AJAX-ZOOM - Blog
In other sections of ajax-zoom.com website, you can find much information about AJAX-ZOOM and the ways of integrating / installing the software. In this blog section, we are treating individual topics that do not fit within the scope of the documentation or for which a new AJAX ZOOM example is not necessary.
AJAX-ZOOM «expandable button» extension
Posted on 2019-04-02
Last edited on 2019-04-12
Besides the AJAX-ZOOM viewer's core files, the AJAX-ZOOM package contains several extensions to enhance the functionality in specific use cases and examples.
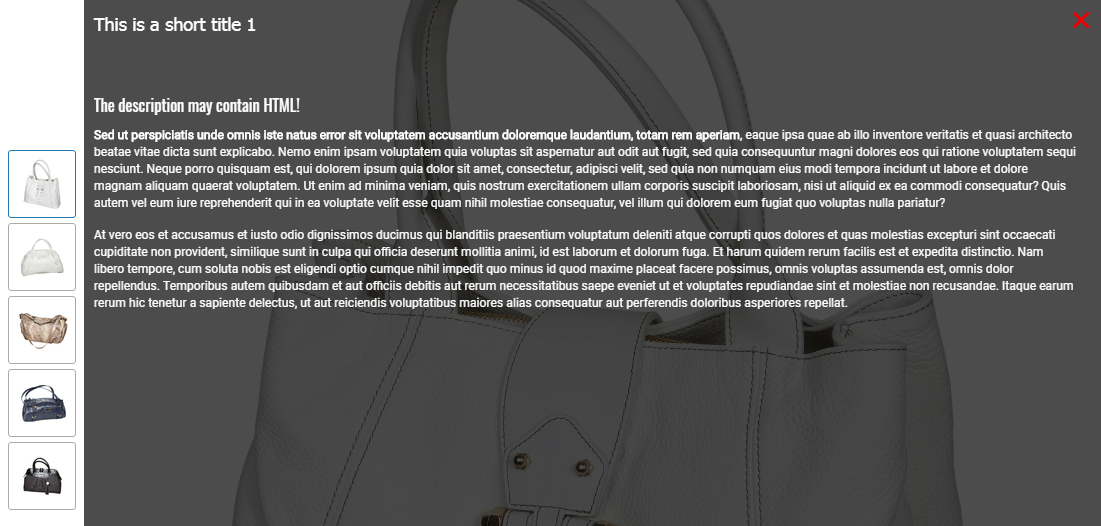
An extension that has not been thoroughly documented yet is the "expandable button" extension.
It is applied only indirectly, and therefore, there are no examples solely addressing it.
This article provides full documentation and shows an application of it within the AJAX-ZOOM viewer.
Last edited on 2019-04-12
AJAX-ZOOM thumbnail slider extension - axZmThumbSlider
Posted on 2019-02-20
Last edited on 2019-02-21
The Last edited on 2019-02-21
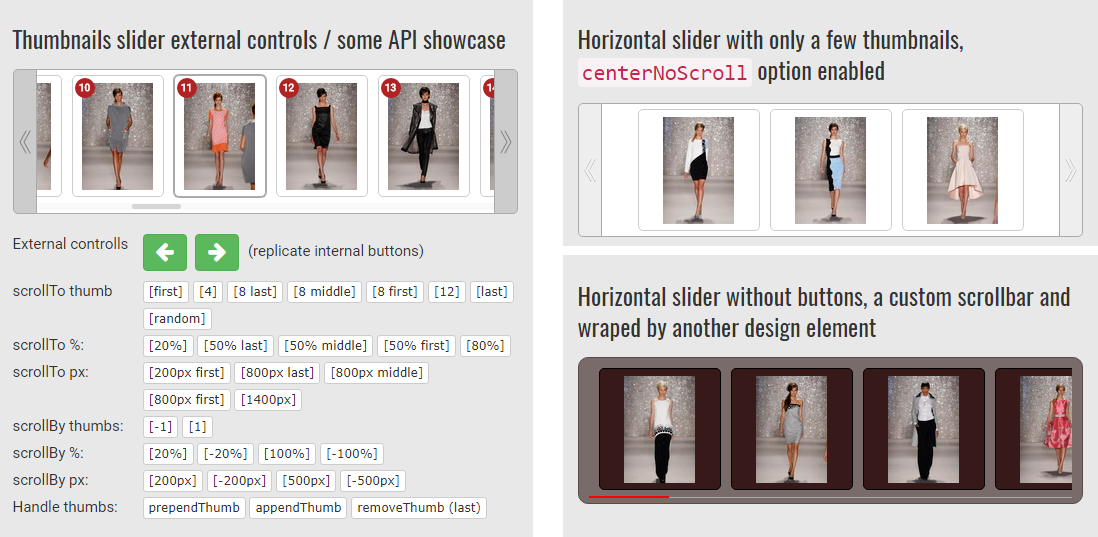
axZmThumbSlider is a thumbnail- and a content slider, and it is utilized as a frequently used component to extend the AJAX-ZOOM viewer's default functionality.
As such, it is a part of the download-package.
The manual handling is the same as for most jQuery plugins.
Within AJAX-ZOOM core, this component is used for vertical, horizontal, and inline thumbnail galleries.
The slider is also used in other AJAX-ZOOM extensions, such as the hover on zoom extension.
This post shows some various instances of the slider and contains the complete documentation about the options and API methods.
Rotate 360 product view on window scroll
Posted on 2019-01-29
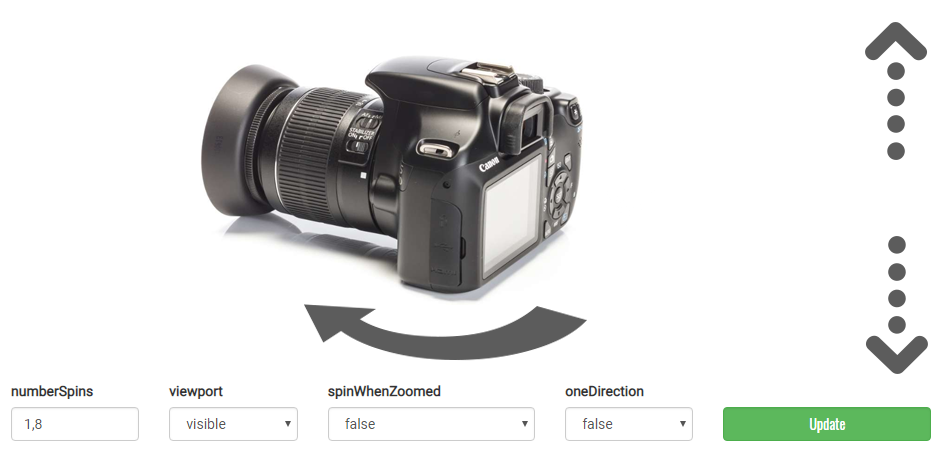
This article gives a little insight into the development of a procedure that synchronizes the rotation of a 360 product view with page scrolling.
The development resulted into a full JavaScript extension for AJAX-ZOOM 360 object viewer that features several options for the described synchronization behavior.
A demonstration of the working extension is embedded between the text.
Readers can change options of the extension and test the impact.
The AJAX-ZOOM configuration options system explained in detail
Posted on 2019-01-22
Last edited on 2019-10-15
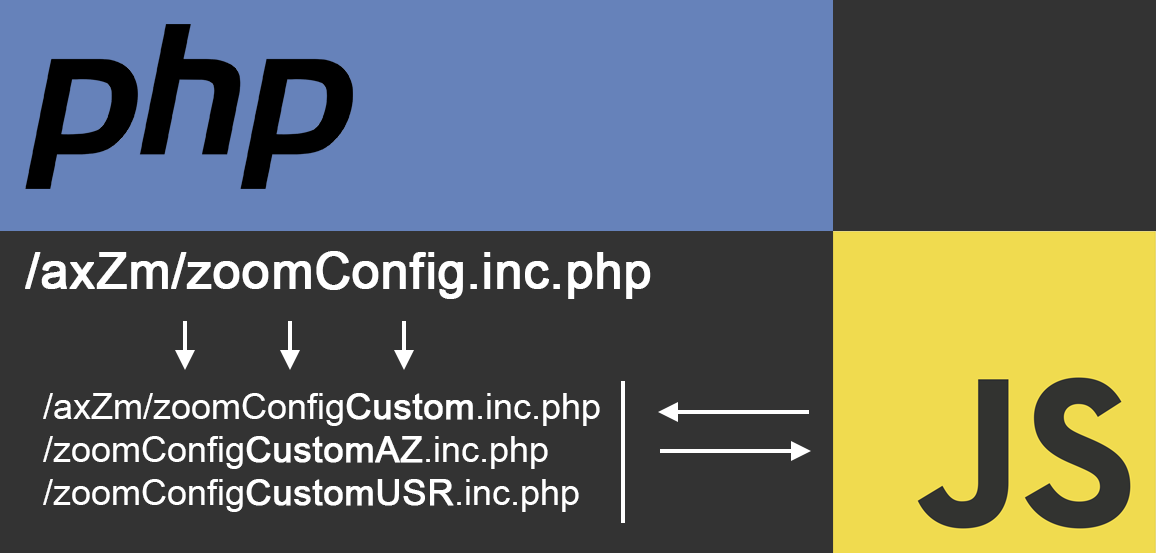
This article aims to shed light on the structure of the AJAX-ZOOM configuration system.
In particular, it is about the files in which you can set options, as well as places where you can override them.
As an experienced developer, you can easily derive this information by viewing the AJAX-ZOOM configuration files,
the provided examples, and by reading the documentation.
Upon many requests, however, it looks like there is a need for a holistic and detailed explanation of the topic
that anybody who is willing to understand can understand after reading it.
That should include non-programmers as well.
So let's give it a try.
Last edited on 2019-10-15
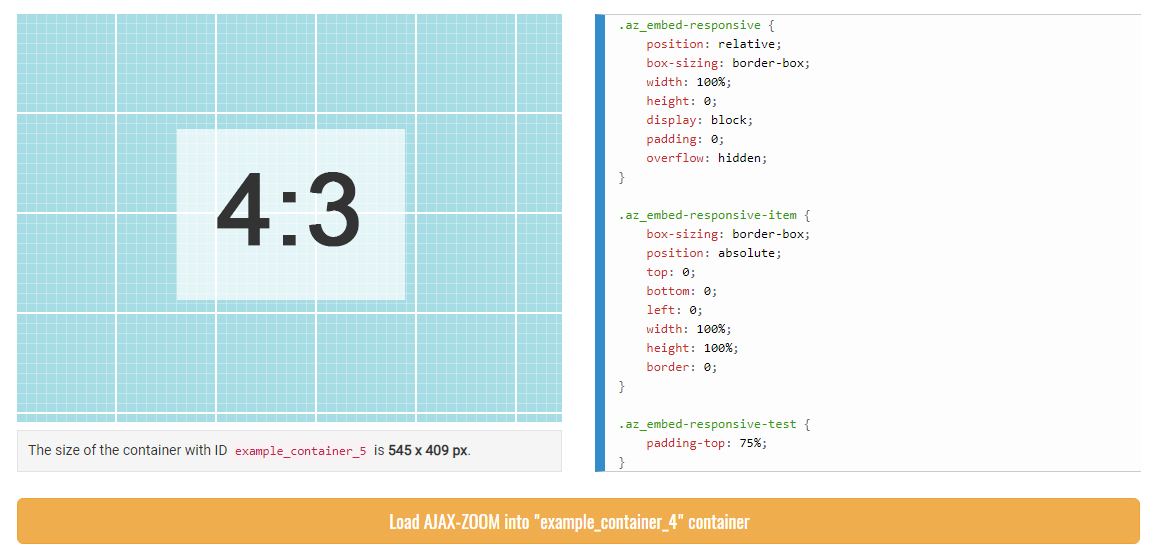
Cleverly set height and proportions of the AJAX-ZOOM parent HTML container in responsive layouts
Posted on 2019-01-15
A common mistake when integrating AJAX-ZOOM viewer into a responsive layout is that the parent container misses the height.
Browsers calculate the height of an HTML element while building a page.
The missing of the calculated height may lead to unexpected results
such as the AJAX-ZOOM viewer not showing at all or breaking out of the present layout.
This post explains the roots of the issue and suggests several workarounds that are also present within the AJAX-ZOOM example pages.
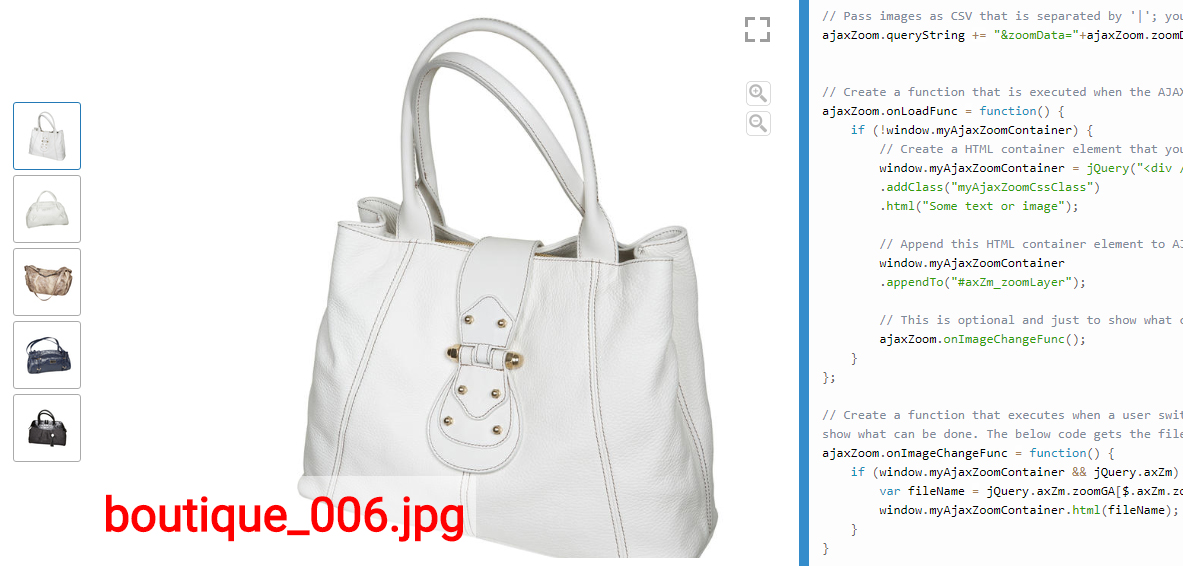
How to add an HTML element to the AJAX-ZOOM viewer
Posted on 2019-01-08
While adapting AJAX-ZOOM, developers often ask the question about adding non-standard HTML elements to the AJAX-ZOOM viewer.
That is not complicated, and many AJAX-ZOOM examples and extensions take advantage of that procedure within the initialization code by using the AJAX-ZOOM callbacks/hooks.
In this blog post, this procedure is described in great detail separately.
It is also helpful for non programmers.
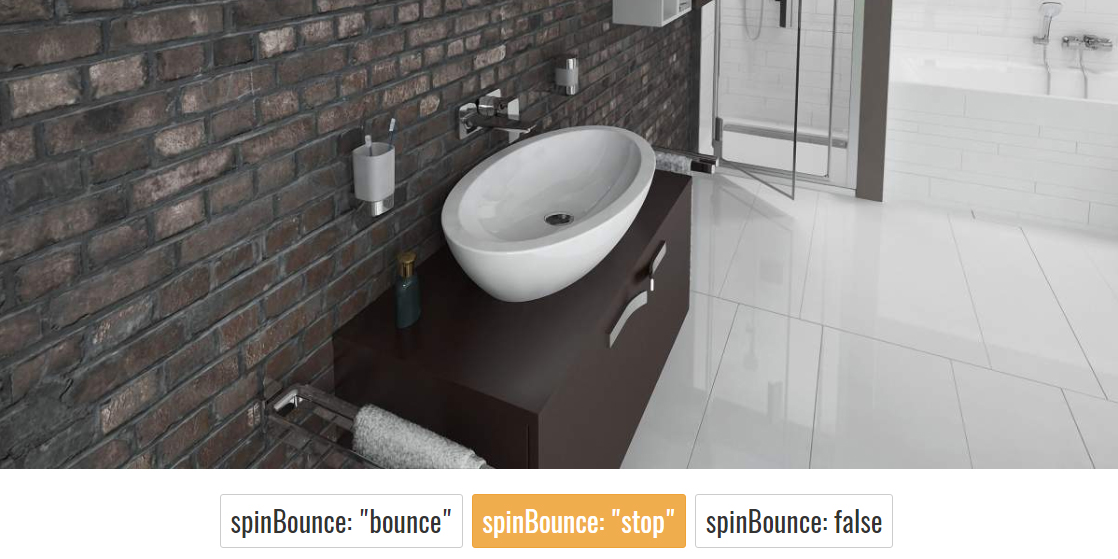
180° product photography / AJAX-ZOOM «spinBounce» option explained, including photography / rendering examples
Posted on 2018-07-17
There are several objects,
where the back is not very interesting, or it is just impossible to photograph them from the back side.
As an example, one can mention a wall-mounted washbasin, a fireplace / stove or a shelf.
In this article, you will see some examples and description of the associated AJAX-ZOOM option that enables incomplete 360-degree rotation.How many photos are needed for a 360° product spin?
Posted on 2018-07-16
People often ask us about the number of photos (frames),
which they need to shoot to create a simple 360 rotation.
The question is even asked by customers, who already bought a hardware-set for the 360° product photography.
Unfortunately, there is no absolute answer to this question.
To visualize the difference of having just a few or many frames, the AJAX-ZOOM viewer,
embedded in the body of the article, lets you switch stepwise between 6 and 180 frames, so you can experience the gap and make a decision.
The article also provides additional information for consideration on this topic.
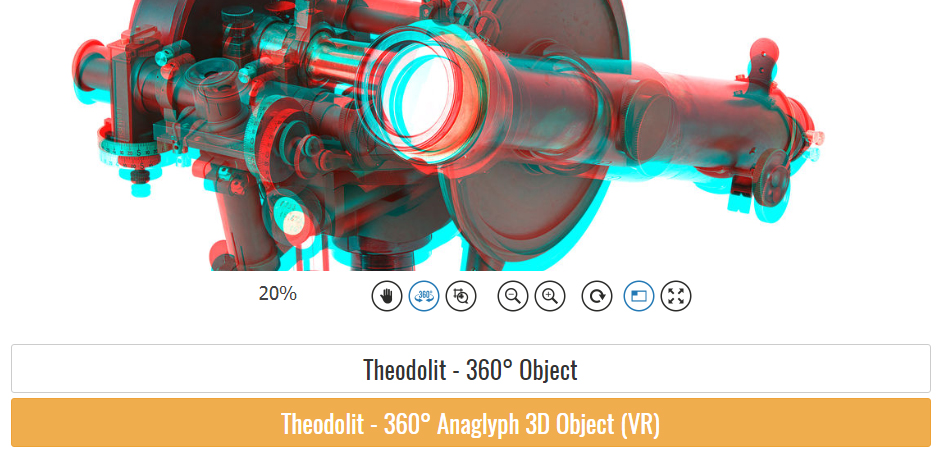
Amazing multi-resolution 360° anaglyph (stereoscopic) object photography example
Posted on 2018-07-11
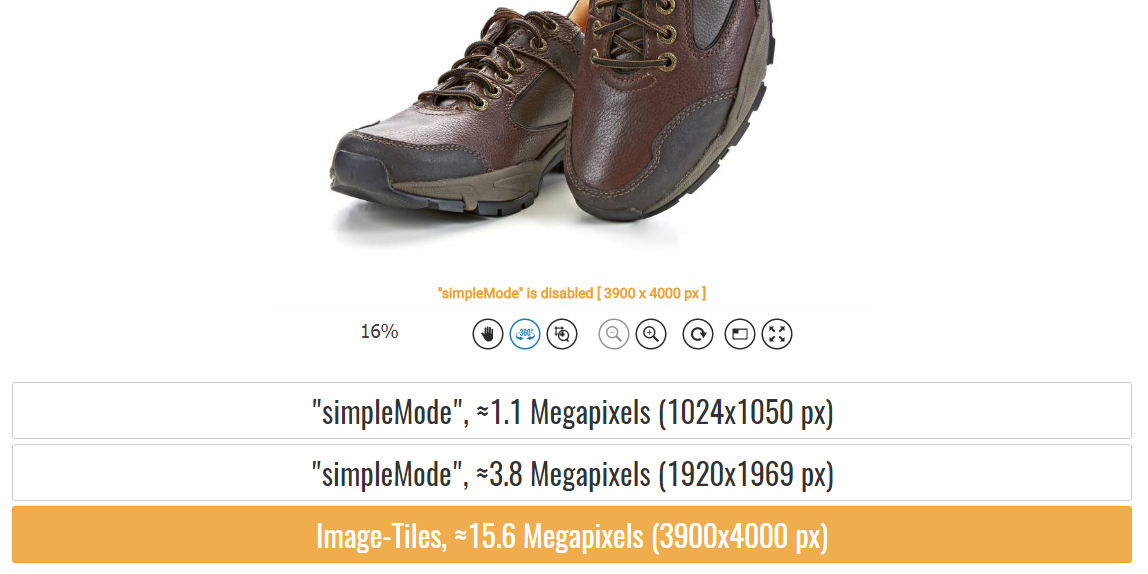
Visualization and explanation of the new AJAX-ZOOM «simpleMode» option
Posted on 2018-07-09
Last edited on 2019-06-10
AJAX-ZOOM was initially developed as multi-resolution image player with image tiles technology.
However, in the past, it had some drawbacks regarding the overall handling compared to traditional image viewers.
Now, when all those disadvantages no longer exist, AJAX-ZOOM undeniably evolved to one of the best 360 image players on the market.
With the new "simpleMode" option, you can now use AJAX-ZOOM also without image tiles technology for your low-resolution images
while having the advantage to use almost all other AJAX-ZOOM decent features like hotspots, "360 product tours", API functions
and endless options to adjust the look and feel of the viewer.
Last edited on 2019-06-10
Comments (0)
Leave a Comment
Looking for a place to add a personal image? Visit
www.gravatar.com
to get Your own gravatar, a globally-recognized avatar. After you're all setup,
your personal image will be attached every time you comment.

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!
Live-Support-Chat