AJAX-ZOOM «Expandable Button» Erweiterung
Zuletzt editiert am 2019-04-12
Neben den AJAX-ZOOM Viewer Kerndateien, enthält das AJAX-ZOOM Paket mehrere Erweiterungen, die zur Ausweitung der Funktionalität in bestimmten Anwendungsfällen und Beispielen geschrieben wurden. Eine Erweiterung, die noch nicht ausführlich dokumentiert wurde, ist die "erweiterbare Schaltfläche". Die spärliche Dokumentation resultiert daraus, dass die Erweiterung nur indirekt verwendet wird und es kein separates Beispiel gibt, welches sich direkt auf sie bezieht. In diesem Artikel wird die Dokumentation vollständig nachgereicht.
Version der Erweiterung: 3.1
Datum der Erweiterung: 2019-04-12
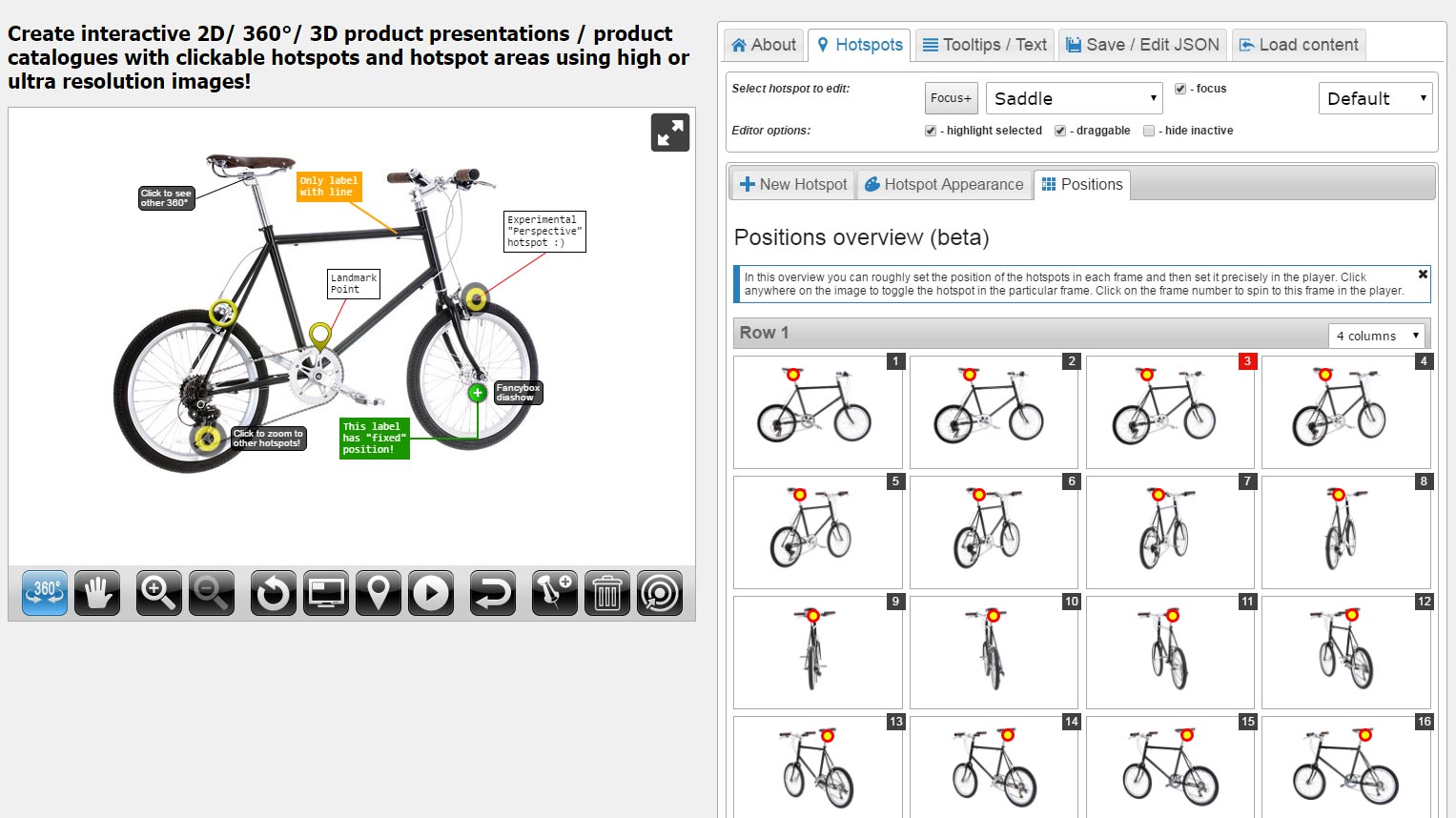
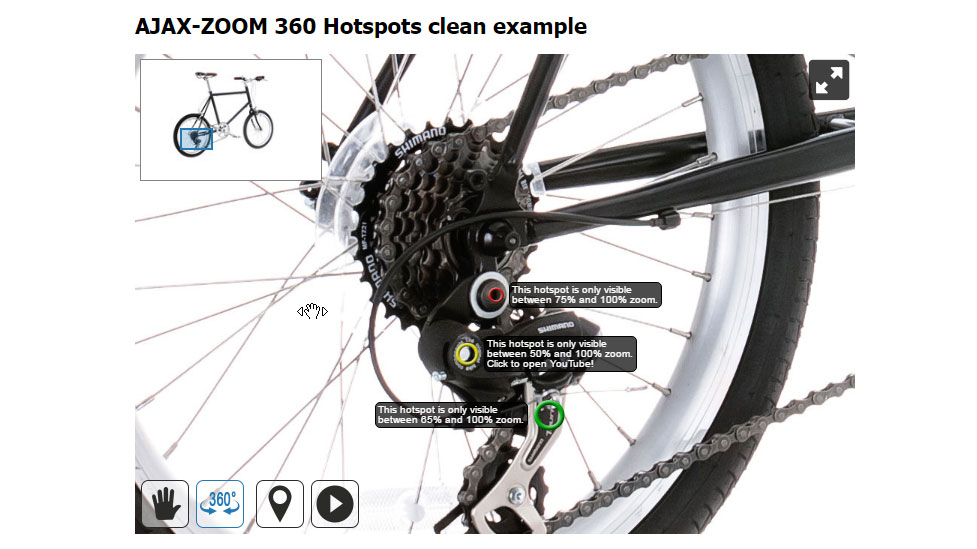
Innerhalb der vielen AJAX-ZOOM-Funktionen wird diese Erweiterung aktuell nur indirekt verwendet und zwar als Unteroption in den Beispielen, die "Produkttouren" oder "Hotspots" implementieren.
Die Erweiterung erstellt eine Schaltfläche mit einem Titel in einem per Option definierbaren übergeordneten Container. Die Position bzw. Schwerkraft der Schaltfläche kann auch über eine Option eingestellt werden. Wenn der Benutzer darauf klickt, wird die Schaltfläche auf die Größe des übergeordneten Containers erweitert und der Überlagerung wird das Content hinzugefügt. Dieser Inhalt kann auch HTML enthalten. Darüber hinaus gibt es einen "Kurzcode" für Iframes, sowie einen "Kurcode" für Content, welches via AJAX abgerufen wird.
Abhängig von den Einstellungen können Sie diese Erweiterung auch ohne eine Schaltfläche verwenden, die zum Erweitern angeklickt werden muss. Auf diese Weise kann nur eine halbtransparente Überlagerung über der Seite oder in einem anderen definierbaren Container erstellt werden.
Wenn der Inhalt im erweiterten Zustand größer als der Darstellungsbereich ist, kann die Erweiterung den AJAX-ZOOM Slider verwenden, welcher in den "Inhaltsmodus" geschaltet wird, um eine hervorragende Browser- und Geräteübergreifende Scroll-Funktion zu erzeugen.
Darüber hinaus können Sie die Größe des Texts relativ zur Größe des übergeordneten Containers festlegen. Wenn der übergeordnete Container nicht das Fenster ist (vollständige Seite oder Vollbildansicht), ist letzteres nicht ohne weiteres möglich, wenn nur CSS verwendet wird.
Wenn die erweiterbare Schaltfläche an den AJAX-ZOOM-Viewer angehängt wird und der Benutzer sie öffnet, werden alle Elemente der Benutzeroberfläche des Viewers automatisch temporär ausgeblendet.
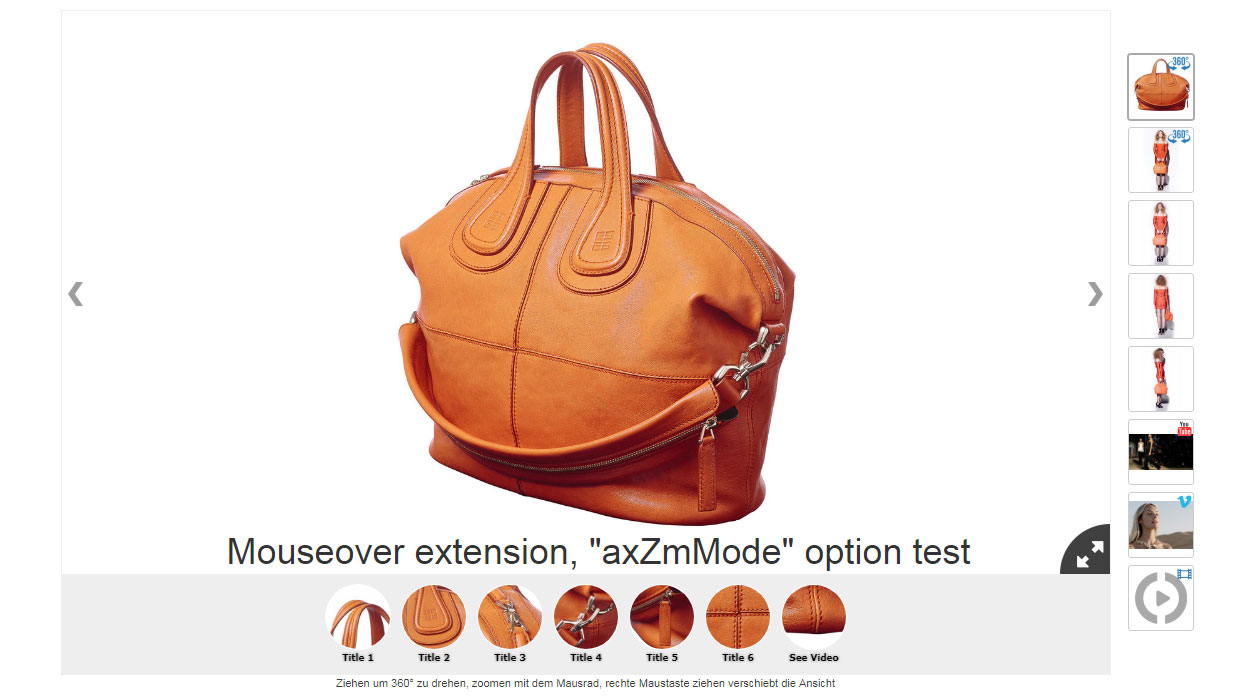
Demo extendable button
Verwendung der "erweiterbaren Schaltfläche", um einen Titel und eine Beschreibung für jedes Bild im AJAX-ZOOM-Viewer einzufügen. Für diesen Test werden:
- Die Beschreibung für das erste Bild in der Galerie enthält HTML.
- Die Beschreibung des zweiten Bildes verwendet den Kurzcode fürs iframe, um ein YouTube Video anzuzeigen.
- Die dritte Beschreibung enthält nur etwas Text.
- Die vierte Beschreibung lädt eine 360-Ansicht des Bildes in der Galerie.
- Das fünfte Bild hat keine Beschreibung, sondern nur den Titel.
- Das letzte Bild hat weder Titel noch Beschreibung.
Demo (für Entwickler)
Erstellen des HTML-Containers für den Viewer
<div class="embed-responsive" style="padding-bottom: 60%; clear: both;">
<!-- Placeholder for AJAX-ZOOM player -->
<div id="axZmPlayerContainer" class="embed-responsive-item" style="max-height: 70vh; max-height: calc(100vh - 100px); ">
Loading, please wait...
</div>
</div>
Initiieren des Viewers
Der folgende Code initiiert den AJAX-ZOOM-Viewer und verwendet AJAX-ZOOM-Callbacks, um die erweiterbare Schaltfläche mit Titel und Beschreibung abhängig vom aktuell angezeigten Bild zu platzieren.
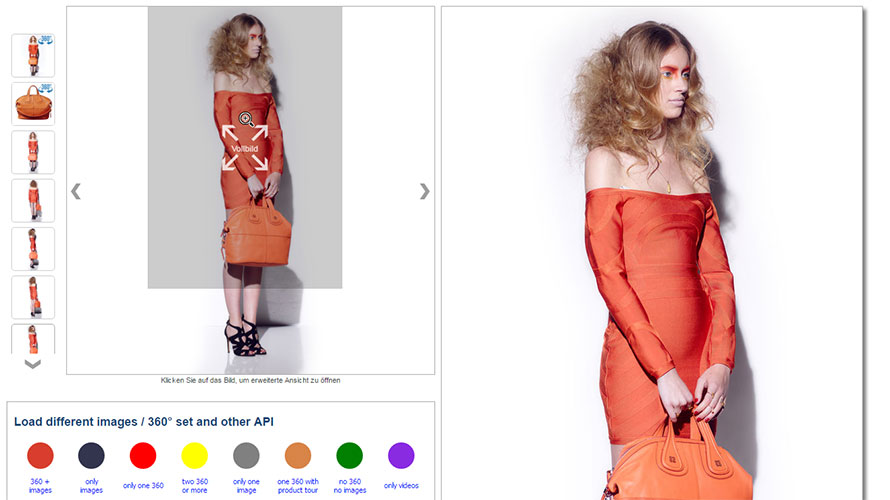
AJAX-ZOOM Beispiele
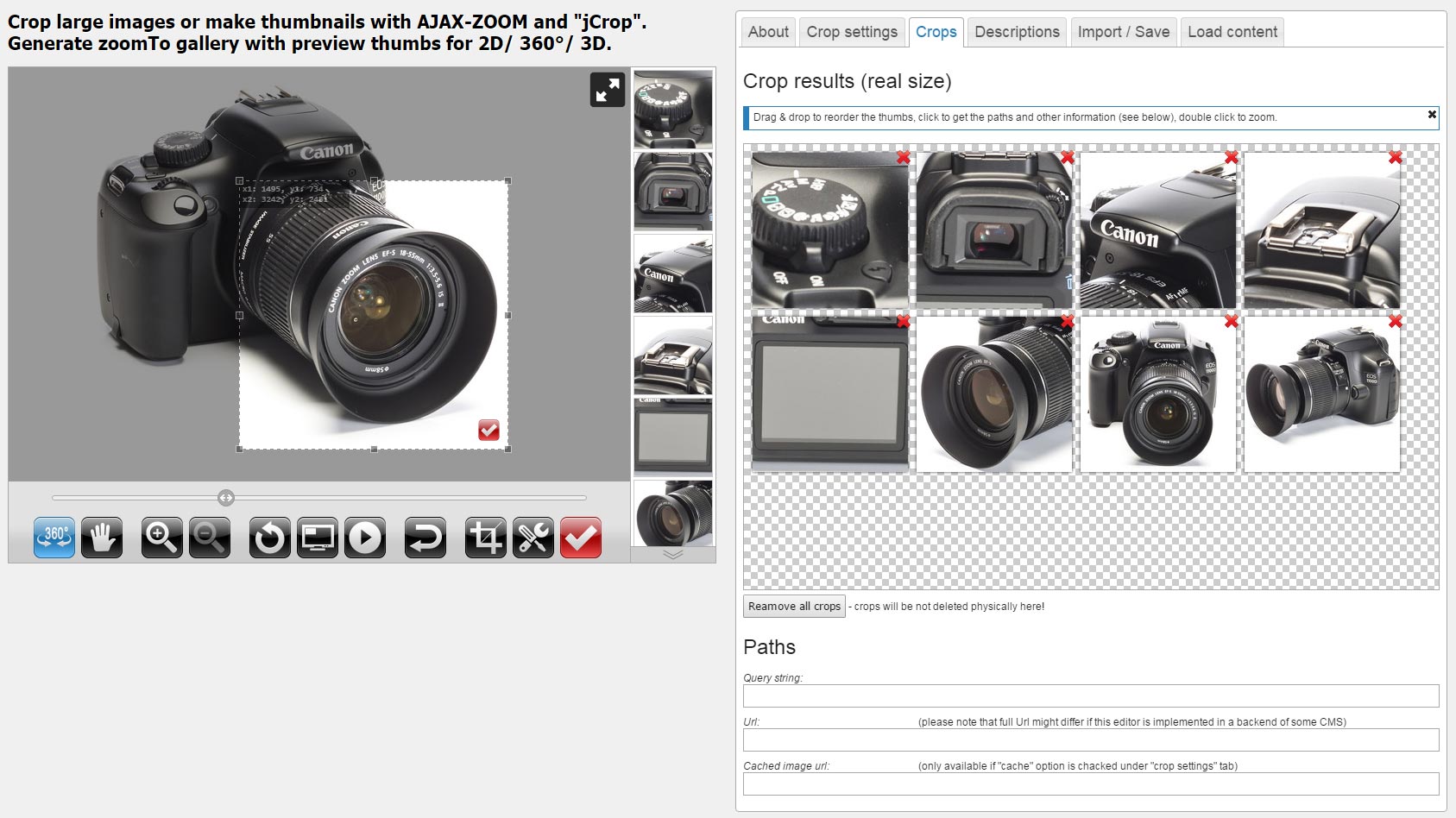
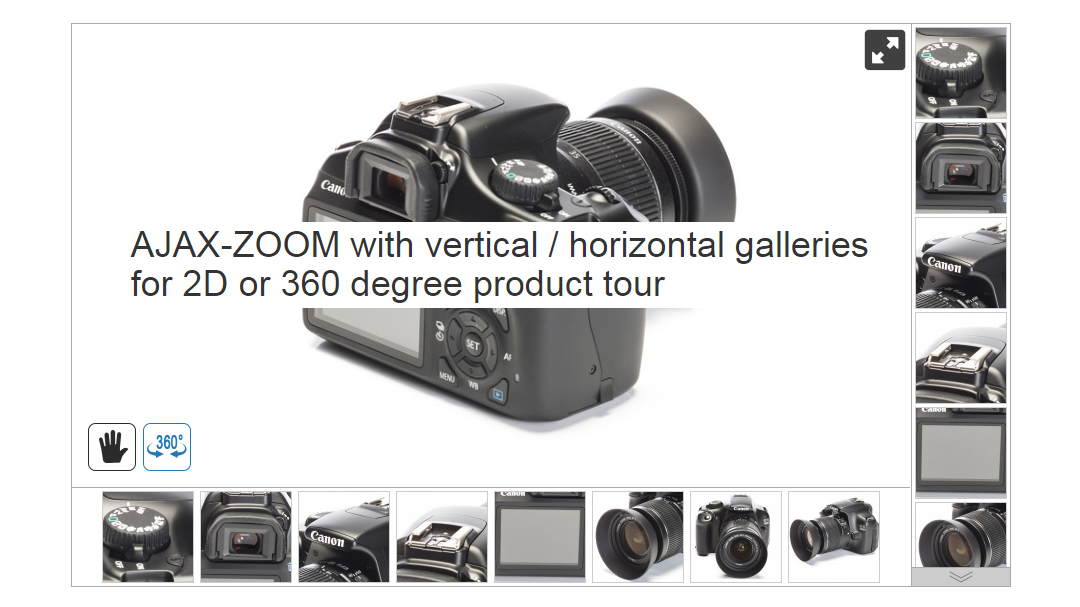
Einige der AJAX-ZOOM-Beispiele, wo die jQuery.axZmEb Erweiterung eingesetzt wird
Comments (0)
Leave a Comment

Um Live-Support-Chat nutzen zu können wird MS Teams vorausgesetzt.
Sollte Live-Support-Chat über MS Teams nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Teams eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!