
AJAX-ZOOM Module Übersicht
Diese Seite gibt einen kurzen Überblick über die AJAX-ZOOM-Module / Integrationen für einige E-Commerce- oder CMS-Systeme. Klicken Sie auf die blaue "Lesen Sie Weiter" Schaltfläche, um ausführliche Informationen zu den jeweiligen Modulen zu erhalten.
Am Ende dieser Seite finden Sie eine kurze Erklärung oder einen Vorschlag, wie Sie AJAX-ZOOM in Ihren Shop integrieren können, für den es noch kein Modul gibt. Es ist ein vereinfachter Weg ohne Backend-Integration.
Alle AJAX-ZOOM Module für E-Commerce-Systeme verfügen über ähnliche Backend- und Frontend-Funktionen. Sie sind jedoch nicht immer identisch. Das Plugin für WooCommerce bietet beispielsweise die Möglichkeit, Produktbilder für Produktvarianten hochzuladen. Diese Funktionalität fehlt ohne der Installation zusätzlicher Plugins. Das Plugin für Shopware verfügt über ein Importskript, um viele 360-Ansichten für verschiedene Produkte im Stapel zu importieren und anschließend automatisch AJAX-ZOOM-Cache zu erstellen.
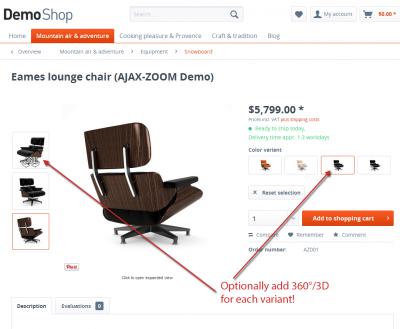
In jedem Modul können Sie jedoch unterschiedliche 360-Ansichten für Produktvariationen zuweisen. Auch im Frontend unterstützt die Implementierung Produktabbildungen für Varianten und ist mit der Standard-Bedienoberfläche für Farbfelder bzw. Auswahl der Variationen verbunden.
Die folgenden Logos dienen nur zur Veranschaulichung. AJAX-ZOOM ist mit keinem der unten dargestellten E-Commerce-Software-Unternehmen verbunden. Die AJAX-ZOOM-Module (Erweiterungen oder Plugins) sind keine offiziellen Erweiterungen dieser Unternehmen.
![]() • Magento
• Magento
Über Magento
Magento existiert seit dem Jahr 2007 und es war eines der ersten verfügbaren E-Commerce-Systeme der Enterprise-Klasse. Außerdem gab es immer eine kostenlose Community-Version. Gerüchte besagen, dass ein ukrainischer Freiberufler innerhalb weniger Wochen den Kern des Systems für kleines Geld entwickelt hat. Das Unternehmen wurde ohne ersichtlichen Grund von eBay gekauft und dann im Jahr 2016 wieder verkauft. Im Jahr 2018 übernahm die Adobe Corporation Magento Commerce.
Das Interface im Backend von Magento 1 sieht zwar alt aus, erledigt aber seinen Job, jedoch der in den USA ansässige Hersteller hat den Support fpr Version eins des Systems eingestellt. Händler auf der ganzen Welt nutzen Magento für kleine, mittlere und große Online-Shops. In der Zwischenzeit ist die Standard-Frontend-Vorlage responsiv, und im Backend wurden Flash-Elemente in der finalen Version entfernt.
Die Dokumentation existiert und man kann viele Informationen im Web finden. Der Code ist jedoch nicht einfach und erfordert qualifizierten Umgang. Die schlechte Performance ist ein Sachverhalt, über das sich viele beschweren. Es gibt jedoch mehrere Umgehungsstrategien für dieses Problem.
Im Frontend von Magentos Produktdetailseite ersetzt das AJAX-ZOOM-Plugin für Magento den Standard-Viewer durch den responsiven Bildzoom + optionale 360 Grad Ansichten + Videos AJAX-ZOOM-Erweiterung. Optional können Sie die 360-Produktansichten mit einer definierbaren jQuery-Selector in eine Registerkarte oder an eine andere Stelle auf der Seite einfügen. In diesem Fall bleibt der Standard-Bildbetrachter erhalten oder Sie können ihn durch ein anderes Plugin eines Drittanbieters ersetzen.
Im Backend können Administratoren mehrere 360 Produktbilder hochladen oder aus ZIP-Dateien importieren, die zuvor z.B. über FTP hochgeladen wurden. Sie können jede 360-Produktansicht mit individuellen Einstellungen konfigurieren und einer Kombination von verbundenen Produkten zuordnen. Außerdem besteht die Möglichkeit, Videos von YouTube, Vimeo oder einen Link zum mp4-Stream zu definieren. Wie bei den 360-Produktansichten können Sie diese Videos nur bestimmten Produktvariationen zuordnen und sogar unterschiedliche Videoquellen für verschiedene Sprachen angeben. Für Ihre regulären Produktbilder müssen Sie nichts ändern. Sie können jedoch anklickbare und interaktive Hotspots hinzufügen.
![]() • PrestaShop
• PrestaShop
Über PrestaShop
PrestaShop ist ein kostenloses, in Paris, Frankreich entwickeltes E-Commerce-System der Mittelklasse. Die ersten Veröffentlichungen stammen aus dem Jahr 2007. Es ist in Europa sehr beliebt und hat eine wachsende Kundenbasis in den Vereinigten Staaten. Es ist Open-Source und es gibt keine Premium-Editionen. Der Cashflow des Unternehmens scheint ausschließlich über den Modulmarkt zu erfolgen.
Der Code ist ziemlich verständlich und es ist eine Dokumentation verfügbar. Sie können Freiberufler aus der ganzen Welt finden, die Ihnen mit diesem Warenkorbsystem helfen können.
Mit den sogenannten Modulen, darunter auch AJAX-ZOOM für PrestaShop, kann die Funktionalität des Systems erweitert werden. Um die Qualität des gesamten Systems zu gewährleisten hat das Unternehmen stringente Prüfregeln für Module eingeführt, die auf dem Marktplatz angeboten werden. Das AJAX-ZOOM Modul für PrestaShop wird dort in der "Basic" Lizenzversion angeboten.
Im Front-Office auf der Produktdetailseite ersetzt das AJAX-ZOOM-Modul für PrestaShop die Standard-Produktansichten durch die responsive "zoom on hover" AJAX-ZOOM Erweiterung, mit der auch optional 360 Produktspins und Videos in einem Viewer angezeigt werden. Alternativ können Sie das Modul so konfigurieren, dass nur die 360 Grad Produktansichten auf einer zusätzlichen Registerkarte oder an einem anderen Ort via einen frei definierbaren jQuery-Selektor platziert werden.
Im Back Office können Administratoren mehrere 360- oder 3D-Produktansichten hochladen oder sie aus ZIP-Dateien importieren, die zuvor z.B. über FTP hochgeladen wurden. Administratoren können jeden 360-Spin mit individuellen Einstellungen konfigurieren, z.B. die Rotationsgeschwindigkeit und -richtung einstellen. Außerdem können Administratoren festlegen, dass ein bestimmter 360-Produkt-Spin nur bei bestimmten Produktvariationen angezeigt wird.
Das Modul unterstützt auch Videos aus verschiedenen Quellen wie YouTube oder Vimeo. Bei normalen Bildern besteht die Möglichkeit, anklickbare Hotspots mit einer Menge vordefinierter Funktionen hinzuzufügen. Das Gleiche und mehr können Sie für 360 Produktansichten tun.
![]() • WooCommerce
• WooCommerce
Über WooCommerce
Heutzutage ist WooCommerce das am häufigsten verwendete Plugin, das eine Warenkorbfunktion für WordPress-Artikel ermöglicht. Der Hauptvorteil von WooCommerce ist, dass es auf dem beliebtesten CMS-System der Welt basiert, nämlich WordPress. Es gibt jede Menge kostenlose und Premium-Plugins, sowie Vorlagen für beides.
Der Code ist sehr gut verständlich und die Dokumentation ist ausgezeichnet. Außerdem können Sie auf verschiedenen Websites Hinweise zu fast jedem Problem finden. Vermutlich ist das und die Einfachheit des Codes, was WordPress so beliebt macht. Obwohl der Code aus dem letzten Jahrzehnt zu stammen scheint, funktioniert er erstaunlich schnell.
Die Einfachheit des Codes soll aber nicht darüber hinweg täuschen, dass tatsächlich es sich um ziemlich effizientes System handelt. Die Datenbank besteht aus nur wenigen Tabellen, die hochgradig zu einander relativiert sind. Auf dieser tieferen Ebene sich zurechtzufinden ist kompliziert.
Das WooCommerce-Plugin bietet grundlegende Funktionen für einen Einkaufswagen, der über offizielle und inoffizielle Plugins wie AJAX-ZOOM erweitert werden kann. Ohne Plugins und ausgearbeiteten Vorlagen ist die Funktionalität von WooCommerce im Vergleich zu spezialisierten E-Commerce-Systemen eher dürftig.
Basierend auf den Woo- und WordPress-Hooks ersetzt das AJAX-ZOOM Plugin auf der Produktdetailseite die Standardansicht der Produktbilder durch den AJAX-ZOOM Viewer.
Neben regulären Bildern kann der Viewer auch 360 Grad Produktansichten und Videos anzeigen. Im Frontend verbindet sich der Viewer mit den Varianten der Artikel und ändert die Bilder, wenn der Benutzer zwischen den Varianten wechselt. Diese Funktionalität hat sich bisher als stabil in allen Templates erwiesen.
Anstatt den vorhandenen Bildbetrachter auf der Produktseite zu ersetzen, können Sie den AJAX-ZOOM-Viewer auch mit Ihren 360-Produktansichten im Produktbeschreibungsteil oder an einem anderen Ort mithilfe des Kurzcodes platzieren. Auf diese Weise ist es möglich, ein anderes Drittanbieter-Plugin zur Anzeige der Bilder zu verwenden oder den von dem Template beizubehalten.
Im Backend von WordPress können Administratoren mehrere 360- oder 3D-Produktbilder hochladen und, falls verfügbar, sogar ausgewählten Produktvarianten zuordnen. Dasselbe können Sie mit Videos tun. Dies ist auch eine zusätzliche Funktion, die das Plugin dem Formular zum Bearbeiten der Artikel hinzufügt.
Darüber hinaus bietet das AJAX-ZOOM-Plugin die Möglichkeit, mehrere Bilder für Produktvarianten hochzuladen. Wenn Sie bereits das offizielle WooCommerce-Plugin für weitere Variantenbilder verwenden, werden diese ebenfalls im AJAX-ZOOM-Viewer angezeigt.
Zu allen Produktbildern und 360 Produktspins können Sie anklickbare Hotspots über den Hotspot-Editor direkt im Backend von WordPress hinzufügen.
![]() • Shopware
• Shopware
Über Shopware
Shopware ist wahrscheinlich das am schnellsten wachsende E-Commerce-System im deutschsprachigen Raum, welches seit 2004 am Markt ist und 2010 die kostenlose Community Edition vorgestellt hat. Neben kostenlosen Community Edition, gibt es mehrere Premium Editionen. Shopware existierte über einen längeren Zeitraum unter den Konkurrenten wie Magento I, xt:Commerce, OXID oder hybris. Das System wurde jedoch mit der Hauptversion 5 immer beliebter, als die Modernisierung der UI- und erweiterte Marketing-Aktivitäten stattfanden.
Die Codebasis ist gut strukturiert und modern gestaltet. Insgesamt handelt es sich um ein hervorragendes E-Commerce-System, das eindeutig mehr Aufmerksamkeit von Einzelhändlern aus anderen Ländern verdient. Die Dokumentation ist verfügbar, aber verglichen mit beispielsweise WordPress recht dürftig. Das Schreiben von Plugins oder das Verstehen des Kerncodes im Allgemeinen ist eine Aufgabe für hochqualifizierte und darauf spezialisierte Programmierer. Es ist jedoch ein System, das auch für Einzelhändler ohne technische Angestellte geeignet ist und das sofort funktioniert.
Das System in der Version 5.x ist gut durch Plugins erweiterbar. Und es gibt inzwischen eine ganze Reihe davon. Problematisch dabei ist, dass die Plugins, die auf Marktplatz verkauft werden, inzwischen nicht über alternative Quellen verkauft werden können. Dies führt dazu, dass Betreiber eines online Shops Fehlermeldungen wegen Authentizität eines Plugins im Backend erhalten. Um dies zu vermeiden, waren wir gezwungen AJAX-ZOOM Plugin für Shopware auf dem Marktplatz zu deaktivieren.
Trotzdem gibt es ein AJAX-ZOOM Plugin für Shopware. Im Frontend kann der Shopware 5 Slider durch den AJAX-ZOOM-Viewer ersetzt werden, er kann jedoch auch die 360-Produktansichten und -videos dem Array von Elementen dem standard Shopware 5 Slider hinzufügen. Alternativ können Sie das Plugin so konfigurieren, dass die 360-Produktansicht in einer Registerkarte platziert wird.
Außerdem besteht die Möglichkeit, den Produktwelten oder anderen Seiten die 360 Produkt Drehungen durch Kopieren und Einfügen von HTML-Code hinzuzufügen.
Im Backend können Administratoren 360 Bilder hochladen oder importieren. Es gibt auch ein Importskript, mit dem Sie beliebig viele 360 Bilder zu vielen Produkten hinzufügen, den AJAX-ZOOM-Cache erstellen und automatisch die 360-Spins für die Anzeige im Frontend freischalten können.
Das Hinzufügen von Videos von YouTube, Vimeo oder eines Links zu mp4-Streams ist ebenfalls Bestandteil des AJAX-ZOOM Plugins für Shopware. Die Miniaturansichten für Videos werden automatisch abgerufen, Sie können jedoch auch eigene Miniaturansichten hochladen oder erstellen. Es gibt auch ein Skript, um die Videoliste mit einer Excel-Datei zu synchronisieren und die Map für Google zu exportieren.
Darüber hinaus können Administratoren interaktive Hotspots für normale Bilder und 360 Produktansichten erstellen. Weiterhin ist es möglich 360 Produkttouren über den integrierten Editor zu erstellen.
![]() • OXID eshop
• OXID eshop
Über OXID
OXID ist ein Anbieter von E-Commerce-Lösungen für Online-Händler und Produkthersteller. Der Standort des Unternehmens ist in Deutschland. Neben einer kostenlosen Community-Edition gibt es die Professional- und Enterprise-Edition der Software.
Der Kundenstamm kommt hauptsächlich aus dem deutschsprachigen Raum. Heutzutage wird diese Lösung immer noch von einer großen Anzahl mittelständischer und großer Online-Händler verwendet. Inzwischen verfügt Oxid über eine responsive Frontend-Vorlage und ist auch mit einem modernisierten Backend ausgestattet. Es werden jedoch im Backend weiterhin HTML-Framesets verwendet, was den Gesamteindruck etwas trübt.
Alles in allem scheint die Produktentwicklung eher stabilitätsorientiert als im Gleichschritt mit der Zeit zu sein. Das spricht für viele große Enterprise-Level Kunden und die allgemeine Nachhaltigkeit des Systems.
Professionelle Agenturen, die sich auf die Implementierung von OXID spezialisiert haben, bieten meist Shopware als Alternative an. Der Code ist verständlich, aber nicht unbedingt für Anfänger. Die technische Dokumentation ist vorhanden, sie ist aber meistens in deutscher Sprache.
Das AJAX-ZOOM-Plugin für OXID bietet 360-Bildansichten und Bilder mit tiefem Zoom. Im Frontend ersetzt die "Zoom in Hover" AJAX-ZOOM-Erweiterung den Standard-Bildbetrachter. Administratoren können die 360-Bilder und -bilder für 3D-Ansichten über das Backend hochladen oder diese aus Dateien importieren, die zuvor über FTP als ZIP hochgeladen wurden.
Über integrierte Editoren können außerdem interaktive Hotspots und 360 Produkttouren erstellt werden. Eine separate Konfiguration jedes Satzes der 360 Bilder ist nicht erforderlich, aber möglich. Alle spezifischen Optionen der AJAX-ZOOM "Zoom in Hover" Erweiterung können auch über das Backend geändert werden. Der AJAX-ZOOM-Cache wird immer dann erstellt, wenn der Viewer den Inhalt öffnet. Alternativ besteht die Möglichkeit, den Cache über das visuelle Batch-Tool zu erstellen, das ebenfalls Teil des Backends ist.
Nachdem Sie das AJAX-ZOOM-Plugin für OXID installiert haben, können Sie es für die Ausgabe im Frontend deaktivieren und dessen Möglichkeiten im Backend erkunden. Sie können es auch nur für ausgewählte Produkte aktivieren und beispielsweise A/B- oder QA-Tests durchführen. Es ist übrigens in allen AJAX-ZOOM Plugins für E-Commerce-Systeme möglich.
![]() • OpenCart
• OpenCart
Über Opencart
Die erste Veröffentlichung von Opencart stammt aus dem Jahr 2006. Der Hauptsitz des Unternehmens befindet sich in Hongkong. Es ist eine kostenlose und Open-Source Cart-Engine. Ab Version 2 der Engine sehen das Backend und das Frontend modern aus.
Die wichtigsten Länder, in denen Opencart eingesetzt wird, sind die USA und Russland / Ukraine. Daher können Sie viele erschwingliche Freelancer aus den letzteren Ländern finden, wobei der Hersteller ebenfalls auch kostenpflichtigen technischen Support anbietet.
Das Hauptproblem bei Opencart ist, dass es schwierig ist, die Engine zu aktualisieren. Zusätzlich zu der Tatsache, dass Plugins buchstäblich den Quellcode der Core-Engine suchen und ersetzen müssen, entscheiden sich die Ersteller chaotisch dafür, die Struktur der Engine zu ändern. Dies macht es für Plugin-Anbieter extrem schwierig, ihre Erweiterungen zu verwalten.
Viele bekannte Einzelhändler verwenden immer noch Version 1.5 der Software, wobei die modifizierten Pakete dieser Version immer noch Eingang in neue Projekte finden. Aber natürlich kann die Möglichkeit der Aktualisierung in anderen Systemen auch problematisch sein.
Auf der anderen Seite ist die Möglichkeit jeglichen Quellcode auf der Ebene eines Plugins zu editieren Phänomenal und damit ein Alleinstellungsmerkmal. Wenn Sie eine Engine suchen, auf Basis deren Sie eine hochgradig individualisierte E-Commerce Lösung aufbauen wollen, dann ist Opencart möglicherweise das, was Sie suchen. Es ist jedenfalls keine eierlegende Wollmilchsau, mit der Sie die Bequemlichkeit eines Updatebaren Systems und größtmöglichen Flexibilität erwarten dürfen.
Im Frontend ersetzt die AJAX-ZOOM-Erweiterung für OpenCart den Bildanzeigebereich des Templates durch die AJAX-ZOOM "Zoom on hover" Erweiterung. Neben der effizienten Anzeige von Bildern mit hoher Auflösung bietet die Erweiterung 360 Grad Ansichten sowie mehrstufige 3D-Produktansichten. Administratoren können diese Ansichten im Backend-Bereich des OpenCart-Systems erstellen. Sie können die 360-Bilder über die Benutzeroberfläche hochladen oder aus Dateien importieren, die zuvor in einen bestimmten Ordner hochgeladen wurden.
Es ist möglich, jeden 360-Spin-Vorgang individuell über die Backend-Oberfläche anzupassen. Mit dem Hotspots-Editor, der in einem neuen Fenster geöffnet wird, können Sie Punkte auf 360-Ansichten interaktiv markieren. Mit dem ähnlich integrierten Editor können Sie 360 Produkttouren erstellen, indem Sie Teile der 360-Ansicht auswählen und beschreiben Die AJAX-ZOOM-Software erstellt automatisch eine Slider mit Miniaturbildern dieser Stellen. Wenn der Benutzer auf eine Miniaturansicht klickt, dreht und vergrößert der Viewer die Ansicht zu der gewählten Stelle. Die Animation ist wählbar.
![]() • WordPress [shortcode]
• WordPress [shortcode]
Fürs Erste haben wir kein separates WordPress-Plugin. Unser neuestes WooCommerce-Plugin hat jedoch eine neue Funktion, die einen Shortcode generiert. Diesen können Sie überall in andere WordPress Seiten und Posts einfach per copy & paste einfügen.
![]() • WordPress
• WordPress
Geplant ist ein Modul, welches voraussichtlich auf responsive Versionen dieser Beispiele basieren wird:
example5.php example6.php example6_cms.php example13.php example26.php
![]() • xt:commerce
• xt:commerce
Über xt:Commerce
xt:Commerce Version 3 basiert auf der osCommerce Engine, die unter GPL-Bedingungen lizenziert ist. xt:Commerce war im deutschsprachigen Raum einer der beliebtesten Warenkörbe für kleinere E-Commerce-Händler und Einsteiger im Allgemeinen.
Da es auf einem von GPL lizenzierten Produkt basiert, kann es jeder verwenden, ohne dafür zu bezahlen. Nur die Frontend-Vorlage enthielt einen Copyleft-Link, bei dem eine Zahlung für eine legale Entfernung erforderlich war. "Gambio" und "modified", zuvor "xtcModified", sind Ausgründungen dieser Version 3 und existieren immer noch.
Die xt:Commerce Version 4 war angeblich eine vollständige Überarbeitung und das Unternehmen nannte das neue Produkt "Veyton". Das Unternehmen hat versucht, durch kostenpflichtigen Versionen Kasse zu machen. Es musste jedoch gegen die wachsende Zahl von Konkurrenten ankämpfen und sich gegen die Legacy-Ausgründungsprojekte wehren, manchmal vor Gericht. Nach "Veyton" gab es die kommerzielle Version 5 und schließlich im Jahr 2018 die Version 6, bei der es sich um eine kostenlose Open-Source-Software handelt. Sie wird von der "Klarna", einem Payment Gateway gesponsert.
Für "xt:Commerce" und seine Derivate wie "xtcModified" bzw. "modified" oder "Gambio" gab es auf Vorlagenebene einen alten Integrationsleitfaden. Mit den neuen AJAX-ZOOM Versionen ist es nicht mehr funktionsfähig. Eine manuelle Basisintegration ist jedoch weiterhin möglich.
Derzeit ist es unsererseits nicht geplant, ein installierbares Modul für "xt:Commerce" zu erstellen. Wir müssen abwarten, ob neu eingeschlagene Strategie des Herstellers zum Erfolg verhilft. Wenn Sie jedoch ein bestehendes Modul für ein anderes System portieren möchten, kontaktieren Sie uns bitte.
Andere E-Commerce
Ihr E-Commerce System nicht dabei? Bitte lesen: prinzipiell können alle Beispiele oder deren Kombinationen auch in andere E-Commerce Systeme eingebunden werden. Die Hauptaufgabe besteht darin, die Pfade von den hochgeladenen Bildern in Ausgangsauflösung etwa über Template Variablen herauszufinden und an AJAX-ZOOM zu übergeben. AJAX-ZOOM wird dann diese Bilder automatisch für die Ansicht präparieren.
Bei 360 Grad Bildern empfiehlt sich bzw. ist das einfachste, wenn hochauflösende Bilder (Frames) über FTP hochgeladen werden. Als Referenz(en) für einen Artikel kann beispielsweise dessen ID dienen. Aus dem Template heraus muss dann mittels PHP oder einer anderen serverseitigen Sprache überprüft werden, ob ein bestimmtes Verzeichnis, z.B. /axZm/pic/zoom3d/{ID_des_Artikels} existiert und wenn ja, kann etwa ein Button für das Öffnen der 360 Grad Produktanimation in einer Lightbox angezeigt oder der Player direkt eingebettet werden. Dafür braucht man nur den Pfad zu den Bildern an AJAX-ZOOM mittels Parameter 3dDir=/axZm/pic/zoom3d/[ID_des_Artikels] zu übergeben. Fertig. Für einen einfachen Button schauen Sie sich z.B. example3.php oder example27.php
Wenn Sie example32.php oder Ähnliches einbauen wollen, dann besteht im Prinzip für Sie als Programmierer die gleiche Aufgabe. Sie müssen dann je nach Beispiel eben ein Teil des JavaScripts, welches AJAX-ZOOM startet und Bilder || 360 Grad Verzeichnisse definiert, dynamisch im Template mit Smarty oder PHP ausgeben.
Bitte sehen Sie einige zusätzliche Informationen auf dieser Seite.Comments (6)
Leave a Comment

Um Live-Support-Chat nutzen zu können wird Skype vorausgesetzt.
Sollte Live-Support-Chat über Skype nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Skype eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!
 • Magento
• Magento












 • PrestaShop
• PrestaShop












 • WooCommerce
• WooCommerce












 • Shopware
• Shopware












 • OXID eshop
• OXID eshop












 • OpenCart
• OpenCart












 • WordPress [shortcode]
• WordPress [shortcode]




 • WordPress
• WordPress
 • xt:commerce
• xt:commerce
Once this enhanced version is finalized, we will thoroughly explore the technical aspects of integrating AJAX-ZOOM with Shopify. We aim to streamline this process by developing a dedicated plugin or module that simplifies the integration for Shopify users. Stay tuned for updates...