WooCommerce Plugin ![]()
Kompatibilität
WordPress: 3.x, 4.x, 5.x, 6.xWooCommerce: 2.x, 3.x, 4.x, 5.x, 6.x, 7.x
PHP: 5.4 - 8.x
jQuery: 1.8 - 3.x
Zuletzt getestet mit dieser Kombination:
- WordPress 6.1.1
- WooCommerce 7.5.1
Einführung
Auf der Produktdetailseite ersetzt dieses Plugin optional die Standardbildergalerie durch die AJAX-ZOOM 360-Produktansichten, Videos und Foto Viewer. Der Viewer kann Produktbilder, 360-Spins und Videos in einer Galerie anzeigen.
Das Plugin unterstützt Variantenbilder, Varianten-360-Ansichten, Varianten-3D-Ansichten und Variantenvideos. Sie werden gezeigt, wenn der Benutzer eine andere Attributkombination auswählt; alternativ, je nach Einstellung, wenn keine Kombination ausgewählt ist. Dieses Plugin deckt alle möglichen Fälle über Optionen ab.
Anstatt die Standard-Bildergalerie Ihres Templates durch den AJAX-ZOOM-Viewer zu ersetzen, können Sie den Viewer an einer beliebigen anderen Stelle auf einer WooCommerce-Produktdetailseite platzieren, in dem nur 360 Produktansichten geladen sind. Dies können sie mit den Optionen "showOnly360views" und "appendToContainer" erreichen. Auf diese Weise können Sie Drittanbieter Plugins zum Anzeigen von Bildern installieren (oder die Standardeinstellung des Themas beibehalten) und den AJAX-ZOOM-Viewer optional nur für 360-Ansichten verwenden. Auch bei dieser Art der Nutzung bleibt die Unterstützung für die Varianten-360-Ansichten erhalten!
Sie können den AJAX-ZOOM 360-Viewer auch auf anderen WordPress-Seiten und -Postings mit 360-Ansichten und optional mit Bildern oder Videos platzieren. Für die Anzeige des Viewers auf Nicht-WooCommerce-Produktdetailseiten generiert das Plugin Shortcodes zum Kopieren und Einfügen.
Die Backend-Funktionalität
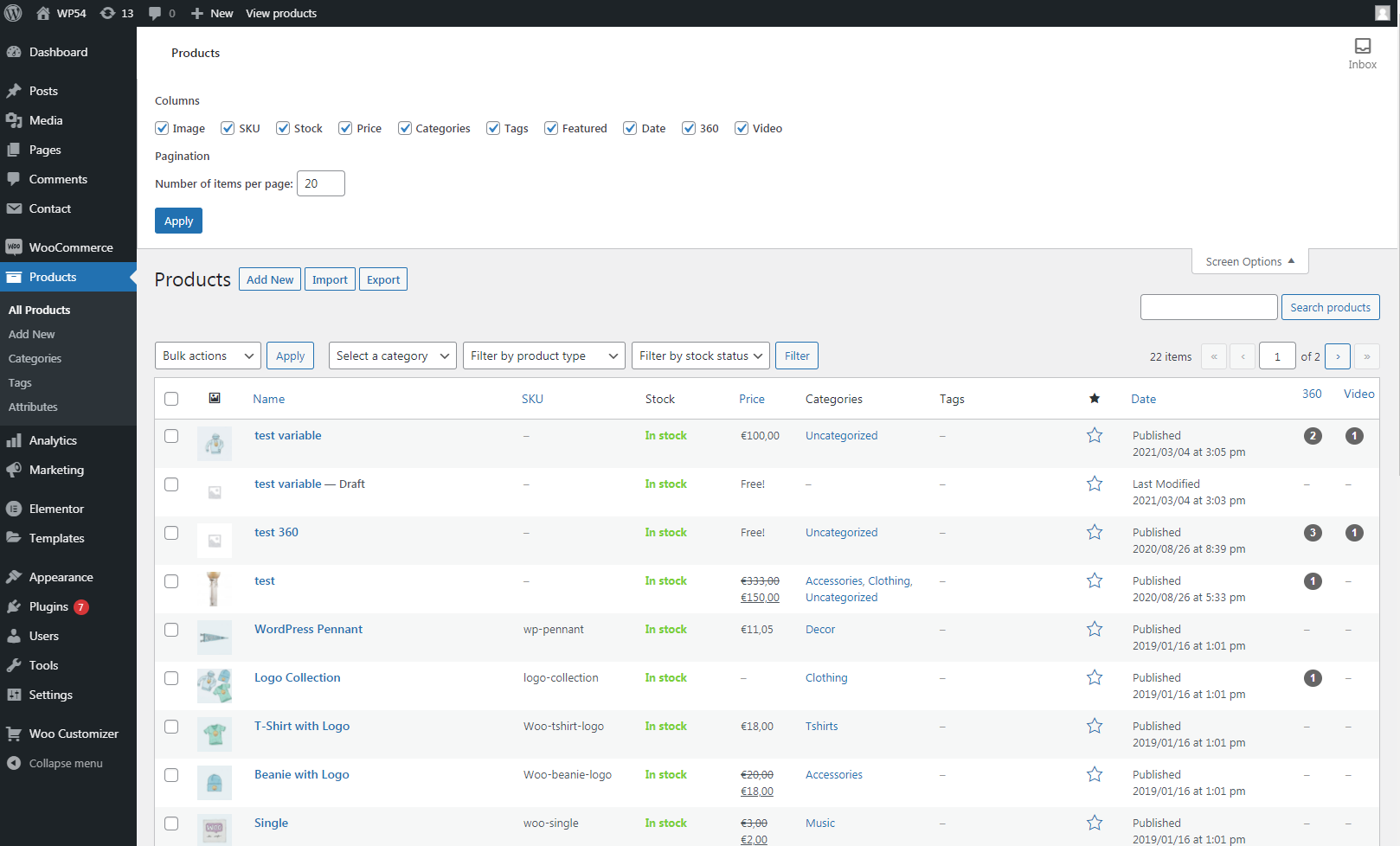
Im Abschnitt "Produkte", in dem die Tabellenübersicht Ihrer Produkte angezeigt wird, fügt das Plugin zwei Spalten hinzu. Anhand der darin enthaltenen Symbole sehen Administratoren, ob 360-Ansichten oder Videos vorhanden sind. Sie können diese Spalten in den AJAX-ZOOM-Plugin-Einstellungen oder Bildschirmoptionen aktivieren und deaktivieren, wie im Screenshot angezeigt.
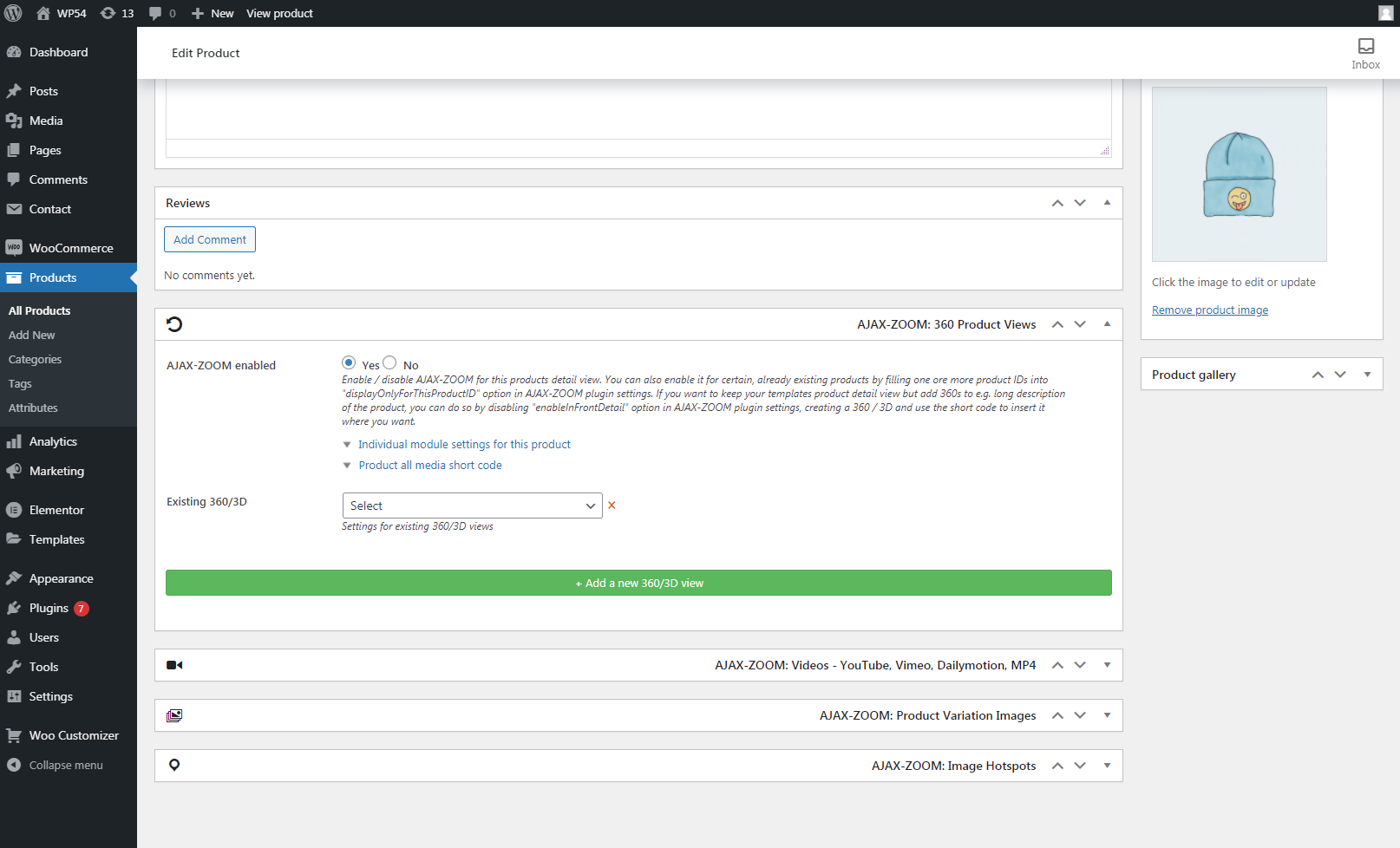
Im Backend-Bereich von WordPress können Administratoren mit den entsprechenden Berechtigungen die AJAX-ZOOM-Medien mithilfe einer durchdachten und selbsterklärenden Benutzeroberfläche verwalten. Dazu erstellt das Plugin auf der WooCommerce-Produktbearbeitungsseite vier zusätzliche Registerkarten:
- 360 Produktansichten
- Videos - YouTube, Vimeo, Daily Motion, mp4
- Produktvariationsbilder
- Hotspots für Bilder
Alle diese Registerkarten werden erst dann angezeigt, wenn Sie ein Produkt erstellt und abgespeichert haben, da AJAX-ZOOM Plugin eine Produkt-ID benötigt.
In der Registerkarte "360 Produktansichten" können Sie 360 Grad Ansichten oder mehrstufige 3D-Produktbilder hochladen oder diese aus den zuvor hochgeladenen ZIP-Dateien importieren. Sobald eine 360 Grad bzw. 3D Produktansicht erstellt wurde, wird sie in einer Liste angezeigt. Sie können eine unbegrenzte Anzahl dieser Ansichten für dasselbe Produkt erstellen und sie gegebenenfalls den ausgewählten Produktvarianten zuordnen. Auch ist es möglich, jede dieser 360 Grad Ansichten individuell zu konfigurieren, z. B. die Drehrichtung oder Drehgeschwindigkeit anpassen. Im Allgemeinen ist es möglich alle Optionen, die für den AJAX-ZOOM-Viewer verfügbar sind, dort individuell für jedes Set zu konfigurieren.
Außerdem können Sie eine Ansicht aktivieren und deaktivieren ohne diese zu löschen, sie sortieren, anklickbare Hotspots über den integrierten Hotspot-Editor hinzufügen und / oder atemberaubende "360-Produkt-Touren" erstellen. Letzteres ist außergewöhnlich einfach und schnell zu erstellen. Dabei sind keine Programmierkenntnisse erforderlich. Natürlich können Sie alles, was Sie erstellt haben, als Vorschau ansehen bevor es für das Frontend aktivieren wird.
Schließlich gibt es ein Feld, indem der Shortcode für jede 360-Spin-Ansicht generiert wird, sodass Sie ihn zwischen Text auf einer WooCommerce-Produktdetailseite, einem Post oder einer anderen Seite einfügen können.
In der Registerkarte "Videos" können Sie Videos aus YouTube, Vimeo und Daily Motion einfügen, indem Sie die Schlüsselnummer eines Videos festlegen bzw. eine Verknüpfung zur mp4-Datei eingeben. Da es sich bei einem Video um eine konfigurierbare Instanz handelt, besteht auch die Möglichkeit, alternative Schlüssel oder mp4-Quellen für jede der Sprachen Ihres Shops bereitzustellen.
Sowohl im Backend, als auch im Frontend ruft das Plugin automatisch das Titelbild des Videos von der jeweiligen Videoplattform ab. Ebenso wie bei den 360-Produktansichten können Sie auch ein Video nur bestimmten Produktvariationen zuweisen und einen Shortcode generieren, um ihn an einem Ort zu platzieren, welches Shortcode unterstützt.
In der Registerkarte "Produktvariationsbilder" besteht die Möglichkeit zusätzliche Variationsbilder hochzuladen. Diese Funktion wird bei WooCommerce nur durch die Installation von zusätzlichen Plug-Ins bereitgestellt. Sie können wahlweise diese AJAX-ZOOM-Plugin-Funktionalität verwenden oder den offiziellen und kostenpflichtigen Plugin von WooCommerce verwenden. Jedenfalls unterstützt die AJAX-ZOOM-Produktansicht im Frontend Variantenbilder aus beiden Quellen.
In der Registerkarte "Image Hotspots" finden Sie eine Liste mit allen Bildern aus allen bekannten Quellen für diesen Artikel. Für jedes Bild in dieser Liste besteht optional die Möglichkeit, Hotspots über den integrierten Hotspot-Editor hinzuzufügen. Der gleiche Editor erstellt Hotspots für die 360-Produktansichten. Wenn Sie ein Bild mit Hotspots versehen haben und es an einem anderen Ort angezeigt bekommen möchten, können Sie dies mit dem Shortcode verwirklichen, der neben jedem Bild angezeigt wird.
Wenn Sie andere, komplexere Funktionen erkunden möchten, dann installieren Sie am besten das Plugin und testen es in Ihrer Umgebung selbst.
Empfehlungen
Der beste Weg, um die weiteren und oben beschriebenen Funktionen zu erkunden, besteht darin, das Plugin zu installieren und selbst zu testen. Die Demoversion bietet alle Funktionen der lizenzierten Versionen mit nur wenigen Einschränkungen hinsichtlich der Anzahl der Bilder und ihrer Auflösung. Außerdem wird ein Demo-Wasserzeichen hinzugefügt, das Sie nicht daran hindern sollte, dieses Plugin zu evaluieren. Sie können jedoch einen Evaluierungslizenzschlüssel anfordern, mit dem einige der Einschränkungen der Demoversion aufgehoben werden.
Wenn Sie keine Entwicklungs- oder Staging-Umgebung haben und das Plugin direkt in der Produktion installieren, gehen Sie gleich nach der erfolgreichen Installation zum Abschnitt Einstellungen und verwenden die Option "displayOnlyForThisProductID", um ein oder mehrere Artikel durch Eingabe deren "Post-ID" zu definieren. Das aktiviert das Plugin nur für diese Produkte. Jetzt können Sie die Konfiguration des Plugins entspannt beenden, ohne alle anderen Artikel zu beeinflussen.
Allgemeine Merkmale
- Absolut responsive Mouseover-Bereich und Zoom-Fenster
- Zoom-Fenster Größe einstellbar um sich anderen responsiven Elementen anzupassen
- Optimal einstellbar für variierende und fixe Bildproportionen
- Permanentes oder automatisches Inner-Zoom abhängig von Auflösung und responsiven Design
- Der AJAX-ZOOM-Player für die Produktdetailseite kann deaktiviert und die Standardvorlage oder ein anderes Plugin verwendet werden. Medien wie, z.B. eine 360 Grad Produktansicht, können dann mittels Shortcode in die Produktbeschreibung oder sonst wo hinzugefügt werden.
- Unterstützung für die Bilder, welche über WooCommerce zur bestimmten Produktvariationen gebunden wurden
- Offizielle WooCommerce Zusätzliche Variation Images Plugin Unterstützung im Frontend
- Funktioniert bestens auf mobilen Geräten
- Optionale Unterstützung für 360°/3D Objekte mit Pinch-Zoom und Vollbild Ansicht
- Inclusive optionalen Slider für Miniaturansichten (Thumbnails)
- Responsive Modale oder Vollbild Ansichten beim Klick mit AJAX-ZOOM
- 360/3D Produkttouren mit und ohne Hotspots (Markierungen im Bild)
- Anklickbare Hotspots auf 360 / 3D, sowie Bildern möglich
- YouTube, Vimeo, Dailymotion, mp4 - Videos definieren über Backend, auch an bestimmte Produktvariationen gebunden wenn nötig
- Shortcode Generierung um die ganze Galerie oder nur Teile davon wie 360 woanders einzupflegen
- Individuelle Plugin Einstellungen für jedes Produkt sind möglich
- Schnelles "progressives" Laden der Hochauflösenden Bilder
- Automatische Erstellung aller notwenigen Bildkacheln und weiteren Bildern
- 100+ weitere Optionen
- Alle Komponente können über das WooCommerce Plugin Konfigurationsmenü angepasst werden
- API für Entwickler
- Kontinuierlich Produktentwicklung und technischer Support
Backend Screenshots
Grundlegende Handhabung / einfaches Produkt
Grundlegende Backend-Handhabung - Hochladen einer 360 / 3D-Produktansicht und Definieren von Videos.
Einstellungen für Variable WooCommerce Produkte
Das AJAX-ZOOM Plugin für WooCommerce bietet volle Unterstützung für variable Produkte. Dies, sowohl für 360 / 3D Produktansichten, als auch Videos und einzelne (Galerie) Bilder. Als eine nette Ergänzung können Sie mehrere Galeriebilder für jedes variable Produkt hochladen, ohne zusätzliche Plugins zu verwenden. Das offizielle Premium-WooCommerce-Plugin wird ebenfalls unterstützt.
AJAX-ZOOM Shortcodes für WordPress
Platzieren Sie WooCommerce 360-Bilder, normale Bilder und / oder Videos an anderer Stelle als auf der Produktdetailseite / in anderen WordPress Posts, indem Sie Shortcodes verwenden.
Nur 360 Grad / 3D-Ansichten in WooCommerce verwenden - Produktdetailansicht nicht ersetzen
Wenn Sie die Bilder nicht durch AJAX-ZOOM-Player ersetzen, sondern den AJAX-ZOOM-Player nur für die 360-Grad-Ansicht verwenden möchten, führen Sie die folgenden Schritte aus:
- Setzen Sie die AJAX-ZOOM-Plugin-Einstellung "enableInFrontDetail" auf "Nein".
- Erstellen Sie eine 360 / 3D-Ansicht und kopieren Sie den Funktionscode.
- Fügen Sie den Funktionscode dort ein, wo das Element angezeigt werden soll.
- Als Ergebnis wird auf der Produktdetailseite die Standardansicht nicht ersetzt und die 360 Grad Ansicht z.B. in einem Tab gezeigt.
WordPress / WooCommerce 360 / 3D Produkt-Tour (Backend Editor)
Der 360 "Produkt-Tour" Editor ist sehr einfach zu bedienen. Wählen Sie einfach Bereiche von Interesse in Ihrer 360 / 3D-Ansicht und drücken Sie die Zuschneiden-Taste. Der Editor erstellt automatisch Miniaturansichten dieser Bereiche und platziert sie in der Galerie der Miniaturansichten. Wenn der Benutzer auf ein Miniaturbild im Frontend klickt, wird die 360-Grad-Ansicht gedreht und vergrößert den ausgewählten Bereich. Es sind mehrere vordefinierte Animationsoptionen verfügbar.
Die 360 Grad "Produkt-Tour" ist mit Hotspots kompatibel. Beide unterstützen mehrsprachige Texte. Im Gegensatz zum Hotspot-Editor, ist eine Produkt-Tour innerhalb von Sekunden erledigt. Ihre 360 / 3D-Produktdrehungen und damit die Präsentation Ihrer Produkte ist ohne großen Aufwand enorm aufgewertet.
360 / 3D Hotspots (Backend Editor)
Das Erstellen von Hotspots für 360-Spins oder sogar für mehrzeiliges 3D ist schwieriger als eine 360-Produkt-Tour. Der Hauptgrund ist, dass Sie einen Hotspot bei jedem Frame positionieren müssen, wo ein Hotspot angezeigt werden soll. Trotzdem ist es machbar und mit etwas Übung können Sie Hotspots immer schneller erstellen.
Es gibt keine Möglichkeit, alle Features zu beschreiben, die möglicherweise mit diesem Hotspot-Editor zur Verfügung stehen. Über die Benutzeroberfläche hinaus scheinen die Möglichkeiten begrenzt zu sein. Es gibt jedoch Möglichkeiten, für mehrere Aktionen eigenes JavaScript zu definieren, sodass die möglichen Ergebnisse unbegrenzt sind. Stellen Sie beim ersten Umgang mit dem Hotspot-Editor sicher, dass Sie nicht unter Zeitdruck stehen.
AJAX-ZOOM Cache Stapelverarbeitung
Sie müssen nicht unbedingt das AJAX-ZOOM-Cache-Batch-Tool verwenden, weil, wenn Image-Kacheln und andere AJAX-ZOOM-Caches noch nicht erstellt wurden, AJAX-ZOOM verarbeitet die Bilder im laufenden Betrieb. Spätestens wenn sie am Frontend erscheinen. Wenn Sie jedoch Tausende von Bildern haben, ist es eine gute Idee, alle vorhandenen Bilder, die Sie über AJAX-ZOOM anzeigen möchten, vor dem Starten der neuen Website oder vor dem Aktivieren von AJAX-ZOOM im Frontend zu verarbeiten.
Bei den 360 Ansichten können Sie diese durch das Batch-Tool automatisch aktivieren lassen, sobald die Cache-Dateien bereit sind. Sie bzw. das Programm kann automatisch so viele Bilder und 360s verarbeiten, wie benötigt, ohne dass der Administrator nach dem Auslösen etwas tun muss. Es können mehrere Ordner und Unterordner automatisch rekursiv durchgegangen werden.
Wenn Sie das Batch-Tool nicht wie in den folgenden Screenshots dargestellt sehen, aktualisieren Sie bitte AJAX-ZOOM-Core-Dateien (Ordner axZm im Plugin Verzeichnis ajaxzoom).
Plugin Einstellungen
Stellen Sie jegliche Option ein, an die Sie nur denken können. Übrigens ist es auch möglich, diese Optionen für jedes Produkt einzeln festzulegen. Zumindest ist dies sehr praktisch, wenn Sie eine Reihe von Medien vorbereiten, die über den Shortcode an anderer Stelle auf Ihrer Website eingefügt werden sollen.
Tool zur Anpassung von Designs
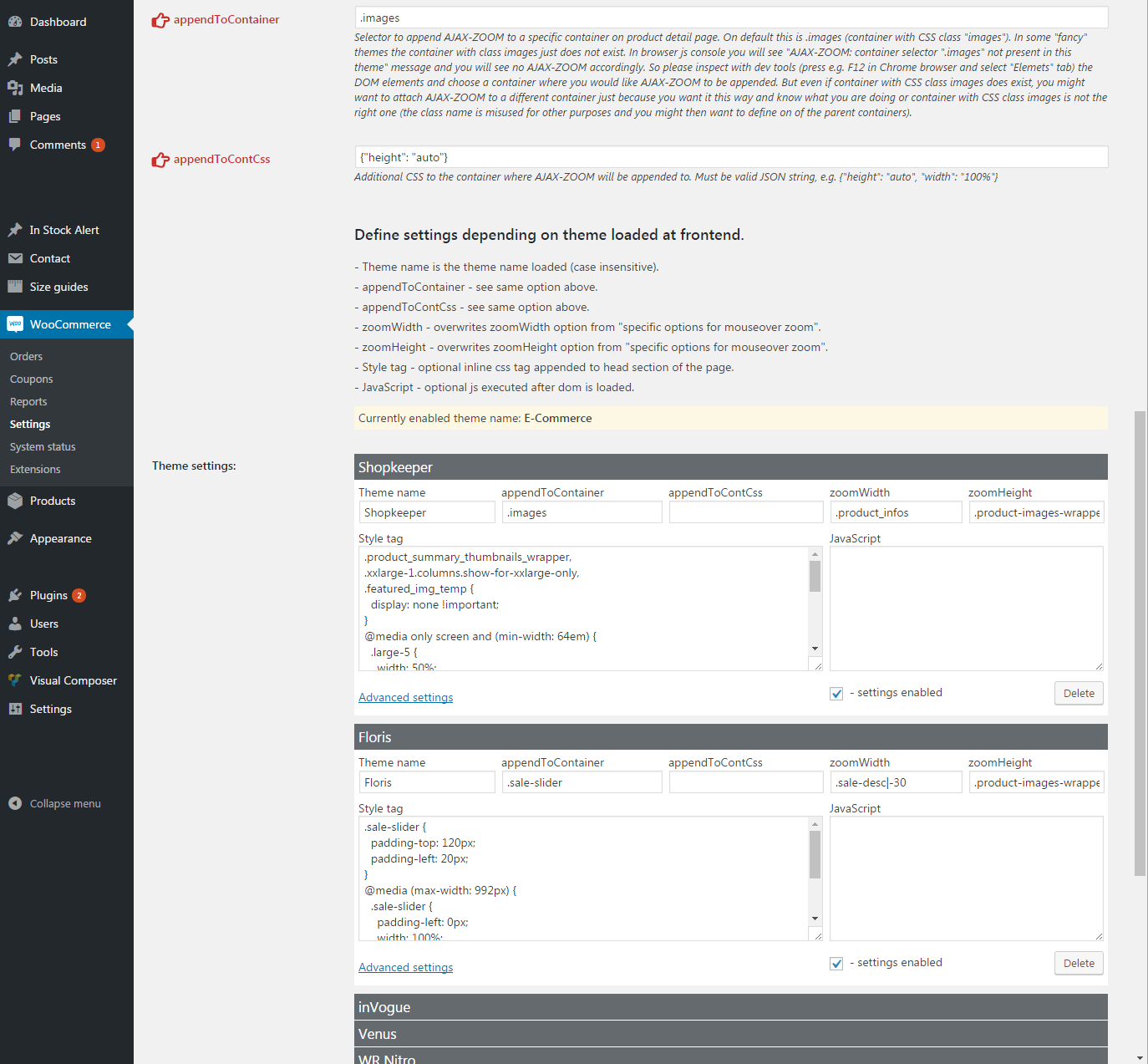
Viele Premium-WordPress-Themes, zu denen WooCommerce-Funktionen gehören, folgen nicht streng dem Muster der Basisvorlage, und selbst in den Themes sind nicht alle "Actions" enthalten. AJAX-ZOOM verwendet "woocommerce_after_single_product" oder "woocommerce_product_thumbnails" Actions, um den Code in die WooCommerce-Produktdetailseite zu injizieren. Nachdem das HTML- und JavaScript-Init-Skript über eine dieser Aktionen eingefügt wurde, wird der Player mittels eines jQuery-Selektors / JavaScript an das Ziel angehängt. Der standardmäßige jQuery-Selektor ist in der AJAX-ZOOM Option "appendToContainer" definiert, dessen Standardwert ".images" ist (Container mit der CSS-Klasse "images"). Sie können diesen Wert ändern, falls er in Ihrem Thema anders ist.
Aber auch wenn diese Einstellung änderbar ist, könnte sie nicht ausreichen, um das erwartete Ergebnis zu erzielen. Das Ändern des Designs ist eine Möglichkeit, aber diese Änderungen werden sicherlich bei der nächsten Aktualisierung überschrieben. Die Lösung, die wir anbieten, ist das Tool zur Templatepassung, wie unten dargestellt. Dort haben Sie eine Reihe von Werkzeugen, um das Layout nach Bedarf anzupassen, ohne den Code in Ihrem Design zu ändern.
Alle Anpassungen, die Sie vornehmen, sind spezifisch für einen Themennamen, sodass Sie Anpassungen für viele Themen nach Belieben erstellen und die Anpassungen aktivieren / deaktivieren können, ohne sie zu entfernen. Mehrere Themenanpassungen, auf die wir gestoßen sind, sind bereits vordefiniert.
Wir können behaupten, dass das in diesem Tool angebotene Möglichkeiten ausreichend sind, um alle möglichen Probleme zu lösen. Zugegeben, bei härteren Aufgaben ist es nicht selbstverständlich, was genau dort zu schreiben ist. Falls es einen Bedarf gibt und Sie Schwierigkeiten haben, die richtigen Anpassungen für Ihre Produktdetailseite zu finden, kontaktieren Sie bitte unseren Support mit dem Link.
Frontend Screenshots
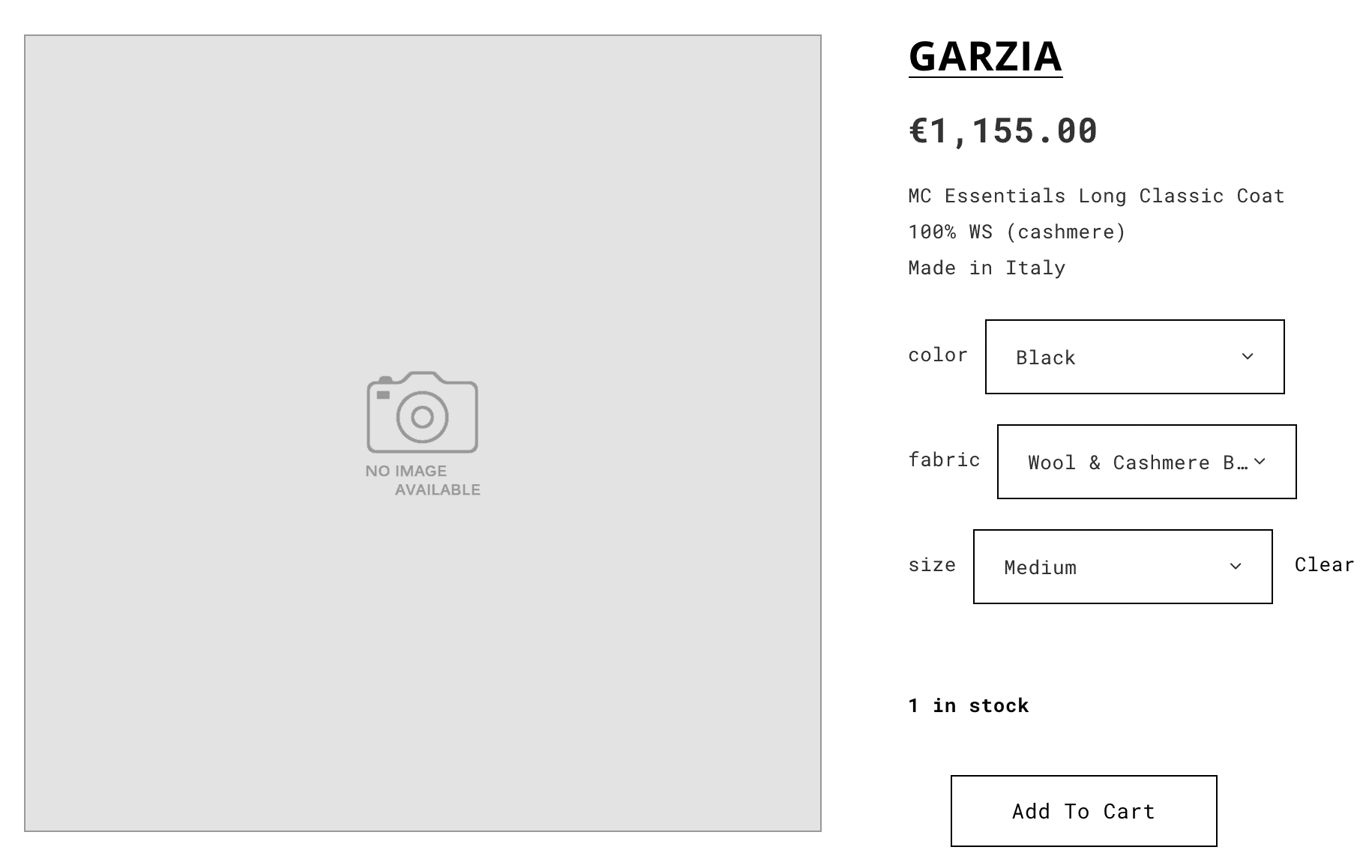
Produktdetailseite
Frontend-Detailseiten-Screenshots mit Standardeinstellungen (Mouseover Zoom aktiviert). Es gibt verschiedene Einstellungen, um dies in einen Bildslider oder einen zoombaren Bereich zu verwandeln.
Handhabung regulärer Bilder
Bei der Handhabung regulärer Bilder ergeben sich keine Änderungen. Man kann sie wie immer einfach über das Backend hochladen. Für Produktvariationen bietet AJAX-ZOOM die Möglichkeit ohne externe Plugins beliebige Anzahl zusätzlicher Bilder hochzuladen!
Handhabung der 360°/3D
Um 360°/3D zu einem Produkt hinzuzufügen editieren Sie es einfach, wo Sie dann einen "AJAX-ZOOM 360" Tab mit folgenden Möglichkeiten vorfinden.
- Eins oder mehrere 360° für ein Produkt einrichten.
- Direkt aus dem Backend 360° Bilder hochladen oder
- Eine ZIP Datei mit 360° Bildern auswählen, welche zuvor auf den Server hochgeladen wurde. Diese ZIP Dateien müssen ins '/js/axzoom/zip/' hochgeladen werden und können nach dem Import wieder gelöscht werden.
- Nach dem Importieren oder hochladen der 360 Grad Bilder ist es möglich individuelle Einstellungen vorzunehmen, beispielsweise die Rotationsgeschwindigkeit anpassen sowie viele andere Optionen, die AJAX-ZOOM beinhaltet, für Ihr 360 ändern.
- Voransicht der 360° Objekte in einer Fancybox starten.
- Einzelne 360 aktivieren / deaktivieren
- 360° Objekte einzelnen "configurable products" zuweisen.
- Eine 360 Grad "Produkt-Tour" mit Beschreibungen, Videos etc. kreieren. Keine Programmierkenntnisse notwendig.
Anforderungen
- PHP 5.4+
- Kostenloses Ioncube Loader installiert auf dem Server.
- ZIP (PHP)
- WooCommerce Plugin, auch wenn Sie AJAX-ZOOM nur für WordPress Seiten mit Shortcode verwenden möchten.
allow_url_fopensollte eingeschaltet sein. Dies ist notwendig um AJAX-ZOOM Hauptdateien automatische zu downloaden und nach "/wp-content/plugins/ajaxzoom/axZm" während der Installation zu entpacken. Sollteallow_url_fopendeaktiviert sein, bzw. automatisches downloaden nicht funktionieren, dann müssen Sie diesen Schritt manuell durchführen! Dazu schauen Sie bitte unter "Störungsbeseitigung" auf dieser Seite. )
Installation
Sie können das Plugin wie in den folgenden Screenshots dargestellt hochladen
oder Sie können den Ordner ajaxzoom aus der Zip-Datei extrahieren und diesen Ordner in das Verzeichnis
/wp-content/plugins hochladen.
Wenn Sie den zweiten Weg gewählt haben, stellen Sie bitte sicher,
dass das Verzeichnis /wp-content/plugins/ajaxzoom während der Aktivierung beschreibbar ist
und der Ordner /wp-content/plugins/pic immer von PHP beschreibbar ist.
- Gehen Sie sicher, dass die kostenlosen Ioncube loaders auf dem Server installiert sind.
- Wechseln Sie zu Plugins und klicken Sie auf "Add New".
- Wählen Sie "Upload Plugin" und laden Sie die Datei (das Plugin Paket) plugin_woocommerce_ajaxzoom_x.x.zip hoch
- Klicken Sie auf "Jetzt installieren"
- Bevor Sie das Plugin aktivieren, stellen Sie bitte sicher,
dass das Verzeichnis
/wp-content/plugins/ajaxzoom/picvon PHP beschreibbar ist - entsprechende CHMOD setzen. Die Aktivierung wird mit AJAX-ZOOM Fehlermeldung fehlschlagen, wenn dieser Ordner nicht von PHP schreibbar ist! - Die Aktivierung kann einige Zeit dauern, da das Plugin versucht,
AJAX-ZOOM Haupt-Skripte automatisch herunterzuladen.
Wenn das aus irgendeinem Grund fehlschlägt, lade AJAX-ZOOM manuell herunter und lade das Verzeichnis
/axZmin/wp-content/plugins/ajaxzoom/
/wp-content/plugins/ajaxzoom - manuell über FTP hochladen, vergewissern Sie sich bitte,
dass das Verzeichnis /wp-content/plugins/ajaxzoom/pic durch PHP schreibbar ist - setze entsprechendes chmod.
Das Plugin muss mehrere Unterordner in diesem Verzeichnis erstellen, daher muss es vor der Aktivierung (Installationsvorgang) beschreibbar sein!
Störungsbeseitigung
AJAX-ZOOM kann automatisch nicht heruntergeladen werden
Schauen Sie bitte die Installationsschritte an und laden Sie AJAX-ZOOM Dateien manuell hoch.
AJAX-ZOOM funktioniert nicht in einem anderen Template / Theme
Bitte lesen, wenn AJAX-ZOOM im Standard-Template funktioniert, jedoch nicht in einem anderen Template eines Drittanbieters.
Die dynamische Ausgabe des Codes im Frontend Template wird über
add_action( 'woocommerce_product_thumbnails', array( 'ajaxzoom', 'show' )) oder
add_action( 'woocommerce_after_single_product', array( 'ajaxzoom', 'show' ))
registriert
Entsprechend muss die Ausgabe im Frontend-Template über
do_action( 'woocommerce_product_thumbnails' ); oder
do_action( 'woocommerce_after_single_product' );
ausgelöst werden.
Wenn keines der beiden do_action Funktion im Frontend Template vorhanden ist,
dann wird kein Output generiert und AJAX-ZOOM kann nicht angezeigt werden.
AJAX-ZOOM wird nicht richtig angezeigt
Wenn AJAX-ZOOM Code im Frontend-Template auf Produkt Detailseite angezeigt wird, Sie jedoch nichts sehen oder AJAX-ZOOM nicht richtig funktioniert, dann müssen Sie ggf. einige Anpassungen vornehmen. Gehen Sie zu WooCommerce Einstellungen -> AJAX-ZOOM -> General Settings. Unten ist ein Widget, mit dem diese Anpassung für jedes Template möglich ist.
AJAX-ZOOM wird angezeigt aber nicht im Vollbild, wenn auf mouseover Bereich geklickt wird
Bitte überprüfen Sie die Browser-Konsole unter Netzwerk -> XHR, ob die Anfrage an zoomLoad.php den Fehler 500 (Serverfehler) zurückgibt.
Dies geschieht möglicherweise aufgrund von wp-content/plugins/ajaxzoom/lic.php,
wo die WP-Konfigurationsdatei inkludiert wird, damit die Lizenzdaten, welche im Backend der AJAX-ZOOM-Plugin-Konfigurationsseite eingegebenen werden,
schnell aus der Datenbank ausgelesen werden können. Dieser Fehler ist mit großen Wahrscheinlichkeit vorhanden,
wenn WordPress mit "Bitnami" installiert wurde und es daher Berechtigungsprobleme gibt.
Versuchen Sie bitte den ganzen Code in lic.php auszukommentieren bzw. zu entfernen.
Wenn dann AJAX-ZOOM funktioniert, behalten Sie es so. Sie können alternativ die Lizenzinformationen in
wp-content/plugins/ajaxzoom/zoomConfigCustomAZ.inc.php direkt reinschreiben / hardcoden,
was sogar dann noch schneller funktioniert, da nichts aus der DB ausgelesen werden muss.
Kein Bild bei Variationen
Wenn Sie variable Produkte haben, aber keine Bilder für Ihre variablen Produkte definiert haben,
bitte aktivieren Sie die showDefaultForVariation Option.
Diese Option ist standardmäßig deaktiviert.
Sie können es in den Plugin-Konfigurationseinstellungen tun.
Bilder werden im Frontend nicht angezeigt
Es könnte auch einen anderen Grund geben, warum der AJAX-ZOOM-Player zwar geladen wird, aber die Bilder nicht angezeigt werden. Sie sehen dann eine fortwährende Ladeanimation. Geben Siehttps://www.ihre-domain.de/wp-content/plugins/ajaxzoom/axZm/zoomLoad.php
in die Adressleiste des Browsers ein.
Wenn die Datei zoomLoad.php physisch vorhanden ist,
aber Fehler 404 (nicht vorhanden) oder Fehler 500 (Serverfehler) angezeigt werden,
ist der wahrscheinlichste Grund, dass die Ordner- und / oder Dateiberechtigungen (chmod) auf Werte gesetzt sind,
wo die Gruppe sie bearbeiten kann. Bei gemeinsam genutzten / "shared" Hosts wird dies oft als nicht akzeptabel angesehen.
Höchstwahrscheinlich müssen Sie die Ordnerberechtigungsstufe (chmod) auf 0755 und die Dateiberechtigungsstufe (chmod) auf 0644 setzen.
Lassen Sie die führende Null aus, wenn Sie ein FTP-Programm wie FileZilla verwenden.
Optimierungstools
Ab Plugin Version 1.1.12 sind einige Sachen diesbezüglich verbessert worden! Das Plugin wurde mit fogenden Optimiereungstools getestet:- WP Rocket (außer "Load JS files deferred" Einstellung)
- WP Super Cache
Sonstiges
Sollten andere, als die hier beschriebene Störungen auftreten, dann kontaktieren Sie bitte den Support. Wir werden diese umgehend beseitigen und dokumentieren.
FAQ
Wie installiere ich "ionCube Loader"?
ionCube Loader ist eine weit verbreitete PHP-Erweiterung und sie wird benötigt,
um AJAX-ZOOM auf Ihrem Server zu betreiben. Bitte überprüfen Sie vor der Installation des Loaders,
ob dieser auf Ihrem Server noch nicht installiert ist. Um dies zu überprüfen,
können Sie in die Ausgabe von phpinfo(); schauen.
Sie können auch die PHP-Funktion get_loaded_extensions verwenden - print_r (get_loaded_extensions ());
um zu sehen, ob ionCube installiert ist.
Wenn Sie ionCube nicht auf Ihrem Server finden, besuchen Sie bitte die offizielle ionClube Loader-Seite. Dort finden Sie "Loader Installer" und "Loader Wizard", die Ihnen bei der Installation des Loaders helfen, der zu Ihrem Betriebssystem passt (Windows, Linux, FreeBSD, OpenBSD, OS X, Solaris).
Viele Hosting-Unternehmen haben auch eine Anleitung in ihren FAQ, wie sie ionCube speziell für deren Konfigurationen installieren können. Zu guter Letzt wird Ihnen eine E-Mail an den Provider-Support Ihres Hosting-Providers sicherlich weiterhelfen ionCube ist Industriestandard und sollte eine Copy & Paste-Antwort für Ihren Hosting-Provider darstellen. Wenn nicht, sollten Sie Ihren Hotsting-Anbieter augenblicklich wechseln.
Bitte beachten Sie, dass jede PHP-Version eine andere Loader-Erweiterung benötigt. Wenn Ihr Provider die Möglichkeit bietet, zwischen mehreren PHP-Versionen zu wechseln, und Sie die ionCube-Erweiterung über eine separate php.ini selbst hinzugefügt haben, denken Sie bitte daran, diese php.ini-Datei zu aktualisieren, um sie mit der entsprechenden ionCube-Erweiterungsdatei zu verknüpfen.
Der Neustart des Servers (z. B. Apache) ist möglicherweise erforderlich, damit die neue Erweiterung geladen wird (Änderungen in php.ini werden effektiv ausgeführt).
Bei einigen Shared-Hosting-Unternehmen wie "1&1" können Benutzer ohne Root-Zugriff ihre benutzerdefinierten php.ini Dateien erstellen
und den Ioncube-Loader auf diese Weise "installieren".
Diese benutzerdefinierte php.ini hat jedoch nur Auswirkungen auf den Ordner, in dem sie sich befindet.
Es hat keine Auswirkungen auf Unterordner, wie Sie vielleicht vermuten.
Wenn Sie sich mit dieser Installationsmethode für den Loader befassen,
müssen Sie daher Ihre benutzerdefinierte php.ini in mehrere Ordner kopieren.
Wenn das AJAX-ZOOM-Modul für Ihr System sich beispielsweise im Verzeichnis /modules/ajaxzoom installiert,
müssen Sie die benutzerdefinierte php.ini in die Ordner /modules/ajaxzoom/,
/modules/ajaxzoom/axZm/ und z.B. /admin12345/ ablegen
(oder wo auch immer die Installation der Module stattfindet).
Brauche ich einen Lizenzschlüssel, um AJAX-ZOOM Modul / Erweiterung zu testen?
Nein, AJAX-ZOOM sollte "out-of-the-box" funktionieren. Bei manchen Modulen / Plugins installiert sich AJAX-ZOOM nicht, wenn auf dem Server keine "ionCube" -Erweiterung vorhanden ist (siehe oben). Darüber hinaus gibt es Einschränkungen hinsichtlich der Anzahl der Bilder und der Bildauflösung der Demoversion. Wenn Sie AJAX-ZOOM mit höher Auflösenden Bildern testen möchten ( > 3,2 Megapixel), fordern Sie bitte einen kostenlosen "Evaluierungs" -Lizenzschlüssel für Ihre Entwickler-Domain / Subdomain an.
Wenn Sie keinen Entwicklungsserver eingerichtet haben, aber das AJAX-ZOOM-Plugin auf Ihrer Produktionswebsite installieren möchten, sollten Sie zu den Modul- / Plugin-Einstellungen gehen und die Option "displayOnlyForThisProductID" sofort einstellen. Mit dieser Option können Sie AJAX-ZOOM nur für die angegebene Produkt-ID aktivieren, sodass Sie das Modul / Plug-in gründlich testen können, ohne den gesamten Shop zu beeinträchtigen bzw. A/B-Tests durchführen können.
Wie übersetzt man das Plugin in andere Sprachen und ändert die Zeichenketten (Strings)?
Die Übersetzung der Strings erfolgt über die Plugin-Optionen und innerhalb der AJAX-ZOOM Core-PHP-Konfigurationsdatei.
1. Auf alle Plugin-Optionen kann über das Backend zugegriffen werden. Wenn Sie beispielsweise die russische Übersetzung zu der Option "zoomMsg360" hinzufügen möchten, die als JSON definiert ist, müssten Sie diesem JSON "Schlüssel" und "Wert" hinzufügen.
{
"en": "Drag to spin 360°, scroll to zoom in and out, right-click and drag to pan",
"de": "Ziehen um 360° zu drehen, zoomen mit dem Mausrad, rechte Maustaste ziehen verschiebt die Ansicht",
"fr": "Faites glisser pour tourner à 360 °, faites défiler pour zoomer dans et hors, cliquer et faire glisser à droite pour vous déplacer",
"es": "Arrastrar para girar en 360º, Rueda del ratón para utilizar el Zoom, botón derecho para mover la imagen"
}
Wenn Sie also nur Englisch als Standardsprache benötigen (bitte behalten Sie es bei) und möchten einen russischen Übersetzungsstring hinzufügen, würden Sie die entsprechende Option wie folgt ändern:
{
"en": "Drag to spin 360°, scroll to zoom in and out, right-click and drag to pan",
"ru": "Крутить 360° левой кнопкой мыши, колесом увеличивать, правой кнопкой смещать zoom"
}
2. Einige andere Textstrings befinden sich in der Datei [ajaxzoom Plugin-Verzeichnis] "/axZm/zoomConfig.inc.php",
die ein Teil des AJAX-ZOOM-Kerns ist.
Öffnen Sie diese Datei in einem Texteditor und suchen Sie nach einer Zeichenfolge,
die Sie ändern möchten. Zum Beispiel suchen Sie nach der "Click to load" Nachricht.
Sie befindet sich unter $zoom['config']['spinNoInit'] und sieht folgendermaßen aus:
$zoom['config']['spinNoInit'] = array(
'enabled' => false,
'file' => array('en' => 'click_to_load_en.png', 'de' => ''),
'txt' => array(
'en' => 'Click to load
360°
view',
'de' => 'Klicken um die
360° Ansicht
zu laden'
),
'event' => 'click'
);
Wie Sie sehen können, ist dies ein PHP-Array und es befinden sich mehrere andere Unteroptionen darin.
Am besten kopieren Sie das gesamte Array in zoomConfigCustomAZ.inc.php
oder Sie kopieren nur die Unteroption mit Locales in diese Datei rein.
Sie finden zoomConfigCustomAZ.inc.php außerhalb des Ordners / axZm im Plugin-Verzeichnis.
2a. Der nachfolgende Code ist das, was Sie in die Datei [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php
hinzufügen würden, wenn Sie das gesamte Array kopieren,
Ihre Übersetzung hinzufügen und nicht benötigte Sprachen entfernen:
$zoom['config']['spinNoInit'] = array(
'enabled' => true,
'file' => array('en' => 'click_to_load_en.png', 'de' => ''),
'txt' => array(
'en' => 'Click to load
360°
view',
'ru' => 'Нажмите мышкой, чтоб загрузить 360° вид'
),
'event' => 'click'
);
2b. Oder Sie könnten einfach die Unteroption der [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php Datei hinzufügen:
$zoom['config']['spinNoInit']['txt'] = array(
'en' => 'Click to load
360°
view',
'ru' => 'Нажмите мышкой, чтоб загрузить 360° вид'
);
// or
$zoom['config']['spinNoInit']['txt']['ru'] = 'Нажмите мышкой, чтоб загрузить 360° вид';
/zoomConfigCustomAZ.inc.php um eine Ebene nach oben verschieben,
außerhalb des ajaxzoom-plugin-Verzeichnisses. Wenn Sie also das Plugin aktualisieren, wird diese Datei nicht überschrieben.
3. Es gibt auch eine dritte Möglichkeit, wie man eine Übersetzung hinzufügen kann,
die sich in [ajaxzoom plugin directory] /axZm/zoomConfig.inc.php befinden.
Im Backend finden Sie unter der Plugin-Konfiguration "azOptions" und "azOptions360",
mit denen Sie die Konfiguration von [ajaxzoom plugin directory] /axZm/zoomConfig.inc.php
für die Frontend-Anzeige überschreiben können.
Wenn wir dasselbe wie oben über die "azOptions360" Plugin-Option (die in der Datenbank gespeichert ist) machen möchten,
würde das Ergebnis in Ihrem Textfeld wie folgt aussehen:
Hier müssen wir kein Englisch definieren,
da das zugehörige JavaScript-Objekt um das erweitert wird,
was Sie in "azOptions360" definieren. Die Möglichkeit Nummer 2 oben (schreiben in [ajaxzoom plugin directory] /zoomConfigCustomAZ.inc.php)
ist dann nicht notwendig.
Changelog
2023-03-24
- Option „showOnlyVariationImages“ hinzugefügt. Diese Option ermöglicht es, auf der Produktdetailseite nur Bilder anzuzeigen, die mit dem AJAX-ZOOM-Plugin hochgeladen wurden.
2023-03-16
- Dieses Update behebt einen Fehler, der die Anzahl der im Backend angezeigten Variationen begrenzte, um sie an 360-Grad-Ansichten, Videos und Variationsbilder zu binden.
- Zusätzlich wurden einige Verbesserungen für variable Produkte am Frontend vorgenommen.
2023-03-14
- Möglichkeit hinzugefügt, über das Backend ein benutzerdefiniertes Posterbild für jedes MP4-Video zu definieren.
2023-02-27
- Gewährleistung einer fehlerfreien Ausführung, wenn alle JavaScript-Dateien asynchron geladen werden.
2023-02-18
- Alle JavaScript-Dateien nach unten verschoben.
- Gewährleistung einer fehlerfreien Ausführung, wenn alle JavaScript-Dateien durch "defer" über z.B. das WP-Rocket-Plugin geladen wurden.
2022-09-28
- Es wurde die Möglichkeit zum Überspringen der Datei
/wp-content/plugins/ajaxzoom/lic.phphinzugefügt, welche unter verschiedenen Szenarien Probleme verursachen kann, indem mandefine('AJAXZOOM_PLUGIN_SKIP_LIC', true);in die Datei/wp-content/plugins/ajaxzoom/zoomConfigCustomAZ.inc.phpeinsetzt. Die Lizenzdaten können dann direkt in die/wp-content/plugins/ajaxzoom/zoomConfigCustomAZ.inc.phpeingefügt werden, was außerdem die Geschwindigkeit der Ausführung erhöht.
2022-09-27
- Änderung am code um gelegentliche Fehler in der Datei lic.php zu verhindern.
2022-04-24
- Die Auswirkungen eines WP-Fehlers bei einer neuen Installation von WP 5.9.3 wurden behoben, der Inline-JavaScript am Frontend beschädigte, indem logische UND-Operatoren (&&) maskiert / ersetzt wurden.
2022-03-31
- Aktualisierte Klasse mit Plugin-Optionen.
2021-10-04
- Die Option "zIndexMenuFix" wurde hinzugefügt. Beim aktivieren werden höchstwahrscheinlich Problemme mit dem oberen Menü behoben, welches beim Aufklappen unter dem Viewer angezeigt wird.
2021-07-26
- Neu geschriebene und optimierte Backend-Funktionalität.
- Viele kleine Bugfixes.
2021-07-15
- Einige kosmetische Änderungen am Backend.
2021-07-06
- Optimiertes Löschen von 360-Ansichten, wenn ein WooCommerce-Produkt dauerhaft gelöscht wird.
2021-06-08
- CSS-Regeln in der CSS-Datei des AJAX-ZOOM-Stylesheets korrigiert, die die Anzeige einiger Elemente von Drittanbietern im Backend verhinderten.
2021-06-23
- Option für Shortcode hinzugefügt, um automatisch eine 360-Ansicht beim Scrollen der Seite zu drehen.
2021-06-08
- CSS-Regeln in der CSS-Datei des AJAX-ZOOM-Stylesheets korrigiert, die die Anzeige einiger Elemente von Drittanbietern im Backend verhinderten.
2021-05-07
- Es wurde ein Fehler behoben, der das Hinzufügen einer Produktvariante zum Warenkorb verhinderte, wenn WPML mit neueren WooCommerce-Versionen verwendet wird.
2021-05-01
- Es wurde ein Fix für eine Datenbanktabelle hinzugefügt, die während der Installation auf einigen Datenbanken nicht erstellt wurde.
2021-04-02
- Es wurde eine Option hinzugefügt, um die Suche nach Plugin-Updates zu deaktivieren.
- Code Bereinigung.
2021-04-02
- Einige Korrekturen für jQuery 3 im Backend.
- Die Option "showOnly360views" wurde hinzugefügt, mit der nur 360 Ansichten ohne Bilder an einer beliebigen Stelle auf der Produktdetailseite angezeigt werden können.
2020-12-20
- Einige Änderungen bezogen auf PNG-Bilder mit Transparenz.
2020-10-27
- Ein möglicher JS-Fehler wurde behoben, indem Zeilenumbrüche aus JSON-Zeichenfolgen entfernt wurden.
2020-08-26
- Bei Verwendung der "Simple" Lizenz wurde eine fehlende Anweisung für .htaccess-Dateien hinzugefügt.
2020-08-19
- Einige Korrekturen für WP 5.5
- Es wurden zwei Optionen hinzugefügt, um benutzerdefinierte JavaScript- und CSS-Dateien einzuschließen, wenn AJAX-ZOOM über einen Funktionscode angezeigt wird.
2020-04-21
- Bugfixes.
2020-04-17
- Code-Erweiterung, um mögliche PHP-Warnungen zu vermeiden.
2020-04-16
- Ein möglicher Fehler "Aufruf der undefinierten Methode WC_Product_Simple :: get_available_variations ()" beim Bearbeiten eines Produkts wurde behoben.
2020-01-29
- Ein möglicher Fehler beim Lesen von AJAX-ZOOM-Lizenzschlüsseln, die über das Backend eingegeben wurden, wurde behoben.
2019-10-17
- Es wurde eine theoretische Möglichkeit behoben, dass der pic/360 Ordner im Backend gelöscht werden kann.
2018-09-20
- Problem, bei dem Transienten beim Aktivieren des Plugins nicht gelöscht wurden, ist behoben. Das Plugin könnte einen Transienten mit einer Fehlermeldung gesetzt haben, wenn es ein Problem mit dem "pic" -Ordner (chmod) gab, welches von PHP nicht beschreibbar ist. Der Transienten wurde jedoch aufgrund eines Tippfehlers nicht gelöscht auch dann, wenn der Administrator das Problem behoben hat. Daher konnte sich das Plugin später nicht selbst aktivieren.
2018-09-17
- Probleme mit Datei- und Ordner Berechtigungen behoben.
2018-09-08
- Fehler behoben, der von WooCommerce beim Entfernen einer Produktvariante ausgelöst wurde.
- Fehler behoben: Das erste Image der WooCommerce-Variante wurde in den neueren WooCommerce-Versionen nicht in der Galerie angezeigt.
2018-09-07
- Sortierbare Spalten zur Produktliste mit der Anzahl an 360 / Videos hinzugefügt, die jedem Produkt beigefügt sind.
- Das Stapelverarbeitungswerkzeug wurde unter einen anderen Menü-Pfad verschoben und die Möglichkeit hinzugefügt, 360 / 3D automatisch zu aktivieren, nachdem der Cache für ein Objekt vom Stapelverarbeitungswerkzeug erstellt wurde.
- Deinstallations-Hook (löscht AJAX-ZOOM DB-Tabellen und -Optionen, wenn das Plugin gelöscht wird).
2018-08-22
2018-06-29
2018-05-05
- Konfigurierbare Berechtigungslevel-Variablen für Ordner und Dateien hinzugefügt, in denen hochgeladene und zwischengespeicherte Bilder gespeichert sind.
- Eine mögliche PHP-Warnung behoben.
2018-04-23
- Weitere WPML-Unterstützung wurde hinzugefügt. Die Änderung erlaubt es keine denselben 360 für verschiedene Sprachen / Posts hochzuladen, sondern in weiteren Sprachen die AJAX-ZOOM Media Elemente aus Standardsprache anzuzeigen.
2018-03-28
- Möglicher PHP-Fehler beim Speichern von Gutscheinen in WooCommerce behoben.
2018-03-25
- Fixed lic.php Datei, die bei einigen Serverkonfigurationen Serverfehler verursacht haben könnte.
2018-02-21
- Es wurde ein JS-Fehler am Frontend für variable Produkte behoben, wenn überhaupt keine Variationsbilder vorhanden sind.
2018-01-23
- Option hinzugefügt, die 360 für variable Produkte anzeigt, wenn keine Variation ausgewählt ist.
2018-01-21
- Plugin Update Benachrichtigung hinzugefügt und Möglichkeit, das Plugin aus unserem Repository zu aktualisieren.
- Möglichkeit zum Backup der aktuell installierten Plugin-Version hinzugefügt.
- Wenige Änderungen an der Benutzeroberfläche.
2018-01-15
- Es wurde ein neu codierter Fehler behoben, bei dem der Hotspot-Editor für 360 nicht verwendet werden konnte, da der falsche Pfad zu diesem Hotspot-Editor übergeben wurde.
- Während der Installation wurden mehrere Überprüfungen hinzugefügt. Wenn etwas schief geht, werden die Fehler mit den Hinweisen, wie sie gelöst werden können, nach dem Aktivierungsversuch angezeigt. Auch das Plugin wird sich in diesem Fall selbst deaktivieren.
2018-01-11
- Verbesserte Sortierreihenfolge der Bilder, 360 und Videos.
- Die Übereinstimmung der Datenbankversion wurde behoben. Nach dem Überschreiben der Plugin-Dateien muss das Installationsprogramm nicht mehr ausgeführt werden.
2018-01-09
2018-01-07
- Einige mögliche Warnungen wurden entfernt, wenn der Debug-Modus aktiviert ist.
- Wenige andere kleinere Bugfixes.
2018-01-06
- YouTube, Vimeo, Dailymotion, mp4 - Videos, die an einfache Produkt- und Produktvarianten angehängt werden können
- Klickbare Markierungen (Hotspots) auf allen Bildern -> Hauptbild, Galerie, AJAX-ZOOM Variationen, offizielle WooCommerce "zusätzliche Variation Bilder" Plugin
- Offizielle WooCommerce "Zusätzliche Variation Images" Plugin Unterstützung im Frontend
- Individuelle Plugin-Einstellungen für jedes Produkt (z.B. die Option "axZmMode" nur für das angegebene Produkt)
- UI-Backend-Verbesserungen
- Update für AJAX-ZOOM Kerndateien aus dem Backend inklusive Backup für die installierte Version
- Shortcode für jede Art von Medien - 360 und Bilder einschließlich Hotspots und 360 Produkt-Tour, Shortcode für Videos
2017-10-26
2017-06-26
2017-04-14
2016-09-05
2016-09-04
2016-08-14
2016-06-08
2016-05-24
2016-05-12
2016-05-04
Comments (0)
Leave a Comment

Um Live-Support-Chat nutzen zu können wird MS Teams vorausgesetzt.
Sollte Live-Support-Chat über MS Teams nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Teams eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!