
AJAX-ZOOM Extension für Magento ![]()
Kompatibilität
Magento 1.5.x - 1.9.x[zuletzt getestet mit Magento 1.9.4.0]
PHP 5.4 - 8.x
Im Frontend von Magentos Produktdetailseite ersetzt das AJAX-ZOOM-Plugin für Magento den Standard-Viewer durch den responsiven Bildzoom + optionale 360 Grad Ansichten + Videos AJAX-ZOOM-Erweiterung.
Optional können Sie die 360-Produktansichten mit einer definierbaren jQuery-Selector in eine Registerkarte oder an eine andere Stelle auf der Seite einfügen. In diesem Fall bleibt der Standard-Bildbetrachter erhalten oder Sie können ihn durch ein anderes Plugin eines Drittanbieters ersetzen. Somit besteht auch die Möglichkeit, das Plugin nur für 360 Produktansichten zu verwenden.
Im Backend können Administratoren mehrere 360 Produktbilder hochladen oder aus ZIP-Dateien importieren, die zuvor z.B. über FTP hochgeladen wurden. Sie können jede 360-Produktansicht mit individuellen Einstellungen konfigurieren und einer Kombination von verbundenen Produkten zuordnen. Dementsprechend verbindet sich das Plugin am Frontend mit der Farbmuster- und Variationsauswahl und kann neben Bildern auch 360-Produktansichten wechseln.
Außerdem besteht die Möglichkeit, Videos von YouTube, Vimeo oder einen Link zum mp4-Stream zu definieren. Wie bei den 360-Produktansichten können Sie diese Videos nur bestimmten Produktvariationen zuordnen und sogar unterschiedliche Videoquellen für verschiedene Sprachen angeben.
Die optionalen "Produkttouren" und interaktiven Hotspots, die über integrierte Editoren definiert werden können, sind in diesem Plugin das Sahnehäubchen.
Für Ihre regulären Produktbilder müssen Sie nichts ändern. Sie können jedoch anklickbare und interaktive Hotspots hinzufügen.
* - Sie müssen AJAX-ZOOM Hauptskript nicht separat herunterladen, da das Modul während der Installation automatisch die letzte Version herunterladen kann. Da dies nicht immer gelingt, kann es aber notwendig sein AJAX-ZOOM Hauptskript manuell hochzuladen, siehe Störungsbeseitigung.
Allgemeine Merkmale
- Absolut responsive Mouseover-Bereich und Zoom-Fenster
- Zoom-Fenster Größe einstellbar um sich anderen responsiven Elementen anzupassen
- Optimal einstellbar für variierende und fixe Bildproportionen
- Permanentes oder automatisches Inner-Zoom abhängig von Auflösung und responsiven Design
- Unterstützung für Magento eigenem "Color-Swatch" System (kann für andere "Color-Swatch" Module in
media.phtmlangepasst werden) - Funktioniert bestens auf mobilen Geräten
- Optionale Unterstützung für 360°/3D Objekte mit Pinch-Zoom und Vollbild Ansicht
- Inclusive optionalen Slider für Miniaturansichten (Thumbnails)
- Responsive Modale oder Vollbild Ansichten beim Klick mit AJAX-ZOOM
- Schnelles "progressives" Laden der Hochauflösenden Bilder
- Automatische Erstellung aller notwenigen Bildkacheln und weiteren Bildern
- 100+ weitere Optionen
- Alle Komponente können über das Magento Module Konfigurationsmenü angepasst werden
- API für Entwickler
- Kontinuierlich Produktentwicklung und technischer Support
Backend Screenshots
Backend: 360 Grad interactive "Produkt Tour"
Der 360 "Produkt Tour" Editor ist sehr einfach zu bedienen. Wählen Sie einfach Bereiche von Interesse in Ihrer 360-Ansicht aus und drücken Sie die Zuschneide-Taste. Der Editor erstellt sofort Miniaturansichten dieser Bereiche und platziert sie in einer gesonderten Galerie. Wenn ein Benutzer im Frontend auf diese Miniaturansicht klickt, dreht sich die 360 Produktansicht im Viewer automatisch und zoomt in diesen ausgewählten Bereich rein.
Backend: 360 Grad Ansichten mit Hotspots
Der 360 Hotspot-Editor bietet umfangreiche Möglichkeiten, um anklickbare Markierungen auf Ihren 360 Ansichten anzubringen. Es ist direkt in den Backend-Bereich Ihrer Magento-Installation integriert. Hotspots können mit den 360 Grad interaktiven Produkttouren kombiniert werden.
Backend: Videos - YouTube, Vimeo, Dailymotion, MP4
Mit diesem Widget können Sie Videos von YouTube, Vimeo, Dailymotion oder einen Link zu MP4-Videos definieren. Bei einem variablen Produkt können Sie Videos nur bestimmten Produktvarianten zuordnen. Sie können, müssen aber nicht, alternative Videoquellen für Shop-Sprachen definieren.
Backend: Batch Tool
Sie müssen nicht unbedingt das AJAX-ZOOM-Batch-Tool verwenden, denn wenn Kacheln und andere AJAX-ZOOM-Caches noch nicht erstellt wurden, verarbeitet AJAX-ZOOM die Bilder im laufenden Betrieb. Spätestens wenn sie am Frontend erscheinen. Wenn Sie jedoch Tausende von Bildern haben, ist es eine gute Idee, alle vorhandenen Bilder, die Sie über AJAX-ZOOM anzeigen möchten, vor dem Starten der neuen Website oder vor dem Aktivieren von AJAX-ZOOM im Frontend zu verarbeiten.
Frontend Screenshots
Handhabung regulärer Bilder
Bei der Handhabung regulärer Bilder ergeben sich keine Änderungen. Man kann sie wie immer einfach über das Backend hochladen.
Backend: Hotspots auf normalen Bildern
Sie können zu Ihren normalen Produktbildern Hotspots hinzufügen.
Die Bilddatei selbst wird nicht verändert! In der Frontansicht sehen Ihre Benutzer die Hotspots im Vollbildmodus oder in der Fancybox.
Zur sofortigen Sichtbarkeit aktivieren Sie die axZmMode Option in den AJAX-ZOOM-Moduleinstellungen.
Handhabung der 360°/3D
Um 360°/3D zu einem Produkt hinzuzufügen, wählen Sie zunächst im Menü "Katalog" -> "Produktmanager" ein Produkt zum Editieren aus. Wenn es sich um ein "konfigurierbares Produkt" handelt, dann können 360 direkt dort definiert werden und später den einzelnen "einfachen Produkten" zugeordnet werden. Jedenfalls, wenn das Modul installiert ist sollte der AJAX-ZOOM Tab unabhängig von Produkttyp vorhanden sein, wo sie unter anderem folgendes machen können:
- Eins oder mehrere 360° für ein Produkt einrichten.
- Direkt aus dem Backend 360° Bilder hochladen oder
- Eine ZIP Datei mit 360° Bildern auswählen, welche zuvor auf den Server hochgeladen wurde.
Diese ZIP Dateien müssen ins
/js/axzoom/zip/hochgeladen werden und können nach dem Import wieder gelöscht werden. - Nach dem Importieren oder hochladen der 360-Grad Bilder ist es möglich individuelle Einstellungen vorzunehmen, beispielsweise die Rotationsgeschwindigkeit anpassen sowie viele andere Optionen, die AJAX-ZOOM beinhaltet, für Ihr 360 ändern.
- Voransicht der 360° Objekte in einer Fancybox starten.
- Einzelne 360 aktivieren / deaktivieren
- 360° Objekte einzelnen "konfigurierbaren Produkten" zuweisen.
- Eine 360° Grad "Produkt Tour" mit Beschreibungen, Videos etc. kreieren. Dabei sind keine Programmierkenntnisse notwendig.
Anforderungen
- PHP 5.4+ (wie bei den letzten Magento-Versionen)
- Ioncube Loader (kostenlose PHP Extension)
- ZIP
allow_url_fopenenabled (für automatisches downloaden von AJAX-ZOOM und entpacken nach "/js/axzoom/axZm". Sollteallow_url_fopendeaktiviert sein, dann müssen Sie diesen Schritt manuell durchführen. Dazu schauen Sie bitte unter "Störungsbeseitigung" auf dieser Seite.)
Installation
Magento Connect
- Wechseln Sie zu System -> Magento Connect -> Magento Connect Manager und loggen sich ein
- Modul (package file) hochladen...
- Bitte beachten Sie, dass wenn AJAX-ZOOM Modul einst deinstalliert wurde und Sie es erneut installieren wollen,
dann muss
DELETE FROM `core_resource` WHERE `code` = 'axzoom_setup'ausgeführt werden. Sonst wird der installer den notwendigen Code nicht ausführen können. - Cache sollte einmal unter System -> Cache Management gelöscht werden ('Flush Magento Cache' und 'Flush Cache Storage')
- Logout/login ausführen
- Alle Einstellungen finden Sie in System > Configuration -> AJAX-ZOOM
Manuelle Installation
- Gehen Sie sicher dass die Server und Magento Voraussetzungen getroffen sind
- Download AJAX-ZOOM Extension für Magento, entpacken Sie die Datei AJAX_ZOOM-x.x.x.tgz unter Einbehaltung der Verzeichnis Struktur und laden Sie die Dateien ins Magento Root
- Abhängig von den Rechten/Besitzer ist es Ratsam den chmod zunächst auf 777 oder ähnlich zu setzen, und zwar für die Verzeichnisse "/js/axzoom/pic" und "js/axzoom/tmp".
- Cache sollte einmal unter System -> Cache Management gelöscht werden ('Flush Magento Cache' und 'Flush Cache Storage')
- Logout/login ausführen
- Alle Einstellungen finden Sie in System -> Configuration -> AJAX-ZOOM
Extension deaktivieren
Öffnen Sie die Datei /app/etc/modules/Ax_Zoom.xml und setzen <active>false</active>
Layout Optionen / Blocks
AJAX-ZOOM kann auf der Produktdetailseite auf drei grundlegende Arten platziert werden. Standardmäßig wird die Vorlage media.phtml so eingestellt, dass sie vom AJAX-ZOOM-Plugin für Magento geladen wird. Der Mausover Zoom ist aktiviert und Sie können Bilder, 360 Spins und Videos innerhalb dieses einen Players anzeigen.
Wenn Sie nicht möchten, dass der Mouseover-Zoom für reguläre Bilder als Vorschau verwendet wird, können Sie die Option "axZmMode" aktivieren. Dadurch können die Benutzer die Bilder ohne Vorschau mit Hilfe der Bildkacheltechnologie tief in die Bilder zoomen, ähnlich wie bei Google Maps, wo das Bild beim Zoomen scharf wird. Die grundlegende Funktionalität ähnelt der von Magento 1 in früheren Versionen, wo ein Schieberegler unter den Bildern zum Reinzoomen gewesen ist. Wenn Sie die Option "axZmMode" aktivieren, wird die Standardbildanzeige (media.phtml) ebenfalls ersetzt.
Ausgehend von AJAX-ZOOM Plugin Version 1.4.2 für Magento können Sie den Standard Images Player von einem Theme beibehalten
oder ein anderes Third Party Plugin für den media.phtml Blockbereich verwenden.
Das AJAX-ZOOM-Plugin legt kein eigenes media.phtml fest.
Stattdessen wird AJAX-ZOOM an beliebiges HTML-Element auf Ihrer Produktdetailseite angehängt,
z.B. es kann an Ihre Produktbeschreibung angehängt oder vorangestellt werden.
Dies geschieht durch die Definition der Option "displayInSelector".
Der Wert dieser Option sollte ein jQuery-Selektor, z.B. bei "madisonisland" Skin,
wenn Sie den Player an die Produktbeschreibung anhängen möchten,
wäre der Wert für die "displayInSelector" -Option .tab-content:eq(0) (erstes Element mit Klasse tab-content).
Das Besondere an dieser Option ist, dass nur 360-Grad-Spins, Videos und Bilder, für die Hotspots im Admin-Bereich festgelegt sind,
zur Sammlung hinzugefügt werden, die im Player angezeigt wird.
Wenn Sie ein Bild mit Hotspots deaktivieren möchten, damit dieses nicht in der Standardbildanzeige oben auf der Seite angezeigt wird,
können Sie es einfach durch das Kontrollkästchen im Magento-eigene Bilder Funktion ausschließen im Backend ausschließen.
Falls dieses Bild Hotspots hat, die über das AJAX-ZOOM-Plugin definiert wurden, wird es ungeachtet des Ausschlusses hinzugefügt.
Störungsbeseitigung
Generell
Während der Installation wird AJAX-ZOOM automatisch heruntergeladen.
In einigen Fällen, z.B. wegen deaktivierten allow_url_fopen oder wegen eines Timeouts,
kann dieser Prozess ohne Notiz scheitern. Bitte prüfen Sie nach der Installation
ob das Verzeichnis /js/axzoom/axZm existiert und nicht leer ist.
Sollte dies bei Ihnen vorgekommen sein, dann laden Sie bitte AJAX-ZOOM
von unserer Seite und extrudieren nur das Verzeichnis /axZm in /js/axzoom/axZm manuell.
Bitte überprüfen Sie auch, dass die folgenden Ordner erstellt wurden und von PHP geschrieben werden können!
- /js/axzoom/pic/360
- /js/axzoom/pic/cache
- /js/axzoom/pic/tmp
- /js/axzoom/pic/zoomgallery
- /js/axzoom/pic/zoommap
- /js/axzoom/pic/zoomthumb
- /js/axzoom/pic/zoomtiles_80
Keine visuellen Änderungen auf der Produktdetailseite (JavaScript Fehler)
Das Zoom Skript wird durch den Inline-JavaScript-Code ausgelöst, der über media.phtml eingefügt wird. Wenn ein JavaScript-Fehler durch ein anderes Plugin verursacht wird, das oberhalb oder vor dem AJAX-ZOOM-Initialisierungscode auftritt, stoppt der Browser dort und daher wird das AJAX-ZOOM-Skript nicht ausgelöst. Drücken Sie die F12 Taste, um Entwicklertools des Browsers zu öffnen (am besten verwenden Sie Chrome) und stellen Sie sicher, dass keine JavaScript-Fehler in der Konsole vorhanden sind. Verfolgen Sie die Fehler zu einem Plugin, welches dieses schlecht geschriebene JavaScript einfügt. Deaktivieren Sie das verdächtigte Plugin vorübergehend um sicherzustellen, dass Sie sich auf dem richtigen Weg befinden. Wenden Sie sich ggf. an den Entwickler dieses Plugins um das Problem zu beheben.
Keine Veränderung auf Produktdetailseite
Wenn auf der Detailseite keine Änderungen angezeigt werden, wird die Datei media.phtml aus /app/design/frontend/base/default/template/ax_zoom /catalog/product/view/media.phtml nicht geladen.
Es muss eine andere media.phtml geben, die stattdessen geladen wird.
Möglicherweise handelt es sich um media.phtml aus einer anderen Erweiterung oder media.phtml, die in local.xml des Templates definiert ist.
Finden Sie heraus, welche media.phtml geladen wird, sichern Sie diese Datei und ersetzen Sie sie durch media.phtml aus dem obigen Pfad (die "AJAX-ZOOM media.phtml").
Eine andere Lösung wäre, "setTemplate" aus XML zu entfernen, wodurch eine andere media.phtml geladen wird.
Diese Direktive kann jedoch auch im Modul-Controller dieser Erweiterung enthalten sein, sodass die vorherige Lösung zunächst zu Testzwecken funktionieren sollte.
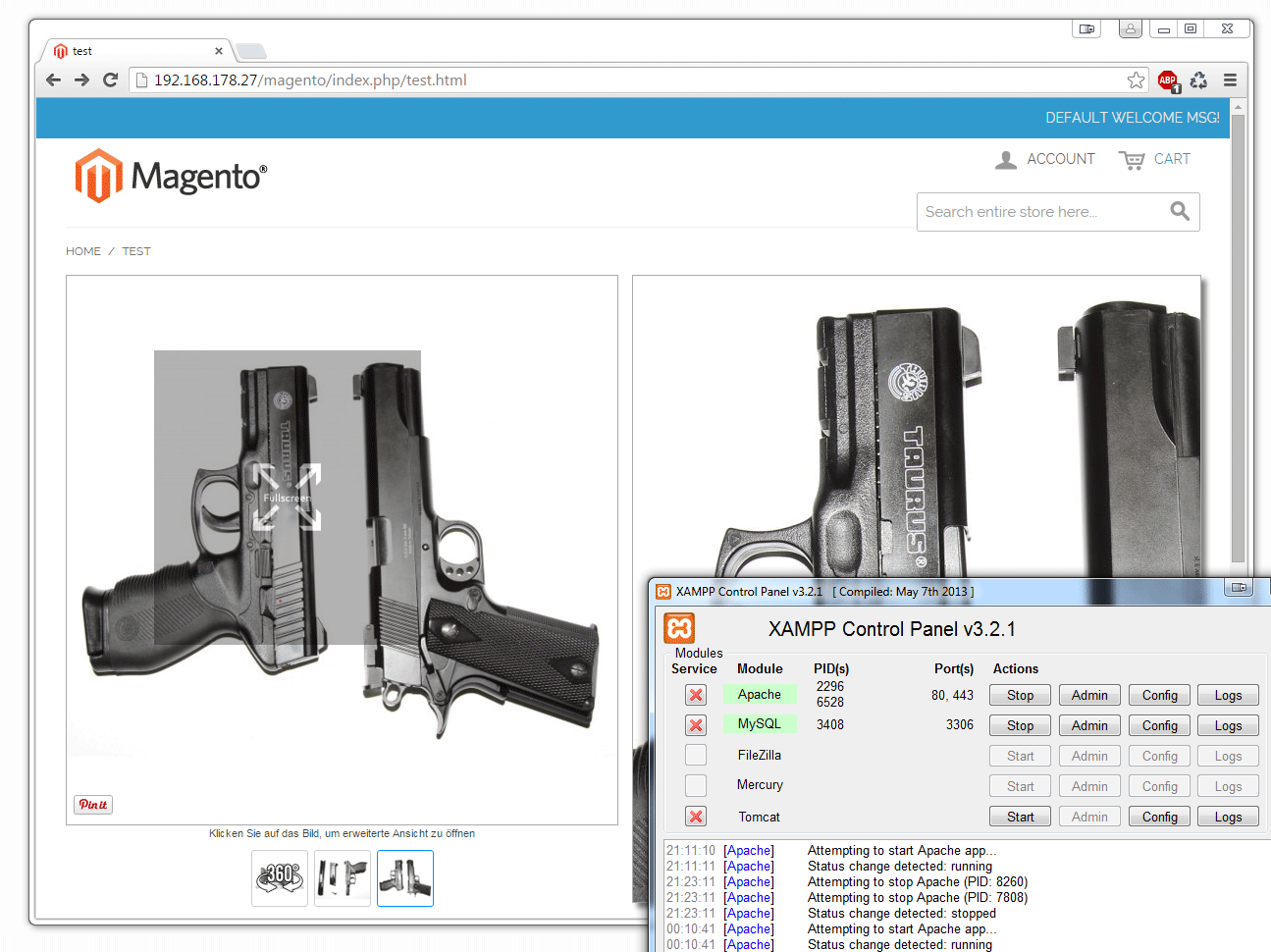
RewriteBase (e.g. Bitnami / Magento / XAMPP)
/js/axzoom/axZm/zoomConfig.inc.php)
ändern, damit alles ordnungsgemäß funktioniert.
Nachdem wir die AJAX-ZOOM-Erweiterung auf dem PC (localhost) mit dem Magento-Paket von "Bitnami" (Standardeinstellungen) getestet hatten,
konnten wir AJAX-ZOOM unter folgenden Bedingungen zum Laufen bringen:
das Dokumentstammverzeichnis auf dem PC war C:/xampp/apps/magento/htdocs
und nicht C:/xampp/apps/magento/htdocs/magento,
wie man es erwarten würde.
Dies ist auf RewriteBase zurückzuführen, die standardmäßig aktiviert ist.
Auch der Dokumentenstamm wurde hier vom der Standard in XAMPP geändert:
C:/xampp/htdocs
Jetzt müssen alle diese Einstellungen manuell in /js/axzoom/axZm/zoomConfig.inc.php so umgestellt werden:
$zoom['config']['fpPP'] = 'C:/xampp/apps/magento/htdocs';$zoom['config']['urlPath'] = '/magento/js/axzoom';$zoom['config']['rewriteBase'] = '/magento';
Bilder werden im Frontend nicht angezeigt (Ioncube fehlt oder /js/axzoom/pic chmod Problem)
- Stellen Sie sicher, dass Ioncube Loader installiert sind !!!
Sie können im Browser
www.your-domain.com/js/axzoom/axZm/zoomLoad.phpaufrufen und sehen, ob diesbezüglich Fehler angezeigt werden. - Stellen Sie sicher, dass die Unterordner von
/js/axzoom/pic/vorhanden sind und von PHP (chmod) beschrieben werden können! Wenn/js/axzoom/pic/leer ist - keine Unterordner hat, war/js/axzoom/pic/während der Installation von PHP nicht beschreibbar und es wurden daher keine Unterordner erstellt. Sie können diese Unterordner einfach manuell erstellen und beschreibbar machen:- /js/axzoom/pic/360
- /js/axzoom/pic/cache
- /js/axzoom/pic/tmp
- /js/axzoom/pic/zoomgallery
- /js/axzoom/pic/zoommap
- /js/axzoom/pic/zoomthumb
- /js/axzoom/pic/zoomtiles_80
- Hilft nicht? Kontaktieren Sie unseren Support!
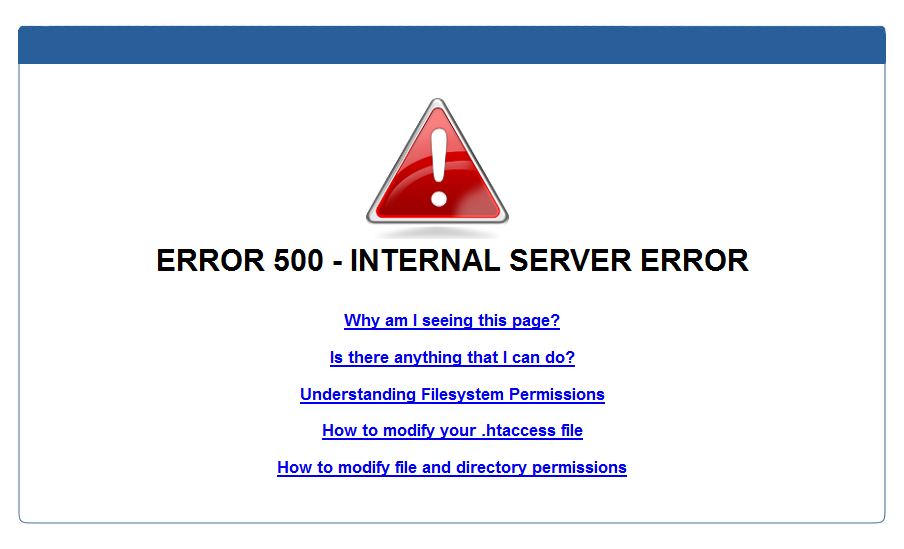
Bilder werden im Frontend nicht angezeigt (Error 404 oder 500 in /js/axzoom/axZm/zoomLoad.php)
Wenn AJAX-ZOOM wie in der Abbildung oben gezeigt zu laden scheint, Bilder jedoch nicht angezeigt werden:
Einige (shared) Hosts erlauben keine Ausführung von PHP-Dateien,
wenn sie von "Gruppe" bearbeitet werden können.
In Serverfehlerprotokolldateien finden Sie Folgendes:
SoftException in Application.cpp:313: File "/home/abc/public_html/js/axzoom/axZm/zoomLoad.php" is writeable by group,
was den Serverfehler 500 oder Fehler 400 (nicht gefunden) beim Aufruf von /js/axzoom/axZm/zoomLoad.php verursacht.
Stellen Sie in diesem Fall sicher,
dass der Ordner /js/axzoom/axZm und seine Unterordner
chmod 0755 und die darin enthaltenen Dateien chmod 0644 sind.
Dies bezieht sich nicht auf Unterordner in /js/axzoom/pic/.
Diese Ordner können bei 0775 oder höher bleiben und müssen es wahrscheinlich.
Fatal error: Class 'Ax_Zoom_Helper_Data' not found in /htdocs/app/Mage.php on line 547
Rekompilieren (System-> Tools-> Compilation) oder zunächst die Kompilierung deaktivieren…
Color Swatches
Es gibt mehrere "Color Swatch" Plugins für Magento, die hauptsächlich vor der Veröffentlichung von Magento 1.9.0 verwendet wurden. Magento hat die grundlegende "Color Swatch" - Funktionalität schließlich ohne Erweiterungen implementiert. Viele Shops verwenden jedoch weiterhin die vorhandenen "Color Swatch", da sie ihre Daten nicht ändern möchten. AJAX-ZOOM unterstützt "Color Swatch" für Magento 1.9+, kann jedoch auch mit externen Farbfelderweiterungen arbeiten! Wenn Sie es nicht alleine schaffen, wenden Sie sich bitte an uns. Im Folgenden werden Korrekturen für "Color Swatch" -Erweiterungen gesammelt, mit denen wir uns befassen mussten:
- "Color Swatches Pro" von Amasty
In der aktuellen (Version 3.15) "Color Swatches Pro" -Version müssen Sie die JavaScript-FunktionProduct.Config.prototype.reloadImageBlockändern. Dies kann durch einfaches Überschreiben in media.phtml geschehen.Product.Config.prototype.reloadImageBlock = function (key) {return false;}. Die Funktion kann von anderem Amasty-Code aus aufgerufen werden, soll aber jetzt nichts tun.
Bei älteren Versionen, in denen die FunktionProduct.Config.prototype.reloadImageBlocknicht definiert ist, müssen Sie die FunktionProduct.Config.prototype.updateDataändern. Kopieren Sie die gesamte Funktion in media.phtml und kommentieren Sie die Ajax-Anforderungen aus, beginnend mit dem neuenAjax.Updater.
Sonstiges
Sollten andere, als die hier beschriebene Störungen auftreten, dann kontaktieren Sie bitte den Support. Wir werden diese umgehend beseitigen und dokumentieren.
FAQ
Wie installiere ich "ionCube Loader"?
ionCube Loader ist eine weit verbreitete PHP-Erweiterung und sie wird benötigt,
um AJAX-ZOOM auf Ihrem Server zu betreiben. Bitte überprüfen Sie vor der Installation des Loaders,
ob dieser auf Ihrem Server noch nicht installiert ist. Um dies zu überprüfen,
können Sie in die Ausgabe von phpinfo(); schauen.
Sie können auch die PHP-Funktion get_loaded_extensions verwenden - print_r (get_loaded_extensions ());
um zu sehen, ob ionCube installiert ist.
Wenn Sie ionCube nicht auf Ihrem Server finden, besuchen Sie bitte die offizielle ionClube Loader-Seite. Dort finden Sie "Loader Installer" und "Loader Wizard", die Ihnen bei der Installation des Loaders helfen, der zu Ihrem Betriebssystem passt (Windows, Linux, FreeBSD, OpenBSD, OS X, Solaris).
Viele Hosting-Unternehmen haben auch eine Anleitung in ihren FAQ, wie sie ionCube speziell für deren Konfigurationen installieren können. Zu guter Letzt wird Ihnen eine E-Mail an den Provider-Support Ihres Hosting-Providers sicherlich weiterhelfen ionCube ist Industriestandard und sollte eine Copy & Paste-Antwort für Ihren Hosting-Provider darstellen. Wenn nicht, sollten Sie Ihren Hotsting-Anbieter augenblicklich wechseln.
Bitte beachten Sie, dass jede PHP-Version eine andere Loader-Erweiterung benötigt. Wenn Ihr Provider die Möglichkeit bietet, zwischen mehreren PHP-Versionen zu wechseln, und Sie die ionCube-Erweiterung über eine separate php.ini selbst hinzugefügt haben, denken Sie bitte daran, diese php.ini-Datei zu aktualisieren, um sie mit der entsprechenden ionCube-Erweiterungsdatei zu verknüpfen.
Der Neustart des Servers (z. B. Apache) ist möglicherweise erforderlich, damit die neue Erweiterung geladen wird (Änderungen in php.ini werden effektiv ausgeführt).
Bei einigen Shared-Hosting-Unternehmen wie "1&1" können Benutzer ohne Root-Zugriff ihre benutzerdefinierten php.ini Dateien erstellen
und den Ioncube-Loader auf diese Weise "installieren".
Diese benutzerdefinierte php.ini hat jedoch nur Auswirkungen auf den Ordner, in dem sie sich befindet.
Es hat keine Auswirkungen auf Unterordner, wie Sie vielleicht vermuten.
Wenn Sie sich mit dieser Installationsmethode für den Loader befassen,
müssen Sie daher Ihre benutzerdefinierte php.ini in mehrere Ordner kopieren.
Wenn das AJAX-ZOOM-Modul für Ihr System sich beispielsweise im Verzeichnis /modules/ajaxzoom installiert,
müssen Sie die benutzerdefinierte php.ini in die Ordner /modules/ajaxzoom/,
/modules/ajaxzoom/axZm/ und z.B. /admin12345/ ablegen
(oder wo auch immer die Installation der Module stattfindet).
Brauche ich einen Lizenzschlüssel, um AJAX-ZOOM Modul / Erweiterung zu testen?
Nein, AJAX-ZOOM sollte "out-of-the-box" funktionieren. Bei manchen Modulen / Plugins installiert sich AJAX-ZOOM nicht, wenn auf dem Server keine "ionCube" -Erweiterung vorhanden ist (siehe oben). Darüber hinaus gibt es Einschränkungen hinsichtlich der Anzahl der Bilder und der Bildauflösung der Demoversion. Wenn Sie AJAX-ZOOM mit höher Auflösenden Bildern testen möchten ( > 3,2 Megapixel), fordern Sie bitte einen kostenlosen "Evaluierungs" -Lizenzschlüssel für Ihre Entwickler-Domain / Subdomain an.
Wenn Sie keinen Entwicklungsserver eingerichtet haben, aber das AJAX-ZOOM-Plugin auf Ihrer Produktionswebsite installieren möchten, sollten Sie zu den Modul- / Plugin-Einstellungen gehen und die Option "displayOnlyForThisProductID" sofort einstellen. Mit dieser Option können Sie AJAX-ZOOM nur für die angegebene Produkt-ID aktivieren, sodass Sie das Modul / Plug-in gründlich testen können, ohne den gesamten Shop zu beeinträchtigen bzw. A/B-Tests durchführen können.
Wie übersetzt man das Plugin in andere Sprachen und ändert die Zeichenketten (Strings)?
Die Übersetzung der Strings erfolgt über die Plugin-Optionen und innerhalb der AJAX-ZOOM Core-PHP-Konfigurationsdatei.
1. Auf alle Plugin-Optionen kann über das Backend zugegriffen werden. Wenn Sie beispielsweise die russische Übersetzung zu der Option "zoomMsg360" hinzufügen möchten, die als JSON definiert ist, müssten Sie diesem JSON "Schlüssel" und "Wert" hinzufügen.
{
"en": "Drag to spin 360°, scroll to zoom in and out, right-click and drag to pan",
"de": "Ziehen um 360° zu drehen, zoomen mit dem Mausrad, rechte Maustaste ziehen verschiebt die Ansicht",
"fr": "Faites glisser pour tourner à 360 °, faites défiler pour zoomer dans et hors, cliquer et faire glisser à droite pour vous déplacer",
"es": "Arrastrar para girar en 360º, Rueda del ratón para utilizar el Zoom, botón derecho para mover la imagen"
}
Wenn Sie also nur Englisch als Standardsprache benötigen (bitte behalten Sie es bei) und möchten einen russischen Übersetzungsstring hinzufügen, würden Sie die entsprechende Option wie folgt ändern:
{
"en": "Drag to spin 360°, scroll to zoom in and out, right-click and drag to pan",
"ru": "Крутить 360° левой кнопкой мыши, колесом увеличивать, правой кнопкой смещать zoom"
}
2. Einige andere Textstrings befinden sich in der Datei [ajaxzoom Plugin-Verzeichnis] "/axZm/zoomConfig.inc.php",
die ein Teil des AJAX-ZOOM-Kerns ist.
Öffnen Sie diese Datei in einem Texteditor und suchen Sie nach einer Zeichenfolge,
die Sie ändern möchten. Zum Beispiel suchen Sie nach der "Click to load" Nachricht.
Sie befindet sich unter $zoom['config']['spinNoInit'] und sieht folgendermaßen aus:
$zoom['config']['spinNoInit'] = array(
'enabled' => false,
'file' => array('en' => 'click_to_load_en.png', 'de' => ''),
'txt' => array(
'en' => 'Click to load
360°
view',
'de' => 'Klicken um die
360° Ansicht
zu laden'
),
'event' => 'click'
);
Wie Sie sehen können, ist dies ein PHP-Array und es befinden sich mehrere andere Unteroptionen darin.
Am besten kopieren Sie das gesamte Array in zoomConfigCustomAZ.inc.php
oder Sie kopieren nur die Unteroption mit Locales in diese Datei rein.
Sie finden zoomConfigCustomAZ.inc.php außerhalb des Ordners / axZm im Plugin-Verzeichnis.
2a. Der nachfolgende Code ist das, was Sie in die Datei [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php
hinzufügen würden, wenn Sie das gesamte Array kopieren,
Ihre Übersetzung hinzufügen und nicht benötigte Sprachen entfernen:
$zoom['config']['spinNoInit'] = array(
'enabled' => true,
'file' => array('en' => 'click_to_load_en.png', 'de' => ''),
'txt' => array(
'en' => 'Click to load
360°
view',
'ru' => 'Нажмите мышкой, чтоб загрузить 360° вид'
),
'event' => 'click'
);
2b. Oder Sie könnten einfach die Unteroption der [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php Datei hinzufügen:
$zoom['config']['spinNoInit']['txt'] = array(
'en' => 'Click to load
360°
view',
'ru' => 'Нажмите мышкой, чтоб загрузить 360° вид'
);
// or
$zoom['config']['spinNoInit']['txt']['ru'] = 'Нажмите мышкой, чтоб загрузить 360° вид';
/zoomConfigCustomAZ.inc.php um eine Ebene nach oben verschieben,
außerhalb des ajaxzoom-plugin-Verzeichnisses. Wenn Sie also das Plugin aktualisieren, wird diese Datei nicht überschrieben.
3. Es gibt auch eine dritte Möglichkeit, wie man eine Übersetzung hinzufügen kann,
die sich in [ajaxzoom plugin directory] /axZm/zoomConfig.inc.php befinden.
Im Backend finden Sie unter der Plugin-Konfiguration "azOptions" und "azOptions360",
mit denen Sie die Konfiguration von [ajaxzoom plugin directory] /axZm/zoomConfig.inc.php
für die Frontend-Anzeige überschreiben können.
Wenn wir dasselbe wie oben über die "azOptions360" Plugin-Option (die in der Datenbank gespeichert ist) machen möchten,
würde das Ergebnis in Ihrem Textfeld wie folgt aussehen:
Hier müssen wir kein Englisch definieren,
da das zugehörige JavaScript-Objekt um das erweitert wird,
was Sie in "azOptions360" definieren. Die Möglichkeit Nummer 2 oben (schreiben in [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php)
ist dann nicht notwendig.
Download / Preise
Es gibt keine Notwendigkeit AJAX-ZOOM zu bestellen bevor Sie es erfolgreich installiert und getestet haben!
Sie müssen AJAX-ZOOM Hauptskript nicht separat herunterladen, da das Modul während der Installation automatisch die letzte Version herunterladen kann.
Der Lizenzpreis richtet sich primär an der Anzahl unterschiedlicher Bilder, welche im AJAX-ZOOM Player insgesamt auf einer Domain angezeigt werden. Vollständige Lizenzvereinbarung finden Sie im Downloadbereich.
Changelog
2022-03-31
2022-03-31
2019-03-24
2019-03-20
2018-12-12
2018-08-26
2018-07-25
2018-06-29
2018-06-12
2018-05-28
- Option hinzugefügt, um 360 || Videos || Bilder mit Hotspots, z.B. nach Produktbeschreibung oder an anderer Stelle per jQuery Selector einzufügen. Bilder mit Hotspots können in der Galerieansicht deaktiviert werden, werden jedoch im AJAX-ZOOM-Player geladen, wenn Hotspots konfiguriert sind.
- Korrigiert fehlende jQuery core lib im Backend, wenn Magento "Merge JavaScript Files" aktiviert ist.
2018-03-26
2017-12-14
- Erweiterte Videobearbeitung (YouTube, Vimeo, mp4 ...)
- Hotspots für normale Bilder
- Verbesserungen der Benutzeroberfläche
- Allgemeine Verbesserungen
2017-11-28
2017-10-24
2017-06-27
2017-06-25
2016-08-22
2016-08-12
- Den neuen Hotspot Editor eingebaut.
- In "360 Grad Produkt Tour" können nun die Animationszeiten gesteuert werden.
- Einige andere Verbesserungen.
2016-08-03
2016-05-15
2016-05-07
2016-04-22
2016-04-07
2016-03-31
2016-03-16
2016-03-03
2015-09-14
Comments (8)
Leave a Comment

Um Live-Support-Chat nutzen zu können wird MS Teams vorausgesetzt.
Sollte Live-Support-Chat über MS Teams nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Teams eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!

















































"Base table or view not found: 1146 Table 'databasename.mg_ajaxzoomproducts' doesn't exist, query was: SELECT `main_table`.* FROM `mg_ajaxzoomproducts` AS `main_table` WHERE (id_product = '384')"
what is the solution for this.