
AJAX-ZOOM Modules / plugins overview
This page is a brief overview of the AJAX-ZOOM modules/integrations for some e-commerce and CMS systems. The list is updated as soon as a new module is released. Please click on the "Continue reading" button in each section to view detailed information about a module.
At the bottom of this page, you can find a brief explanation or suggestion on integrating the AJAX-ZOOM into your shop, for which we do not have a module yet. It is a simplistic way without backend integration.
All AJAX-ZOOM modules for e-commerce systems have similar backend and frontend functionalities. However, they are not always identical. For example, the plugin for WooCommerce features uploading images for product variants. Natively, that functionality is missing without installing additional plugins. The plugin for Shopware has an import script for batch-importing a stuck of 360 views for different products and then automatically create AJAX-ZOOM cache for them.
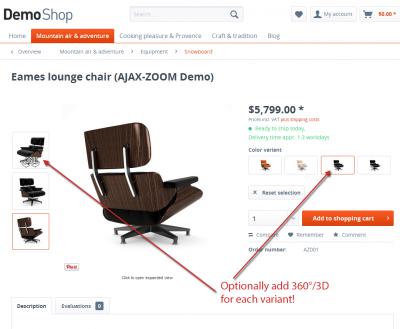
In every module, however, you can assign different 360 views for product variations. The implementation also supports product images for variants at the frontend and is connected to the default swatching user interface.
The logotypes below are only for illustration purposes. AJAX-ZOOM is not affiliated or in partnership with any of the e-commerce software companies represented below. The AJAX-ZOOM modules (extensions or plugins) are not official extensions of these companies.
![]() • Magento
• Magento
About Magento
Magento exists since the year 2007, and it was one of the first e-commerce systems of an enterprise class. Besides, there was always a free community version. Rumors claim that a Ukrainian freelancer has developed the system's core within few weeks for little money. The company was acquired by eBay in 2010 / 2011 for no apparent reason and then sold in 2016. In the year 2018, Adobe Corporation took over Magento Commerce.
The interface at the backend of Magento 1 looks old, but it does its job, however, the manufacturer located in the USA ceased supporting version one. Retailers all over the world use Magento for small, middle-sized, and large online stores. The default frontend template is responsive, and the backend got rid of Flash elements in the final version.
The documentation exists, and one can find much information on the web. However, the code is not straightforward and requires qualified competence. The performance is an issue that many people complain about. Although, there are several workarounds to that problem.
In the frontend of Magento's product detail page, the AJAX-ZOOM plugin for Magento replaces the default viewer with the responsive image zoom on hover + optional 360° + videos AJAX-ZOOM extension. Optionally, you can insert the 360 product views into a tab or elsewhere on the page using a definable jQuery selector. In that case, the default image viewer remains, or you can replace it with a different third-party plugin.
In the backend, administrators can upload several 360 product images or import them from ZIP files, which were previously uploaded, e.g., over FTP. You can configure each 360 product view with individual settings and assign it to a combination of associated products. Furthermore, there is an option to define videos from YouTube, Vimeo, or link to mp4 stream. Same as with the 360 product views, you can assign these videos to only certain product variations and even define different video sources for different languages. There is no need to change anything for your regular product images. Though, you can add clickable and interactive hotspots to them.
![]() • PrestaShop
• PrestaShop
About PrestaShop
PrestaShop is a free mid-range e-commerce system developed in Paris, France. The first release dates back to the year 2007. It is quite popular in Europe, and it has a growing client base in the United States. It is open-source, and there are no premium editions. The cash flow seems to take place solely over the module marketplace.
The code is quite understandable, and there is some documentation available. You can find freelancers from around the world who can help you with this shopping cart system.
With the so-called modules, including the AJAX-ZOOM module for PrestaShop, you can extend the system's functionality. To ensure the quality of the entire system, the company has introduced stringent validation rules for modules that are offered in the marketplace. The AJAX-ZOOM module for PrestaShop is offered there in the "Basic" version of the license.
In the front office at the product detail page, the AJAX-ZOOM module for PrestaShop replaces the default product views with the responsive zoom on hover AJAX-ZOOM extension capable of displaying 360 product spins and videos in one product viewer. Alternatively, you can configure the module to show only 360 product views in an extra tab or at any other place by defining a jQuery selector.
In the back office, the administrators can upload several 360 or 3D product views or import them from ZIP files, which were previously uploaded, e.g., over FTP. Administrators can configure each 360 spin with individual settings, e.g., set rotation speed and direction. Furthermore, they can select to show a particular 360-product spin only with certain product variations.
The module also supports defining videos from various sources such as YouTube or Vimeo. For regular images, there is a possibility to add clickable hotspots with a ton of predefined features. The same and more can be done for 360 product views.
![]() • WooCommerce
• WooCommerce
About WooCommerce
Nowadays, WooCommerce is the most widely used plugin that enables a shopping cart functionality for WordPress "articles". The main advantage of WooCommerce is that it is based on the most popular CMS system in the world, which is WordPress. There are tons of free and premium plugins, as well as templates for both.
The code is very well understandable, and the documentation is excellent. Besides, you can find hints to nearly any issue on various websites. Presumably, this and the simplicity of the code is what make WordPress so popular. Even though the code seems to be from the last decade, it works amazingly fast.
However, the simplicity of the code should not hide the fact that it is actually a fairly efficient system. The database consists of only a few tables, which are highly relativized to each other. Getting along on this deeper level is complicated.
The WooCommerce plugin offers fundamental functionality to a shopping cart that is extendable via official and unofficial plugins such as the AJAX-ZOOM plugin. Without plugins and elaborated templates, the functionality of WooCommerce is relatively poor compared to specialized e-commerce systems.
Based on Woo and WordPress hooks, the AJAX-ZOOM plugin at the product detail page replaces the standard view of the product images with the AJAX-ZOOM images viewer.
Besides regular images, the viewer can display 360 product views and videos. At the frontend, the viewer connects to the variants of the articles and changes the images when the user switches between variants. This functionality proved to work well with all templates so far.
Instead of replacing the main images viewer on the product page, you can also place the AJAX-ZOOM viewer with your 360 product views in the product description part or wherever else using the shortcode. That way, it is possible to use a different third-party plugin for displaying the images. Alternatively, keep that of the template.
At the backend of WordPress, administrators can upload multiple 360 or 3D product images and even match them with selected product variants if available. You can do the same with Videos, which is also additional functionality that the plugin adds to the form for editing the articles.
Furthermore, the AJAX-ZOOM plugin adds a possibility to upload more than one image for product variants. If you are already using the official WooCommerce plugin for additional variant images, they do show at the frontend in AJAX-ZOOM viewer as supposed to.
To all product images and 360 product spins, you can add clickable hotspots via the hotspots editor directly at WordPress's backend.
![]() • Shopware
• Shopware
About Shopware
Shopware is probably the fastest growing e-commerce system in German-speaking countries. It is present since 2004. There are a free community edition introduced in the year 2010 and several premium editions in parallel. Shopware existed for an extended period among its competitors such as Magento I, xt:Commerce, OXID, or hybris but gained increasing popularity with the major version 5 when many efforts flue into modernizing the UI and marketing activities.
The codebase is well structured and modern. Overall, it is an excellent e-commerce system that clearly deserves more attention from retailers from other countries. The documentation is available but compared to, e.g., WordPress relatively poor. Writing plugins or understanding the core code, in general, is a task for highly qualified and specialized programmers. However, it is a system that is also suitable for retailers without technical in-house employees and that works out of the box.
The system in version 5.x is well extensible with plugins. In the meantime, there are a lot of them. The problem is that the modules sold on the marketplace cannot be sold through alternative sources. As a result, operators of an online shop receive error messages because of the authenticity issues of a plugin in the backend. To avoid this, we were forced to disable the AJAX-ZOOM plugin for Shopware on the marketplace.
Nevertheless, there is an AJAX-ZOOM plugin for Shopware. At the frontend, it can replace the default image slider with AJAX-ZOOM viewer, but it can also add the 360 product views and videos to the array of items in the default image slider. Alternatively, you can configure the plugin to place the 360-product viewer into a tab.
Besides, there is a possibility to add 360 spins to the product worlds or other pages via copy & paste HTML code.
At the backend, administrators can upload 360 images or import them. An additional mass import feature lets you add any amount of 360 images to many products, create the AJAX-ZOOM cache, and automatically activate the 360 spins to display at the frontend.
Adding videos from YouTube, Vimeo, or a link to MP4 streams is also a part of the AJAX-ZOOM plugin for Shopware. The thumbnails for videos are fetched instantly, but you can also upload or create thumbnails. There is also a script to synchronize the videos list with an Excel file and export a videos map for Google.
Moreover, administrators can create interactive hotspots for regular images and 360 product views. Besides, create 360 product tours via the integrated editor.
![]() • OXID eshop
• OXID eshop
About OXID
OXID is a provider of e-commerce solutions to online retailers and manufacturers. The company's location is in Germany. Besides a free community edition, there are professional and enterprise editions of the software.
The customer base mainly comes from the German-speaking region. Nowadays, a wide range of middle-sized and large online retailers still use that solution. It has a responsive frontend template out of the box now, and it ships with a modernized backend. However, the backend continues to use HTML framesets, which spoils the overall impression a bit.
All in all, the development seems to be more stability-oriented than to be in step with time. That speaks much for large corporate-level customers and the overall sustainability of the system.
Professional companies that specialize in implementing OXID are likely to offer Shopware as well. The code is understandable, but not necessarily for beginners. The technical documentation is proper, but it is mainly in German.
The AJAX-ZOOM plugin for OXID features 360 image views and images with deep zoom. In the frontend, the zoom on hover AJAX-ZOOM extension replaces the default image viewer. Administrators can upload the 360 images and images for 3D views via the backend or import the images from previously uploaded files over FTP as ZIP files.
Via integrated editors, it is furthermore possible to create interactive hotspots and 360 product tours. A separate configuration for every 360 image set is not needed but possible. All specific options of the AJAX-ZOOM on hover extension are changeable over the backend too. The AJAX-ZOOM cache creates on-the-fly whenever the viewer opens with the content. Alternatively, there is a possibility to create the cache over the visual batch tool that is part of the backend as well.
After installing the AJAX-ZOOM plugin for OXID, you can disable it for the output for the frontend and explore its possibilities at the backend. You also in the position to enable it for selected products only and perform, e.g., A/B or QA tests. By the way, it is possible in all AJAX-ZOOM Plugins for e-commerce systems.
![]() • OpenCart
• OpenCart
About Opencart
The first release of Opencart dates back to the year 2006. The company's main office locates in Hongkong. It is a free and open-source cart engine. Starting from version 2 of the engine, its backend and frontend look up to time.
The major countries where Opencart is used are the USA and Russia / Ukraine. Therefore, you can find many affordable freelancers from the latter countries, although the company offers dedicated technical support too.
The major problem with Opencart is that it is hard to update the engine. Additionally to the fact that plugins literally need to search and replace the source code of the core engine, the creators chaotically decide to change the engine's structure. That makes it extremely difficult for plugin providers to maintain their extensions.
Therefore, many prominent retailers are still using version 1.5 of the software, and the modified packages of that version still find its way into new projects. But of course, the ability to update in other systems may be problematic too.
On the other hand, the possibility to edit any source code at the level of a plugin is phenomenal and, therefore, a unique selling proposition. If you're looking for an engine to build a highly customized e-commerce solution, Opencart may be what you're looking for. In any case, it is not a perfect jack-of-all-trades, with which you can expect the convenience of an updateable system and the greatest possible flexibility.
In the frontend, the AJAX-ZOOM extension for OpenCart replaces the image display area of the template with the AJAX-ZOOM "zoom on hover" extension. Besides efficient displaying high-resolution images, the extension features 360 views as well as 3D multi-level product views. Administrators can create those views in the backend area of the OpenCart system. You can upload the 360 images over the interface or import them from files that were previously uploaded to a specified folder.
It is possible to configure each 360-spin individually or globally adjust the settings of the hover on zoom extension over the backend interface as well. With the hotspots editor that opens in a new window, you can place an interactive marking on the 360 views. With the similarly integrated editor, you can create 360 product tours by selecting parts of the 360 view and describing them. The AJAX-ZOOM software automatically creates a slider gallery with thumbnails of these spots. When the user clicks on a thumbnail, the viewer spins and zooms to that spot using a selectable animation type.
![]() • WordPress [shortcode]
• WordPress [shortcode]
For now, we do not have a separate plugin for WordPress. However, our latest WooCommerce plugin has a new feature. It generates shortcodes you can insert anywhere into other WordPress pages or posts and display the viewer that way.
![]() • WordPress
• WordPress
We plan to create a module presumably based on these examples, all of them as a responsive version:
example5.php example6.php example6_cms.php example13.php example26.php
![]() • xt:commerce
• xt:commerce
About xt:Commerce
xt:Commerce version 3 was based on the osCommerce engine, which was licensed under GPL terms. xt:Commerce was one of the most popular shopping carts in German-speaking countries for smaller e-commerce retailers and beginners in general.
Since it was built upon a GPL licensed product, anybody could use it without paying for it. Only the frontend template included a copyleft link that needed payment for a legal removal. "Gambio" and "modified", previously "xtcModified", are spin-offs from that version 3, and they exist until now.
The xt:Commerce version 4 was allegedly a complete rewrite, and the company called that new product "Veyton". The company has tried to cash in on Paid Versions. However, it had to withhold the growing number of competitors and fight against the legacy spin-off projects, sometimes in the court. Following "Veyton", there were commercial versions 5 and finally, in 2018, version 6, which is free and open-source software sponsored by Klarna payment gateway.
For "xt:Commerce" and its derivatives such as "xtcModified" / "modified" or "Gambio", there was an old AJAX-ZOOM integration guide on the template level. With the new AJAX-ZOOM versions, it is not functional any longer. However, a manual basis integration is still possible.
Currently, on our side, there are no plans to create an installable module for "xt:Commerce". We must wait to see if the manufacturer's newly adopted strategy helps to succeed. If you want to port an existing one for another system, please contact us.
Any other e-commerce
Your e-commerce system is not present here? Please read: virtually any examples shipped with AJAX-ZOOM or even a combination of them can be integrated into most e-commerce systems. The "main task" is to find out the path of the source / high-resolution images, e.g., from the template vars, and transfer them to AJAX-ZOOM, which does the remaining part of the job automatically.
For 360-degree product presentations, it is suggested to transfer the images over FTP.
The ID of the article can serve as the reference to the folder with 360° images.
So from the template, one can check with PHP or any other server-side language if a folder exists,
e.g., /axZm/pic/zoom3d/[ID_of_article], and if yes, display a button that opens AJAX-ZOOM in a lightbox,
at fullscreen or embeds the player directly into the page.
All you need in that case is to pass the path to the folder by 3dDir=/axZm/pic/zoom3d/[ID_of_article] parameter.
That's it.
If, as a coder, you want to implement example32.php or similar, then basically, you are facing the same task. Depending on the example, you have to find out the paths for source images and output a part of the JavaScript, which launches AJAX-ZOOM, dynamically within the template with Smarty language or PHP.
Please view some additional information on this page.Comments (6)
Leave a Comment

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!
 • Magento
• Magento












 • PrestaShop
• PrestaShop












 • WooCommerce
• WooCommerce












 • Shopware
• Shopware












 • OXID eshop
• OXID eshop












 • OpenCart
• OpenCart












 • WordPress [shortcode]
• WordPress [shortcode]




 • WordPress
• WordPress
 • xt:commerce
• xt:commerce
Once this enhanced version is finalized, we will thoroughly explore the technical aspects of integrating AJAX-ZOOM with Shopify. We aim to streamline this process by developing a dedicated plugin or module that simplifies the integration for Shopify users. Stay tuned for updates...