is possible to define your custom JavaScript functions for on click or mouse over events.
This hotspot editor is solely built upon public AJAX-ZOOM API methods. Thus, for displaying hotspots on 360 spins or regular images, you do not necessarily need this editor. You can dynamically create and remove hotspots from data coming from elsewhere. There is a documentation for all API methods and property types of the AJAX-ZOOM hotspot data object. Obviously, this is something for developers. Ordinary users should use this editor or let their technical stuff integrate it into the workflow.
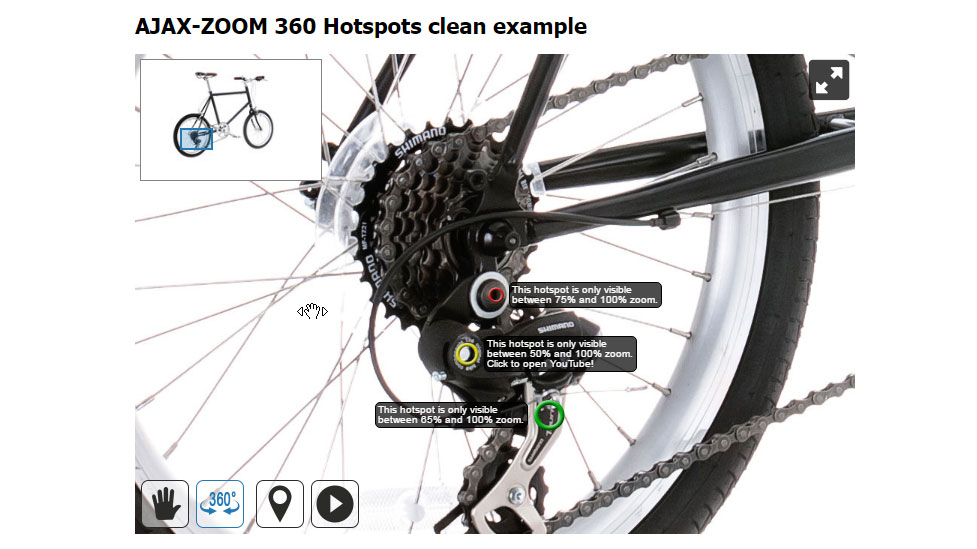
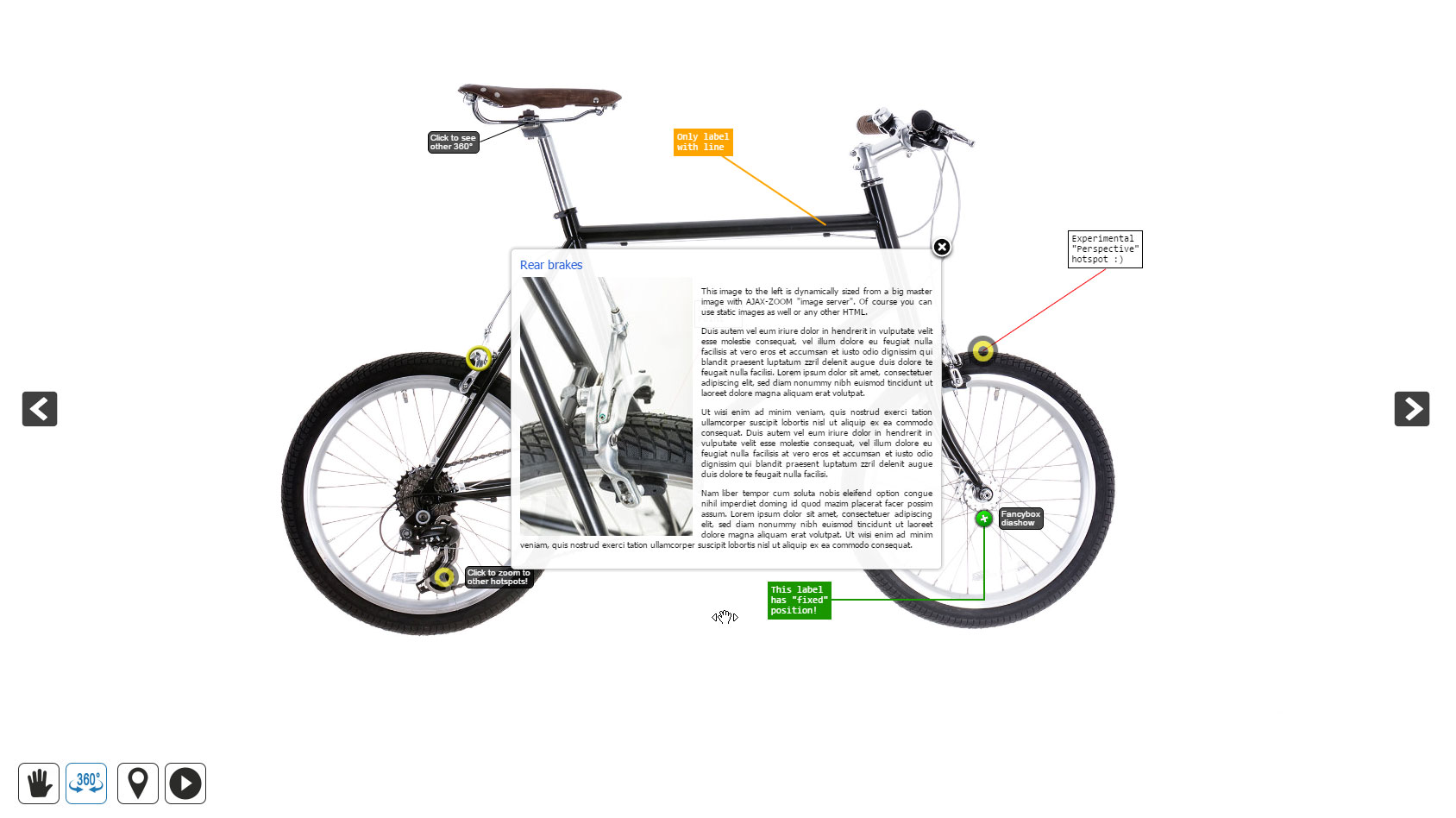
Clean (without too much redundant code) example with a 360-degree product spin and intentionally excessive usage of hotspots.
There is no big difference between any other 360-degree spin implementation except that it adds hotspots via $.fn.axZm.loadHotspotsFromJsFile
method in AJAX-ZOOM onLoad event.
The second difference is that this example has additional UI elements.
It adds a play pause and hotspots visibility toggle buttons directly via JavaScript.
These hotspots have been produced with the hotspot editor.
Full-page 360-degree product spin view with hotspots. In this example, the viewer opens on load and covers the entire browser window. The user can further expand it to fullscreen view.
If you want to integrate this 360 viewer with hotspots but have limited access to the frontend, you can integrate it using a responsive iframe element. The viewer adjusts to the size of the iframe automatically.
360-degree product spin with hotspots loaded into parent container with full-page responsive width and height.
This demo directly relates to AJAX-ZOOM hotspots functionality. Our task was to create an example with the possibility to highlight parts of an image from data located in external sources. In this particular implementation, the data is an OCR schema, and it stores in XML files. Some OCR software includes coordinates (x1, y1, x2, and y2) of recognized words into their schemata. These coordinates are enough information for AJAX-ZOOM hotspot API to create and remove overlays at any viewport and zoom level.
Furthermore, users can search for words in the autosuggest field. The results display below the field and sorted by the page and finding numbers. The user interface at the current state is a proof of concept, which is only there to show that the functionality is there and that it works. All pages with no results hide temporarily. When the user clicks on a number, the viewer takes him to the page and zooms to the selected spot. The word highlights with an overlay.
The OCR schemes supported out of the box are "hOCR" and "ALTO". It is easily possible to adapt it to any other scheme. Even better would be to export the XML files in a database and search results in there. That would make it easier to search in huge archives.
Switching between images sets (books, newspapers, etc.) is not a big deal for AJAX-ZOOM API methods. However, since this intends to be a frontend interface blueprint, the example stops at that point. Without further adaptation, it is efficiently applicable for scanned writings with a length of up to 100 - 200 pages — a perfect software tool for museums, digital archives, and other digital publishers. As a developer you can extend this demo with your code!
AJAX-ZOOM has an elementary ability to crop and save parts of an image. In example10, there is a demo of this fundamental feature and description of the associated API functions. When coupled this feature with other impressive AJAX-ZOOM abilities, extensions and especially 360 views, this results in what you can see in here. We still name projects as examples and give them a number. Indeed this is not an example, but an excellent fully featured product tour configurator. It is likewise applicable to 360 product views and plain images.
The easiness, with which virtually anybody can create these tours, is just phenomenal. You define the cropping area of a 360 object, which is an area of particular interest, by resize and pan interaction, and then hit the crop button. That is all required. The cropping area image arranges itself into a thumbnails gallery next to the viewer. The order does not matter as you can change it later.
At front view, when the user clicks on that thumbnail, the 360 view rotates and zooms to the exact position you have selected before. For this synchronous or sequential animation you can choose from several predefined effects.
If furthermore, you would like to describe that area of interest, you can do so in the same editor. When the animation ends, a button shows up with the title of this area. Clicking on this button opens an overlay window with your description in any localized language.
Besides text, you can place a video, images and even another AJAX-ZOOM viewer instance with a close-up view or a 360-rotation view of that specific part in place.
In our modules for shopping carts, you will find this product tour editor already integrated and immediately ready for use. Once you have used it a couple of times, you will be able to create these tours without any technical background within less than a minute.
Last but not least, you can combine these 360 tours with the hotspots. This is not necessary but opens up endless potential for your creativity.
All your configurations are saved in JSON format either in a JSON file or in the database via a controller. The actual frontend representation takes place via one of the derived example35. You can also add the 360 product tours to the example32 and its derivates.
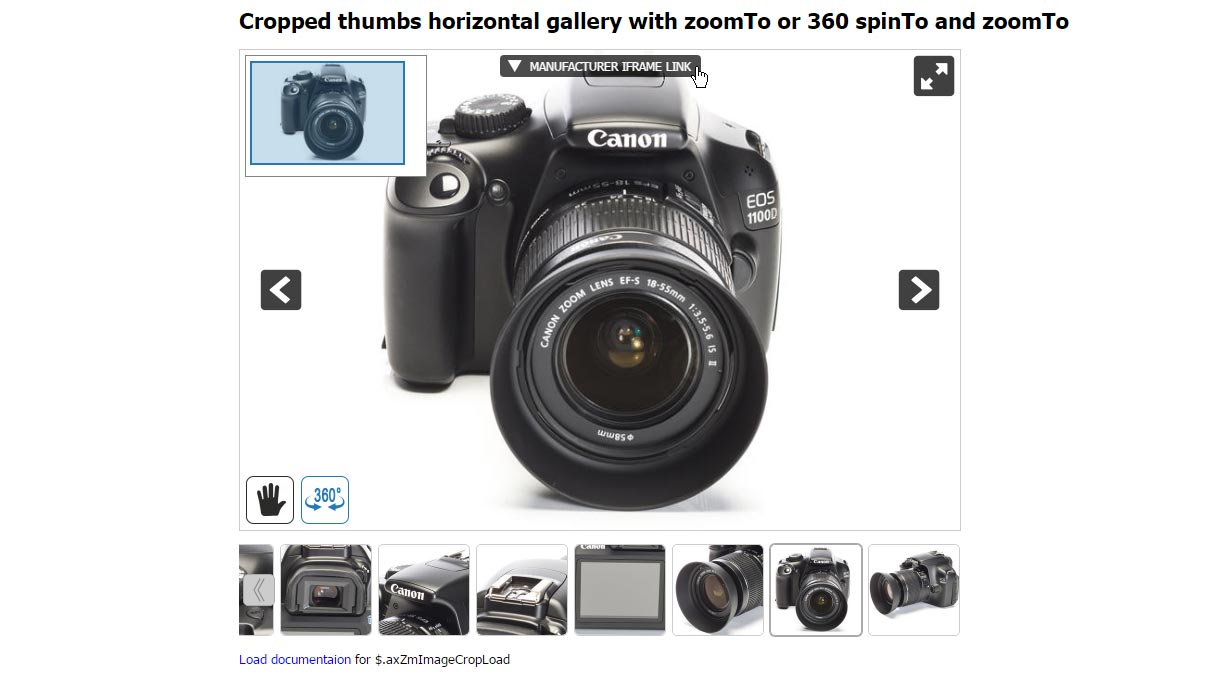
This example is a responsive template for presenting 360-degree product tours or high-resolution image tours with the adaptively enabled vertical or horizontal gallery.
The code enables the gallery slider to the right or at the bottom of the AJAX-ZOOM viewer. The position depends on screen size and screen proportions.
Use the product tour editor to create these tours. This example needs the output code of what you have created in the editor.
This example adds the vertical product tour gallery to the right of the viewer.
In the example35, which is the editor for creating product tours, you can set and describe which parts of a 360 view, plain image or gallery, you would like to point out as prominent. Creating product tours is an easy to use process, and if you are using one of our modules for your e-commerce solution, you can find this editor at backend ready to use.
For manual integration of the product tour, please use one of the examples starting with 35. You can also use example32 for it.
This template adds the horizontal product tour gallery at the bottom of the viewer.
For manual integration of the product tour, please use one of the examples starting with 35. You can also use example32 for it.
To produce these tours and data that you can use in these examples, please use the product tour editor.
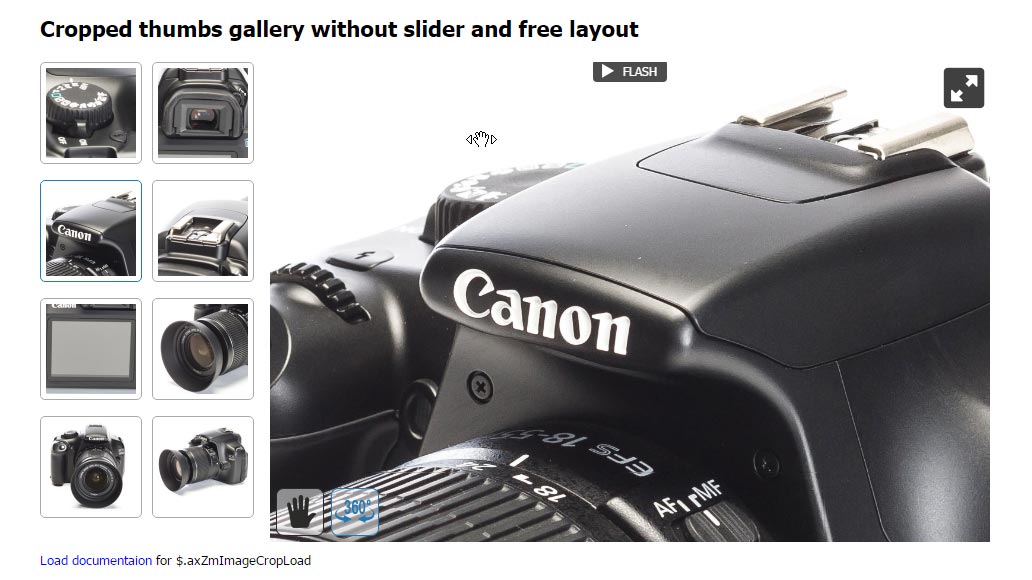
That is an example where the product tour gallery does not use the AJAX-ZOOM slider for the thumbnails.
Instead, the code appends the thumbnails to a container of your choice and free layout using unordered UL > LI HTML structure.
You can format the thumbnails by adaptive or responsive CSS or create a slider with third-party JavaScript plugins.
To create the data for this product tour, please use the product tour editor. It generates a JSON file that you can use in this and other product tour examples.
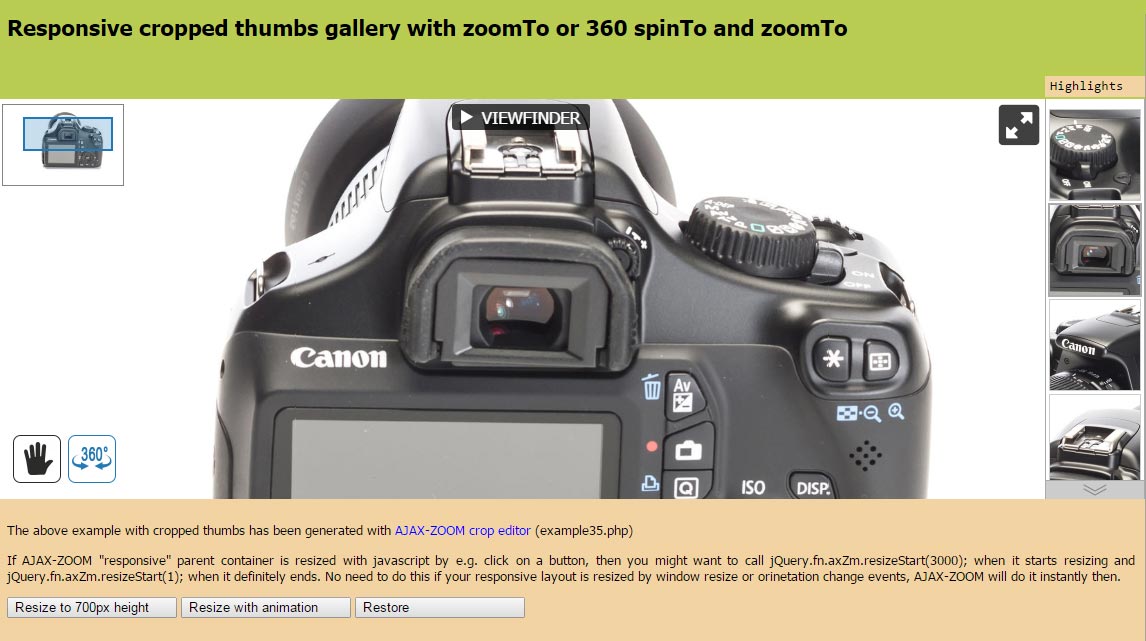
This example shows a product tour with gallery placed into a responsive container with full-page width.
The tour adjusts itself when you resize the browser window. It does not adjust if you would resize the parent container via JavaScript. In this example, you can test how to start the resizing process and synchronize it via JavaScript.
For creating data needed for these tours, please use the product tour editor. It generates XML data that you can then use in this or other AJAX-ZOOM examples with the possibility to insert product tours. Besides examples, which start with 35, the zoom on mouse hover extension supports product tours.
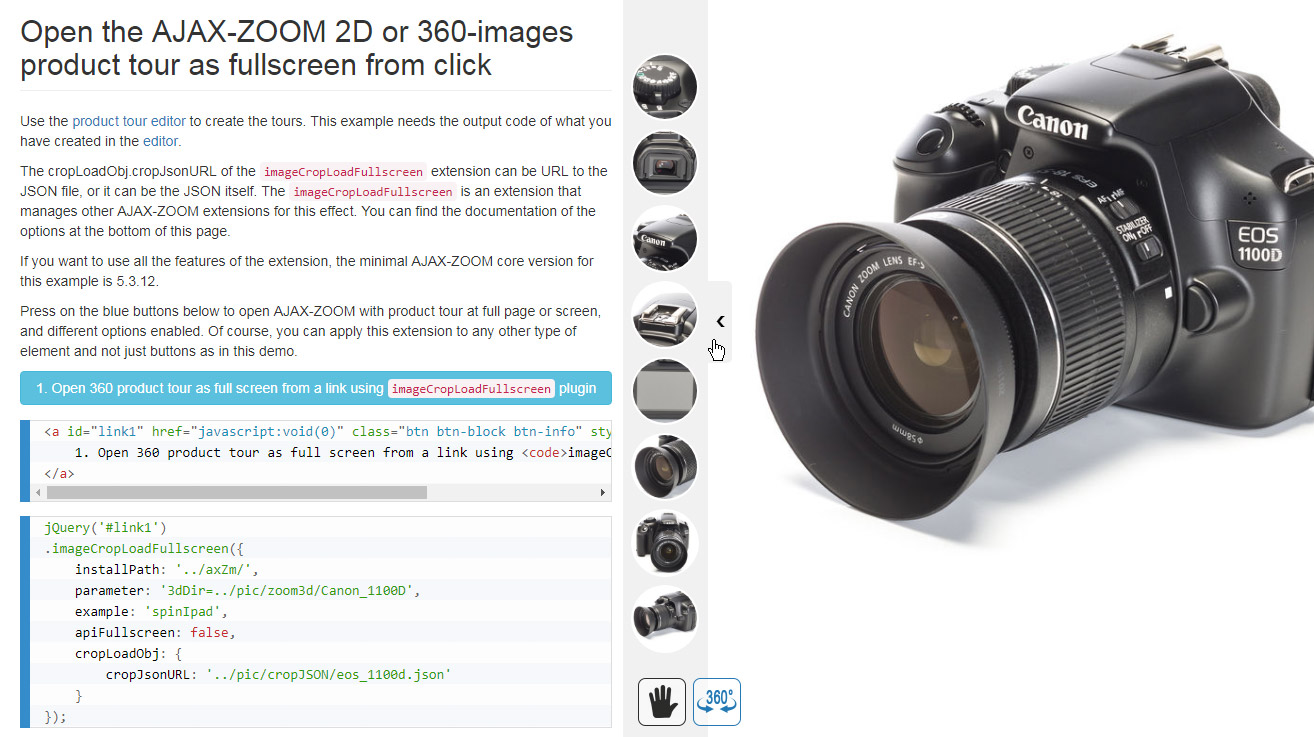
This example shows how you can open the AJAX-ZOOM product tour as full screen or full browser window from a click event.
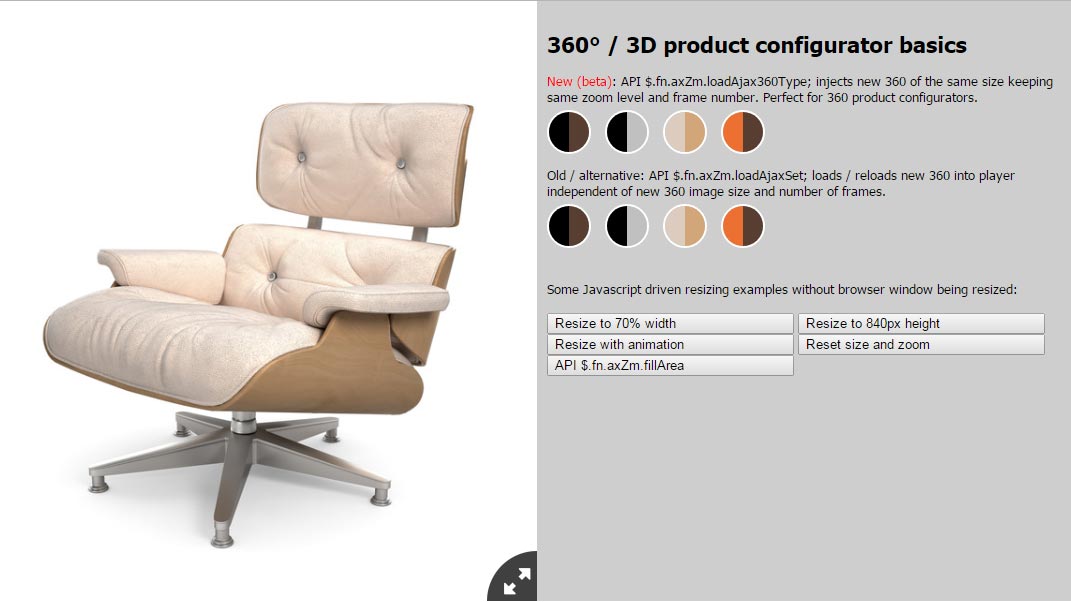
The AJAX-ZOOM 360 viewer is capable of switching between 360 product views using its API methods.
One of the methods is $.fn.axZm.loadAjaxSet.
With this, a 360 view changes and keeps the frame number if required, but it does not keep the zoom state.
With the $.fn.axZm.loadAjax360Type method, however, you can switch between 360 product spins without losing the zoom state.
This method is perfect for 360 product configurators.
In this example, it is possible to compare these two methods within responsive integration and at a full-screen view.
This example is a proof of concept that shows several AJAX-ZOOM non-default options, API and event hooks playing well together while developing a non-standard 360 product viewer.
Within the responsive layout, the viewer displays left from the container with the description and color swatch buttons.
The ability to zoom is disabled.
When the user clicks on the viewer, instead of zooming it opens in a modal box.
Within this box, the 360 view automatically zooms to the level where it fills the entire surface of the box.
The result is similar to background-size: cover in CSS.
At the bottom of the modal box, there is a semi-transparent overlay with additional text and UI elements. Besides the same buttons for switching between variations, there are named buttons for spinning and zooming to a particular area of interest.
This functionality is similar to AJAX-ZOOM 360 product tour except that here,
the custom code applies only the $.fn.axZm.spinTo API method and no thumbnails gallery or other plugins.
Accordingly, data from the product tour editor is not required!
However, if data from the product tour were available, as a developer you would be undoubtedly able to adjust the custom code of this example to interpret it as well.
All custom code that creates this functionality is inline in the source of this example. It has many comments, so as a developer you can quickly understand what it does and adapt it to your requirements.
Comments (4)
Leave a Comment

To use live-support-chat, you need to have Skype installed on your device. In case live support over Skype is not available immediately, please leave us a message or send an email by using the contact form.
We answer every inquiry or question that relates to the AJAX-ZOOM software!




























































In console: Ioncube loader is not installed properly or is not running. You have chmod /axZm directory and/or php files in it to some high value, so they are not executed because of server security settings. You have made an error while editing the PHP files. Your server does not have enough RAM to generate the image tiles.
But it is installed correctly. There is at least 12GB ram in the machine and all the settings accordingly to the manual from ioncube. When I checked php configuration there was no errors or messages about any problems so .....