Anforderungen
Server Software PHP Version
PHP 5.4+
PHP 5.4+ (PHP 7.x und PHP 8.x + werden auch unterstützt), memory_limit mindestens 128M und safe_mode = off*;
IonCube Loader
Um mit IonCube kodierte PHP Scripte ausführen zu können werden kostenlose Ioncube "Loader" ab version 5.0+ benötigt. Diese Loader sind für sehr viele Server Systeme verfügbar. Für PHP 7.x werden Ioncube Loader Ver. 6+ oder neuer benötigt. Für PHP 8.x werden Ioncube Loader Ver. 12+ oder neuer benötigt.
Laden Sie diesen Installations-Assistenten für IonCube. Dieser checkt das System und gibt ggf. genaue Anweisungen, wie die Loader zu installieren sind, falls sie es noch nicht vorhanden sind. (Bei der Server-weiten Konfiguration müssen Sie Apache, sofern zutrifft, neu starten...).
GD 2+ library, optional ImageMagick
Üblicherweise ist die GD-Bibliothek mit jeder PHP Installation gebündelt. Sie wird vorausgesetzt. Bei ImageMagick ist es nicht der Fall. AJAX-ZOOM unterstützt beide Bibliotheken für die Erstellung der Bilder. GD-Bibliothek wird aber in jedem Fall benötigt. Die Installation des optionalen ImageMagicks setzt zumeist Root-Rechte voraus. Wenden Sie sich deshalb an Ihren Systemadministrator oder den Provider, wenn Sie ImageMagick verwenden wollen. Die Verwendung von ImageMagick ist optional!
Server Software ASP.NET Version (ohne PHP Installation)
Ajax-Zoom PHP-Komponente kann effizient auf ASP.NET 4.0 als native voll gemanagte 64-Bit .NET-Anwendung und als Teil der ASP.NET-Website betrieben werden. Dies wird mit Hilfe von Phalanger PHP-Compiler erreicht.
Microsoft .NET 4.0 (voll)
Bei der Benutzung des "Phalanger" PHP Compilers, welcher im Download Paket enthalten ist, sollte kein weiterer PHP Interpreter installiert werden!
IIS 7+
IIS 7 (oder neuer) mit ASP.NET 4.0 Web Site konfiguriert oder Visual Studio 2010 für Entwicklung.
Die Grundinstallation für ASP.NET (nicht PHP) ist recht einfach:- Entpacken Sie das Download-Paket irgendwo in ASP.NET-Website.
- Stellen Sie sicher, dass Ordner
\Bin\Dynamicfür Ihr IIS-Benutzerkonto beschreibbar ist. - Stellen Sie sicher, dass die Ordner
\pic\{cache|temp|zoomthumb|zoomgallery|zoomtiles|zoommap|zoomtiles_80|*}beschreibbar sind. - Führen sie die bereitgestellt "web.config" mit Ihrer "web.config" zusammen.
- Beispielprojekt: Sie können das Archiv in den Stamm des ASP.NET-Servers extrahieren, Oder öffnen Sie es als eine vorhandene Website von Visual Studio 2010 von jedem Ort aus (beachten Sie, dass Sie in "Eigenschaften" der Website leeren "virtuellen Pfad" setzen müssen) . Außerdem müssen Sie ggf. unter "Erweiterte Einstellungen -> Allgemein" die Option "32-Bit-Anwendungen aktivieren" einschalten, wenn Sie 64-Bit-Betriebssystem haben.
- Wenn Sie Probleme haben, versuchen Sie zunächst folgende Variablen in der config Datei manuell einzustellen:
- $zoom['config']['fpPP']
- $zoom['config']['installPath']
- $zoom['config'][urlPath']
- $zoom['config']['rewriteBase']
$zoom['config']['urlPath'] = '//localhost:3990';or whatever port you are using
Server Hardware
Die Anforderungen an die Hardware werden im Wesentlichen durch die Qualität der zu verarbeitender Bilder, deren Größe, sowie Server Auslastung bestimmt. Um Bildkacheln für ein 15 MP und 6 MB großes Bild in akzeptabler Zeit (3 - 10 Sekunden) zu erstellen sollte der Server mindestens 128 MB freies RAM haben.
Für die Verarbeitung von ultra hoch auflösenden Bildern werden viel mehr CPU-Leistung und ein paar GB freien RAM vorausgesetzt, ist aber möglich. So dauerte es ca. 2 Minuten um für ein 420 MP und 200 MB großes Bild mit 4 GB RAM ca. 4.000 Bildkacheln (384x384px) mit der Gesamtgröße von 350 MB zu erstellen. Diese Prozedur muss natürlich nur einmal für jedes Bild durchlaufen werden. Um aus den generierten Bildkacheln ein Bildausschnitt zu erzeugen werden regelmäßig 0.04 - 0.1 Sekunden benötigt, mit eingebrannten Wasserzeichen etwas länger.
Die oben genannten Bezugswerte fallen abhängig von den verfügbaren Hardware-Ressourcen auf jedem Server unterschiedlich aus und sollten daher als Näherungswerte betrachtet werden.
Wenn Bildkacheln direkt geladen werden - pyrLoadTiles, was in allen Beispielen außer example1.php der Fall ist, dann werden beim Zoomen so gut wie keine Ressourcen außer Traffic verbraucht!
Mit der "Unlimited" Lizenz ist es möglich AJAX-ZOOM mit Zoomify Bildkacheln Format zu nutzen und selbst auf Shared Servern Gigapix Bilder anzeigen. Hier finden Sie die Anleitung.
JavaScripte
Alle notwendigen JavaScript Dateien sind im Download Paket enthalten!
jQuery 1.6.0+
Es ist empfehlenswert, die neueste stabile Version von jQuery zu nutzen. Versionen wie 1.6.0 sollten nicht genutzt werden. Auch sollten Verionen 1.9.0 und 1.9.1 nicht benutzt werden. Wenn AJAX-ZOOM in älteren Internet Explorer Versionen funktionieren soll, dann muss jQuery < 2.0 verwendet werden.
jQuery UI 1.8+
ui.core.js, ui.draggable.js, ui.mouse.js, ui.slider.js, ui.widjet.js, effects.core.js'; Die UI Bibliothek wird, falls nicht bereits vorhanden, dynamisch nachgeladen. Falls notwendige Komponente der UI nicht vorhanden sind, dann wird automatisch die UI der gleichen Version von Google CDN nachgeladen. Eines der mittelfristigen Ziele ist es, die Abhängigkeit von der jQuery UI loszuwerden, da sie nicht wirklich benötigt wird.
Kenntnisse
Außer, wenn Sie eins der AJAX-ZOOM Module / Plugins nutzen, sind grundlegende Kenntnisse in HTML, CSS, PHP und JavaScript für gewöhnlich notwendig, um AJAX-ZOOM ans Laufen zu bringen. Es ist empfehlenswert zunächst mit den mitgelieferten Beispielen anzufangen und deren Quellcode allmählich Ihren Bedürfnissen anzupassen. Vorausgesetzt, dass die Serveranforderungen erfüllt sind, sollte AJAX-ZOOM aus der Box funktionieren.
Installation
Module
Für die installation der Module schauen Sie bitte auf entsprechenden modulseite:
Manuelle Installation
Die nachfogende Beschreibung ist primär für die manuelle Installation zu gebrauchen. Für Module schauen Sie bitte auf entsprechenden modulseite.
- Laden und enpacken Sie die zip-Datei in ein öffentliches Verzeichnis auf Ihrem Server.
- Stellen Sie sicher, dass IonCube Loader ordnungsgemäß installiert und ausgeführt werden.
- Um sofort loszulegen müssen für einige Ordner die Schreibberechtigungen gesetzt werden, damit AJAX-ZOOM (PHP User) darin Thumbnails, temporäre Dateien und die Bildkacheln schreiben kann (z.B. chmod 0775 oder 0777). Die Ordner werden in der Datei '/axZm/zoomConfig.inc.php' definiert bzw. standardmäßig sind es alle Unterordner im /pic Verzeichnis außer "zoom" und "zoom3d".
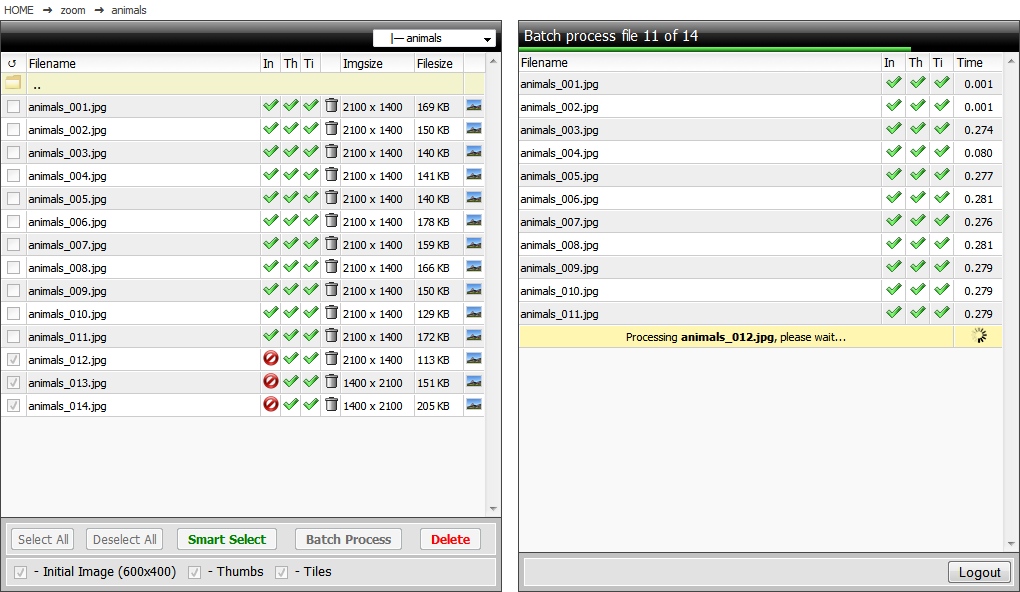
- Das Download-Paket enthält eine Ordner-Struktur mit einigen Testbildern darin. Sie können Ihre eigene Bilder darein setzen um die Beispiele schnell ans Laufen zu bekommen (z.B. '/pic/zoom/animals').
- Sollten Sie in den Beispielen Javascript Fehler oder gebrochenes Layout erhalten, müssen höchstwahrscheinlich diese Pfadangaben manuell eingestellt werden:
- Passen Sie die Datei
/axZm/zoomConfig.inc.phpbzw./axZm/zoomConfigCustom.inc.phpIhren Bedürfnissen an. Alle Optionen werden im Quelltext von/axZm/zoomConfig.inc.php, sowie auf dieser Seite erläutert.
Photos definieren
Es gibt mehrere Möglichkeiten dem AJAX-ZOOM mitzuteilen, welche Bilder geladen werden sollen. Fast jedes Beispiel kann modifiziert werden um andere Bilder auf unterschiedlicher Weise zu laden. Eine gute übersicht über Parameter, welche an AJAX-ZOOM übergeben werden können und Bilder festlegen, finden Sie in diesem Bespiel - example27.php
Checkliste für Bildschutz
Wenn Sie verhindern wollen, dass Ihre hochauflösenden Bilder heruntergeladen werden können, sollten Sie den Zugang über http zu den Verzeichnissen mit den Quellbildern sperren. Den Verzeichnisschutz können Sie beispielsweise mittels .htaccess einrichten.
Setzen Sie ein Wasserzeichen für das erste Bild und zoom Ansichten.
Optionen & Einstellungen
Anders, als bei den meisten jQuery Plugins, werden die Optionen in der Datei zoomConfig.inc.php gesetzt. Dies ist so, weil die Optionen von JavaScript und PHP gleichermaßen gebraucht werden.
In der Datei /axZm/zoomConfigCustom.inc.php können einige Optionen abhängig von dem Parameter $_GET['example'],
welches in den Beispielen benutzt wird, überschrieben werden!
Alle Optionen sind in einem PHP Array gespeichert - $zoom['config'], z.B. $zoom['config']['picDim'] = '600x400';
Außer auf dieser Seite sind die Optionen auch im Quelltext der Datei zoomConfig.inc.php beschrieben, wobei die Dokumentation
im Internet regelmäßig aktualisiert wird.
Jedes Beispiel im Download-Paket verwendet ein spezielles Konfigurationsoptions-Set.
Die Standardoptionen in /axZm/zoomConfig.inc.php werden in zoomConfigCustom.inc.php überschrieben,
welches unten in zoomConfig.inc.php inkludiert ist.
Dies geschieht durch Übergabe eines Parameters example=[some value] an AJAX-ZOOM direkt aus Beispielen oder Plugins über Abfrage-Zeichenkette (query string).
Um herauszufinden, welcher "example" - Wert verwendet wird, siehe Quellcode der betreffenden Implementierung oder Ajax Aufrufe (XHR) zu /axZm/zoomLoad.php mit Browser Entwickler-Tools.
So können Sie Ihre spezifischen Optionen in "zoomConfigCustom.inc.php" nach elseif ($_GET['example'] == [some value]){ anpassen.
Bitte beachten Sie, dass der Wert des Beispielparameters, der über die Abfragezeichenfolge an AJAX-ZOOM übergeben wird, nicht mit der Nummer eines php Beispiels übereinstimmt,
das im Ordner /examples des Downloadpakets zu finden ist.
Da AJAX-ZOOM sehr häufig aktualisiert wird und die Anzahl der Optionen entsprechend wachsen kann,
ist die beste Praxis die Optionen von zoomConfig.inc.php nach zoomConfigCustom.inc.php zu kopieren,
und zwar nach elseif ($_GET['example'] == [some value]).
Natürlich können Sie einen eigenen Wert für [some value] in zoomConfigCustom.inc.php erstellen.
Wenn Sie die zoomConfig.inc.php unangetastet lassen, dies gilt auch für $zoom['config']['licenceKey'] und $zoom['config']['licenceType'],
dann können Sie durch Überschreiben aller Dateien außer zoomConfigCustom.inc.php und ggf. geänderten CSS-Dateien AJAX-ZOOM updaten.
Sie können auch eine zoomConfigCustomAZ.inc.php Datei erstellen, die außerhalb von /axZm Verzeichnisses liegt
(gleiche Ebene). Auf diese Weise können Sie Ihre benutzerdefinierten Konfigurationen in dieser Datei platzieren und das ganze
/axZm Verzeichnis überschreiben.
Auch ist es möglich, die zoomConfigCustomAZ.inc.php um eine Ebene höher zu stellen,
z.B. eenn Sie eine Struktur wie /modules/ajaxzoom/axZm haben,
können Sie die Datei auch im Ordner /modules/zoomConfigCustomAZ.inc.php modules ablegen.
Wenn Sie also ein ajaxzoom-Modul aktualisieren, gehen Ihre individuellen Einstellungen nicht verloren.
Generelle Einstellungen
| Option | Type | Description |
|---|---|---|
| licenceKey | string | Der Lizenzschlüssel oder 'demo'. Die Auflösung des Bildes ist im Demo Modus auf 3.2 Megapixel eingeschränkt, z.B. (2048 x 1536 px). Zum Testen ohne Auflösungsbeschränkung fordern Sie kostenlos den "Evaluation" Lizenzschlüssel für Ihre Domain beim Support an. |
| licenceType | string |
Lizenz Typ: 'Evaluation', 'Developer', 'Basic', 'Standard', 'Business', 'Corporate', 'Enterprise', 'Unlimited', 'Simple' |
| licenses | array | Array, indem mehrere Lizenzschlüssel eingegeben werden können |
| simpleMode | mixed | Ver. 5.3.0+ Laden der Originalbilder anstelle von Bildkacheln beim Zoom oder wenn angemessen. Wird automatisch aktiviert, wenn $ zoom['config']['licenceType'] (die Lizenz) "Simple" ist. Setzen Sie den Wert auf true, um ihn zu aktivieren, und auf false, um ihn zu deaktivieren. Exklusiv für die "Unlimited" -Version: auf einen ganzzahligen Wert, z. 5000000, um "SimpleMode" nur zu aktivieren, wenn die Bildgröße weniger als 5 Megapixel (5 Millionen Pixel) beträgt. Bitte beachten Sie: wenn Sie ein AJAX-ZOOM Plugin / Modul für z.B. Prestashop oder Magento verwenden und "SimpleMode" aktiviert ist, sollten Sie überprüfen, dass "deny from all" -Zeile in .htaccess-Datei aus dem Verzeichnis, wo die 360 Bilder gespeichert werden, aus .htaccess-Datei entfernt ist. Bitte löschen Sie die Datei nicht, nur diese eine Zeile. In diesem Blog Beitrag über "simpleMode" Option können Sie ein Vergleich zwischen Multiskalen Bildkacheln und direktem Laden des Originalbildes bei unterschiedlichen Auflösungen anschauen. |
| lang | string | ISO Sprache, z.B. 'en' |
| memory_limit | string | PHP Speichergrenze für schwere Operationen wie Bildkacheln erstellen, z.B. '4000M'; |
| cropNoObj | bool |
Jedes Mal, wenn AJAX-ZOOM Teil eines Bildes abfragt,
wird zusammen mit der Zeichenkette aus der Option parToPass der Parameter zoomID and die Datei zoomLoad.php übermittelt.
zoomID dient als Kennung für das gewünschte Bild aus dem Array mit allen Bildern (sehen Sie dazu Bilder festlegen),
wobei die zoomID ein numerisches Zeichen ist. In einigen Fällen ist es nicht wünschenswert, den gesamten Array neu zu erzeugen. Beim Setzen dieser Option auf true werden statt der id des Bildes im Array der Bildname und der Pfad zu dem Bild direkt übermittelt. Der Vorteil bei Aktivierung dieser Option resultiert in geringfügiger Verbesserung der Geschwindigkeit von Abfragen. Der Nachteil ist, dass jemand die Position des ursprünglichen Bildes daraus ableiten könnte. (Das Verzeichnis kann allerdings von direkten http Zugriffen mittels .htpasswd leicht geschützt werden.) |
| autoBackColor | bool | Automatisch die Hintergrundfarbe einstellen, nützlich, wenn die Hintergrundfarbe fest ist, z.B. "white" oder "black". |
| cTimeCompare | mixed | Bei Aktivierung dieser Option wird überprüft, ob die von AJAX-ZOOM generierten Bilder noch aktuell sind. Dazu werden die Zeitstempel verglichen und bei Bedarf alle notwendigen Bilder neu generiert. Dies könnte notwendig sein, wenn das ursprüngliche Bild mit einem völlig anderen Bild mit dem gleichen Namen überschrieben wird, nachdem AJAX-ZOOM die Bildkacheln und andere Thumbnails bereits erstellt hat. Oder das Bild mit einem höher auflösenden überschrieben wurde. Mögliche Werte: false, "filectime", "filemtime" |
| exifAutoRotation | bool | Bilder abhängig von der in EXIF gespeicherten Informationen drehen. Sie müssen für PHP schreibbar sein. |
| visualConf | bool | Zeigen des visuellen Konfigurators unter dem zoom Bild, wie in dem Beispiel 1. Diese Option ist experimentell und außer für Demonstrationszwecke ist sie zur dynamischen Konfiguration von AJAX-ZOOM im Backend eines Systems gedacht. In der Zukunft wird sie erweitert. Zurzeit ist eine "quick & dirty" Lösung für Demozwecke und nicht mehr. |
| picDim | string | Maximale Abmessungen des ersten Bildes, z.B. '600x400'. Damit ändern sich auch die gesamten Masse des Zoom Players, wenn dieser nicht responsiv gestarted wird. Um die Gesamtmasse zu erhalten müssen eventuell die Breite der Galerie und des Rahmens hinzugerechnet werden. |
| stepPicDim | array | Array mit zusätzlichen Größen für Anfangsbilder (picDim), die je nach Player Größe / Auflösung geladen werden. |
| stepPicPreload | bool | Wenn "stepPicDim" Option nicht leer ist, werden zusätzliche Anfangsbilder vorhergesagt und vorgeladen. |
| stepPicOnZoom | bool | Wenn stepPicDim nicht leer ist, werden "besser passende" Anfangsbilder auch beim Zoomen geladen. |
| subfolderStructure | string, bool |
Art des Vezeichnis / Untervezeichnisstruktur für Vorschaubilder, Kacheln und Miniaturansichten. Default: "char", mögliche Werte:
|
| subfolderStructureChmod | octal | Chmod für Untervezeichnisstruktur |
| enlargeSmallImage | bool | Bei Aktivierung wird das erste Bild serverseitig vergrößert, wenn die Breite und Höhe des Quellbildes kleiner sind, als picDim. |
| firstImageDialog | bool | Anzeigen von Dialogfenster, wenn das erste Bild erstellt wurde. |
| gravity | string |
Der Sichtpunkt, wenn der Benutzer auf das Bild klickt um heran oder hraus zu zommen.
Mögliche Werte:
|
| traveseGravity | string |
Das Verhalten der Schwenkbewegung, wenn bei maximaler Zoomstufe (100%) der User auf das Bild klickt.
Mögliche Werte:
|
| zoomOutClick | bool | Bei 100% Zoom wird durch einen weiterer Klick der Zoom wiederhergestellt, so dass das gesamte Bild sichtbar ist. |
| disableZoom | bool | Zoom Funktion deaktivieren. |
| disableZoomExcept | array | Ausgenommene Events, wenn Zoom Funktion vollstädig deaktiviert ist. Mögliche Werte (mehrere sind möglich): zoomInClick, zoomOutClick, areaSelect, onSliderZoom, onZoomInButton, onZoomOutButton, onButtonClickMove_N, onButtonClickMove_E, onButtonClickMove_S, onButtonClickMove_W, onMouseWheelZoomIn, onMouseWheelZoomOut |
| disableClickZoom | bool | Deaktivieren das Zoomen für Klick oder Doppelklick. |
| pinchZoomOnlyDrag | bool | Zoomen mit Quetsch-Zoom ist deaktiviert, stattdessen kann der Benutzer nur verschieben. |
| iMagick | bool | ImageMagick für alle Bildoperationen verwenden. Alle anderen Optionen bezüglich der Wahl zwischen GD und ImageMagick werden durch diese Einstellung überschrieben. |
| im | bool |
Wenn aktiviert werden die zoom Ausschnitte, anfängliche Bilder und Thumbnails von ImageMagick generiert.
Beim false wird dazu GD verwendet.
Siehe auch: $zoom['config']['pyrProg'] $zoom['config']['pyrStitchProg'] |
| imKeepProfiles | bool | Farbprofile in andere informationen im generierten Cache vom Originalbild übernehmen. Dies ist nur bei der Verwendung des ImageMagick möglich. |
| imQuotes | mixed | Nur für ImageMagick: entfernen oder ersetzen der Anführungszeichen im exec Sting. Mögliche Werte: 'remove', 'replace' oder false. Bei 'replace' werden doppelte Anführungszeichen gesetzt. |
| imLimit | array | Nur für ImageMagick: Speicher Limit und weitere Einstellungen. Standardmäßig sind hohe Werte von ImageMagick eingestellt, die sich dynamisch an die Hardware Ressourcen anpassen. |
| imPath | string | Der root Pfad zu ImageMagick convert Ver. 6+, z.B. '/usr/bin/convert'. Auf einigen Systemen genügt es einfach convert zu schreiben. |
| qual | int | Ausgabequalität der JPG Dateien beim zoomen, max. 100. Siehe auch pyrQual |
| qualPng | array | Ausgabequalität der PNG Dateien beim zoomen. |
| qualRange | array | Alternativ zu der festen Einstellung von der Ausgabequalität der JPG Dateien beim zoomen können Sie ein Intervall angeben, bei dem die Ausgabequalität dynamisch in Abhängigkeit von der Geschwindigkeit der Internetverbindung sich einstellt. Die Schnelligkeit der Internetverbindung wird beim Herunterladen der Dateien ermittelt, die sowieso geladen werden. In dem Array dieser Option können Sie also ein Intervall für die JPG Qualität, z.B. zwischen 40 und 90, sowie Geschwindigkeit z.B. zwischen 128 und 768 kbit/s einstellen. |
| initPicQual | int | Ausgabequalität der JPG Dateien für anfängliche Bilder. |
| initPicQualPng | array | Ausgabequalität der PNG Dateien für anfängliche Bilder. |
| initPicInterlace | string, bool | Ver. 5.1.0+ Interlace anfängliche Bilder, mögliche Werte: "Plane", "Line" or false |
| pngMode | bool | Generiere PNG-Bilder, Kacheln etc. anstelle von JPG. Mögliche Werte sind: false, true, 'auto'; Bei 'auto' werden PNG-Bilder nur dann erzeugt, wenn das Originalbild auch PNG ist. |
| pngKeepTransp | bool | Transparente Bereiche im AJAX-ZOOM cache beibehalten, wenn pngMode aktiviert ist. Bei der Verwendung von GD2 sind die Ergebnisse möglicherweise nicht zufriedenstellend. Emfohlen wird daher ImageMagick zu verwenden. |
| pngBackgroundColor | string | Hintergrundfarbe für transparente Bereiche des png-Bildes. |
| notTouchUA | array | "Nicht touch Geräte", Array mit möglichen Strings innerhalb User Agent Strings, z.B. Array ("webkit viewer", "somthing_else"); Erzwingt die Mausereignisse, auch wenn der Browser falsch behauptet, Berührungsereignisse zu haben. |
| postMode | bool | POST anstatt GET für alle AJAX abfragen nutzen. Kann durch Übergabe von Argumenten an jQuery.fn.axZm, jQuery.fn.axZm.load or jQuery.fn.axZm.openFullScreen überschrieben werden |
| regexFilename | string | Regex zur Überprüfung des Dateinamens. |
| regexPath | string | Regex für die Überprüfung von Pfaden. |
| fileTypeArray | string | Array, das akzeptierte Bilddateitypen auflistet. Imagemagick könnte möglicherweise viele andere Dateitypen verarbeiten, als die Standardeinstellungen. |
Wichtige Pfade und Dateinamen
| Option | Type | Description |
|---|---|---|
| fpPP | string | Root Pfad zum Verzeichnis, wo sich die Internetpräsenz befindet, z.B. '/srv/www/htdocs/web123' oder '/home/yourdomain/public_html'. Normaleweise ist es aus $_SERVER['DOCUMENT_ROOT']; zu ermittelt. Ohne Schrägstrich am ende! Setzen Sie diese Einstellung manuell, wenn $_SERVER['DOCUMENT_ROOT'] keine korrekte Ergebnisse liefert. |
| installPath | string | "Installationspfad", z.B. '/test/ajax-zoom-test' (ohne Schrägstrich am ende). Setzen Sie den Wert auf '', wenn Sie die Pfade mit dem Präfix dieser Option manuell einstellen wollen. Voreingestellt wird der Wert mit $axZmH->installPath(); ermittelt, was nicht immer verlässlich ist. Der "Installationspfad" muss dann manuell eingestellt werden. |
| urlPath | string | "Frontend" - Pfad, der in einigen Fällen angepasst werden sollte. In Voreinstellung haben "installPath" und "urlPath" die gleichen Werte. |
| rewriteBase | string | Entferne einen Teil der Pfades, welches an AJAX-ZOOM von einer Anwendung übergeben wird. Nützlich, wenn rewriteBase in etwa in .htaccess so eingestellt ist, dass AJAX-ZOOM falsche Pfade für Bilder erhält, z.B. bei Bitnami Magento und XAMPP auf localhost, wenn der Pfad im Browser http://192.168.178.27/magento ist, dann sehe das Setup für das Funktionieren der AJAX-ZOOM Erweiterung so aus: $zoom['config']['fpPP'] = 'C:/xampp/apps/magento/htdocs'; $zoom['config']['urlPath'] = '/magento/js/axzoom'; $zoom['config']['rewriteBase'] = '/magento'; |
| zoomLoadFile | string | Absoluter Pfad zu der Datei zoomLoad.php, z.B. '/axZm/zoomLoad.php' |
| icon | string | Absoluter Pfad zum Ordner "icons", mit Schrägstrich am ende, z.B. '/axZm/icons/'. |
| js | string | Absoluter Pfad zu dem AJAX-ZOOM Hauptverzeichnis, z.B. '/axZm/' |
| jsDynLoad | bool | Dynamisches laden von allen notwendigen JavaScript und CSS Dateien. Nach der Initialisierung von AJAX-ZOOM wird geprüft, ob die notwendigen Dateien eingebunden sind und ggf. in HEAD Bereich des HTML injiziert. Wenn also diese Option aktiviert ist, besteht keine Notwendigkeit die Methoden drawZoomStyle() und drawZoomJs() im HEAD auszuführen. Das erste öffnen des Zoom Players z.B. in einer Lightbox dauert jedoch etwas länger, da die Dateien erst geladen werden müssen. |
| jsMin | bool | Bei Aktivierung werden minimierte oder gepackte Versionen der JavaScript Dateien geladen. |
| jsUiAll | bool | Alle jQuery UI Module laden. Sonst werden nur die von AJAX-ZOOM benötigten geladed. Aktivieren Sie diese Option wenn es mit der jQury UI aufgrund von Versionskonflikten oder sonstige Fehler auftreten. |
| jsUiVer | string | jQuery UI-Version, welche von AJAX-ZOOM verwendet wird. |
| jsUiTheme | string | Wechseln Sie leicht zwischen jQuery UI-Themen, indem Sie den Wert dieser Option ändern. Das UI-Thema befindet sich unter /axZm/plugins/jquery.ui/themes/[jsUiTheme]; Sie können Ihre eigenen erstellen oder bereits bestehen importieren. |
| jsUiSuppressJS | bool | Das laden der jQuery UI JavaScript-Dateien unterdrücken. Kann JavaScript-Fehler verursachen, wenn bestimmte jQuery-UI-Elemente nicht anders geladen werden. |
| jsUiSuppressCSS | bool | Das laden der jQuery UI CSS-Dateien unterdrücken. Aktivieren Sie diese Option, wenn alle CSS-Klassen anders geladen werden, z.B. Ein Schablonenthema. |
| fontPath | string | Das Verzeichnis, wo sich die Schriftdateien befinden, z.B. '/axZm/fonts/'. Alle Schriftdateien (.ttf) müssen sich in einem Verzeichnis befinden. |
| pic | string | Absoluter Basispfad zu dem Ordner, wo sich die Originalbilder befinden, z.B. '/pic/zoom/'. Diese Angabe kann überschrieben werden indem das Volle Pafad angegeben wird. Das Verzeichnis kann z.B. mit .htaccess vom Zugriff über http geschützt werden (deny from all) |
| thumbs | string | Das Verzeichnis, wo anfängliche Bilder abgelegt werden, z.B. '/pic/zoomthumb/'. Stellen Sie sicher, dass PHP darin schreiben darf (chmod)! |
| temp | string | Das Verzeichnis, wo temporäre Bilder abgelegt werden, z.B. '/pic/temp/'. Stellen Sie sicher, dass PHP darin schreiben darf (chmod)! |
| gallery | string | Das Verzeichnis, wo Thumbnails (Vorschaubilder für die Galerie) abgelegt werden, z.B. '/pic/zoomgallery/'. Stellen Sie sicher, dass PHP darin schreiben darf (chmod)! |
| tempCache | string | Das Verzeichnis, wo beliebige Thumbnails, die mittels der API Methode $axZm->rawThumb() erstellt auch als Dateien zwischengespeuchert werden können , z.B. '/pic/cache/'. Stellen Sie sicher, dass PHP darin schreiben darf (chmod)! |
| sortBy | string | Sortieren der Bilder anhand Dateiinformationen, die von PHP stat() Funktion zurückgegeben werden, z.B. ctime, mtime; Als Standardeinstellung werden die Bilder nach ihren Dateinamen sortiert. |
| sortReverse | bool | Sortierreihenfolge der Bilder umkehren; |
| speedOptSet | bool | Macht AJAX-ZOOM schneller zwischen den Bildern wechseln. Mit dieser Einstellung werden mehrere andere Optionen am Ende von zoomConfig.inc.php überschrieben. |
| jsonPath | string | 5.0.9+ Pfad füe die JSON Dateien, siehe auch $zoom['config']['jsonInfo'] |
Image Map

"Image Map" ist das nicht gezoomte Bild in Kleinformat. Der User kann darauf sehen, wo er sich beim zoomen befindet und schnell zu einer anderen Stelle wechseln. Sie kann in allen Ecken des Players positioniert werden, die Gräße kann in Übereinstimmung mit der Player-Größe eingestellt und sie kann auch außerhalb des Players platziert werden.
| Option | Type | Description |
|---|---|---|
| useMap | bool | "Image Map" aktivieren. |
| mapParent | mixed | ID des parent Containers wenn Image Map außerhalb des AJAX-ZOOM Players platziert werden soll. Beispiel example16.php |
| mapParCenter | bool | Image Map innerhalb des parent Containers zentrieren. |
| dragMap | bool | Wenn aktiviert, Image Map ist verschiebbar. |
| mapHolderHeight | int | Wenn dragMap aktiviert (Image Map verschiebbar) ist dies die Höhe des Fensterhalters oberhalb der Image Map. CSS: .axZm_zoomMapHandle |
| mapHolderText | string | Wenn dragMap aktiviert (Image Map verschiebbar), der Text innerhalb des Fensterhalters. |
| zoomMapDragOpacity | float | Wenn dragMap aktiviert (Image Map verschiebbar), die Transparenz beim Verschieben des Image Map Fensters, z.B. 0.7 (70%) |
| zoomMapSelOpacity | float | Transparenz des Auswahlrechtecks in der Image Map, z.B. 0.25 (25%), CSS: .axZm_zoomMapSelArea |
| zoomMapSelBorder | int | Randbreite des Selektors. |
| zoomMapContainment | string, bool | Wenn dragMap aktiviert (Image Map verschiebbar), der jQuery Selector eines übergeordneten Elements als Begrenzung, z.B. window oder "#zoomAll". Beim Setzen auf false (deaktivieren) wird jegliche Begrenzung aufgehoben. |
| zoomMapAnimate | bool | Animation der Image Map während Bilderwechsels aktivieren. |
| zoomMapVis | bool | Automatisches Ausblenden der Image Map, wenn das Bild nicht gezoomt ist. Image Map erscheint dann automatisch, wenn das Bild gezoomt wird. Mit false wird diese Funktion aktiviert, mit true deaktiviert. Bei Deaktivierung wird Image Map sofort angezeigt, sofern sie überhaupt eingeschaltet ist (useMap). |
| mapFract | float | Die maximale Größe der Zoom Map als Prozentsatz von der picDim Breite, z.B. 0.25 (25%). |
| mapWidth | int, bool | Festgesetzte Breite der Zoom Map in px. Überschreibt mapFract. |
| mapHeight | int, bool | Festgesetzte Höhe der Zoom Map in px. Überschreibt mapFract. |
| mapButton | bool | Anzeigen des Buttons für ein- / ausschalten der Image Map. |
| mapBorder | array | Die Stärke des Rahmens von Image Map. Man kann top, right, bottom und left separat einstellen. Bitte nicht über CSS Datei definieren. |
| zoomMapSwitchSpeed | int | Wenn über Galerie ein anderes Bild gewählt wird und das gegenwärtig ausgewählte Bild gezoomt ist, die Geschwindigkeit, mit der das gegenwärtige Bild und die Image Map zurückgesetzt werden, in ms, z.B. 1000 (1 Sekunde); überschreibt restoreSpeed |
| zoomMapRest | bool | Beim einschalten wird die anfängliche Position der Image Map nach Größenänderung des Browserfensters zurückgesetzt. |
| mapPos | string | Position der Image Map! Mögliche Werte: 'topLeft', 'topRight', 'bottomLeft', 'bottomRight'; Image Map darf nicht verschiebbar sein - dragMap auf false gesetzt werden; |
| mapSelSmoothDrag | bool | Gleitende Bewegung des Bildes beim Schwenken des Auswahlrechtecks in der Image Map. |
| mapSelSmoothDragSpeed | int | Die Geschwindigkeit der Animation, wenn mapSelSmoothDrag eingeschaltet, z.B. 1000 (1 Sekunde) |
| mapSelSmoothDragMotion | string | Animationsart beim Schwenken des Auswahlrechtecks, z.B. 'easeOutSine' |
| mapSelZoomSpeed | int | Die Zeit in ms, nach der das zoom Bild geladen wird, wenn beim Schwenken des Auswahlrechtecks in der Zoom Map der User auf einem Punkt stehen bleibt. z.B. 400 (0.4 Sekunden) |
| mapSelClickZoomOut | bool | Ver. 5.1.0+ Beim Klicken auf die Auswahl innerhalb der Image Map, wird vollständig verkleinert. |
| mapMouseOver | bool | Das Auswahlrechteck in der Zoom Map mit mouseover bewegen. Man kann dies im example20.php sehen. Funktioniert auch auf Touch-Geräten. |
| mapMouseWheel | bool | Wenn mapMouseOver aktiviert ist mit mousewheel ein- und auszoomen. |
| mapHorzMargin | int | Horizontaler Rand vom Rand des Spielers. |
| mapVertMargin | int | Vertikaler Rand vom Rand des Players. |
| mapOpacity | float | Durchsichtigkeit der Karte, wenn die Maus nicht darüber ist. |
| mapClickZoom | bool | Bei klicken im nicht vergrößerten Zustand auf einen Punkt in der Image Map, ergibt sich ein Zoom auf 100%. Ist zu sehen im example16.php. |
| mapOwnImage | bool, string | Definieren der physikalische Bildmaße für das Kartenbild z.B. "200x200" oder false; |
| mapPath | string | Pfad, in dem Kartenbilder gespeichert werden, wenn "mapOwnImage" auf eine Größe eingestellt ist. |
| mapFilterIM | array | Einige Bildfilter wie schärfe, unschärfe oder Graustufen auf das Kartenbild angewendet, wenn Imagemagick für die Verarbeitung verwendet wird. |
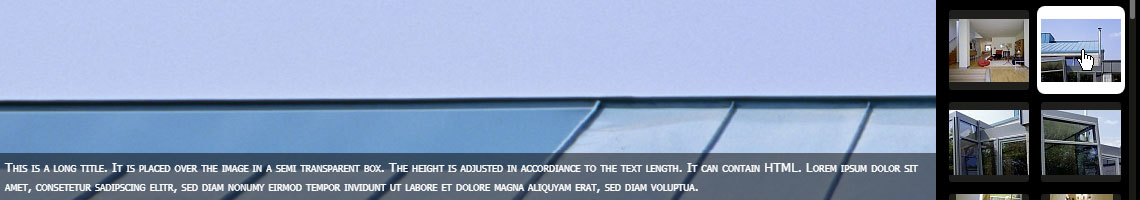
Beschreibungsbereich

Die Bildbeschreibung, sofern vorhanden, erscheint in einem halbtransparenten Bereich direkt über dem eigentlichen Bild,
wenn der User in den horizontalen oder vertikalen Galerien mit der Maus sich über einem Thumb befindet.
Definiert werden die Texte in zoomObjects.inc.php ($pic_list_data[$k]['fullDescr']),
CSS: .axZm_zoomDescr or sie kann mittels JavaScript und AJAX-ZOOM JavaScript API definiert werden.
Siehe auch example25.php.
| Option | Type | Description |
|---|---|---|
| zoomShowButtonDescr | bool, string | Beschreibung für Navi-Buttons beim Mouseover einschalten. Die nachfolgenden Optionen gelten dann auch für die Buttons. Mögliche Werte: left, right, true or false; |
| descrAreaTransp | float | Transparenz des Beschreibungsbereichs, z.B. 0.5 |
| descrAreaShowTime | int | Zeit der Animation beim Erscheinen in ms, z.B. 200 |
| descrAreaHideTime | int | Zeit der Animation beim Schließen in ms, e.g. 200 |
| descrAreaShowTimeOut | int | Die Verzögerung in ms für Anzeigen der Beschreibung, e.g. 500 |
| descrAreaHideTimeOut | int | Die Verzögerung, nach der die Beschreibung automatisch schließt, wenn die Maus nicht mehr über dem auslösenden Mouseover Objekt ist, z.B. 750 |
| descrAreaHeight | int | Minimale Höhe des Beschreibungsbereichs in px. Wenn dieser Parameter einen sehr geringen Wert aufweist, z.B. 0, 2 oder 5, dann lößt dies zusätzlich eine Animation beim Anzeigen aus. Die entgültige Höhe wird automatisch abhängig von der Länge des Textes ermittelt. |
| descrAreaMotion | string | Animationsart für die Bewegung, z.B. "swing" |
Galerien
Es gibt drei verschiedene Galerietypen: vertikale, horizontale and "inline" (innere galerie). Für jeden Typ gelten im Wesentlichen eigene Optionen und Einstellungen. Alle drei Gallerien können gleichzeitig eingeschaltet werden. Manchmal macht es Sinn die "inline" Galerie einzuschalten und den An/Aus Button hierfür zu verstecken, damit die Thumbs automatisch von AJAX-ZOOM erstellt werden. Diese Thumbs können dann extern benutzt werden, siehe dieses Beispiel. Nachfolgend sind die bei allen drei Typen gemeinsam genutzte Einstellungen.
| Option | Type | Description |
|---|---|---|
| galleryPicQual | int | JPG Qualität der Miniaturansichten, z.B. 90 (max. 100) |
| galleryPicQualPng | array | Qualität der Miniaturansichten in pngMode |
| galleryFill | bool | Galerie Miniaturbilder füllen. |
| galleryFilterIM | array | Einige Bildfilter wie schärfe, unschärfe oder Graustufen auf die Miniaturbilder bei der Verwendung von Imagemagick für die Verarbeitung anwenden. |
| galleryFilterGD | array | Einige Bildfilter wie schärfe, Sepia-Ton oder Graustufen auf die Galerie Miniaturbilder bei der Verwendung von GD für die Verarbeitung anwenden. |
| galleryDialog | bool | Anzeigen von Dialogfenster, wenn neue Thumbs erstellt worden sind. |
| galleryFadeOutSpeed | int | Ausblendegeschwindigkeit in ms für vorheriges Bild in der Galerie, z.B. 300 |
| galleryFadeInSpeed | int | Einblendegeschwindigkeit für das einzuschaltende Bild, z.B. 300 |
| galleryFadeInMotion | string | Animation beim Einblenden, z.B. 'easeOutCirc' |
| galleryFadeInOpacity | float | Anfängliche Transparenz des Bildes beim Start der Einblendvorgangs, z.B. 0.1 oder 0 |
| galleryFadeInSize | float | Multiplikator für die Größe des Bildes beim Start des Einblendevorgangs , z.B. 1.0 - keine Veränderung, 0.5 - um die Hälfte verkleinert, 2.0 - doppelt so groß. Abweichung von 1.0 ergibt somit ein nettes vergrößern oder verkleinern Effekt beim Umschalten zwischen den Bildern in der Galerie. |
| galleryFadeInAnm | string | Startposition des Bildes vor einer Animation, mögliche Werte: 'Center', 'Top', 'Right', 'Bottom', 'Left', 'StretchVert', 'StretchHorz', 'SwipeHorz', 'SwipeVert', 'Vert', 'Horz' |
| galleryInnerFade | int, bool | Ineinander blenden "Innerfade" zwischen beiden Bildern beim Umschalten. Setzt galleryFadeOutSpeed und galleryFadeInSpeed außer Kraft. galleryFadeInSpeed wird dann lediglich beim Einblenden des ersten Bildes berücksichtigt. Zum ausschalten false verwenden. |
| galleryInnerFadeCut | int, bool | Gilt nur dann, wenn galleryInnerFade eingeschaltet ist. Wenn die Bilder in der Gallerie unterschiedlich groß sind, wird das vorherige Bild auf die Größe des einzublendenden Bildes abgeschnitten, sofern das vorherige Bild kleiner ist. Diese Option setzt die Zeit des Abschneidvorganges in ms. Für Deaktivierung verwenden Sie false. |
| galleryInnerFadeMotion | string | Art der Animation für galleryInnerFadeCut, z.B. 'swing' |
| gallerySwipe | mixed | Aktivieren der Swiping-Geste auf den mobilen Touch-Geräten, um zum nächsten oder vorherigen Bild zu wechseln. Mögliche Werte: 'Horz', 'Vert' oder false zum deaktivieren. |
| gallerySlideNavi | bool | Vor und Zurück Tasten jeweils links und rechts auf dem Bild aktivieren. Im 360/3D Modus wird ein 360 beim Klicken & Drücken gedreht. |
| gallerySlideNaviMouseOver | bool | Pfeile für Vor und Zurück erscheinen nur, wenn die Maus ist über dem Bild. Deaktiviert für Touch-Geräte. |
| gallerySlideNaviOnlyFullScreen | bool | Pfeile für Vor und Zurück nur um Vollbild einschalten. |
| gallerySlideNaviMargin | int | Abstand der Vor und Zurück Pfeile vom Rand des Players. |
| gallerySlideNaviAnm | string | Art der Transition wenn Vor und Zurück Pfeile geklickt werden, mögliche Werte sind 'Center', 'Top', 'Right', 'Bottom', 'Left', 'StretchVert', 'StretchHorz', 'SwipeHorz', 'SwipeVert', 'Vert', 'Horz' |
| gallerySlideSwipeSpeed | int | Geschwindigkeit der Transition in ms. beim klicken auf Vor und Zurück Pfeile (gallerySlideNavi) wenn gallerySlideNaviAnm auf 'SwipeHorz' oder 'SwipeVert' gesetzt ist. |
| gallerySlideTouchSwipe | array | Einstellungen für Touch-Swipe, die von echten Swipe Geschwindigkeit Geste abhängt. |
| gallerySwitchQuick | bool | Aktiviere "Schnellwechsel" für die Galerieartikel. Siehe auch zoomSwitchQuick API |
| thumbSliderTheme | string | Theme for axZmThumbSlider galleries located in /axZm/extensions/axZmThumbSlider/skins |
| galleryNoThumbs | bool | Thumbnails nicht generieren. Wenn eine Galerie angezeigt wird und "galleryNoThumbs" aktiviert ist, versucht AJAX-ZOOM nicht, die Miniaturansichten zu laden, sondern zeigt nur die Beschreibung der Miniaturansichten an. Nützlich, wenn Sie viele Bilder in der Galerie haben, z.B. von einer IP-Kamera und möchte nur die Uhrzeit anzeigen. |
| galleryThumbDesc | function |
Erstellen einer anonymen PHP Funktion für die Miniaturansichten Beschreibung in der Galerie.
$k ist die Nummer des Bildes in der Galerie.
$pic_list_data ist ein Array, das folgende Informationen enthält: br> $pic_list_data[$k]["fileName"], $pic_list_data[$k]["fileSize"], $pic_list_data[$k]["imgSize"], $pic_list_data[$k]["thisImagePath"] Beispiel, das eine Informationszeichenfolge über das Bild zurückgibt: return date("H:i:s", filectime ($pic_list_data[$k]["thisImagePath"])); Sie können hier auch eine benannte Funktion erstellen und $zoom['config']['galleryThumbDesc'] = "yourFunctionNameForThumbDescription";
angeben. z.B.
function yourFunctionNameForThumbDescription($pic_list_data, $k){return $pic_list_data[$k]["imgSize"][0];}
Der obige Ansatz kann jedoch nicht in zoomConfigCustom.inc.php überschrieben werden, daher verwenden wir create_function an dieser Stelle.
|
| galleryThumbFullDesc | function | Erstellen einee anonyme Funktion für die längere Miniaturansichten Beschreibung, die bei Mouseover auf den Miniaturansichten in einer Galerie angezeigt wird. |
Horizontale Galerie

| Option | Type | Description |
|---|---|---|
| useHorGallery | bool | Horizontale Galerie aktivieren. |
| galleryHorPicDim | string | Größe der Thumbs in der horizontalen Galerie, z.B. '70x70' |
| galleryHorHideMaxWidth | int, bool | Ver. 5.0.8+ unterhalb dieses Wertes (Breite des Players) wird die horizontale Galerie in Responsive-Layouts ausgeblendet. |
| galleryHorHideMaxHeight | int, bool | Ver. 5.0.8+ unterhalb dieses Wertes (Höhe des Players) wird die horizontale Galerie in Responsive-Layouts ausgeblendet. |
| galHorPosition | string |
Positionierung der horizonralen Galerie, mögliche Werte:
|
| galHorHeight | int, string | Höhe des Containers für horizontale Galerie in px oder "auto" als String. |
| galHorPadding | array | Anstand der horizontalen gallery innerhalb des übergeordneten Containers. |
| galHorImgMargin | array | Margin der li Elemente. |
| galHorThumbDescr | bool | Zeige Titel innerhalb der Miniaturansichten. |
| galHorOpt | array | Einstellungen für die horizontale Galerie, vollständige Dokumentation finden Sie unter: www.ajax-zoom.com/axZm/extensions/axZmThumbSlider/ |
Vertikale Galerie

| Option | Type | Description |
|---|---|---|
| useGallery | bool | Vertikale Galerie aktivieren. |
| galleryPicDim | string | Größe der Thumbs in der vertikalen Galerie, z.B. '100x100' |
| galleryPos | string | Positionierung der vertikalen Galerie, mögliche Werte: 'left', 'right' |
| galleryLines | int | Anzahl der Spalten in vertikaler Galerie. |
| galleryScrollToCurrent | bool | Beim Start den Thumb in der Galerie suchen und bis dorthin scrollen. |
| galleryWidth | mixed | Breite des Containers für Galerie, integer (px) z.B. 144 oder "auto" als string. |
| galleryImgMargin | array | Margin der li Elemente. |
| galleryThumbDescr | bool | Zeige Titelelement inerhalb der Miniaturansichten. |
| galleryHideMaxWidth | int | Unterhalb dieses Wertes (Breite des Players) wird die horizontale Galerie in Responsive-Layouts ausgeblendet. |
| galleryHideMaxHeight | int | Unterhalb dieses Wertes (Höhe des Players) wird die horizontale Galerie in Responsive-Layouts ausgeblendet. |
| galleryOpt | array | Einstellungen für die vertikale Galerie, vollständige Dokumentation finden Sie unter: www.ajax-zoom.com/axZm/extensions/axZmThumbSlider/ |
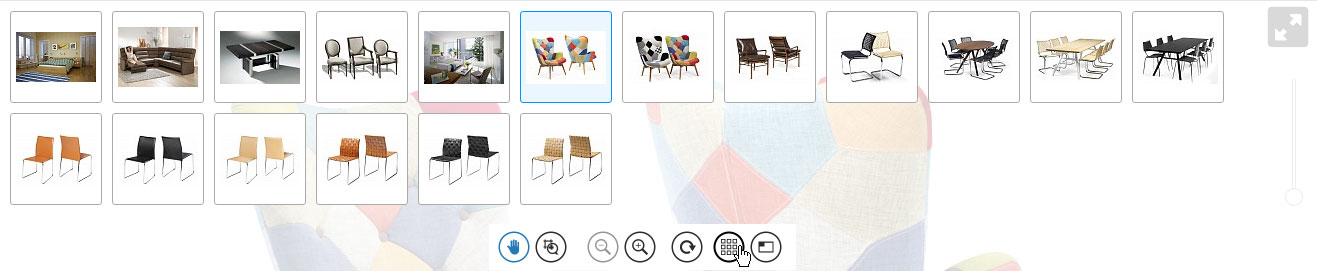
"Inline" Galerie

"Inline Galerie" wird über dem ganzen Bild angezeigt und durch Klicken auf ein Button in Navigation oder über die JavaScript API aktiviert.
| Option | Type | Description |
|---|---|---|
| useFullGallery | bool | Inline Gallery aktivieren. |
| galleryFullPicDim | string | Größe der Thumbs in "Inline Galerie", e.g. '70x70', |
| galFullImgMargin | array | Abstand zwischen den LI Elementen. |
| galFullButton | bool | Wenn aktiviert, wird der Button zum ein/ausschalten der Inline Galerie in der Navigation angezeigt. Manchmal macht es Sinn den Schalter zu deaktivieren, siehe dieses Beispiel, die Galerie jedoch einzuschalten, damit die Thumbnails auch erstellt werden. |
| galFullScrollCurrent | bool | Wenn aktiviert, wird automatisch bis zu dem aktiven Bild gescrollt. |
| galFullAutoStart | bool | Wenn aktiviert, öffnet sich die "Inline Galerie" automatisch gleich nach dem Start. Der User muss dann ein Bild auswählen oder die "Inline Galerie" schließen. |
| galFullTooltip | bool | Tooltip mit Beschreibung des Bildes in der "Inline Gallery" aktivieren. |
| galFullTooltipOffset | int | Tooltip Abstand von einem Thumb in px, z.B. 5 |
| galFullTooltipSpeed | int | Tooltip Einblendezeit in ms. |
| galFullTooltipTransp | float | Tooltip Transparenz, z.B. 0.93 |
| galFullThumbDescr | bool | Zeige Titelelement inerhalb der Miniaturansichten. |
| galFullOpt | array | Einstellungen für die Inline / Full Galerie, vollständige Dokumentation finden Sie unter: www.ajax-zoom.com/axZm/extensions/axZmThumbSlider/ |
Galerie Navigationsleiste

Vor, Zurück und Play Buttons für Galerien. Anwendbar sowohl für vertikale, als auch horizontale Galerien.
| Option | Type | Description |
|---|---|---|
| Option | Type | Description |
| galleryNavi | bool | Galerie Navigation aktivieren. |
| galleryNaviPos | string | Position des Galerie Navigation Containers. Mögliche Werte: 'top', 'bottom' or 'navi'. Top und bottom beziehen sich auf die Position oberhalb bzw. unterhalb des vertikalen Galerie Containers. |
| galleryNaviHeight | int | Höhe des übergeordneten Containers, wenn er nicht in der Navigationsleiste positioniert ist (galleryNaviPos Option ist nicht 'navi') |
| galleryNaviCirc | bool | Zirkuläre Galerie Navigation - Karussell aktivieren. |
| galleryNaviMargin | array | Abstand (margin) des Galerie Navigation Containers in px, array(top, right, bottom, left), z.B. array(2, 25, 5, 0); |
| galleryButtonSpace | int | Abstand zwischen den Buttons in px. |
| galleryPlayButton | bool | Play/Pause Taste aktivieren. |
| galleryAutoPlay | bool | Autoplay (Diashow) nach dem Start aktivieren. Wird beim ersten Zoomen oder einer anderen Aktion gestoppt. |
| galleryPlayInterval | int | Intervall für Diashow in ms, z.B. 3500 (3,5 seconds) |
| galleryKeyboardKeys | array | Optionen zum Wechseln zwischen Bildern mithilfe der Tasten auf der Tastatur |
3D (VR Object) / 360 Spin & Zoom
In diesem Abschnitt finden Sie viele Optionen speziell für die 360 Grad / 3D Ansichten. Bitte beachten Sie, dass es auch viele JavaScript API Funktionen gibt, mit denen die Funktionalität angepasst werden kann.| Option | Type | Description |
|---|---|---|
| spinMod | bool | 360 spin / 3D mit drehen und zoomen aktivieren. "Inline Gallery" (useFullGallery) muss ebenfalls aktiviert werden. |
| spinBounce | mixed | Aktivieren der "Bounce" (hin und her schwanken) Funktion für 360 Grad Ansichten. Das Drehen wird beim letzten Frame anhalten und rückwärts in umgekehrte Richtung zum ersten Frame gehen. Dies erlaubt es AJAX ZOOM mit Objekten, bei denen "Rückseite" nicht interessant ist (z.B. Autofelgen) oder es nicht möglich ist, Bilder von der Rückseite aufzunehmen, z.B. wenn sie an der Wand montiert sind (etwa ein Waschbecken), zu benutzen. HD "jpeg movies", Zeitrafferaufnahmen sind ebenfalls Einsatzgebiete dieser Option. Mögliche Werte: "bounce", "stop" und false |
| spinKeys | array | Konfiguration der Tastaturtasten zum Drehen in 360 und 3D; |
| spinMaxRows | int | Maximale Anzahl der Ebenen für 3D-Drehung, Standard: 15 |
| spinMaxFrames | int | Die höchste Anzahl an Frames pro Zeile, Standard: 360 |
| dragToSpin | array | Hinzufügen einer Grafik oder eines Containers mit Text, der besagt, dass der Benutzer "ziehen und auf diese Weise die 360 drehen" kann; Diese Option ist ein Array mit verschiedenen Einstellungen, z.B können Sie festlegen, dass diese Nachricht nach einer bestimmten Zeit von Sekunden angezeigt wird und später nach einer bestimmten Zeitspanne ausgeblendet. |
| spinNoInit | array | Wenn diese Option aktiviert ist, wird der 360-Grad-Drehvorgang west beim Klick geladen, was man auch über die JavaScript-API $.fn.axZm.spinPreload() Funktion auslösen kann. Der Benutzer erhält eine konfigurierbare Nachricht, die als konfigurierbare PNG-Grafik oder als Container mit Text definiert werden kann. |
| spinSmoothing | array | Wenn aktiviert, wird die Trägheitskraft für 360 emuliert, wenn der Benutzer ein Objekt mit der Maus oder dem Finger dreht. |
| spinKeepRotate | array | Nach der Trägheitskraft-Glättung rotieren lassen. Es gibt mehrere Anpassungen, die in diesem Konfigurations-Array eingestellt werden können. |
| spinSnapKeys | array | Nur bestimmte 360-Keyframes nach dem Drehen mit Trägheitskraft-Glättung ansteuern. |
| spinSnapNextKey | bool | Die in "spinSnapKeys" definierte Frames auch ohne Trägheitskraft-Glättung ansteuern. |
| spinAndDrag | bool | Schwenken der Ansicht vertikal während die 360 Grad Ansicht horizontal gedreht wird. Damit kann der Nutzer den Ausschnitt des gezoomten Bildes in der 360 Grad Ansicht verschieben, ohne in den Schwenkmodus zu wechseln. |
| spinAndDragTouch | bool | Aktivieren der "spinAndDrag" Option auch für Touch-Geräte. |
| spinDragOnly | bool | Verschieben der Ansicht nur vertikal, ohne zu drehen. Diese Option kann auch durch die Änderung des JS-Wertes jQuery.axZm.spinDragOnly zu jeder Zeit geändert werden. |
| spinPanRightMouseBtn | bool | Wenn der User sich im Spin-Modus befinden, klicken mit der rechten Maustaste und ziehen verschiebt die Ansicht im gezoomten Zustand. |
| spinSensitivity | float | Empfindlichkeit der Drehung abhängig von der Mausbewegung. Größere Zahl bedeutet schnelleres drehen. |
| spinSensitivityZ | float | Empfindlichkeit der Drehung abhängig von der Mausbewegung in der Z Achse. Größere Zahl bedeutet schnelleres drehen. |
| spinReverse | bool | Umgekehrte Richtung der Drehung bei Mausbewegung aktivieren. Im Grunde hängt die Richtung von der Reihenfolge der einzelnen Aufnamen. |
| spinContra | bool | Umgekehrte Richtung der Drehung im Allgemeinen. |
| spinReverseZ | bool | Umgekehrte Richtung der Drehung bei Mausbewegung aktivieren in der Z Achse. Im Grunde hängt die Richtung von der Reihenfolge der einzelnen Aufnamen. |
| spinReverseBtn | bool, int | Umgekehren der Drehrichtung für alle Arten von Drehtasten. Normalerweise wird die Drehrichtung der Tasten automatisch geändert, wenn die "spinReverse" Option eingeschaltet ist. Mit dieser Option wird es dann für die Steuerungselemente ignoriert. |
| spinFlip | bool | Dreh- oder Mausbewegungen in Richtung von unten nach oben, anstatt von links nach rechts. Dies wäre nützlich, wenn Sie z.B. eine Gitarre in der vertikalen Position auf dem Drehteller fotografieren und dann die Bilder um 90 Grad drehen. |
| firstAxis | mixed | Bestimmen, welche der Z-Achses bei mehreren Ebenen (Multirow 3D), zuerst angezeigt wird. Kann durch Übergeben von $_GET['firstAxis'] parameter in der Abfragezeichenfolge überschrieben werden. Mögliche Werte: auto (Mitte), Nummer des Unterverzeichnisses, Name des Unterverzeichnisses. |
| spinDemo | bool | Eine Mehrfachdrehung automatisch starten, nachdem alle Bilder vorausgeladen wurden. |
| spinDemoTime | int | Zeit in ms für eine Drehung. |
| spinDemoRounds | int, bool | Anzahl der Runden, nach denen die automatische Drehung abgestellt wird. Bei false wird diese Beschränkung aufgehoben. Die automatische Drehung hört auf, wenn der User die Maus über dem Objekt bewegt. |
| spinDemoEasing | string | Beschleunigung des Demo-Drehs über die in der spinDemoRounds Option definierten Runden. Der Standardwert ist "Liniar". |
| spinOnSwitch | bool | Jedes mal automatisch drehen, wenn der User in dieses Modus umschaltet. |
| spinWhilePreload | bool | Drehen während des Ladevorgangs. |
| spinMouseOverStop | bool | Automatische Drehung stoppen, wenn Maus über dem Objekt bewegt wird. |
| spinEffect | array | Effekt bei Drehung: |
| spinEffect['enabled'] | bool | Effekt bei Drehung aktivieren. |
| spinEffect['zoomed'] | bool | Effekt bei Drehung während das Bild gezoomt ist. |
| spinEffect['opacity'] | float | Durchsichtigkeit des verwisch Effekts. |
| spinEffect['time'] | int | Zeit in ms des verwisch Effekts. |
| spinPreloaderSettings | array | Preloader Einstellungen, CSS: .axZm_spinPreloaderHolder, .axZm_spinPreloaderBar, .axZm_spinPreloadContainer |
| spinPreloaderSettings['width'] | int, string | Breite der Preloader Box. Kann auch prozentueller Wert sein, z.B. "30%". |
| spinPreloaderSettings['height'] | int | Höhe der Preloader Box. |
| spinPreloaderSettings['borderW'] | int | Rahmenstärke der Box in px. |
| spinPreloaderSettings['barH'] | int | Höhe des Fortschrittsbalkens in px. |
| spinPreloaderSettings['barOpacity'] | float | Transparenz des Fortschrittsbalkens. |
| spinPreloaderSettings['text'] | string | Sprachvariable, z.B. 'Loading frames' |
| spinPreloaderSettings['gravity'] | string | Position des Preloaders, default: "Center" |
| spinPreloaderSettings['gravityMargin'] | int | Abstand des Preloaders zum Rand. |
| spinPreloaderSettings['margin'] | int | Abstand des Inhalts von Preloader zum Rand des Preloades |
| spinPreloaderSettings['countMsg'] | bool | Ladefortschritt in Zahlen anzeigen. |
| spinPreloaderSettings['statusMsg'] | int | Status text anzeigen. |
| spinPreloaderSettings['Lx'] | string | Mehrere Lokalisierungsstrings. |
| spinCirclePreloader | array |
Array mit Einstellungen für den Kreisförmigen 360 Preloader, Beim IE < 9 wird automatisch auf fortschrittsbalken umgeschaltet.
Die Einstellungen umfassen den Durchmesser des Preloaders, die Breite des Strichs, Zählermeldungen, Lokalisierung und andere Unteroptionen.

|
| spinFilesExcludeFilter | array |
Definieren , welche der Dateien aus einem Ordner mit 360 Bildern nicht ausgewählt werden sollen.
Wenn eine Zeichenkette aus dem Array im Dateinamen eines 360-Bildes enthalten ist,
wird sie nicht in den 360-Bilder-Set aufgenommen.
Insbesondere ist dies nützlich, wenn Sie z.B. Bilder mit niedriger Auflösung und Bilder mit hoher Auflösung im selben Ordner haben.
AJAX-ZOOM benötigt keine Bilder mit niedriger Auflösung und wenn Ihre Bilder mit niedriger Auflösung beispielsweise "low" im Dateinamen enthalten,
können Sie $zoom['config']['spinFilesExcludeFilter'] = array('low'); definieren.
Bitte beachten Sie jedoch, dass wenn so eine Struktur von einem anderen Player stamm,
weisen Ihre "hochauflösenden Bilder" möglicherweise nicht die beste Qualität bei der Auflösung auf.
Dies könnte zu nicht optimalen Ergebnissen in AJAX-ZOOM führen.
|
| cueFrames | csv, bool | CSV (comma-separated values) mit nummern der Frames, welche in die Galerie geladen werden falls eine Galerie aktiviert ist. Beim klicken auf ein Thumb wird automatisch bis zum ausgewählten Frame gedreht. |
| spinToMotion | string | Typ der Animation, wenn zum bestimmten Frame gedreht wird, siehe auch cueFrames |
| spinOnClick | bool | Wenn aktiviert und Drehmodus ausgewählt ist, wird beim Klicken auf das Bild das Objekt gedreht, ansonsten wird gezoomt. |
| spinAreaDisable | bool | Drehfunktion für das Bild / Zoom Bereich deaktivieren, siehe dieses Beispiel |
| gallerySlideNavi | bool | Aktivieren der Schaltflächen nach links / rechts drehen, welche im Player über dem Bild erscheint. In der 2D Galerie Ansicht haben diese Schaltflächen eine andere Funktionalität. Siehe auch: gallerySlideNaviMouseOver, gallerySlideNaviOnlyFullScreen und gallerySlideNaviMargin |
360 Grad Schieberegler (Slider)

| ||
| spinSlider | bool | UI Slider als zusätzliches Bedienelement einschalten. |
| spinSliderHeight | int | Höhe bzw. Dicke des Sliders in px. |
| spinSliderHandleSize | int | Höhe bzw. Dicke des Schiebers in px. |
| spinSliderWidth | string | Breite des sliders. Prozent oder pixel. |
| spinSliderParent | string | Ver. 5.0.5+ ID des Containers für den Drehschieber, wenn nicht im Vollbild, z.B. axZm_spinSliderParent; setze auf false um zu deaktivieren |
| spinSliderPlayButton | bool | Play / Pause Button neben dem Slider. |
| spinSliderReverse | bool | Richtung des Schiebers umkehren. |
| spinSliderClass | string | Css-Klassenname für Spin-Schieberegler. |
| spinSliderMouseOver | bool | Ausblenden des Schiebereglers, wenn sich die Maus nicht über dem Player befindet. |
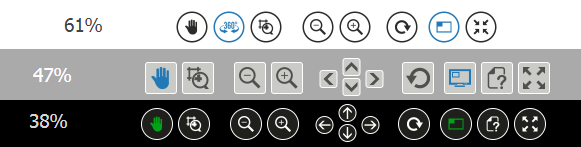
Navigationsleiste / Toolbar
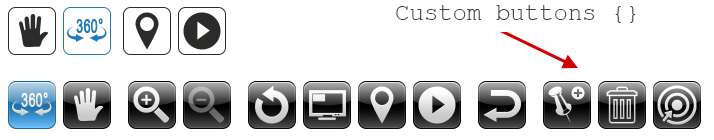
Die oldschool Navigationsleiste kann wahlweise unter, über den Player angezeigt oder abgeschaltet werden. Die Buttons bzw. Tasten sind ein- und abschaltbar. Es gibt mehrere Voreinstellungen / Skins für das Aussehen und Sie können auch Ihre eigenen Skins erstellen. Die Reihenfolge der Tasten in dieser Navigationsleiste ist nicht veränderbar. Eine andere Möglichkeit bietet die mNavi Toolbar. Dort können Sie die Reihenfolge frei bestimmen und die Position jeder einzelnen Taste festlegen. Sie können auch eigene Schaltflächen und das Click-Ereignis für sie definieren.

Liste mit allen Buttons, auch aus anderen Überschriften:
naviPanButSwitch, naviSpinButSwitch, naviCropButSwitch, naviZoomBut, naviPanBut, naviRestoreBut, mapButton, galFullButton, fullScreenNaviButton, help, downloadButton, galleryNavi, galleryPlayButton
| Option | Typ | Beschreibung |
|---|---|---|
| displayNavi | bool | Navigationsleiste anzeigen oder ausschalten. Im Vollbildmodus wird sie über fullScreenNaviBar Option gesteuert. |
| naviHideMaxWidth | int, bool | Ver. 5.1.0+ Die Navigationsleiste ausblenden, wenn die Containerbreite kleiner als dieser Wert ist. Setzen Sie den Wert auf "false", um diese Funktion zu deaktivieren. |
| naviHideMaxHeight | int, bool | Ver. 5.1.0+ Die Navigationsleiste ausblenden, wenn die Containerhöhe unter diesem Wert liegt. Setzen Sie den Wert auf "false", um diese Funktion zu deaktivieren. |
| firstMod | string | Das zuerst aktive Werkzeug nach dem laden, mögliche Werte: "crop","pan", "spin" |
| keyPressMod | array | Schnell zwischen den Funktionen Zuschneiden, Schwenken oder Drehen mit den Tasten der Tastatur wechseln (experimental). |
| forceToPan | bool | Automatisch aus das Schwenk Werkzeug umschalten, wenn das Bild vollständig gezoomt ist. |
| forceToPanClickDisable | bool | Deaktivieren der "forceToPan", wenn der Benutzer ein anderes Werkzeug auswählt, sofern "forceToPan" aktiviert ist. |
| naviPos | type | Position der Navigationsleiste, mögliche Werte: "top" oder "bottom". |
| naviFloat | string | Anordnung der Buttons in der Navigationsleiste, mögliche Werte: 'left' oder 'right' (links- bzw. rechtsbündig) |
| naviHeight | int | Feste Höhe der Navigationsleiste in px, z.B. 48 |
| naviSpace | int | Abstand zwischen den Buttons einer Gruppe in px, z.B. 5 |
| naviGroupSpace | int | Abstand zwischen den Gruppen von Buttons, z.B. 10 |
| naviMinPadding | int | Der minimale Abstand der Buttons links und rechts in der Navigationsleiste, z.B. 5 |
| naviTopMargin | int | Oberer Abstand der Navigationsleiste in px, e.g. 2 |
| naviBigZoom | bool | Große Buttons für ein- und auszoomen verwenden (plus und minus buttons). |
| naviDownState | bool | Aktivieren einer anderen "down" Schaltfläche, wenn die Navigationsschaltfläche gedrückt ist (down state). |
| naviOverState | bool | Aktivieren einer anderen "over" Schaltfläche, wenn die Maus über einer Navigationsschaltfläche ist (over state). |
| naviZoomBut | bool | Buttons für ein- und auszoomen anzeigen. |
| naviPanBut | bool | Buttons fürs Schwenken anzeigen (Pfeile links, rechts, unten und oben). |
| naviRestoreBut | bool | Schaltfläche zum Wiederherstellen anzeigen. |
| naviHotspotsBut | bool | Taste zum Umschalten von Hotspots anzeigen. |
| naviCropButSwitch | bool | Umschalttaste fürs Auswahlwerkzeug anzeigen. |
| naviPanButSwitch | bool | Umschalttaste fürs Schwenken anzeigen. |
| naviSpinButSwitch | bool | Umschalttaste fürs VR Objekt (360, 3D Drehen) anzeigen. |
| zoomLogInfoDisabled | bool | Zoomstufenanzeige deaktivieren. |
| zoomLogInfo | bool | Für Testzwecke können neben der Zoomstufe auch die für das Erstellen des Bildausschnittes benötigte Zeit, sowie der Trafficverbrauch angezeigt werden. CSS: .axZm_zoomLogHolder, .axZm_zoomLog |
| zoomLogJustLevel | bool | Nur die Zoomstufe anzeigen. Bei Aktivierung wird zoomLogInfo deaktiviert. CSS: .axZm_zoomLogHolder, .axZm_zoomLogJustLevel |
| deaktTransp | float | Transparenz der nicht aktiven Buttons, [0-1], z.B. 0.5 |
| disabledTransp | float | Transparenz der Buttons, wenn das Foto kleiner, als die Arbeistsfläche ist, [0-1], z.B. 0.2 |
| Schieberegler für zoom | ||
| zoomSlider | bool | UI Slider / Schieberegler für zoomen als zusätzliches Bedienelement einschalten. |
| zoomSliderHorizontal | bool | Horizontalen Zoom-Schieberegler einschalten. |
| zoomSliderHeight | int | Höhe bzw. Länge des sliders in px. |
| zoomSliderHandleSize | int | Höhe bzw. Dicke des Schiebers in px. |
| zoomSliderWidth | int | Breite bzw. Stärke des Zoom-Schiebereglers in px. |
| zoomSliderPosition | string | Position des Zoom-Schiebereglers. Mögliche Werte: topRight, topLeft, bottomRight, bottomLeft, top, bottom, left, right; |
| zoomSliderMarginV | int | Vertikaler Abstand des Zoom-Schiebereglers vom Rand in px. |
| zoomSliderMarginH | int | Horizontaler Abstand des Zoom-Schiebereglers vom Rand in px. |
| zoomSliderOpacity | float | Durchsichtichkeit des Zoom-Schiebereglers [0.0 - 1.0], für MSIE ausgeschaltet. |
| zoomSliderContainerPadding | int | Padding (innerer Abstand) des übergeordneten Containers, CSS - #zoomSliderZoomContainer |
| zoomSliderMouseOver | bool | Zoom-Schieberegler nur anzeigen, wenn sich die Maus über dem Player befindet. Für Touch-Geräte nicht zutreffend. |
| zoomSliderClass | string | CSS-Klassenname für Zoom-Schieberegler |
| Sprachvariablen | ||
| zoomLogLevel | string | Zoomstufe, z.B. 'Zoom Level:' |
| zoomLogTime | string | Benötigte Zeit für Generierung des Bildausschnitts, z.B. 'Zoom Time:' |
| zoomLogTraffic | string | Trafficverbrauch, z.B. 'Zoom Traffic:' |
| zoomLogSeconds | string | Sekunden, z.B. 'sec.' |
| zoomLogLoading | string | Wird geladen Nachricht, z.B. 'Loading...' |
| Help (Info) button | ||
| help | bool | Hilfe bzw. Information Button aktivieren. |
| helpTransp | float | Transparenz des Containers, in dem die Information angezeigt wird, z.B. 0.95 |
| helpTime | int | Einblendezeit fürs Info Container in ms, z.B. 300 |
| helpMargin | int | Abstand des Containers zu Arbeitsfläche in px, z.B. 20 |
| helpTxt | string |
Html oder Text Inhalt für das Info Container. Mann kann den Inhalt auch dynamisch erzeugen:
JavaScript (jQuery): jQuery('#zoomedHelp').html('Inhalt des Containers');
PHP: $zoom['config']['helpTxt'] = $yourContentVar;
|
| helpUrl | string | Anstatt des vordefinierten Inhalts kann auch der Inhalt von einer anderen Seite in iframe angezeigt werden. |
| Button icons | ||
| buttonSet | string | Unterordner des icons Ordners, in dem sich die Bilder für die Buttons befinden, z.B. 'default'. Auf dieser Weise kann ein anderes Buttonset erstellt werden. |
| themeCss | string | Vorlagendatei, welche unter /axZm/themes/ zu finden ist, mögliche Werte (erweiterbar) - "black", "grey", "white" |
| icons | array | Multidimensionaler Array mit individuellen Einstellungen für jeden Button. Schauen Sie im Quelltext der Datei /axZm/zoomConfig.inc.php nach. |
| mapButTitle | array | Multidimensionales Array mit Sprachvariablen für die Bezeichnungen der Buttons. |
Mobile Schaltflächen (mNavi)
Dies ist eine alternative zu der starren Navigationsleiste in den Versionen vor 4.0; Sie ist besser geignet für mobile Geräte, kann jedoch auch für Desktops verwendet werden.

| Option | Typ | Beschreibung |
|---|---|---|
| mNavi | array | Multidimensionales Array mit Parametern für mobile Navibar und Buttons. |
| mNavi['enabled'] | mixed | "mNavi" einschalten, mögliche Werte: true, false ooderr "auto" - only for touch devices. Schaltet (displayNavi, fullScreenNaviBar) aus. |
| mNavi['gravity'] | string | Positionierung, mögliche Werte: topLeft, topRight, bottomRight, bottomLeft, bottom, top, right, left |
| mNavi['offsetHorz'] | int | Horizontaler Versatz vom Rand des Players. |
| mNavi['offsetVert'] | int | Vertikaler Versatz vom Rand des Players. |
| mNavi['offsetHorzFS'] | int | Horizontaler Versatz vom Rand des Players im Vollbildmodus. |
| mNavi['offsetVertFS'] | int | Vertikaler Versatz vom Rand des Players im Vollbildmodus. |
| mNavi['parentID'] | string | ID des Containers, um mNavi im Vollbildmodus außerhalb des Players zu platzieren. |
| mNavi['setParentWidth'] | bool | Legt die Breite des übergeordneten Containers auf den gleichen Wert wie für den Navigationscontainer fest. |
| mNavi['setParentHeight'] | bool | Legt die Höhe des übergeordneten Containers auf den gleichen Wert wie für den Navigationscontainer fest. |
| mNavi['fullScreenShow'] | bool | Hängen der mNavi im Vollbildmodus an den Player an. Sie können stattdessen auch die "fullScreenNaviBar" Option aktivieren. |
| mNavi['onlyFullScreen'] | bool | Anzeige nur im Vollbildmodus. |
| mNavi['hover'] | bool |
Aktivieren des Mausover Statuses für die Schaltfläche,
z.B. wenn
$zoom['config']['icons']['mHotspots'] = array('file'=>'button_iPad_hotspots', 'ext'=>'png', 'w'=>50, 'h'=>50);
die Mausover Datei ist 'button_iPad_hotspots_over.png'
|
| mNavi['down'] | bool |
Aktivieren des Mausdown Statuses für die Schaltfläche,
$zoom['config']['icons']['mHotspots'] = array('file'=>'button_iPad_hotspots', 'ext'=>'png', 'w'=>50, 'h'=>50);
die Mausdown Datei ist 'button_iPad_hotspots_down.png'
|
| mNavi['dis'] | bool | Deaktiviert bestimmte Schaltflächen wie Ein- und Auszoomen, wenn sie nicht verwendet werden können. |
| mNavi['alignment'] | string | Tastenausrichtung, mögliche Werte: 'horz' and 'vert'; wenn "gravity" auf 'right' oder 'left' eingestellt ist, verstellt sich diese Option auf 'vert' automatisch. |
| mNavi['mouseOver'] | bool | mNavi ausblenden, wenn die Maus sich nicht über den Player auf Nicht-Touch-Geräten befindet. |
| mNavi['firstEllMargin'] | int | Linker Abstand der ersten Schaltfläche in mNavi.orderDefault / mNavi.order |
| mNavi['ellementRows'] | int | Anzahl der Zeilen mit Elementen, Wenn > 1 "alignment" wird automatisch auf 'horz' umgestellt. |
| mNavi['rowMargin'] | int | Wenn "ellementRows" > 1 - Abstand zwischen den Zeilen. |
| mNavi['containerFixedWidth'] | int, bool | Wenn dieser Wert eine Ganzzahl ist, wird die Containerbreite nicht sofort berechnet, sondern auf diesen Wert gesetzt. |
| mNavi['containerFixedHeight'] | int, bool | Wenn dieser Wert eine Ganzzahl ist, wird die Containerhöhe nicht sofort berechnet, sondern auf diesen Wert gesetzt. |
| mNavi['buttonDescr'] | bool | Wenn diese Option auf "true" gesetzt ist, wird die Beschreibung der Schaltfläche genauso angewendet, wie bei der alten / normalen Navigationsleiste. |
| mNavi['alt'] | array | Array mit Einstellungen für benutzerdefiniertes Tooltip. Tooltip zeigt die Beschreibung der Schaltfläche. |
| mNavi['cssClass'] | string | CSS-Klasse für Navi-Container. |
| mNavi['cssClassFS'] | string | CSS-Klasse für Navi-Container im Vollbildmodus. |
| mNavi['cssClassParentID'] | string | CSS-Klasse, wenn parentID (Position außerhalb des Players) definiert ist. |
| mNavi['orderDefault'] | array | Standardschaltfläche, wenn "order" nicht definiert ist. |
| mNavi['order'] | array |
In dieser Option können Sie jede verfügbare Schaltfläche positionieren und ihren Rand zum nächsten definieren, z.B.
'orderDefault' => array('mZoomOut' => 5, 'mZoomIn' => 15, 'mReset' => 15, 'mPan' => 5, 'mSpin' => 5, 'mCrop' => 0)
Die Schaltflächen sind in $zoom['config']['icons']['m*'] definiert.
|
| mNavi['customPos'] | array |
Positioniere beliebige Schaltfläche, welche in mNavi['order'] definiert ist,
woanders auf der Seite. Zum Beispiel:
'customPos' => array(
'mReset' => array('css' => ( array('left' => 5, 'bottom' => 5, 'position' => 'absolute', 'zIndex' => 123) ), 'parentID' => '', 'mouseOver' => true)
)
Die Reset-Taste befindet sich in der oberen linken Ecke des Players, da die "parentID" nicht definiert ist.
"parentID" könnte auch ein anderes DIV außerhalb des Players sein.
"mouseOver" bedeutet, dass die Schaltfläche ausgeblendet ist, es sei denn,
der Benutzer führt die Maus über den Player (deaktiviert für Touch-Geräte).
|
| mNavi['mCustomBtn{n}'] | string |
Zeichenfolge JavaScript-Funktion für die benutzerdefinierte Schaltfläche.
Die Bilder für die Schaltfläche "mCustomBtn1" sind in $zoom['config']['icons']['mCustomBtn1'] zu definieren,
die Position in mNavi['order'] und das Verhalten beim Klicken (click event) in mNavi['mCustomBtn1'];
Beispiel: 'mCustomBtn1' => 'function(){jQuery.fn.axZm.fillArea();}'
Sie können so viele benutzerdefinierte Schaltflächen hinzufügen, wie Sie möchten. Um den dritten benutzerdefinierten Button zu platzieren
erweitern Sie die $zoom['config']['icons'] mit $zoom['config']['icons']['mCustomBtn3'],
bestimmen der Position in mNavi['order'] (überschreiben der Position in 'customPos' wenn nötig) und
die Funktion beim Klick reinschreiben 'mCustomBtn3' => 'function(){do stuff here...}'.
Am einfachsten ist es eine Referenz zu einer Funktion anzugeben, welche außerhalb definiert ist:
'mCustomBtn3' => 'window.doSomethingFunction'
|
Bewegungseffekte (Animation, Transition)
| Option | Typ | Beschreibung |
|---|---|---|
| pMove | int | Beim Klicken auf eines der Schwenkpfeile in der Navigationsleiste wird das Bild um diesen Prozentwert des sichtbaren Bereichs verschoben, z.B. 75 |
| pZoom | int | Beim Klicken auf das Bild mit der linken Maustaste, bzw. Klicken auf das Plus Button in der Navigationsleiste, wird das Bild um diesen Prozentwert vergrößert, z.B. 100 (x2) |
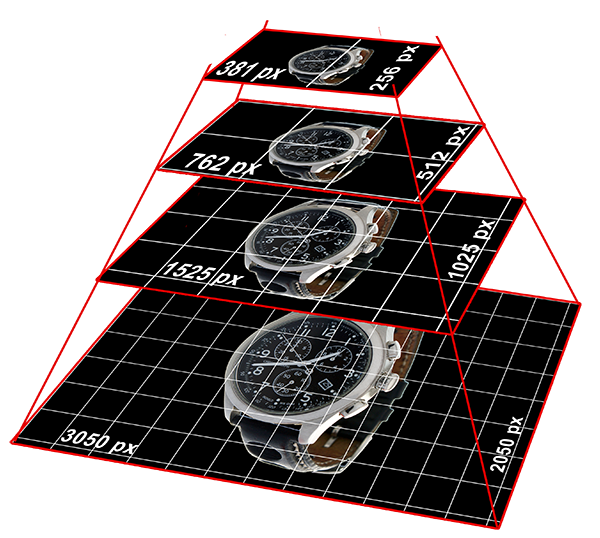
| stepZoom | bool | Beim Klicken auf das Bild mit der linken Maustaste oder durch Klicken auf die Plus-Schaltfläche (Vergrößern) in der Navigationsleiste, wird das Bild auf den nächsten Pyramidenschritt gezoomt, z.B. zu 100%, 50%, 25%, 12,5% ... |
| autoZoom | array | Multidimensionales Array mit Parametern für das Autozoom nach dem das Bild geladen wurde. |
| autoZoom['enabled'] | bool | Autozoom aktivieren. |
| autoZoom['onlyFirst'] | bool | Autozoom nur für das erste Bild in der Galerie anwenden. |
| autoZoom['speed'] | int | Animationszeit für Autozoom in ms, z.B. 300 |
| autoZoom['motion'] | string | Animation für das Autozoom, z.B. 'swing' |
| autoZoom['pZoom'] | mixed |
Kann eine Zahl sein, z.B. 150 (vergrößere x2,5), ein String: 'fill', 'max' oder eine Prozentwert als String, z.B. '50%'.
'fill' bedeutet das Bild soweit zu vergrößern, dass kein Hintergrund auf der Arbeitsfläche mehr zu sehen ist. 'max' bedeutet das Bild auf maximalen Wert zu vergrößern und ein Prozentwert wie '35%' wird das Bild genau auf diesen Wert vergrößern, wobei '100%' und 'max' dieselbe Bedeutung haben. |
| pZoomOut | int | Beim Klicken auf das Bild mit der rechten Maustaste (in Opera Browser standardmäßig deaktiviert), bzw. Klicken auf das Minus Button in der Navigationsleiste, wird das Bild um diesen Prozentwert verkleinert, z.B. 100 (/2) |
| zoomSpeedGlobal | int | Standard Zeit für Animationen in ms, z.B. 500 |
| moveSpeed | int | Animationszeit in ms beim Klicken auf die Pfeile (Schwenken) in der Navigationsleiste, z.B. 750 |
| zoomSpeed | int | Animationszeit in ms beim Klicken auf das Plus Button in der Navigationsleiste oder Klicken mit der linken Maustaste auf das Bild, z.B. 750 |
| zoomOutSpeed | int | Animationszeit in ms beim Klicken auf das Minus Button in der Navigationsleiste oder Klicken mit der rechten Maustaste auf das Bild, z.B. 750 |
| cropSpeed | int | Animationszeit in ms nachdem mit den Auswahlrechteck Werkzeug ein Bildbereich fürs Vergrößern ausgewählt wurde, z.B. 750 |
| restoreSpeed | int | Animationszeit in ms nachdem der Button für Wiederherstellung angeklickt wurde, z.B. 750; wird ggf. von zoomMapSwitchSpeed überschrieben. |
| traverseSpeed | int | Zeit in ms für Seitwärtsbewegung, wenn kein zoomen mehr möglich ist und das Bild mit der linken Maustaste angeklickt wurde, z.B. 300 |
| zoomFade | int | Die Einblendezeit in ms für den Bildausschnitt nachdem er erzeugt und geladen wurde, z.B. 200 oder 0 fürs Deaktivieren. |
| zoomFadeIn | int | Die Einblendezeit in ms, nachdem das Bild geladen wurde, e.g. 300 |
| buttonAjax | int | Beim Klicken auf ein Button in der Navigationsleiste - die die Zeit, nach der das gezoomte Bild zu laden anfängt, z.B. 750. Das Setzen dieses Parameters auf 0 würde das mehrmalige Klicken verhindern. |
| zoomEaseGlobal | string | Standard Animation, e.g. 'easeOutCirc' |
| zoomEaseIn | string | Animation beim Klicken auf das Bild oder das Plus Button in der Navigationsleiste, z.B. 'easeOutCirc' |
| zoomEaseOut | string | Animation beim Klicken auf das Bild mit der rechten Maustaste oder Klicken auf das Minus Button in der Naavigationsleiste, z.B. 'easeOutCirc' |
| zoomEaseCrop | string | Animation nachdem mit den Auswahlrechteck Werkzeug ein Bildbereich fürs Vergößern ausgewählt wurde, z.B. 'easeOutCirc' |
| zoomEaseMove | string | Animation während einer Seitwärtsbewegung beim Klicken auf die Pfeile Buttons in der Navigationsleiste, z.B. 'easeOutCirc' |
| zoomEaseRestore | string | Animation beim Klicken auf das Button Wiederherstellung, e.g. 'swing' |
| zoomEaseTraverse | string | Animation während einer Seitwärtsbewegung, wenn kein zoomen mehr möglich ist und das Bild mit der linken Maustaste angeklickt wurde, z.B. 'easeOutCirc' |
| gpuAccel | array | Aktivieren des GPU-Renderings (translateZ) für Desktop-Browser. |
Zoom mit Mausrad
| Option | Typ | Beschreibung |
|---|---|---|
| scroll | bool |
Zoom mit Mausrad aktivieren.
Kann mit JavaScript eingeschaltet werden: jQuery.axZm.scroll = false; // oder true
|
| mouseScrollEnable | bool |
Bei aktivierung wird das Browserfenser mitgescrollt.
Kann mit JavaScript eingeschaltet werden: $.axZm.mouseScrollEnable = false; // or true
|
| mouseScrollEnableFS | bool | Separater Schalter für die oben genannten im Vollbildmodus. |
| mouseScrollMsg | array | Ver. 5.0.11+ Wenn "mouseScrollEnable" auf "true" gesetzt ist, zeige eine Nachricht an, dass das Zoomen mit dem Mausrad durch Drücken der "Alt" - oder "Strg" -Taste an der Tastatur ausgeführt werden kann. CSS: .axZm_ctrlZoomTxt, .axZm_ctrlZoomTxtInner |
| scrollAnm | bool | Animation beim Zoomen mit dem Mausrad aktivieren. Wenn deaktiviert haben die Optionen scrollSpeed, scrollMotion und scrollPause keine Auswirkung. |
| scrollZoom | int | Prozentwert für vergrößern / verkleinern bei jedem Tick des Mausrads. 16 ist ein guter Wert, wenn scrollAnm deaktiviert und 35, wenn scrollAnm deaktiviert ist. |
| scrollAjax | int | Nach Ablauf dieser Zeitangabe in ms seit der letzten Bewegung mit dem Mausrad oder einem Klick auf das Bild wird die Abfrage zu Generierung des Bildausschnittes ausgelöst. 750 ist ein guter Wert, wenn scrollAnm deaktiviert und 1250, wenn scrollAnm deaktiviert ist. |
| scrollSpeed | int | Wenn scrollAnm aktiviert, die Länge des Animationseffektes in ms, z.B. 1500 |
| scrollMotion | string | Wenn scrollAnm aktiviert, die Art der Animation. 'easeOutQuad' passt gut dafür. |
| scrollPause | int | Um ein zu schnelles Scrollen zu verhindern, kann mit diesem Zeitwert in ms das Scrollen nach jedem Tick mit dem Mausrad temporär blockiert werden, z.B. 100 |
| scrollPanR | int |
Beim Erreichen der maximalen Zoomstufe hat scroll die gleiche Bedeutung wie Klicken und Schwenken.
Mausrad ist jedoch viel schneller. Dies hat zufolge, dass der User sehr schnell sich vom Ziel entfernt.
Über diese Option kann die Auswirkung auf das Schwenkverhalten bei maximaler Auflösung entschärft werden.
Bei 1 gibt es keinen Unterschied zu Klick - Schwenk Vorgang. Bei false - wird das Verhalten völlig abgeschaltet. Jede Zahl höher als 1 bewirkt eine Verminderung des Verhaltens in Bezug auf das Mausrad. |
| scrollOutReversed | bool | Verhalten beim Herauszoomen mit dem Mausrad. Das Viewport ist deaktiviert. Stattdessen werden Koordinaten des gegenüberliegenden Teils des Bildes an die Verkleinerungsfunktion übergeben. |
| scrollOutCenter | bool | Verhalten beim Herauszoomen mit dem Mausrad. Das Viewport ist deaktiviert. Stattdessen werden Koordinaten des Bildmittelpunkts an die Verkleinerungsfunktion übergeben. |
Pan / Drag
| Option | Typ | Beschreibung |
|---|---|---|
| zoomDragPhysics | float, bool | Es wird versucht die Mausbeschleunigung zu messen, so dass beim Schwenken ein Wurfeffekt nachempfunden wird. Kann als Gleitkommawert definiert werden, max. 1.5 zurzeit. Standard: 0.75 |
| zoomDragAnm | bool | Beim Schwenken animieren. Nicht empfohlen bei älteren Browsern, wenn Bildkacheln direkt geladen werden. |
| zoomDragSpeed | int | Animationszeit in für Schwenkbewegungen, siehe zoomDragAnm, z.B. 1000 |
| zoomDragMotion | string | Animationsart beim Schwenken, z.B. 'easeOutCirc'. |
| zoomDragAjax | int | Die Zeit, nach welcher die Ajax Abfrage ausgelöst wird, wenn das der User das Schwenken beendet. |
Auswahrechteck

| Option | Typ | Beschreibung |
|---|---|---|
| zoomOuterColor | string | Farbe außerhalb des Auswahrechtecks, false zum deaktivieren. |
| zoomOuterOpacity | float | Transparenz außerhalb des Auswahrechtecks, [0-1], e.g. 0.4 |
| zoomBorderColor | string | Rahmenfarbe des Auswahrechtecks, z.B. '#006600' or 'green', |
| zoomBorderWidth | int | Rahmenbreite des Auswahrechtecks in px, z.B. 1 |
| zoomSelectionAnm | bool | Expandierendes Effekt nach Selektieren des Auswahlbereichs. |
| zoomSelectionCross | bool | Einen Kreuz in der Mitte des Auswahlrechtecks anzeigen, CSS: .axZm_zoomCropCross; Könnte auch jedes andere Bild sein. |
| zoomSelectionCrossOp | float | Transparenz des Kreuzes, siehe zoomSelectionCross, e.g. 0.75 |
| zoomSelectionMod | string | Auswahlrechteck Modus, mögliche Werte 'min' or 'max'. |
| zoomSelectionProp | string, float or false |
Proportionen des Auswahlrechtecks. Mögliche Werte:
|
Ajax Loader

| Option | Typ | Beschreibung |
|---|---|---|
| zoomLoaderEnable | bool | Ajax loader (animiertes Icon oder css3 Animation) während diverse Ladeprozesse aktivieren. |
| zoomLoaderClass | int | CSS Class mit einem animierten Gif Bild als Hintergrund, z.B. 'zoomLoader3' oder css3 Animationsklasse. Als Hintergund Icon Animation, kann auch ein PNG "Filmstreifen" verwendet werden. In dem Fall muss in zoomLoaderFramesdie Anzahl der Frames eingestellt werden. |
| zoomLoaderTransp | type | Loader Transparenz, [0-1], z.B. 0.9 |
| zoomLoaderFadeIn | int | Einblendezeit des Loaders in ms, z.B. 500 |
| zoomLoaderFadeOut | int | Ausblendezeit des Loaders in ms in ms, z.B. 500 |
| zoomLoaderPos | string | Position des Loaders, mögliche Werte: 'Center', 'TopLeft', 'TopRight', 'BottomLeft' or 'BottomRight' |
| zoomLoaderMargin | int | Abstand (Margin) in px des Loaders von allen Seiten. Wenn zoomLoaderPos Wert 'center' ist, wird kein Abstand verwendet. |
| zoomLoaderFrames | int or false | Anstatt eines animierten GIFs kann ein PNG Bild wie ein "Film Streifen" verwendet werden. Diese Option definiert die Anzahl der Frames in diesem Striefen, z.B. 12. Alle Frames müßen gleich groß sein und untereinander auf einem PNG Bild angeordnet. Setzen Sie diese Option auf false, wenn in zoomLoaderClass die CSS Klasse ein animiertes GIF als Hintergrund hat. |
| zoomLoaderCycle | int | Die Zeit einer Sequenz in ms, 1000 |
Weitere Optionen
| Option | Typ | Beschreibung |
|---|---|---|
| cursorWait | bool | System Zeiger für Hintergrundaktivität beim Laden eines Bildes aktivieren. |
| cursor | bool | Cursor icons for different states located in /axZm/icon directory |
| disableAllMsg | bool | Alle Nachrichten und Fehler deaktivieren. |
| fullZoomBorder | float | Mit dieser Option wird ein Parameter festgelegt, der die Sensitivität beim Vergrößern im oberen Zoombereich regelt. Um zu verhindern, dass Zoomstufen wie 99,2% entstehen, wird automatisch 100% gewählt, wenn der Wert dieser Option größer als 1.0 ist. Bei 1.1 wird beispielsweise automatisch bis zu 100% Ansicht gezoomt, wenn nur 10% bis dorthin übrig bleiben. Zum deaktivieren setzen Sie diese Option auf 1.0 |
| fullZoomOutBorder | float | Mit dieser Option wird ein Parameter festgelegt, der die Sensitivität beim Verkleinern im unteren Zoombereich regelt. Bei 1.1 wird beispielsweise automatisch bis auf die volle Bildansicht verkleinert, wenn nur 10% bis dorthin übrig bleiben. Zum deaktivieren setzen Sie diese Option auf 1.0 |
| zoomTimeOut | int | Timeout einer AJAX Anfrage in ms, z.B. 10000 oder false zum deaktivieren. |
| errors | bool | Fehler anzeigen. |
| licenseErrors | bool | Lizenzfehler anzeigen Vor Version 4.0 wurden Lizenzfehler nicht angezeigt, wenn Fehleroptionen nicht festgelegt wurden. |
| warnings | bool | Warnungen anzeigen. |
| useSess | bool | Session cookies verwenden um einige informationen zu speichern. Nicht notwendig. |
| cache | bool | Generierte Zoom Bilder cachen. Wird nur für eine Session verwendet.. Wenn diese Option auf "true" gesetzt ist, generiert das Skript kein Zoom-Bild, wenn es bereits erstellt wurde. Dies ist nur relevant, wenn Bildkacheln nicht direkt geladen werden oder simpleMode aktiviert ist. Es ist nur für /examples/example1.php |
| cacheTime | type | Cache Zeit für generierte Zoom Bilder in Sekunden. Nach dieser Zeit werden alle älteren Bilder gelöscht. Sollte 30 Sekunden nicht unterschreiten. |
| picChmod | array | Array mit octalen Werten für Dateiberechtigungen der generierten Bilder, z.B. 0644 oder false. |
| cornerRadius | int | Abgerundete Kanten verwenden. Radius in px. Zum Deaktivieren setzen Sie diese Option auf 0. |
| cornerRadiusNotRound | bool | Mit der Option "cornerRadius" wird ein Rahmen um den Player erstellt. Wenn dieser Wert auf "true" festgelegt ist, hat der Rahmen keine abgerundeten Ecken. |
| innerMargin | int | Äußere Abstand des Zoom Bildes in px. Bildet einen durchgehenden Rahmen um das Bild. Wenn Abgerundete Kanten (cornerRadius) verwendet werden, sollte der Wert dieser Option gleich dem Zum deaktivieren 0 verwenden. gesetzt werden. Zum deaktivieren 0 verwenden. |
| zoomStat | bool | Einige Informationen, hauptsächlich Framerate für Testzwecke in einem gesonderten Bereich anzeigen. |
| zoomStatHeight | int | Höhe des Containers für zoomStat). |
| allowDynamicThumbs | bool | Erlauben Thumbnails dynamisch zu generieren, indem die Parameter zu der Datei "/axZm/zoomLoad.php" geschickt werden. |
| allowDynamicThumbsMaxSize | int | Maximale Miniaturansichten Größe (breite und höhe), die durch Größenänderung eines Bilds erreicht werden kann, wenn allowDynamicThumbs aktiviert ist. |
| dynamicThumbsMaxCacheTime | int | Setzt Cache-Control: maxage Header für die dynamisch generierten Bilder. |
| dynamicThumbsCache | bool | Dynamische Minuaturansichten spreichern. |
| dynamicThumbsCacheByGET | bool | Erlaube Cache-Einstellungen durch GET-Parameter zu ändern |
| dynamicThumbsAllowCrop | bool | Erlaube Parameter zu übergeben, die bestimmte Bereiche aus dem Bild zuschneiden. |
| dynamicThumbsCropMaxSize | int | Max. Größe für die Miniaturbilder, wenn Zuschneideparameter übergeben werden |
| dynamicThumbsCropOnlyFromCache | bool | Zurückgeben von beschnittenen Bildern nur, wenn sie bereits auf Festplatte zwischengespeichert sind. Wenn diese Einstellung wahr ist und eine zwischengespeicherte Version des Zuschneidens nicht existiert, werden Zuschneidewerte ignoriert. |
| dynamicThumbsQualRange | array | Qualitätsbereich, der über die Abfragezeichenfolge ($ _GET) übergeben werden kann |
| dynamicThumbsCtime | bool | Vergleichen der Erstellungszeit von Originalbild und Miniaturansicht. Erstellen der neuen, zwischengespeicherten Miniaturansicht, wenn das Originalbild neuer ist |
| dynamicThumbsInterlace | string, bool | Ver. 5.1.0+ Interlace dynamisch erstellten Miniaturansichten, mögliche Werte: "Plane", "Line" oder false |
| dynamicThumbsQual | int | Standard-JPG-Qualität. |
| dynamicThumbsQualPng | array | Standard-PNG-Qualität. |
| dynamicThumbsStructure | string | Siehe die Option subfolderStructure. |
| dynamicThumbsStructChmod | octal | Chmod für die erstellten Ordner. |
| dynamicThumbsWtrmrk | array | Eine Reihe von Einstellungen, um Miniaturansichten mit Wasserzeichen zu versehen, die auf diese Weise erstellt werden. |
| allowAjaxQuery | array | Berechtigungseinstellungen für die Abfrage von Bildern durch die Anwendungen. |
| tapHideAll | bool | Ein- / ausblenden Sie alle UI-Elemente ein, einschließlich der "image map" und anderer vom Benutzer injizierter Elemente, indem die Benutzer auf Touch-Geräten auf den Player tippen. Funktioniert auch auf Nicht-Touch-Geräten, jedoch muss zoomDoubleClickTap auf eine bestimmte ms-Zahl eingestellt werden. |
| tapHideExcl | array | Array mit einer Liste von CSS-Klassen oder IDs, die aus dem Verbergen ausgeschlossen werden sollen, wenn "tapHideAll" aktiviert ist. |
| zoomDoubleClickTap | int | Doppelklick oder Doppeltippen, um hineinzuzoomen (auszoomen, wenn vollständig gezoomt wurde). Der ganzzahlige Wert gibt die maximale Doppelklickgeschwindigkeit in ms an. |
| touchDragPageScroll | mixed | Die Seite bei vertikalen Berührungsbewegungen scrollen, wenn der Schwenkmodus aktiviert ist und das Bild nicht gezoomt ist. Kann ein float Wert sein - Breite des Players im Vergleich zur Fensterbreite. |
| touchPageScollDisable | bool | Deaktivieren des Seiten-Bildlaufs für Touch-Geräte. |
| touchDragPageScrollZoomed | bool | Vertikales Scrollen, wenn das Bild gezoomt und der Schwenkmodus aktiviert ist. |
| touchSpinPageScroll | bool | Scrollen der Seite bei vertikalen Touch-Bewegungen, wenn der Spin-Modus aktiviert ist. Kann float Wert sein - Breite des Players im Vergleich zur Fensterbreite. |
| touchPageScrollExcl | string |
Automatisch den vertikalen Bildlauf deaktivieren,
wenn dieser Wert in der Zeichenfolge der übergeordneten ID von AJAX-ZOOM enthalten ist.
Sie können vertikales Scrollen auch deaktivieren, indem Sie window.az_touchPageNoScroll auf true setzen.
|
| disableMultitouch | bool |
Deaktivieren der Multitouch-Ereignisse (ignorieren der nicht primären Ereignissen).
Sollten mit JS bedingt festgelegt werden,
indem Sie den Wert von jQuery.axZm.disableMultitouch ändern.
|
| autoHideEllDelay | int | Elemente wie "mNavi" oder Zoom-Schieberegler können so konfiguriert werden, dass sie sich ausblenden, wenn sich die Maus nicht über dem Player befindet. Diese Option bestimmt die Verzögerung für das Ausblenden. |
| touchSettings | array |
Indem Sie Array-Elemente dieser Option frei definieren, können Sie jede andere AJAX-ZOOM-Option überschreiben,
was dann nur für Touch-Geräte gilt.
Zum Beispiel können Sie "spinSlider" und "zoomSlider" deaktivieren, wenn Sie denken, dass diese UI-Elemente auf Touchscreens keinen Sinn ergeben.
$zoom['config'] wird für Touch-Geräte erweitert, ähnlich der jQuery.extend() funktion;
|
| polyfill | bool | Verwenden der window.requestAnimationFrame für jQuery-Animationen. Benötigt jQuery ver. 1.8+ |
| lockAll | bool | Ver. 5.1.0+ blenden aller Seitenelemente aus, wenn AJAX-ZOOM im Vollbildmodus ist. Aktivieren Sie nicht, wenn es dadurch Probleme entstehen. |
| zC | bool | In der "unlimited" -Version prüfen Sie, ob sich Kacheln im Zoomify-Format befinden. |
| jsonInfo | bool |
Speichern der Informationen über Quellbild, sowie die von AJAX-ZOOM generierten Bilder (Cache, Kacheln ...),
in einer separaten JSON-Datei unter Unterverzeichnissen der
$zoom['config']['jsonPath'] / $zoom['config']['jsonDir'].
Alle Dateien und Daten werden dynamisch erzeugt und aktualisiert,
auch wenn zwischengespeicherte Bilder bereits vorhanden sind, bevor diese Option aktiviert wurde.
Der Vorteil liegt darin, dass wenn Quellbilder und AJAX-ZOOM - generierte Bilder im Netzwerk oder auf externen Festplatten gespeichert werden,
die Bildgröße, sowie das Vorhandensein von AJAX-ZOOM - generierten
Bildern in der JSON-Datei gespeichert werden und müssen nicht vom Dateisystem ausgelesen werden.
|
Wasserzeichen
mit einem PNG Bild, Text oder beides
| Option | Typ | Beschreibung |
|---|---|---|
| watermark | bool | PNG Bild Wasserzeichen auf dem Zoom Bild aktivieren. |
| wtrmrk | array | Multidimensionales array mit Parametern für das Wasserzeichen: |
| wtrmrk['gravity'] | string | Position des Wasserzeichens auf dem Zoom Ausschnitt des Fotos. Mögliche Werte: NorthWest, North, NorthEast, West, Center, East, SouthWest, South, SouthEast |
| wtrmrk['file'] | string | PNG 24 Bit Bild mit transparenten Bereichen, welches sich in icon Verzeichnis befindet, z.B. 'copyright.png'; Das PNG Bild mit Wasserzeichen kann sich überall befinden, einfach den absoluten Pfad angeben, z.B. '/pic/watermarks/watermark.png'; |
| wtrmrk['watermarkTiles'] | bool | Wenn Bildkacheln direkt geladen werden (pyrLoadTiles ist eingeschaltet), dann können beim aktivieren dieser Option alle Bildkacheln mit einem Wasserzeichen versehen werden. |
| wtrmrk['watermarkTilesFill'] | bool |
Wasserzeichen Flächenfüllend über das gesamte Bild mit $zoom['config']['wtrmrk']['file']
|
| wtrmrk['composeStyle'] | string, bool |
Stil der Überlagerung, nur für imageMagick!
Mögliche Werte: 'screen', 'overlay', 'multiply', 'darken', 'lighten', 'linear-light', 'color-dodge', 'color-burn', 'hard-light', 'soft-light', 'plus', 'minus', 'subtract', 'difference', 'exclusion'
Wenn Sie lediglich Transparenz benötigen, dann speichern Sie einfach das PNG Bild mit einer beliebigen Transparenzstufe ab.
|
| wtrmrk['fill'] | bool | Flächendeckendes Wasserzeichen. Wenn Sie mit den Ergebnissen oder Performance dieser Option nicht zufrieden sind machen Sie Ihr Wasserzeichen Bild so groß wie picDim (das erste Bild) bzw. noch größer. |
| wtrmrk['initPic'] | bool | Wasserzeichen auf dem ersten Bild. |
| wtrmrk['initPicFill'] | bool |
Wasserzeichen über das gesamte Bild Vorschaubild mit $zoom['config']['wtrmrk']['file']
|
| wtrmrk['initPicStretch'] | bool | Passen der Wasserzeichengröße an die Vorschaubild Zielgröße an (picDim) |
| Wasserzeichen als Text | ||
| text | bool | This is a general switch for puting text on the zoomed image. This setting works only if $zoom['config']['pyrLoadTiles'] is set to false, which is not intended in most cases! If you want to add protection to your hq images use $zoom['config']['watermark'] and $zoom['config']['wtrmrk']['watermarkTiles'] instead. |
| txt | array | Multidimensionales Array mit Parametern für das Text Wasserzeichen. Diese Option kann wiederholt werden, um mehrere Text Wasserzeichen an verschiedenen Stellen zu platzieren. |
| txt['fontFile'] | string | Schrift ttf Datei, z.B. 'arial.ttf' |
| txt['fontSize'] | int | Scriftgröße in pt, z.B. 12 |
| txt['fontColor'] | array | Scrift Farbe - array R (Red), G (Green), B (Blue), z.B. array('R' => 255, 'G' => 255, 'B' => 255); |
| txt['fontTransp'] | int | Schrift Transparenz [0-100], z.B. 100 (keine Transparenz) |
| txt['fontGravity'] | string | Ein Array mit multiplen Positionen des gleichen Textes. Mögliche Werte: 'NorthWest', 'North', 'NorthEast', 'West', 'Center', 'East', 'SouthWest', 'South', 'SouthEast' |
| txt['fontMargin'] | int | Abstand (margin) vom Bildrand in px. |
| txt['fontAngle'] | int | Text Drehung (grad). |
| txt['fontBox'] | bool | Hintergrundbox aktivieren. |
| txt['fontBoxColor'] | array | Farbe der Hintergrundbox - R (Red), G (Green), B (Blue), z.B. array('R' => 0, 'G' => 0, 'B' => 0); |
| txt['fontBoxTransp'] | int | Transparenz der Hintergrundbox [0-100]. |
| txt['fontBoxPadding'] | int | Innere Abstand (padding) der Hintergrundbox in px. |
| Virtuelles Wasserzeichen | ||
| vWtrmrk | string, bool | Das virtuelle Wasserzeichen wird als eine höherliegende Ebene über dem Bild angezeigt. Bitte beachten Sie, dass diese Option keinen wirksamen Schutz Ihres Originalbildes bietet! CSS class mit PNG Bild als Hintergrund, z.B. 'zoomWtrmrk' oder false zum deaktivieren. |
Bildpyramide mit Kacheln

| Option | Typ | Beschreibung |
|---|---|---|
| pyrTiles | bool | Bildpyramide mit Kacheln aktivieren. |
| pyrInterlace | string, bool | 5.1.0+ Interlace Bildkacheln, mögliche Werte "Plane", "Line" or false |
| pyrDialog | bool | Benachrichtigung in einem Dialogfenster anzeigen, wenn Bildkacheln generiert worden sind. Dies geschieht nur ein Mal. |
| pyrQual | int | JPG Qualität der generierten Bildkacheln. 100 wird empfohlen, wenn Bildkacheln auf dem Server zusammengefügt werden. In diesem Fall ist die Einstellung qual maßgebend. Wenn aber Bildkacheln direkt geladen werden, pyrLoadTiles aktiviert ist, wird 80 als Komprimierungsstufe empfohlen. |
| pyrQualPng | array | Qualität der Bildkacheln in pngMode. |
| tileSize | int | Die Größe der Bildkacheln in px (Breite = Höhe), [128-768], z.B. 256 or 384 |
| tileOverlap | int | Ver. 5.1.2+ Wert der Bildkacheln Überlagerung. Wenn Sie den Wert ändern, nachdem zuvor bereits Kacheln generiert wurden, dann müssen alle Kacheln regeneriert werden. Löschen Sie also alle vorhandenen Kacheln, nachdem der Wert geändert wurde! |
| tileRetryTime | int | Löschen der Datei make.txt nach verstreichen der Zeit in Sekunden. Diese make.txt Datei wird automatisch erstellt, wenn der Prozess der Bildkachel-Generierung anfängt. |
| pyrAutoDetect | bool | Diese Option sollte nur dann aktiviert werden, wenn bei unterschiedlichen Fotos unterschiedliche Größen der Bildkacheln vorhanden sind. Verschiedene Größen ergeben sich aus der Änderung der tileSize nachdem einigen Bildkacheln bereits erzeugt worden sind. Bedenken Sie auch die Bildkacheln für Bilder mit abweichender Größe der Bildkacheln neu zu erzeugen und diese Option zu deaktivieren. |
| pyrTilesPath | string | Das Verzeichnis, wo Bildkacheln gespeichert werden, z.B. '/pic/zoomtiles/'. Dieses Verzeichnis kann per (.htaccess, .htpasswd) geschützt werden, aber nur dann, wenn pyrLoadTiles deaktiviert ist! Anderenfalls, wenn Bildkacheln direkt geladen werden, muss das Verzeichnis über http lesbar sein. Für jeden Bildnamen wird ein Unterverzeichnis ohne .jpg erzeugt, wo dann auch die Bildkacheln für einzelne Fotos gespeichert werden. In jedem Fall sollten die Rechte (Chmod) so gesetzt werden, dass PHP darin schreiben kann! |
| pyrChmod | int | Chmod für die Ordner, wo Bildkacheln gespeichert werden, z.B. 0755 |
| pyrProg | string | Mit welcher Imaging Bibliothek sollen die Bildkacheln erstellt werden. Mögliche Werte sind 'GD' oder 'IM'. 'GD' steht für die normaleweise mit PHP gebündelte GDlib und 'IM' für ImageMagick. Siehe auch Anforderungen. Für die Zusammenfügung der Bildkacheln siehe pyrStitchProg. |
| pyrProgImLimit | array | Nur für ImageMagick: Einstellungen für diverse Limits bei der Erstellung von Bildkacheln. Für weitere Information siehe www.imagemagick.org/script/command-line-options.php#limit |
| pyrImMethod | int |
Ver. 5.1.2+ Mögliche Werte: 1 oder 2.
Bei Methode 1 wird das Bild auf "alte" Art und Weise zerschnitten, was auch mit älteren ImageMagick-Versionen funktioniert und sich als stabil erwiesen hat.
Die Methode 2 ist eine optimierte Methode, die je nach Bildgröße den Prozess um 30-50% beschleunigt.
Wenn das Bild sehr groß ist und die in $zoom['config']['pyrIMcacheLimit'] angegebene Auflösung überschritten ist,
dann wird Methode 1 sofort angewendet.
Wenn es mit Methode 2 Probleme gibt, wenden Sie die Methode Nummer 1 an.
|
| pyrProgErrorRemove | bool |
Sollten ImageMagick oder GD nicht genügend Speicher für die Erstellung der Bildkacheln zugeteilt bekommen,
was bei sehr großen Bildern insbesondere auf shared Hosting durchaus der Fall sein kann,
könnten nicht alle Bildkacheln erstellt werden. Bei Aktivierung dieser Option werden in dem Fall
alle nicht vollständig generierten Bildkacheln samt Unterordner automatisch gelöscht. Bei Verwendung der GDLib stellen Sie sicher, dass durch memory_limit (z.B. ini_set ('memory_limit', '512M') ) genügend RAM zur Verfügung steht. Bei ImageMagick beachten Sie in diesem Zusammenhang pyrIMcacheLimit und pyrProgImLimit Optionen. Unabhängig von allen Einstellungen muss natürlich der Server physisch genügend Speicher besitzen und durch die Einstellung den Speicher auch tatsächlich zuteilen (dürfen). |
| pyrIMcacheLimit | float | Mit ImageMagick ist es möglich auch sehr große Fotos (100 Mio Pixel e.g. 20.000px x 5.000 oder mehr) mit wenig RAM zu verarbeiten. Bei Aktivierung dieser Option wird ImageMagick gezwungen kein RAM, sondern die Festplatte als Zwischenspeicher zu nutzen. Wenn die Bildmasse miteinander multipliziert (Höhe x Breite) die hier angegebene Zahl überschreiten, z.B. 5.200 x 3.700 = 19.24 Mio. Pixel wird automatisch kein RAM verwendet und auf Festplatte geschrieben. Diese Vorgehensweise ermöglicht zwar größere Fotos zu verarbeiten, sie dauert jedoch bis zu x10 länger. Seien Sie deshalb bitte geduldig. |
| pyrStitchProg | string | Mit welcher Imaging Bibliothek sollen die Bildkacheln zusammengefügt werden. Mögliche Werte sind 'GD' oder 'IM'. 'GD' steht für die normaleweise mit PHP gebündelte GDlib und 'IM' für ImageMagick. Siehe auch Anforderungen. Für die Erstellung der Bildkacheln siehe pyrProg. Wenn pyrLoadTiles aktiviert ist werden die Bildkacheln nicht auf dem Server zusammengefügt, sondern direkt geladen. |
| pyrStitchImLimit | array | Nur für ImageMagick: Einstellungen für diverse Limits bei der Zusammenfügung der Bildkacheln. Für weitere Information siehe www.imagemagick.org/script/command-line-options.php#limit |
| pyrStitchSel | float | Wenn Bilder auf dem Server zusammengefügt werden ist es manchmal besser eine höhere Ebene zu nehmen um beste Resultate bzw. Bildqualität zu erzielen. Werte über 1.0 z.B. 1.2 bedeuten, dass die Quellbilder / Bildkacheln zumindest 20% größer oder gleich den Output Massen sein müssen. Wenn nicht, dann wird eine höhere Bildebene gewählt und das Output Bild entsprechend verkleinert. |
| pyrLoadTiles | bool | Bildkacheln direkt laden, anstatt Sie auf dem Server bei jedem Zoom zusammenzufügen. Diese Einstellung ermöglicht schnelleres zoomen und der Bedarf an Serverleistung wird reduziert. |
| pyrTilesExtend | int | Ver. 5.3.11+ Laden zusätzlicher Bildkacheln beim Schwenken, die im Ansichtsfenster nicht sichtbar sind. Der Wert definiert den Pixelversatz, der von Kacheln außerhalb des Ansichtsfensters abgedeckt werden soll. |
| pyrTilesFadeInSpeed | int | Wenn pyrLoadTiles aktiviert ist, die Einblendezeit der Bildkachlen in ms. |
| pyrTilesFadeLoad | int | Wenn pyrLoadTiles aktiviert ist, die Einblendezeit der Bildkachlen während verschieben (panning) in ms. |
| pyrTilesForce | bool | Bildkacheln nachladen, auch wenn es nicht nötig ist. |
Automatisch Generierte Optionen
| Option | Typ | Beschreibung |
|---|---|---|
| iconDir, picDir, thumbDir, tempDir, galleryDir, fontDir, gPyramidDir, pyrTilesDir | string | Root Pfad, generiert aus of fpPP und anderen Pfad Angaben. |
| picX, picY, galPicX, galPicY, galFullPicX, galFullPicY, galHorPicX, galHorPicY | int | Verschiedene Massangaben generiert aus vorherigen optionen. |
Vollbild

pyrLoadTiles muss eingeschaltet werden.
| Option | Typ | Beschreibung |
|---|---|---|
| fullScreenEnable | bool | Vollbild grundsätzlich einschalten. |
| fullScreenNaviButton | bool | Vollbild Button in der Navigationsleiste einschalten. |
| fullScreenCornerButton | bool | Vollbild Button in der rechten oberen Ecke anzeigen. |
| fullScreenCornerButtonPos | string | Position des Vollbild-Schaltflächenbildes, mögliche Werte: topLeft, topRight, bottomLeft, bottomRight |
| fullScreenCornerButtonMarginX | int | Horizontaler Abstand der Vollbildtaste zum Rand des Players. |
| fullScreenCornerButtonMarginY | int | Vertikaler Abstand der Vollbildtaste zum Rand des Players. |
| fullScreenCornerButtonMouseOver | bool | Aktivieren der Vollbild-Schalters nur beim Mouseover. |
| fullScreenNaviBar | bool | Navigationsleiste im Vollbildmodus einschalten. |
| fullScreenVertGallery | bool | Vertikale Galerie im Vollbildmodus anzeigen. Vertikale und horiontale Galerien sind gleichzeitig nicht mehr möglich. Man kann jedoch im nicht Vollbildmodus eine andere Galerie als im Vollbildmodus einschalten bzw. ausblenden. |
| fullScreenHorzGallery | bool | Horizontale Galerie im Vollbildmodus anzeigen. Vertikale und horiontale Galerien sind gleichzeitig nicht mehr möglich. Man kann jedoch im nicht Vollbildmodus eine andere Galerie als im Vollbildmodus einschalten bzw. ausblenden. |
| fullScreenExitText | array | Beim Einschalten des Vollbildmodus die Nachricht anzeigen, dass mit ESC Vollbildmodus beendet werden kann. Wenn false, ausgeschaltet. |
| fullScreenExitTimeout | int | Zeit in ms, nach der die ESC Nachticht verschwindet. |
| fullScreenExitOnce | bool | ESC-Textnachricht nur einmal anzeigen. |
| fullScreenRel | string | Mit Javascript können für Vollbild nur die inneren Masse des geöffneten Browserfensters benutzt werden. Voreinstellung ist daher 'window'. Mann kann aber stattdessen eine andere ID des Elements auf der Seite verwenden. |
| fullScreenMapFract | float, bool | Relative Grösse der Zoom Map im Vollbildmodus. Float < 1.0; Beim false wird die Einstellung aus dem Standardmodus gewählt. |
| fullScreenMapWidth | int, bool | Feste Breite der Zoom Map in px. während des Vollbildmodus. Siehe auch mapWidth |
| fullScreenMapHeight | int, bool | Feste Höhe der Zoom Map in px. während des Vollbildmodus. Siehe auch mapHeight |
| fullScreenKeepZoom | array | Versuchen, die Zoomstufe beizubehalten (sichtbarer Teil des gezoomten Bildes), wenn in den Vollbildmodus gewechselt wird, die Größe des Players- / Browser-Fensters verändert wird. |
| fullScreenApi | bool | Aktivieren der nativen Vollbild-JavaScript-API, wenn es vom Browser unterstützt wird. |
| fullScreenSpace | array | Erstellen eines Containers / Div im Vollbildmodus für benutzerdefinierten Inhalte um den Player herum. Sie können auf die Container am besten über onFullScreenSpaceAdded Callback zugreifen und Inhalte zu den IDs #axZmFsSpaceTop, #axZmFSpaceRight, #axZmFsSpaceBottom und #axZmFsSpaceLeft hinzufügen. |
Download
Volles Bild herunterladen
| Option | Typ | Beschreibung |
|---|---|---|
| allowDownload | bool | Generel erlauben volle Bilder herunterzuladen. |
| downloadButton | bool | Download Button in Navibar einschalten. |
| downloadRes | mixed |
Download Auflösung des Bildes, mögliche Werte:
|
| downloadQual | int | JPG Ausgabequalität wenn $zoom['config']['downloadRes'] nicht false ist. |
| downloadQualPng | array | PNG Ausgabequalität wenn $zoom['config']['downloadRes'] nicht false ist. |
| downloadCache | bool | Bilder in der Auflösung(en) $zoom['config']['downloadRes'] cachen. |
Bilder festlegen
Einführung, bitte lesen
Es gibt drei Möglichkeiten dem AJAX-ZOOM mitzuteilen welche Bilder zu laden sind. Die ersten zwei sind einfach und man benötigt dazu praktisch keine Programmierkenntnisse.
- Von der Seite, wo AJAX-ZOOM angezeigt werden soll, wird eine Liste mit Bildern übergeben, wobei jedes Bild und sein Pfad separat definiert werden. Dieser Parameter heißt "zoomData".
- Alternativ kann man ein Verzeichnis übergeben. AJAX-ZOOM wird alle darin befindende Bilder nehmen und automatisch in die Galerie laden. Dieser Parameter heißt "zoomDir".
- Sollten die oben genannten Möglichkeiten nicht ausreichen können Sie beliebige Parameter selbst definieren,
z.B.
productID=123als Referenz zu irgendetwas, z.B. Datenbankeintrag. Die Datei/axZm/zoomObjects.inc.phpmuss jedoch manuell angepasst werden um die Liste mit Bildern intern zu generieren und weiter zu verarbeiten. Wie die Praxis zeigt ist es relative kompliziert und ist in dem meisten Fällen nicht notwendig.
Bitte beachten Sie, dass alle Pfade relativ zu dem Pfad in der Option $zoom['config']['pic']
als "Basis Pfad" gesetzt werden können., z.B. wenn das Bild /pictures/sourceImages/123/test.jpg geladen werden soll
und prinzipiell alle Bilder sich unter /pictures/sourceImages/ befinden, dann
kann die Option $zoom['config']['pic'] = '/pictures/sourceImages/'; gesetzt werden.
Um also das Bild /pictures/sourceImages/123/test.jpg zu laden bräuchte man lediglich diesen Pfad zu übergeben: /123/test.jpg,
so dass wenn /pictures/sourceImages/ kein Pfad eines Standardprogramms ist, würde keiner Erfahren wo sich die Originalbilder befinden.
Zusätzlich kann das Verzeichnis /pictures/sourceImages/ mit einem Passwort geschützt werden um ein http Zugriff zu verweigern.
Ein sehr gutes Beispiel welches all diese Methoden veranschaulicht ist example27.php
zoomData
zoomData als PHP Array umgewandelt in einen String
$zoomData = array();
$zoomData[1]['p'] = '/pic/zoom/animals/'; // Absolute paths
$zoomData[1]['f'] = 'test_animals1.png'; // Image Name
$zoomData[2]['p'] = '/pic/zoom/animals/';
$zoomData[2]['f'] = 'test_animals2.png';
$zoomData[3]['p'] = '/pic/zoom/boutique/';
$zoomData[3]['f'] = 'test_boutique1.png';
$zoomData[4]['p'] = '/pic/zoom/boutique/';
$zoomData[4]['f'] = 'test_boutique2.png';
// Turn above array into string, it will be decoded in AJAX-ZOOM and turned into a PHP array again
$_GET['zoomData'] = strtr(base64_encode(addslashes(gzcompress(serialize($zoomData),9))), '+/=', '-_,');
or, if $zoom['config']['pic'] = '/pic/zoom/';
$zoomData = array();
$zoomData[1]['p'] = 'animals'; // Absolute paths
$zoomData[1]['f'] = 'test_animals1.png'; // Image Name
$zoomData[2]['p'] = 'animals';
$zoomData[2]['f'] = 'test_animals2.png';
$zoomData[3]['p'] = 'boutique';
$zoomData[3]['f'] = 'test_boutique1.png';
$zoomData[4]['p'] = 'boutique';
$zoomData[4]['f'] = 'test_boutique2.png';
$_GET['zoomData'] = strtr(base64_encode(addslashes(gzcompress(serialize($zoomData),9))), '+/=', '-_,');
Example integration - HTML / Javascript:
<div id="test">This text will be replaced after AJAX-ZOOM is loaded</div>
<script type="text/javascript">
// Create new object
var ajaxZoom = {};
// Path to the axZm folder, relative or absolute
ajaxZoom.path = "../axZm/";
/*
Custom parameters including zoomData and example (overrides some default options in /axZm/zoomConfigCustom.inc.php)
If you need to change something the method interpreting the zoomData string is called "uncompress" and it can be found in '/axZm/axZmH.class.php';
So in fact the compressing and obfuscating / encrypting procedure (see above strtr(base64_encode...) can be changed as you like,
as long as "uncompress" method interprets this string back into php array.
*/
ajaxZoom.parameter = "zoomData=<?php echo $_GET['zoomData'];?>&example=13";
// The id of the element where ajax-zoom has to be loaded into
ajaxZoom.divID = "test";
</script>
<script type="text/javascript" src="../axZm/jquery.axZm.loader.js"></script>
zoomData als CSV String (Character "|" Separated Value)
Example integration - HTML / Javascript:
<div id="test">This text will be replaced after AJAX-ZOOM is loaded</div>
<script type="text/javascript">
// Create new object
var ajaxZoom = {};
// Path to the axZm folder, relative or absolute
ajaxZoom.path = "../axZm/";
/* Custom parameters including zoomData and example (overrides some default options in /axZm/zoomConfigCustom.inc.php)
For pure html pages or none PHP dynamic pages like .NET you could just wirte the following / respectively have the folloing as output:
ajaxZoom.parameter = "zoomData=/pic/zoom/animals/test_animals1.png |/pic/zoom/boutique/test_boutique1.png&example=13";
// The id of the element where ajax-zoom has to be loaded into
ajaxZoom.divID = "test";
</script>
<script type="text/javascript" src="../axZm/jquery.axZm.loader.js"></script>
zoomDir
Alle Photos in einem Verzeichnis auswählen
Example integration - HTML / Javascript:
<div id="test">This text will be replaced after AJAX-ZOOM is loaded</div>
<script type="text/javascript">
// Create new object
var ajaxZoom = {};
// Path to the axZm folder, relative or absolute
ajaxZoom.path = "../axZm/";
// Custom parameters including zoomDir and example (overrides some default options in /axZm/zoomConfigCustom.inc.php)
ajaxZoom.parameter = "zoomDir=/pic/zoom/animals&example=13";
// The id of the element where ajax-zoom has to be loaded into
ajaxZoom.divID = "test";
</script>
<script type="text/javascript" src="../axZm/jquery.axZm.loader.js"></script>
Einbindung in HTML/PHP
Bitte orientieren Sie sich bitte an den Beispielen. Am einfachsten ist die Einbindung über IFRAME. Für einen IFRAME Beispiel schauen Sie sich bitte example13.php an.
Stapelverarbeitung
zoomBatch.php is eine Datei mit der Sie grosse Anzahl der Bilder mit wenigen Klicks für den Einsatz in AJAX-ZOOM vorbereiten können und dabei einen visuelen Feedback erhalten.
Da jedoch alles auch on-the-fly beim ersten Aufruf geschehen kann, ist dieser Schritt nicht unbedingt notwendig! Einige Operationen, wie die Erstellung von Bildkacheln für sehr große Bilder können je nach System etwas länge dauern. In diesem Fall empfiehlt es sich zumindest die Bildkacheln auf diese Weise vorzubereiten.
Ab Ver. 4.2.1+ ist es möglich Verzeichnisse und deren Unterverzeichnisse mit einem Klick durchzulafen.

API
JavaScript Vars
Es gibt viele andere nützliche Variablen. Wenn Sie eine anspruchsvolle Anwendung entwickeln - bitte fragen Sie.
| Var | Beschreibung |
|---|---|
| jQuery.axZm.ow | Breite des Originalbildes. |
| jQuery.axZm.oh | Höhe des Originalbildes. |
| jQuery.axZm.iw | Breite des ersten Bildes. |
| jQuery.axZm.ih | Höhe des ersten Bildes. |
| jQuery.axZm.lastZoom | Objekt, das die Koordinaten (x1, y1, x2, y1) des gezoomten Bereichs im Quellbild enthält. Siehe dieses Beispiel . |
| jQuery.axZm.zoomID | Die aktuelle ID (Schlüssel) von jQuery.axZm.zoomGA, siehe unten. |
| jQuery.axZm.orgPath | Pfad zum Originalbild, wenn $zoom['config']['cropNoObj'] in zoomConfig.inc.php auf true gesetzt ist. Andernfalls ist dieser Wert nicht definiert und es gibt keine anderen JavaScript-Variablen, die auf den Speicherort des Originalbilds verweisen. Bitte beachten Sie, dass der Player nicht über http auf Originalbilder zugreifen muss, so dass Sie die Verzeichnisse z.B mit htaccess schützen können. |
| jQuery.axZm.zoomGA | JS Objekt mit Informationen über die in einer Galerie geladene Bilder. |
| jQuery.axZm.userFunc | Callback functionen werden hier gespeichert und können nach der Initialisierung verändert werden. |
JavaScript Callbacks / Hooks
AJAX-ZOOM verfügt über viele Callbacks, mit denen benutzerdefinierte Anwendungen entwickelt werden können.
Callbacks werden als Optionen mit der Initialisierungsmethode 'jQuery.fn.axZm(Optionen)' übergeben. Alle anderen Optionen sind in zoomConfig.inc.php definiert. Nach der Initialisierung von AJAX-ZOOM werden die Callback-Funktionen im Objekt 'jQuery.axZm.userFunc', z.B. 'jQuery.axZm.userFunc.onZoomInClickStart' definiert, damit sie nach der Initialisierung aufgerufen, definiert und geändert werden können. Hier ist ein Beispiel, das die Ausgabe von benutzerdefinierten Callback-Funktionen an eine HTML-Konsole ausgibt.
Viele Callbacks erhalten ein oder mehrere Argumente mit einigen sehr nützlichen Daten! Wenn Sie alle Callbacks für Ihre Anwendung schnell überprüfen und testen möchten, lesen Sie den Beispielcode für jQuery.fn.axZm.getAllCallBackNames
Wenn Sie mit AJAX-ZOOM JavaScript API Funktionen arbeiten, die auch teilweise in den Beispielen verwendet werden, dann schauen Sie darüberhinaus auch nach, ob die Argumente der API Functionen auch als Callbacks für eine Aktion angelegt sind.
| Callback | Beschreibung |
|---|---|
| onBeforeStart | Triggers just after jQuery.fn.axZm starts initializing. |
| onStart | Triggers while initialization after passing some tests. |
| onImageLoad | Triggers after any new image (for 360 the first image) is loaded. onImageLoad is triggerend before onLoad. |
| onLoad | Triggers after first image is loaded. |
| onZoom | Triggers alsways on any zoom in or out. |
| onZoomStart | Triggers only at the beginning of any zoom in or out. |
| onZoomTo | Triggers only when using API jQuery.fn.axZm.zoomTo() |
| onSpinChange | Triggers when frames of a 360/3D spin changes. |
| onSpinStart | Triggers when the user starts spinning with the mouse or finger |
| onSpinMove | Triggers when the user spins with the mouse or finger |
| onSpinEnd | Triggers when the user ends spinning with the mouse or finger |
| onSpinEndRotate | Triggers when because of mouse acceleration or swipe farther rotation is triggered. When this callback returns true, then the default internal action does not take place. So you can override and do something different. The first parameter return object with useful information. |
| onSpinAnmStart | Triggers when spinSmoothing is activated and instant rotation starts or jQuery.fn.axZm.spinRotate API is used. |
| onSpinAnmEnd | Triggers when spinSmoothing is activated and instant rotation ends or jQuery.fn.axZm.spinRotate API is used. |
| onStartPlay | Triggers when autoPlay starts. |
| onStopPlay | Triggers when autoPlay stops. |
| onDragStart | Triggers when user starts dragging. |
| onDragDrag | Triggers when user drags zoomed image. |
| onDragEnd | Triggers when user stops dragging. |
| onDragEndAcc | If zoomDragPhysics is activated this callback will be triggered after the animation is done. |
| onMapDragStart | Triggers when user starts dragging the zoomMap. |
| onMapDragDrag | Triggers when user drags zoomed image over zoomMap. |
| onMapDragEnd | Triggers when user stops dragging image over zoomMap. |
| onZoomInClickStart | Triggers after the user clicks on the image to zoom in. If your function returns false the zooming action does not take place! Useful if you want to inspect the coordinates of the click and e.g. open a popup for this position... |
| onZoomInClickEnd | Triggers after the user clicks on the image to zoom in and the zoom animation is completed. |
| onZoomOutClickStart | Triggers after the user clicks on the image to zoom out (right click or SHIFT + left click). |
| onZoomOutClickEnd | Triggers after the user clicks on the image to zoom out and the zoom animation is completed. |
| onSelection | Triggers during the selection of the image area. |
| onSelectionEnd | Triggers after the image area is selected (mouseup). |
| onImageChange | Triggers on changing the image from gallery. |
| onImageChangeEnd | Triggers when changing the image from gallery is done. |
| onCropEnd | Triggers after the zoomed image portion is croped and loaded / image tiles are loaded. |
| onRestoreStart | Triggers at the beginning when the user hits restore button or restoring is triggered by the API. The speed till the image zooms back to it's initial stage is controlled by zoomMapSwitchSpeed and restoreSpeed. |
| onRestoreEnd | Triggers when the image zooms back to initial stage (full image visible). The speed till the image zooms back to it's initial stage is controlled by zoomMapSwitchSpeed and restoreSpeed. |
| onFullScreenStart | Triggers when initializing the fullscreen. |
| onFullScreenStartFromRel | Triggers when starting initializing the fullscreen from relative sized AJAX-ZOOM. |
| onFullScreenStartEndFromRel | Triggers when initializing the fullscreen from relative sized AJAX-ZOOM is done. |
| onFullScreenReady | Triggers after fullscreen view is ready. |
| onFullScreenResizeEnd | Triggers after window resize at fullscreen mode. |
| onFullScreenClose | Triggers at the beginning of restore process from fullscreen to notmal mode. |
| onFullScreenCloseFromRel | Triggers at the beginning of restore process from fullscreen to relative sized mode. |
| onFullScreenCloseEndFromRel | Triggers at the end of restore process from fullscreen to relative sized mode. |
| onFullScreenCloseEnd | Triggers at the end of restore process from fullscreen to normal mode. |
| onFullScreenSpaceAdded | Triggers when extra space in fullscreen mode is created. See also fullScreenSpace |
| onFullScreenSpaceAddedFirst | Triggers when extra space in fullscreen mode is created for the first time. |
| onFullScreenSpaceRemove | Triggers before extra space in fullscreen mode is removed. |
| onFullGalShow | Triggers when inline gallery is shows. |
| onFullGalShow | Triggers when inline gallery is hidden. |
| onStartSpin | Triggers when 360 spinning starts by some option or API like jQuery.fn.axZm.spinTo. |
| onStopSpin | Triggers when 360 spinning stops after beeing triggered by some option or API like jQuery.fn.axZm.spinTo. |
| onSliderZoom | Triggers while zooming with the slider. |
| onZoomOutButtonStart | Triggers when hitting the button for zoom out or using API method for this. |
| onZoomOutButtonEnd | Triggers when hitting the button for zoom out or using API method for this. |
| onZoomInButtonStart | Triggers when hitting the button for zoom in or using API method for this. |
| onZoomInButtonEnd | Triggers when hitting the button for zoom in or using API method for this. |
| onMouseWheelZoomIn | Triggers on zooming with the mouse(wheel). |
| onMouseWheelZoomOut | Triggers on zooming with the mouse(wheel). |
| onButtonClickMove_N | Triggers when panning (Top) with the buttons or using API method for this. |
| onButtonClickMove_E | Triggers when panning (Right) with the buttons or using API method for this. |
| onButtonClickMove_S | Triggers when panning (Bottom) with the buttons or using API method for this. |
| onButtonClickMove_W | Triggers when panning (Left) with the buttons or using API method for this. |
| onSpinPreload | Triggers after each image of the spin is preloaded. |
| onSpinPreloadEnd | Triggers when all initial images for 360 or 3D are preloaded. This callback is not triggered, when using the jQuery.fn.axZm.loadAjax360Type API. Instead, please use the arguments of this API function to trigger callbacks you need. |
| onMapMouseOverClick | Triggers on click when zoom map selector is dragged by mouseover. |
| onMapMouseOverDbClick | Triggers on double click when zoom map selector is dragged by mouseover . |
| onVertGalLoaded | Triggers when vertical gallery is loaded. |
| onHorGalLoaded | Triggers when horizontal gallery is loaded. |
| onFullGalLoaded | Triggers when full gallery is loaded. |
| onHotspotsDragStart | Triggers after a hotspot starts dragging. |
| onHotspotsDragDrag | Triggers while a hotspot is dragging. |
| onHotspotsDragEnd | Triggers after a hotspot has been dragged. |
| onHotspotDelete | Triggers after a hotspot is deleted. |
| onHotspotToggle | Triggers when a hotspot changes its visibility state. |
| onImageProcessStart | Triggers when image tiles || initial image || map image are starting to be generated on the fly. |
| onImageProcessEnd | Triggers when image tiles || initial image || map image are done with generation on the fly. |
| onBeforePrevNext | Triggers when any action for loading "next" or "prev" image from gallery is executed. This callback receives an array as argument defining if it is "next" or "prev" action, also the next gallery ID (from jQuery.axZm.zoomGA) which is going to be loaded without your intervention. If your custom function will return a different valid gallery ID or image name, then this image will be loaded! |
| onSwipe | Triggers after swiping with the finger and sliding to next image. First argument is the direction, e.g. 'right' or 'left'; of the function returns false sliding to next image does not occure. Implemented e.g. in this example |
| onSwipeEnd | Triggers when swiping with the finger and sliding to next image successfully ended. |
| onSwipeEnd | Triggers when swiping with the finger and sliding to next image is aborted. |
JavaScript Methoden
Es werden mehrere API-Methoden bereitgestellt, um es einfacher zu machen, AJAX-ZOOM zu erweitern und es mit anderen Webanwendungen zu integrieren
| jQuery.fn.axZm (options) |
|
Die Hauptinitialisierungsfunktion. Alle anderen Optionen sind in der Datei zoomConfig.inc.php gesetzt! Manche können auch über die Callbacks eingestellt werden. Parameter:
Example: See this example. |
| jQuery.fn.removeAZ() |
|
Beseitige die AJAX-ZOOM-Instanz und entferne HTML aus dom. Nützlich, wenn Sie an Stelle der Instanz eine neue iniziieren wollen. |
| jQuery.fn.axZm.addCallback(name, obj) |
|
Add callback function Parameter:
Example: See example14.php |
| jQuery.fn.axZm.areaResize (event, area) |
|
Sets a visible image area selection Parameter:
Example: |
| jQuery.fn.axZm.areaDisable (effect) |
|
Removes a visible image area selection Parameter:
Example: |
| jQuery.fn.axZm.areaRestart () |
|
Restarts image area for tool selection |
| jQuery.fn.axZm.changeTheme (theme) |
|
Change theme css file, see also themeCss |
| jQuery.fn.axZm.citeAllInitialPic (opt) |
|
Preload all initial images (and in case enabled imageMap images) for 2d gallery || 360 || 3D, which has not been already loaded but might be loaded by users action or otherwise.. in the current state this function will not trigger the generation of preview images or tiles (except for the first image of returned set). This behavior will be added later. Parameter:
Example: |
| jQuery.fn.axZm.closeFullScreen () |
|
Close fullscreen mode |
| jQuery.fn.axZm.fullScreenRelChange (id, clb) |
|
Change the position of responsive opened AJAX-ZOOM e.g. into a lighbox. Parameter:
|
| jQuery.fn.axZm.fullScreenRelRestore (clb) |
|
Restore the position previously changed with jQuery.fn.axZm.fullScreenRelChange Parameter:
|
| jQuery.fn.axZm.downloadImg (id, res) |
|
Download original image or image as JPG in certain resolution. See also these config options. Parameter:
Example: |
| jQuery.fn.axZm.fillArea (opt) |
|
Zoom to fill the entire player area independent of proportions of the image or screen resolution. Could be triggered on some AJAX-ZOOM callback. Parameter:
Example: |
| jQuery.fn.axZm.fullGalHide () |
|
Hide "Inline Gallery" |
| jQuery.fn.axZm.fullGalShow () |
|
Show "Inline Gallery" |
| jQuery.fn.axZm.fullGalToggle () |
|
Toggle "Inline Gallery" |
| jQuery.fn.axZm.getAllCallBackNames () |
|
Returns an array with all possible callbacks. Example: |
| jQuery.fn.axZm.getBackColor (set, id, callback) |
|
Experimental: retrieve background color of the image Parameter:
Example: |
| jQuery.fn.axZm.getCropValues (val) |
|
Translates coordinates from the canvas to values in respect to original image size
The firs argument can be an array with the four coordinates on the canvas [x1, y1, x2, y2] or
object with the same keys. Returns a multidimensional array: |
| jQuery.fn.axZm.getCurrentZoom () |
|
Returns x1, y1, x2, y2 coordinates of current zoom crop |
| jQuery.fn.axZm.getCurrentZoomLevel () |
|
Returns current zoom level, 100 is when image is zoomed to the max |
| jQuery.fn.axZm.getLastZoomInfo () |
|
Returns js object with coordinates of last zooms |
| jQuery.fn.axZm.getLiveZoom () |
|
Returns js object with coordinates of zoom |
| jQuery.fn.axZm.getImagePath (id, key) |
|
Returns image path of a thumb defined by key. Parameter:
|
| jQuery.fn.axZm.getImgPath () |
|
Returns folder and image name of the source image; (the folder does not need to be accessible by JS (over http) and the access can be restricted) |
| jQuery.fn.axZm.helpToggle (content) |
|
Toggle help layer. Parameter:
|
| jQuery.fn.axZm.helpShow (content) |
|
Show help layer. Parameter:
|
| jQuery.fn.axZm.helpHide () |
|
Close help layer. |
| jQuery.fn.axZm.initFullScreen () |
|
Start fullscreen mode |
| jQuery.fn.axZm.installPath () |
|
Tries to return the path of /axZm directory. |
| jQuery.fn.axZm.killInternalGalleries () |
|
Stop running all internal galleries, see also axZmThumbSlider. |
| jQuery.fn.axZm.mNaviRebuild () |
|
Rebuild "mNavi"; you can change $.axZm.mNavi object before doing this. |
| jQuery.fn.axZm.openFullScreen (path, parameter, callbacks, relCont, apiFullscreen, disableEsc, postMode) |
|
Open AJAX-ZOOM directly at fullscreen mode or fluid / responsive layout. Please note that jQuery core, /axZm/jquery.axZm.js and /axZm/axZm.css need to be in header or above script tag, which executes jQuery.fn.axZm.openFullScreen(); if not above, then please trigger jQuery.fn.axZm.openFullScreen() within $(document).ready() or similar. Parameter:
Example: Related: If you want to initialize AJAX-ZOOM in non responsive layout you can use jQuery.fn.axZm.load |
| jQuery.fn.axZm.openResponsive (path, parameter, callbacks, relCont, apiFullscreen, disableEsc, postMode) |
|
alias jQuery.fn.axZm.openFullScreen |
| jQuery.fn.axZm.loadAjaxSet (query_string, callback, callbackEnd) |
|
Loads a different set of images into AJAX-ZOOM instance Parameter:
Example: For implemention also see example8.php Related: jQuery.fn.axZm.zoomSwitch |
| jQuery.fn.axZm.loadAjax360Type (query_string, clbLoad360Data, clbLoad360Imge, clbAfter360Preload) |
|
Injects new 360 of the same size keeping same zoom level and frame number. Perfect for 360 product configurators. Parameter:
Example: For implemention also see example36.php Related: jQuery.fn.axZm.loadAjaxSet |
| jQuery.fn.axZm.load (options) |
|
Loads AJAX-ZOOM into a selectable container. Please note that jQuery core, /axZm/jquery.axZm.js and /axZm/axZm.css need to be in header or above script g which executes jQuery.fn.axZm.load(); if not above, then please trigger jQuery.fn.axZm.load() within $(document).ready() or similar. Parameter:
Example: Related: If you want to initialize AJAX-ZOOM in a responsive layout please use jQuery.fn.axZm.openFullScreen |
| jQuery.fn.axZm.moveDir (dir) |
|
Move in certain direction Parameter:
Example: |
| jQuery.fn.axZm.panTo (opt) |
|
Pan to x, y coordinates Parameter:
Example: |
| jQuery.fn.axZm.preloadAllInitialPic () |
|
Preload all initial images of the gallery currently loaded. Normally initial image loads when it is selected from the gallery, by API function jQuery.fn.axZm.zoomSwitch (zoomID) or when diashow is running. For 360 / 3D all initial images are preloaded at the beginning. If you want to preload initial images for the gallery || 360 || 3D which is not loaded but might be loader by users action, you can do so with jQuery.fn.axZm.citeAllInitialPic() |
| jQuery.fn.axZm.preloadAllGalleryThumbs () |
|
Preload all gallery thumbs. Normally thumbs are preloaded when gallery is shown first time. |
| jQuery.fn.axZm.removeDragToSpinMsg (fadeout) |
|
Reload thumbs in horizontal gallery Parameter:
|
| jQuery.fn.axZm.resizeStart (endTime) |
|
Prepare AJAX-ZOOM in responsive layouts to change its size and redraw. Triggering this function twice before endTime is reached will result into clearing the previous resizeStart and endTime, which can be useful to be done e.g. in the callback of an animation.
Parameter:
Example: |
| jQuery.fn.axZm.resetMap (w1, h1, w2, h2) |
|
Resize and reset map. Parameter:
Example: |
| jQuery.fn.axZm.remove () |
|
Completely removes AJAX-ZOOM Example: |
| jQuery.fn.axZm.setDescr (fileName, extensiveDescr, thumbDescr) |
|
Set or remove the description of the thumbs in the gallery and the mouseover description Parameter:
Example: |
| jQuery.fn.axZm.spinBy (x, z, callback) |
|
Spin to any direction by a number of frames. Parameter:
Example: |
| jQuery.fn.axZm.spinBySmooth (x, z, duration, easing, callback, zoomTo) |
|
Spin to any direction by a number of frames. Parameter:
Example: |
| jQuery.fn.axZm.spinStart (rounds, roundTime, mouseOverStop, opposite, callback) |
|
Start spinning 360 object.
Parameter:
Example: |
| jQuery.fn.axZm.spinStop () |
|
Stop spinning 360 object. Example: |
| jQuery.fn.axZm.spinPlayToggle () |
|
Toggles spin / pause. Example: |
| jQuery.fn.axZm.spinTo (frameNumber, speed, easing, callback, zoomTo) |
|
Spin 360 / 3D degree object to a particular frame number. Parameter:
Example with callback: Example with spin and zoom simultaneously: |
| jQuery.fn.axZm.spinRotate (opt) |
|
An easy method to spin in a different ways certain rounds applying adjustable easing Parameter:
Example: |
| jQuery.fn.axZm.spinInit () |
|
Starts preloading 360 degree images, useful if firstMod is not set to 'spin' where spinInit triggers instantly. Can be triggered with the onLoad callback. |
| jQuery.fn.axZm.startPlay () |
|
Start slideshow |
| jQuery.fn.axZm.switchCrop () |
|
Select the zooming tool crop, left click triggers zoom in, right click zoom out, mousewheel zoom in / out Example: |
| jQuery.fn.axZm.switchPan () |
|
Select the zooming tool pan, left click triggers zoom in, right click zoom out, mousewheel zoom in / out Example: |
| jQuery.fn.axZm.switchSpin () |
|
Select the spin mode, click triggers spinning some rounds, mousewheel zoom in / out Example: |
| jQuery.fn.axZm.getCurrentMod () |
|
Returns current state Example: |
| jQuery.fn.axZm.tapHide (excludeArray) |
|
Hide everything what has been added to the layer with the ID "zoomLayer" like navigation elements, zoomMap or an user defined objects. Returns an array with IDs of the elements which has been hidden. Parameter:
Example: |
| jQuery.fn.axZm.tapShow () |
|
Show overlay elements which have been hidden by jQuery.fn.axZm.tapHid Example: |
| jQuery.fn.axZm.tapToggle (excludeArray) |
|
Toggle overlay elements, see jQuery.fn.axZm.tapHide and jQuery.fn.axZm.tapShow; Parameter:
Example: |
| jQuery.fn.axZm.zoomAlert (text, title, subtitle, autoRemove) |
|
Modal dialog method which is used by AJAX-ZOOM to display errors or other notifications. It uses the jQuery facebox plugin. Defaults to simple alert if facebox is not loaded. Overwrite this method if You do not like facebox. Parameter:
Example: |
| jQuery.fn.axZm.zoomIn (options) |
|
Triggers zoom in Parameter:
Example: |
| jQuery.fn.axZm.zoomOut (options) |
|
Triggers zoom out Parameter:
Example: |
| jQuery.fn.axZm.zoomReset(options, callback) |
|
Reset the view to initial state Parameter:
Example: |
| jQuery.fn.axZm.zoomPrevNext (dir, galleryFadeInAnm, once, callback) |
|
Switch to next or previous image in the gallery Parameter:
Example: For implemention see also this example |
| jQuery.fn.axZm.zoomSwitch (zoomID, galleryFadeInAnm, once, callback, callback1) |
|
Switch to a specified image contained in the gallery. If the image is zoomed it will be restored with this duration: zoomMapSwitchSpeed Parameter:
Example: For implemention see alsothis example |
| jQuery.fn.axZm.zoomSwitchQuick (zoomID, callback) |
|
Switch to a different image in the 2D gallery at zoomed state without resetting to initial view, provided that both images have exactly the same sizes (width and height) Parameter:
Example: |
| jQuery.fn.axZm.zoomTo (options) |
|
Zoom to a predefined image area or coordinates, zoomLevel etc. Parameter:
Example: For implemention see example10.php extensive example. Related vars:
An example of how to get this coordinates into a form to store them in a database or wherever: |
JavaScript hotspots methods
Einige Methoden, um Hotspots auf 2D, 360 und 3D zu handhaben
| jQuery.fn.axZm.createNewHotspot (param) |
|
Create new hotspot on the fly. Parameter:
Example: Notes: If you want to create new hotspots by clicking directly on the image, then put this function along with your logic into onZoomInClickStart callback. Important is that onZoomInClickStart callback needs to return false at the end, otherwise zooming will take place and this is not what you want. |
| jQuery.fn.axZm.convertHotspotPositionToPx (pos) |
|
Convert hotspot positions object from % to px values related to the source image dimensions
Parameter:
Example: |
| jQuery.fn.axZm.deleteHotspot (name) |
|
Delete / remove hotspot Parameter:
Example: |
| jQuery.fn.axZm.hideHotspots (name, callback) |
|
Hide one or more loaded hotspots Parameter:
Example: |
| jQuery.fn.axZm.showHotspots (name, callback) |
|
Show one or more loaded hotspots after the have been hidden via Parameter:
Example: |
| jQuery.fn.axZm.hideAllHotspots (callback) |
|
Hide all hotspots Parameter:
Example: |
| jQuery.fn.axZm.showAllHotspots (callback) |
|
Show all hotspots that were previously hidden by Parameter:
Example: |
| jQuery.fn.axZm.initHotspots (hSpot, callback) |
|
Init / rebuild hotspots Parameter:
Example: |
| jQuery.fn.axZm.getHotspotDefaults () |
|
Returns all hotstpot configuration options as js object Example: |
| jQuery.fn.axZm.removeAllToolTips () |
|
"manually" remove all tooltips from the hotspots Example: |
| jQuery.fn.axZm.setHotspotDefaults (obj) |
|
Set hotspot default before initializing hotspots. Might be useful if you have many hotspots with settings different from defaults. Parameter:
Example: |
| jQuery.fn.axZm.getHotspotObj (withDefaults, stringifyFunctions, imgNames) |
|
Returns hotstpot object that can be saved as JSON Parameter:
Example: |
| jQuery.fn.axZm.getHotspotPositions (name, imgNames) |
|
VerReturns only positions object of a specific hotspot Parameter:
Example: |
| jQuery.fn.axZm.getHotspotPosition (name, frame) |
|
Returns position object of a specific hotspot and frame Parameter:
Example: |
| jQuery.fn.axZm.hideHotspotLayer () |
|
Hide hotspots Example: |
| jQuery.fn.axZm.hotspotsDraggable (destroy, noRightClickRemove) |
|
Make hotspots dragable. Please note that the hotspots configuration object ($.axZm.hotspots) is updated with new positions! Parameter:
Example: |
| jQuery.fn.axZm.modifyHotspotPosition (name, frame, pos, set) |
|
Modifies position and or dimensions of the already present hotspot Parameter:
Example: |
| jQuery.fn.axZm.loadHotspotsFromJsFile (url, cache, callback) |
|
Load hotspots from a js file and init hotspots after. Please note that this is a js file defining $.axZm.hotspots and it is not a valid JSON... Parameter:
Example: |
| jQuery.fn.axZm.removeAllHotspots (callback) |
|
Simply remove and delete all hotspots. Parameter:
Example: |
| jQuery.fn.axZm.switchHotspot(name, action) |
|
Temporarily enable or disable certain hotspots. A disabled hotspot is not visible but can be made visible any time after. Parameter:
Example: |
| jQuery.fn.axZm.zoomToHotspot (name, settings) |
|
Find a hotpot with particular name in 360 or 2D gallery and optionally zoom into it. Parameter:
Example: |
| jQuery.fn.axZm.toggleHotspotFrame (name, action, frame) |
|
Remove or enable hotspot on a particular frame, useful for 360 and 3D as there are many frames there. Please note that when hotspot is disabled in a particular frame its position is removed. Parameter:
Example: |
| jQuery.fn.axZm.showHotspotLayer () |
|
Show hotspots Example: |
| jQuery.fn.axZm.toggleHotspotLayer () |
|
Toggle hotspots Example: |
JavaScript Hotspots Optionen
Create 2D/ 360°/ 3D product presentations with clickable hotspots. The following parameters describe $.axZm.hotspots javascript object and are loaded over separate file, see e.g. /examples/example33.php or over $.fn.axZm.createNewHotspot API
| Key | Default | Beschreibung |
|---|---|---|
| shape | 'point' | Shape of the hotspot. Possible values "point" or "rect". Type: bool |
| enabled | true | State of defined hotspot. Possible values true and false. Type: bool |
| width | 32 | Width of the hotspot image, only applied if shape value is "point". Type: integer |
| height | 32 | Height of the hotspot image, only applied if shape value is "point". Type: integer |
| gravity | 'center' | Hotspot gravity relative to its position. Possible values: 'center', 'topLeft', 'top', 'topRight', 'right', 'bottomRight', 'bottom', 'bottomLeft', 'left'. Only applied if shape value is "point". For landmarks set to "top"! Type: string |
| offsetX | 0 | Adjustment of hotspots horizontal visual position. Only applied if shape value is "point". Type: integer |
| offsetY | 0 | Adjustment of hotspots vertical visual position. Only applied if shape value is "point". Type: integer |
| padding | 0 | Padding of the box with hotspot image and/or text. Type: integer |
| opacity | 1 | Default opacity, disabled in IE < 9; Type: float <= 1.0 |
| opacityOnHover | 1 | Opacity on mouse hover, disabled in IE < 9; Type: float <= 1.0 |
| backColor | 'none' | Background color. Type: string |
| zIndex | 1 | zIndex of the hotspot. Type: integer |
| borderWidth | 0 | CSS border width. Type: integer |
| borderColor | 'red' | CSS border color. Type: string |
| borderStyle | 'solid' | CSS border style, e.g. 'none', 'hidden', 'dotted', 'dashed', 'solid', 'double', 'groove', 'ridge', 'inset', 'outset' or combinations of them. Type: string |
| cursor | 'pointer' | Mouse cursor. Type: string |
| zoomRangeMin | 0 | Min zoom level for hotspot to be shown. Type: 0 <= integer <= 100 |
| zoomRangeMax | 100 | Max zoom level for hotspot to be shown. Type: 0 <= integer <= 100 |
| hotspotImage | 'hotspot64_green.png' | PNG image for the hotspot located in /axZm/icons directory, only applied if shape value is "point". Image can be any absolute path with and without http. Type: string |
| hotspotImageOnHover | false | PNG image for the hotspot on mouse hover, only applied if shape value is "point". Image can be any absolute path with and without http. Type: string |
| hotspotClass | false | Instead of using png icons for hotspots you could also use CSS class, e.g. "axZm_cssHotspot" as an example. You could also use two CSS classes, e.g. "axZm_cssHotspot axZm_pulse" will result in a pulsing css hotspot. Type: string |
| hotspotClassOnHover | false | Additional CSS class(es) added onmouseover. Type: string |
| hotspotText | false | Text puten direct over the hotspot image, can be for example a number if shape value is point; can be also HTML. Type: false or string |
| hotspotTextFill | false | If shape value is "rect" the rectange does not capture mouse events like click. Setting this value to true will set the inner box to 100% height capturing all events except mousescroll for zooming. Any CSS can be overriden with hotspotTextCss option, see below. Type: bool |
| hotspotTextClass | false | Additionally to CSS class ".axZmHotspotText" add on ther CSS class to hotspotText layer. Type: false or string |
| hotspotTextCss | {} | Additionally to CSS class ".axZmHotspotText" CSS which is added to hotspotText layer. Type: object |
| hotspotObjects | {} | Any number of absolutely positioned layers directly inside the hotspot if shape value is "rect". Type: object |
| altTitle | false | Show system like tootip by mousehover if main tooltip is triggered on click (toolTipEvent); CSS class: axZmHoverTooltip; Type: false or string |
| altTitleClass | false | CSS class for altTitle instead of axZmHoverTooltip class. Type: false or string |
| altTitleAdjustX | 20 | Horizontal offset of the altTitle. Type: integer |
| altTitleAdjustY | 20 | Vertical offset of the altTitle. Type: integer |
| labelTitle | false | Sticky label (or tooltip) at any position near a hotspot, accepts HTML. Type: string |
| labelGravity | 'left' | Label gravity, possible values: 'topLeft', 'topLeftFlag1', 'topLeftFlag2', 'top', 'topRight', 'topRightFlag1', 'topRightFlag2', 'right', 'rightTopFlag1', 'rightTopFlag2', 'rightBottomFlag1', 'rightBottomFlag2', 'bottomRight', 'bottomRightFlag1', 'bottomRightFlag2', 'bottom', 'bottomLeft', 'bottomLeftFlag1', 'bottomLeftFlag2', 'left', 'leftTopFlag1', 'leftTopFlag2', 'leftBottomFlag1', 'leftBottomFlag2', 'center'. Type: string |
| labelBaseOffset | 5 | Auto offset in all directions. Type: integer |
| labelOffsetX | 0 | Horizontal offset. Type: integer |
| labelOffsetY | 0 | Vertical offset. Type: integer |
| labelClass | false | CSS class instead of axZmHotspotLabel. Type: false or integer |
| labelOpacity | 1 | Opacity level. Type: float <= 1.0 |
| toolTipTitle | false | Title shown in the tooltip; value can be also a function which returns a string or HTML; in case the value is a function the first parameter passed to it is an object with all configs of this hotspot including name. Type: false, string or function |
| toolTipHtml | false | Text or html inside tooltip, as idea it can be also iframe, e.g. <iframe src="http://www.ebay.de" scrolling="no" width="100%" height="100%" frameborder="0"></iframe> value can be also a function which returns a string or HTML; in case the value is a function the first parameter passed to it is an object with all configs of this hotspot including name. Type: false, string or function |
| toolTipAjaxUrl | false | Url for toolTipHtml get from AJAX request (not cross site, for cross site use an iframe inside toolTipHtml); Type: false or string |
| toolTipWidth | 250 | Width of the tooltip, ignored when toolTipGravity is set to fullsize or fullscreen! Type: integer |
| toolTipHeight | 120 | Min height of the tooltip, ignored when toolTipGravity is set to fullsize or fullscreen! Type: integer |
| toolTipGravity | 'hover' | Tooltip gravity, possible values: 'hover', 'fullsize', 'fullscreen', 'topLeft', 'top', 'topRight', 'right', 'bottomRight', 'bottom', 'bottomLeft', 'left'. The difference between 'fullsize' and 'fullscreen' is that 'fullsize' refers to players dimensions, whereas 'fullscreen' to window size. Type: string |
| toolTipGravFixed | false | Applies fixed position to toolTipGravity except 'fullsize', 'hover' turns into centered position. Type: bool |
| toolTipFullSizeOffset | 40 | toolTipGravity fullsize uses maximal available player / window width and height. This is the margin to the edges if e.g. toolTipGravity is 'fullscreen', 'fullsize' or toolTipGravFixed option is set to true, so the fixed position is relative to the player size. Type: integer |
| toolTipTitleCustomClass | false | Use specific classname instead of axZmToolTipTitle. Type: false or string |
| toolTipCustomClass | false | Use specific classname instead of axZmToolTipInner. Type: false or string |
| toolTipAdjustX | 10 | Horizontal offset. Type: integer |
| toolTipAdjustY | 10 | Vertical offset; Type: integer |
| toolTipAutoFlip | true | Flip tooltip horizontaly / vertically depending on best fit. Type: bool |
| toolTipOpacity | 1.0 | Opacity of the tooltip. Type: float <= 1.0 |
| toolTipFade | false | Fade tooltip time in ms. Type: false or integer |
| toolTipEvent | 'click' | 'mouseover' or 'click', defaults to 'click' on touch devices. Type: string |
| toolTipClickClose | true | When clicked on the hotspot with already opened toolTip from the same hotspot, the toolTip will be closed. Type: bool |
| toolTipHideTimout | 1000 | If toolTipEvent is 'mouseover' this setting allows to move the cursor to the tooltip within this time. Type: integer |
| toolTipDraggable | true | Set tooltip to be draggable. toolTipTitle has to be defined because this is the handle, can be an empty div. Type: bool |
| toolTipCloseIcon | 'fancy_closebox.png' | PNG image for close button located in /axZm/icons directory. Shown if toolTipEvent is 'click' and touch devices. Can be absolute image path, also with http; Type: string |
| toolTipCloseIconPosition | 'topRight' | Position of the close icon, possible values are: 'topLeft', 'topRight', 'bottomRight' and 'bottomLeft'. Type: string |
| toolTipCloseIconOffset | false | Offset / position of the close button icon. If false the offset is set instantly. An integer sets depending on toolTipCloseIconPosition - top, bottom or left, right position to this number. If object, e.g. {"right": 20, "top": 0} toolTipCloseIconPosition is ignored. Type: false, integer or object |
| toolTipCloseIconMouseOver | false | Show close button also if toolTipEvent is 'mouseover'. Type: bool |
| toolTipOverlayShow | false | Show overlay when tooltip window pops up. Type: bool |
| toolTipOverlayOpacity | 0.75 | Overlay opacity. Type: float <= 1.0 |
| toolTipOverlayColor | '#000000' | Overlay color. Type: string |
| toolTipOverlayClickClose | false | Close tooltip by clicking on the overlay. Type: bool |
| expTitle | false | Title for the expandable overlay. Type: string |
| expHtml | false | Besides HTML or your text you could also load external content in iframe! The prefix for the source is "iframe:" e.g. to load an external page simply put something like this in the descripion: "iframe://www.some-domain.com/123.html" To load a YouTube video you could put this (replace eLvvPr6WPdg with your video code): "iframe://www.youtube.com/embed/eLvvPr6WPdg?feature=player_detailpage" To load some dynamic content over AJAX use "ajax:" as prefix, e.g. "ajax:/test/some_content_data.php?req=123". Type: string |
| expFullscreen | false | If true, the overlay will open at fullscreen (window). Type: bool |
| href | false | Simple link for the hotspot. Type: string |
| hrefTarget | '_blank' | Target for href (simple link), possible values: _blank (new window), anything else is same window. Type: string |
| click | null |
Your custom click event function, e.g. simple fancybox gallery:
jQuery.fancybox(
[{
'href': '/path/some/image1.jpg',
'title': 'Description 1 image'
},{
'href': '/path/other/image2.jpg',
'title': 'Description 2 image'
}], {
'padding': 0,
'transitionIn': 'none',
'transitionOut': 'none',
'type': 'image',
'titlePosition': 'over',
'changeFade': 0
});
AJAX-ZOOM does not require fancybox,
so fancybox JavaScripts and CSS files need to be included in the document.
The above code is just an example of a lightbox usage;
it can be any other lightbox where you could define images to be displayed in a simmilar way.
Please note that toolTip* options e.g.
toolTipHtml would produce a popup which looks simmilar to fancybox,
but they do not require fancybox JavaScript and CSS files.
Type: function
|
| onRender | null | Your custom function when a particlar hotspot is added to the DOM; receives name of the hotspot as argument. Type: function |
| mouseover | null | Your custom mouseover event function. Type: function |
| mouseout | null | Your custom mouseout event function. Type: function |
| mouseenter | null | Your custom mouseenter event function. Type: function |
| mouseleave | null | Your custom mouseleave event function. Type: function |
| mousedown | null | Your custom mousedown event function. Type: function |
| mouseup | null | Your custom mouseup event function. Type: function |
| position | {} |
position is a JS object with the positions of a particular hotspot, e.g.
position: {
1: {left: 1500,
top: 720
},
3: {left: 660,
top: 710
},
4: {left: 760,
top: 510
}
}
The keys (1,2,3 ...) can be numbers (starting from 1, not 0) or filenames of particular frames.
In case a key is omited the hotspot will not be shown in that particular frame.
If shape value is 'rect' each value of position object needs to have 'width' and 'height', e.g.
position: {
1: {left: 300,
top: 720,
width: 300,
height: 300
},
3: {left: 660,
top: 710,
width: 200,
height: 350
},
4: {left: 760,
top: 510,
width: 700,
height: 220
}
}
The 'left', 'top', 'width' and 'height' values can be pixel values
related to original size of the image
or percentage values
(e.g. left: '45.75%', top: '37.3%').
|
PHP Class Methods: axZm.class.php
Several class methods are closely related to the $zoom variable, assembled in zoomConfig.inc.php and zoomObjects.inc.php
Usage: $axZm->methodName(param)
| $axZm -> makeFirstImage($zoom, $skipInitialImage) |
|
Generate initial image Parameter:
|
| $axZm -> makeAllThumbs($zoom) |
|
Make all gallery thumbs Parameter:
|
| $axZm -> makeThumb($zoom, $pic_list_array, $zoomID) |
|
will make only specific thumb with $zoomID, which is the key of $pic_list_array Parameter:
|
| $axZm -> rawThumb($zoom, $options) |
|
Make thumbnails and crops on-the-fly. Parameter:
|
| $axZm -> makeZoomTiles($zoom) |
|
Create image pyramid with tiles from source image Parameter:
|
| $axZm -> zoomReturnCrop($zoom) |
|
Return the zoomed image via ajax, used in zoomLoad.php Parameter:
|
PHP Class Methods: axZmH.class.php
Several class methods are closely related to the $zoom variable, assembled in zoomConfig.inc.php and zoomObjects.inc.php
| $axZmH -> removeAxZm($zoom, $pic, $arrDel, $self) |
|
Remove all images, tiles and thumbs created by AJAX-ZOOM. Parameter:
Example: |
| $axZmH -> zoomServerPar($ret, $parExcl, $parExclPreg, $queryString) |
|
Generate query string out of any data ($queryString). This method will take the query string or an array like $_GET and return either an array with parameters and their values ($ret = 'arr') or it will return a new query string ($ret = 'str'). It can be used to set the configuration value parToPass in zoomConfig.inc.php; which is extremly important for AJAX-ZOOM to work properly. Parameter:
Example: |
Version History
| Datum | Versionshinweise |
|---|---|
| Ver. 5.4.25 Date: 2023-11-08 |
|
| Ver. 5.4.24 Date: 2022-12-11 |
|
| Ver. 5.4.23 Date: 2022-11-22 |
|
| Ver. 5.4.22 Date: 2022-09-27 |
|
| Ver. 5.4.21 Date: 2022-09-21 |
|
| Ver. 5.4.20 Date: 2022-08-16 |
|
| Ver. 5.4.19 Date: 2022-06-01 |
|
| Ver. 5.4.18 Date: 2022-05-27 |
|
| Ver. 5.4.17 Date: 2022-02-09 |
|
| Ver. 5.4.16 Date: 2021-11-11 |
|
| Ver. 5.4.15 Date: 2021-10-29 |
|
| Ver. 5.4.14 Date: 2021-08-18 |
|
| Ver. 5.4.13 Date: 2021-05-03 |
|
| Ver. 5.4.12 Date: 2021-04-20 |
|
| Ver. 5.4.11 Date: 2021-04-11 |
|
| Ver. 5.4.10 Date: 2021-03-27 |
|
| Ver. 5.4.9 Date: 2021-02-24 |
|
| Ver. 5.4.8 Date: 2021-01-27 |
|
| Ver. 5.4.7 Date: 2020-11-25 |
|
| Ver. 5.4.6 Date: 2020-10-22 |
|
| Ver. 5.4.5 Date: 2020-08-26 |
|
| Ver. 5.4.4 Date: 2020-04-25 |
|
| Ver. 5.4.3 Date: 2019-12-28 |
|
| Ver. 5.4.2 Date: 2019-12-05 |
|
| Ver. 5.4.1 Date: 2019-08-08 |
|
| Ver. 5.4.0 Date: 2019-06-01 |
|
| Ver. 5.3.13 Date: 2019-04-12 |
|
| Ver. 5.3.12 Date: 2019-03-24 |
|
| Ver. 5.3.11 Date: 2019-02-28 |
|
| Ver. 5.3.10 Date: 2019-02-07 |
|
| Ver. 5.3.9 Date: 2018-11-02 |
|
| Ver. 5.3.8 Date: 2018-10-01 |
|
| Ver. 5.3.7 Date: 2018-09-07 |
|
| Ver. 5.3.6 Date: 2018-08-30 |
|
| Ver. 5.3.5 Date: 2018-08-19 |
|
| Ver. 5.3.4 Date: 2018-08-10 |
|
| Ver. 5.3.3 Date: 2018-07-19 |
|
| Ver. 5.3.2 Date: 2018-07-09 |
|
| Ver. 5.3.1 Date: 2018-07-05 |
|
| Ver. 5.3.0 Date: 2018-06-29 |
|
| Ver. 5.2.2 Date: 2018-06-12 |
|
| Ver. 5.2.1 Date: 2018-06-08 |
|
| Ver. 5.2.0 Date: 2018-06-02 |
|
| Ver. 5.1.5 Date: 2018-05-11 |
|
| Ver. 5.1.4 Date: 2018-04-30 |
|
| Ver. 5.1.3 Date: 2018-04-27 |
|
| Ver. 5.1.1 Date: 2018-03-25 |
|
| Ver. 5.1.2 Date: 2018-04-16 |
|
| Ver. 5.1.1 Date: 2018-03-25 |
|
| Ver. 5.1.0 Date: 2018-03-23 |
|
Plugins & Module
Appendix
Mögliche Animationseffekte
| swing | |
| linear | |
| easeInQuad | |
| easeOutQuad | |
| easeInOutQuad | |
| easeInCubic | |
| easeOutCubic | |
| easeInOutCubic | |
| easeInQuart | |
| easeOutQuart | |
| easeInOutQuart | |
| easeInQuint | |
| easeOutQuint | |
| easeInOutQuint | |
| easeInSine | |
| easeOutSine | |
| easeInOutSine | |
| easeInExpo | |
| easeOutExpo | |
| easeInOutExpo | |
| easeInCirc | |
| easeOutCirc | |
| easeInOutCirc | |
| easeInElastic | |
| easeOutElastic | |
| easeInOutElastic | |
| easeInBack | |
| easeOutBack | |
| easeInOutBack | |
| easeInBounce | |
| easeOutBounce | |
| easeInOutBounce |
Zoomify Bildkacheln mit AJAX-ZOOM
Diese Funktion ist nur mit der "unlimited" Lizenz verfügbar und ermöglicht die Verwendung von Gigapix-Bildern mit AJAX-ZOOM auf fast jedem Webserver, Auch auf shared Konten, sofern AJAX-ZOOM dort installiert werden kann. Es funktioniert auch für 360-Grad-Objekt-Spins. Bitte lesen Sie Schritt 1-6, bevor Sie fortfahren:
| 1. Instead of pointing AJAX-ZOOM to the original image file, create a smaller image e.g. 1600x1200px and name it for example mytestimage.jpg; point AJAX-ZOOM to this image. |
| 2. Create an empty txt file and name it as your image, in this case mytestimage.txt; in this txt image write original resolution of the source image as string WidthxHeight, e.g. 120000x50000 ... nothing else. Upload this txt file in the same directory, where mytestimage.jpg resides. |
| 3. In config file set $zoom['config']['tileSize'] = 256; In case you want to create some tiles by AJAX-ZOOM and they are already created, either delete them to recreate or set $zoom['config']['pyrAutoDetect'] = true; |
| 4. Make Zoomify tiles on your computer. Zip TileGroup0, TileGroup1, TileGroup[x] folders and name your zip file mytestimage.zip; chmod this zip file to 777! In case this does not work with the zip file, because your server can’t open it, see step 5; |
| 5. Only needed, if step 4 does not work! Create subfolder under /pic/zoomtiles_80/mytestimage; chmod mytestimage subfolder to 777; upload TileGroup0, TileGroup1, TileGroup[x] to /pic/zoomtiles_80/mytestimage; chmod all TileGroup[x] folders to 777; |
| 6. Run AJAX-ZOOM. Depending on the size of the original image it should take no longer then one minute at first run. Do not use example1.php for testing. Otherwise place the folders from step 5 (if needed) into /pic/zoomtiles/mytestimage/ and not /pic/zoomtiles_80/mytestimage/; |

Um Live-Support-Chat nutzen zu können wird MS Teams vorausgesetzt.
Sollte Live-Support-Chat über MS Teams nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Teams eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!