AJAX-ZOOM - Blog
In anderen Bereichen der ajax-zoom.com Seite finden Sie viele Informationen bezüglich AJAX-ZOOM und wie Sie diese Software in Ihre Internetseite integrieren können. In unserem neuen Blogbereich werden nun einzelne Themenbereiche behandelt, die von Umfang her nicht in die Dokumentation reinpassen oder für die ein neues AJAX-ZOOM Beispiel nicht unbedingt notwendig ist.
AJAX-ZOOM «Expandable Button» Erweiterung
Gepostet am 2019-04-02
Zuletzt editiert am 2019-04-12
Neben den AJAX-ZOOM Viewer Kerndateien, enthält das AJAX-ZOOM Paket mehrere Erweiterungen,
die zur Ausweitung der Funktionalität in bestimmten Anwendungsfällen und Beispielen geschrieben wurden.
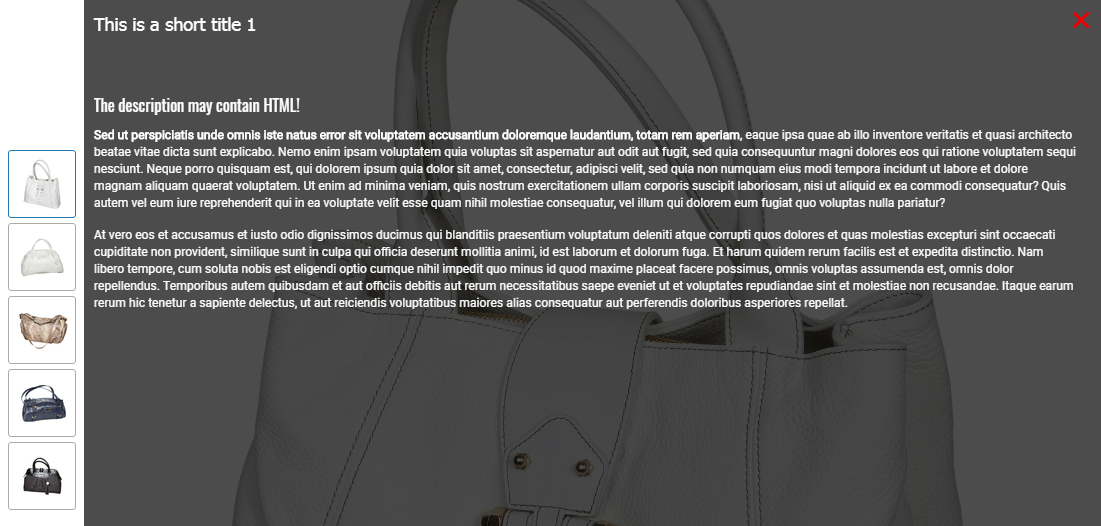
Eine Erweiterung, die noch nicht ausführlich dokumentiert wurde, ist die "erweiterbare Schaltfläche".
Die spärliche Dokumentation resultiert daraus,
dass die Erweiterung nur indirekt verwendet wird und es kein separates Beispiel gibt, welches sich direkt auf sie bezieht.
In diesem Artikel wird die Dokumentation vollständig nachgereicht.
Zuletzt editiert am 2019-04-12
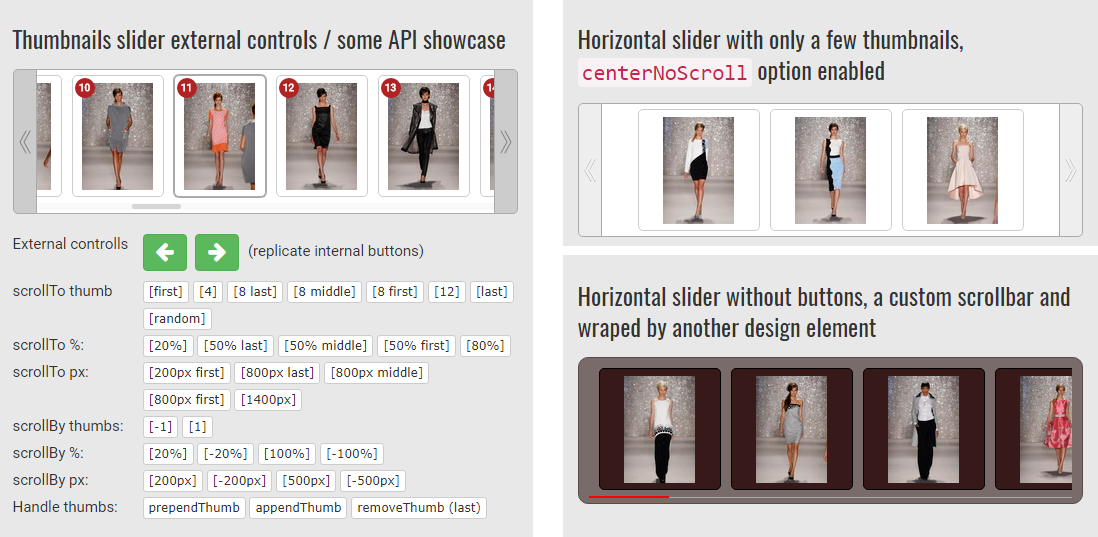
AJAX-ZOOM Miniaturansichten Slider Erweiterung - axZmThumbSlider
Gepostet am 2019-02-20
Zuletzt editiert am 2019-02-21
Die AJAX-ZOOM axZmThumbSlider Miniaturansichten- und Content-Slider sind eine Komponente, die die Standardfunktionen des Zoom-Viewers erweitert.
Es ist Teil des Download-Pakets.
Die manuelle Handhabung ist die gleiche wie bei den meisten jQuery-Plugins.
Innerhalb des AJAX-ZOOM-Kerns wird diese Komponente für vertikale, horizontale und Inline-Miniaturansichten verwendet.
Der Slider wird auch in anderen AJAX-ZOOM-Erweiterungen verwendet,
z.B. in der Hover-Zoom-Erweiterung.
In diesem Beitrag können Sie verschiedene Implementierungen des Sliders anschauen, sowie die vollständige Dokumentation der Optionen und der API-Methoden vorfinden.
Zuletzt editiert am 2019-02-21
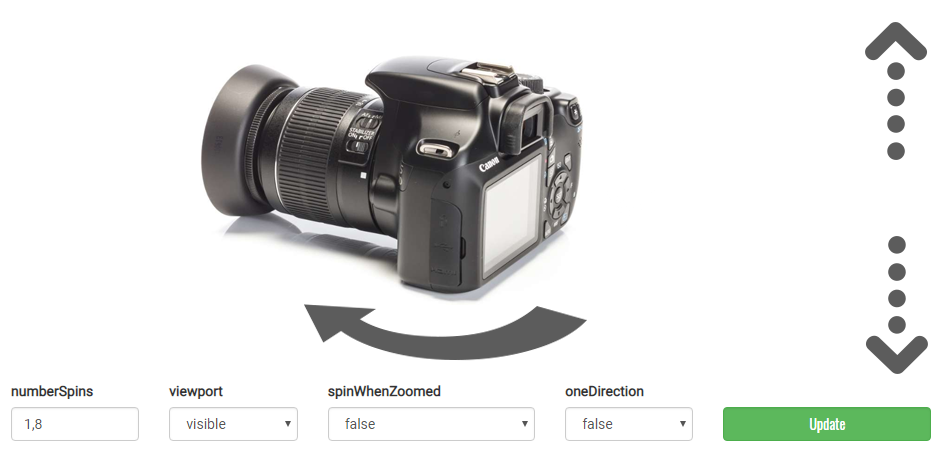
Drehen der 360-Produktansicht beim Scrollen des Fensters
Gepostet am 2019-01-29
Dieser Artikel beschreibt die Entwicklung eines Codes, der die Drehung einer 360 Produktansicht mit Scrollen des Fensters synchronisiert.
Das Ergebnis ist eine vollwertige JavaScript-Erweiterung für den AJAX-ZOOM 360-Objekt-Viewer, die zudem verschiedene Optionen für dieses Verhalten bietet.
Die Demonstration der funktionierenden Erweiterung ist innerhalb des Artikel Textes eingebettet.
Leser können die Optionen der Erweiterung ändern und die Auswirkungen testen.
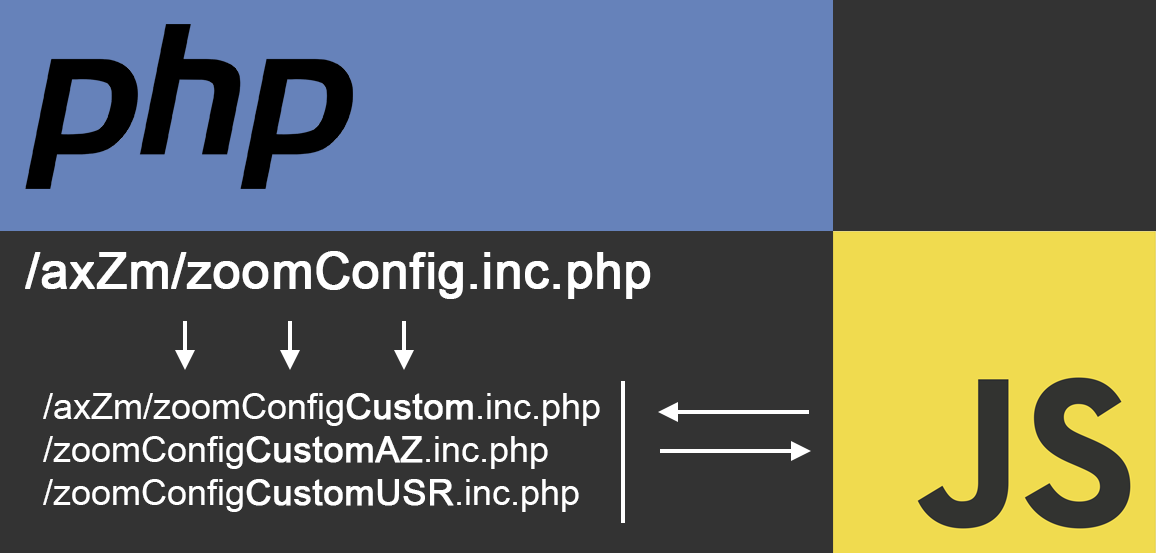
Das AJAX-ZOOM Konfigurationsoptionen System erklärt ausführlich und im Detail
Gepostet am 2019-01-22
Zuletzt editiert am 2019-10-15
Dieser Artikel soll die Struktur des AJAX-ZOOM-Konfigurationssystems beleuchten.
Insbesondere handelt es sich dabei um die Dateien, in denen Sie Optionen festlegen können, sowie um Orte, an denen Sie diese überschreiben können.
Als erfahrener Entwickler können Sie diese Informationen leicht herleiten
indem Sie die AJAX-ZOOM-Konfigurationsdateien, sowie die bereitgestellten Beispiele anschauen oder die Dokumentation benutzen.
Auf viele Anfragen hin scheint jedoch eine Notwendigkeit zu bestehen,
eine ganzheitliche und detaillierte Anleitung über das Thema aufzusetzen, die jeder der es will auch verstehen kann.
Das soll auch für Nichtprogrammierer gelten.
Also versuchen wir es mal.
Zuletzt editiert am 2019-10-15
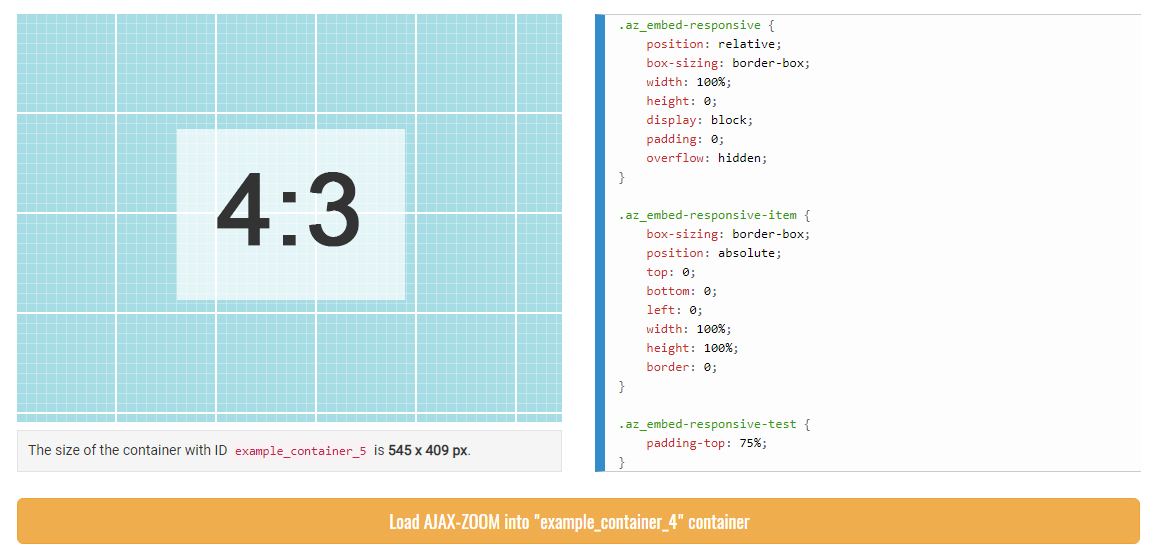
Das smarte Einstellen der Höhe und Proportionen des übergeordneten AJAX-ZOOM HTML-Containers im responsiven Layout
Gepostet am 2019-01-15
Ein häufiger Fehler bei der Integration des AJAX-ZOOM-Viewers in ein responsives Layout besteht darin,
dass der übergeordnete Container keine Höhe aufweist.
Sie wird beim Aufbau der HTML-Seite von Browsern berechnen.
Dies kann zu unerwarteten Ergebnissen führen.
Der Viewer ist dann unter Umständen nicht sichtbar oder er bricht aus dem vorhandenen Layout aus.
In diesem Beitrag werden die Wurzeln des Problems erläutert,
sowie Problemumgehungen vorgeschlagen, die ebenfalls innerhalb der regulären AJAX-ZOOM Beispielseiten angewandt werden.
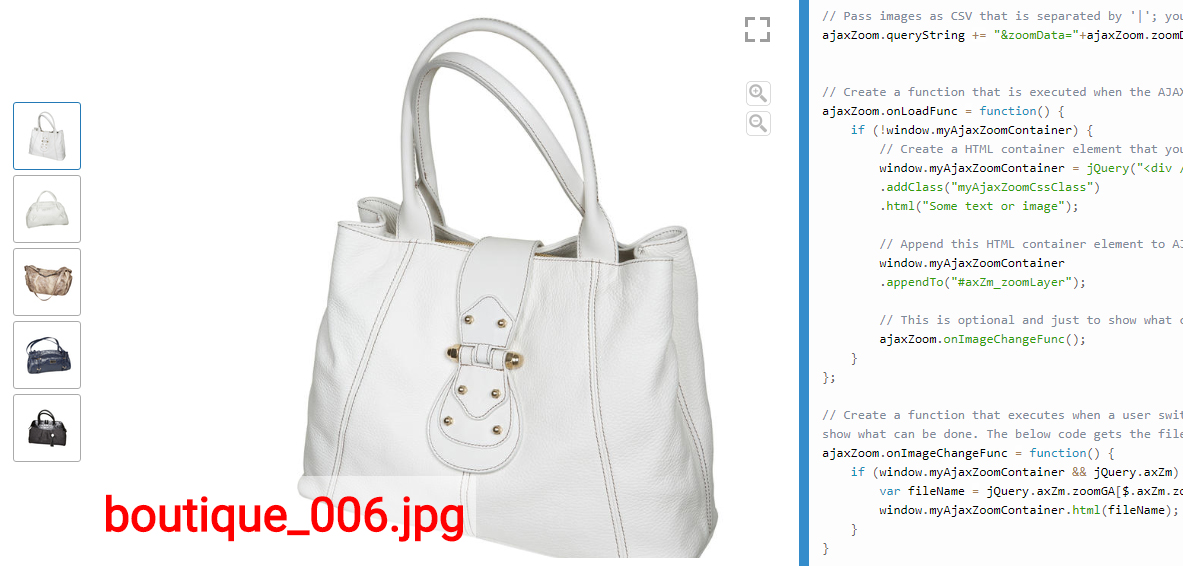
So fügen Sie ein HTML-Element zum AJAX-ZOOM Viewer hinzu
Gepostet am 2019-01-08
Bei der Integration von AJAX-ZOOM stellen Entwickler häufig die Frage, wie nicht vordefinierte HTML-Elemente zum AJAX-ZOOM Viewer hinzugefügt werden können.
Das ist nicht kompliziert und viele AJAX-ZOOM-Beispiele und Erweiterungen nutzen diese Prozedur innerhalb des Initialisierungscodes,
indem sie die AJAX-ZOOM Callbacks bzw. Hooks verwenden.
In diesem Blogbeitrag möchten wir dieses Verfahren separat und detailliert beschreiben.
Es ist hilfreich auch für nicht Programmierer.
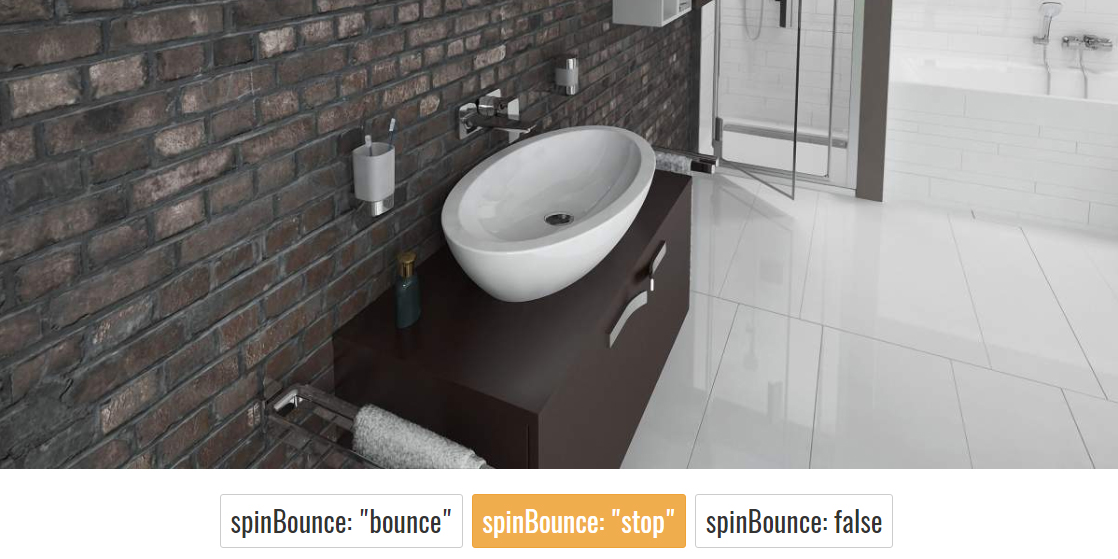
180° Produktfotografie/ AJAX-ZOOM «spinBounce» Option erklärt, inklusive Fotografie / Rendering Beispiele
Gepostet am 2018-07-17
Es gibt eigenartige Objekte, bei denen die Rückseite wenig interessant ist oder
es ist schlicht unmöglich, diese von der Rückseite zu fotografieren.
Beispielsweise kann man hier einen an der Wand befestigten Waschbecken, ein Kamin / Ofen
oder ein Wandregal aufführen. In diesem Artikel
sehen Sie einige Beispiele, sowie die Beschreibung der
dazugehörigen AJAX-ZOOM Option für eine nicht vollständigen 360 Grad Drehung.
Wie viele Fotos benötigt man für eine 360° Produktdrehung?
Gepostet am 2018-07-16
Oft werden wir von Kunden nach der Anzahl der Fotos (Frames) gefragt,
die für eine einfache 360-Drehung benötigt werden.
Dies auch von Kunden, die bereits ein Set für die 360° -Produktfotografie erworben haben.
Leider gibt es keine klare Antwort auf diese Frage.
Um den Unterschied zu visualisieren, können Sie in diesem Artikel schrittweise
zwischen 6 und 180 Frames für eine 360-Grad-Produktdrehung wechseln,
die Wirkung unmittelbar erleben und Ihre Entscheidung treffen.
Einige zusätzliche Informationen zur Entscheidungsfindung werden bereitgestellt.
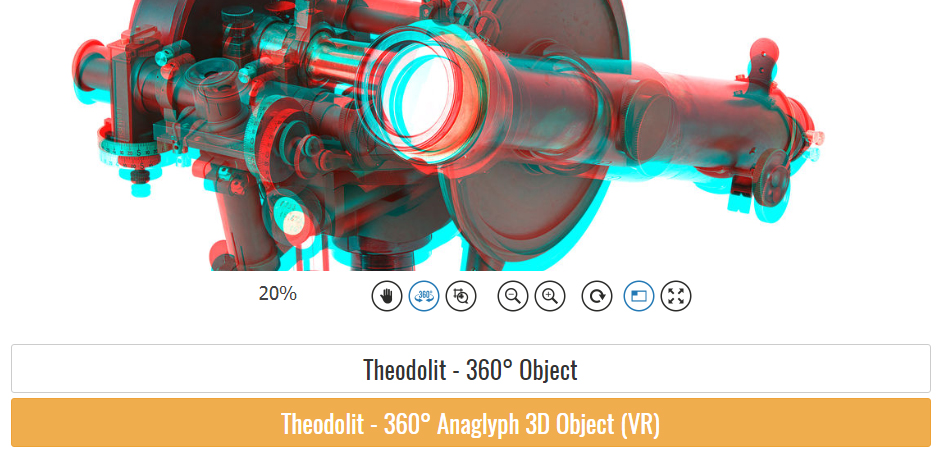
Erstaunliches 360° Anaglyph (stereoskopische) Objektfotografie Beispiel in ultra hoher Auflösung
Gepostet am 2018-07-11
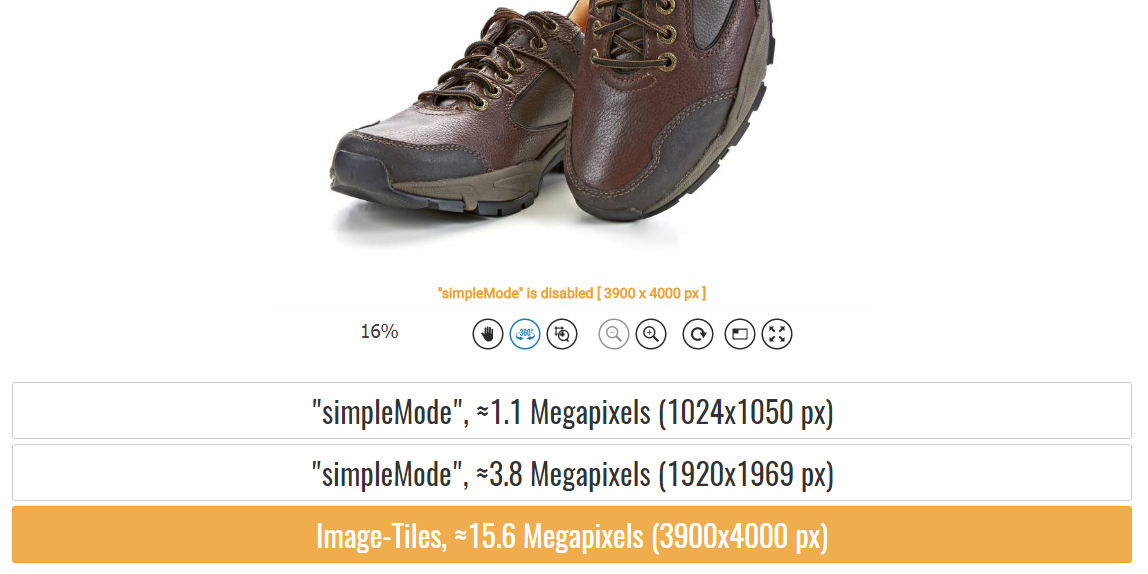
Visualisierung und Erklärung der neuen AJAX-ZOOM «simpleMode» -Option
Gepostet am 2018-07-09
Zuletzt editiert am 2019-06-10
AJAX-ZOOM wurde ursprünglich als Multiskalen Auflösung Player mit Bild-Kacheltechnologie entwickelt.
In der Vergangenheit hat es jedoch einige Nachteile in Bezug auf die allgemeine Handhabung im Vergleich zu einfachen Bild-Playern gegeben.
Gegenwärtig, wo all diese Nachteile längst überwunden sind, hat sich AJAX-ZOOM unbestreitbar zu einem der besten 360-Bild-Player auf dem Markt entwickelt.
Durch die neuen Option "simpleMode" können Sie jedoch AJAX-ZOOM auch ohne der Bild-Kacheltechnologie nutzen,
ohne dabei auf die Vorteile der anderen AJAX-ZOOM Funktionen wie Hotspots, "360 Produkt-Touren", API-Funktionen
und endlosen Optionen zu verzichten.
In effizienter Weise, funktioniert es jedoch nur mit Bildern, die eine relativ niedrige Auflösung haben.
Zuletzt editiert am 2019-06-10
Comments (0)
Leave a Comment
Looking for a place to add a personal image? Visit
www.gravatar.com
to get Your own gravatar, a globally-recognized avatar. After you're all setup,
your personal image will be attached every time you comment.

Um Live-Support-Chat nutzen zu können wird MS Teams vorausgesetzt.
Sollte Live-Support-Chat über MS Teams nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Teams eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!
Live-Support-Chat