AJAX-ZOOM Demo
AJAX-ZOOM Beispiele mit Multimedia Content
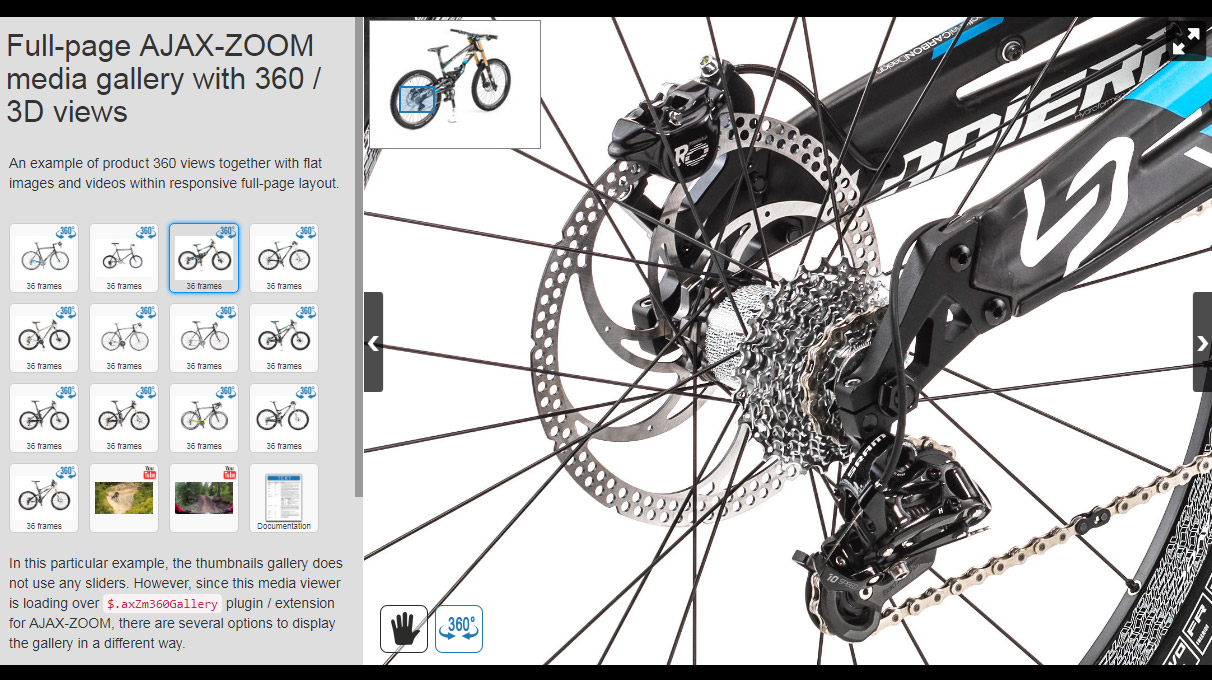
Ein Beispiel für Produkt 360-Ansichten zusammen mit einfachen Bildern und Videos in einem responsiven Ganzseitenlayout. Der Medien-Viewer deckt den größten Bereich des Ansichtsfensters ab.
In diesem speziellen Beispiel wird für die Darstellung der Galerie kein Bildslider genutzt.
Da dieser Media Viewer jedoch die $.axZm360Gallery Erweiterung für AJAX-ZOOM verwendet, gibt es mehrere Optionen, um die Galerie auf andere Weise anzuzeigen.
Um die Medienquellen an das Plugin zu übergeben, wird eine der Optionen der Erweiterung verwendet. Diese Option ist vom Typ Array und die Galerie behält die Reihenfolge der Elemente bei. Zwei weitere Optionen definieren die Selektoren der Container, in die die Galerie und der Viewer geladen werden. Diese drei Konfigurationseinstellungen reichen aus, um Ihre Medien in einer Viewer-Instanz anzuzeigen.
Es gibt mehrere andere AJAX-ZOOM-Beispiele, die dieses Plugin verwenden. Die Dokumentation, sowie die vollständige Liste der Optionen finden Sie in Beispiel29.
AJAX-ZOOM-Erweiterung zur Anzeige von 360 Produktansichten oder 3D-Produktansichten zusammen mit einfachen Bildern in einem Viewer.
Optional, können Sie dem Viewer Videos von Youtube, Vimeo und Dailymotion hinzufügen. Sie können auch beliebig andere Inhalte dem Viewer hinzufügen. Diese werden im Iframe angezeigt oder über AJAX-Anforderung aufgerufen und ebenfalls als ein distinktives Element der Galerie hinzugefügt.
Die Galerie zeigt eine Miniaturansicht für jedes Element. Coverbilder für Videos und 360-Bilder werden automatisch abgerufen. Für alternative Inhalte können Sie bestimmte Symbole definieren, die in der Galerie angezeigt werden.
Das HTML-Markup und CSS für den Viewer ist überschaubar. Um den Inhalt zu definieren, den Sie in der Galerie anzeigen möchten, müssen Sie nur eine Datenoption definieren. In diesem Array können Sie den Typ und die Quelle jedes Elements festlegen. Die Galerie behält die Reihenfolge der Elemente im Array bei.
Der gesamte Code der Erweiterung kann von Entwicklern bearbeitet werden.
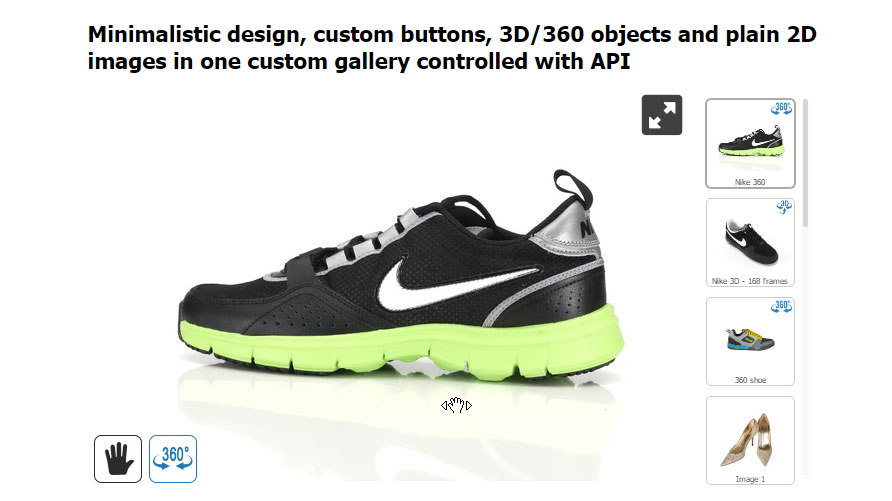
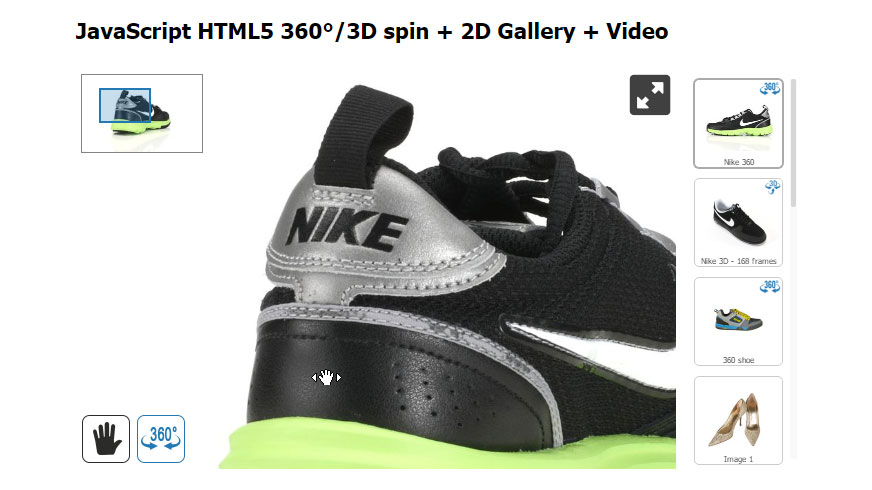
Sauberes (ohne viel unnötigen Code) Beispiel für eine Multimedia Galerie mit 3D, 360 Grad Produkt Drehungen, normalen Bildern, sowie Videos.
In diesem Beispiel deckt die Mediengalerie das gesamte Browserfenster ab und kann weiter zur Vollbildansicht erweitert werden.
Wenn Sie diese Galerie integrieren möchten, jedoch nur eingeschränkten Zugriff auf das Frontend-Template haben, können Sie dieses Beispiel mit einem responsiven Iframe-Element implementieren. Die Galerie passt sich automatisch an die Größe des Iframes an.
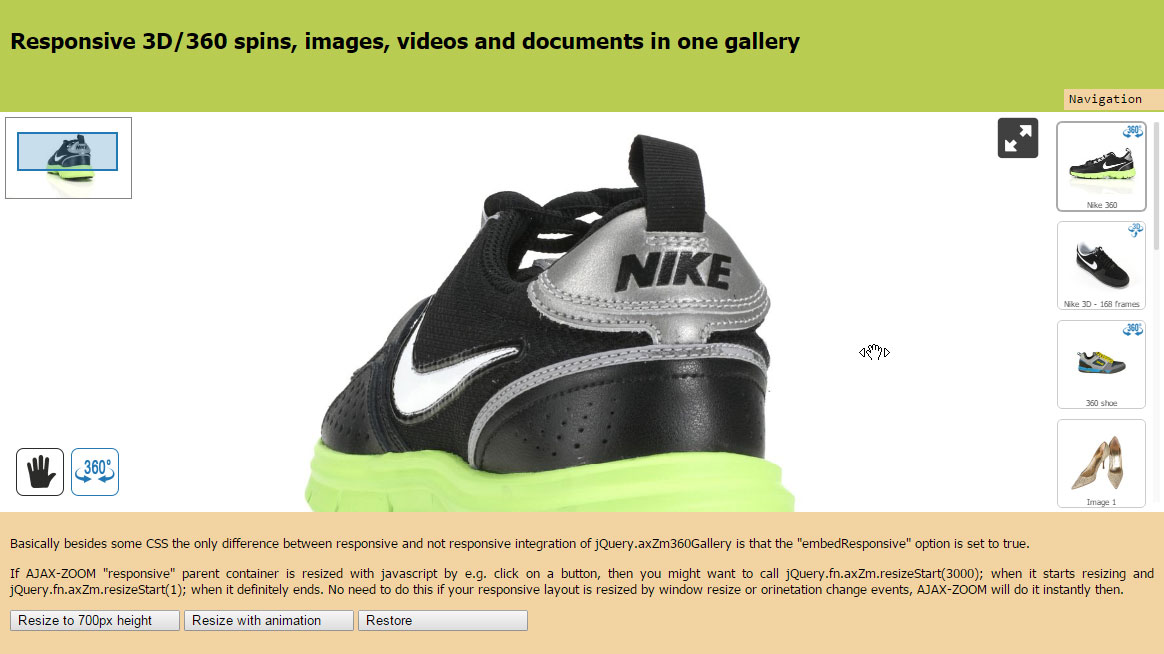
Responsiver AJAX-ZOOM Viewer mit Mediengalerie und Erläuterung, wie Sie die Größe des Viewers mithilfe von JavaScript ändern können.
Dieses Verfahren ist hilfreich, wenn Sie die Galerie in einem Container platzieren möchten, dessen Größe von JavaScript gesteuert wird.
In diesem Fall müssen Sie die Größenänderungsvorgänge mithilfe der AJAX-ZOOM $.fn.axZm.resizeStart API-Methode synchronisieren.
Sie müssen nichts tun, wenn die Größe des responsiven Containers nur von der Größe des Browserfensters abhängt.
In diesem Fall passt sich der Viewer automatisch an die Größe des Containers.
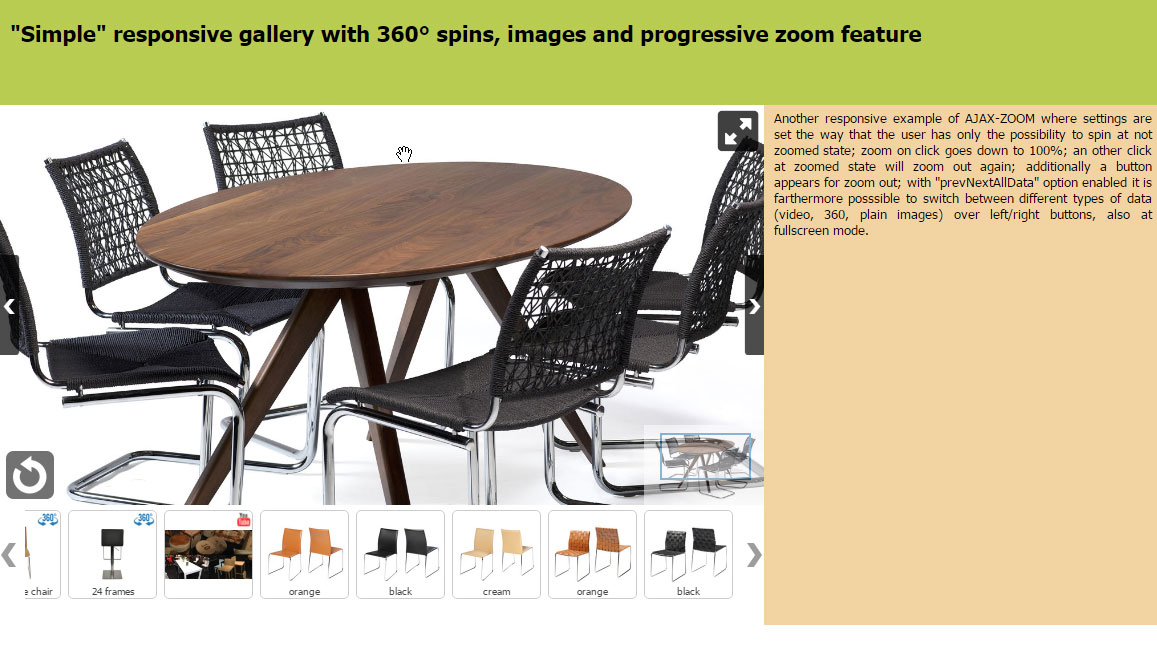
In diesem Beispiel werden die Einstellungen für die AJAX-ZOOM-Mediengalerie so festgelegt, dass der Benutzer für 360-Ansichten nur die Möglichkeit hat, ein Produkt im nicht gezoomten Zustand zu drehen. Beim Klicken mit der Maus oder beim Doppeltippen wird die Ansicht auf die maximale Zoomstufe vergrößert.
Dies entspricht 100% der ursprünglichen Bildauflösung. In diesem Zoom-Zustand bewirkt das zweite Klicken oder Doppeltippen auf Berührungsgeräten, dass die Ansicht wieder verkleinert wird. Das gesamte Bild ist also wieder sichtbar.
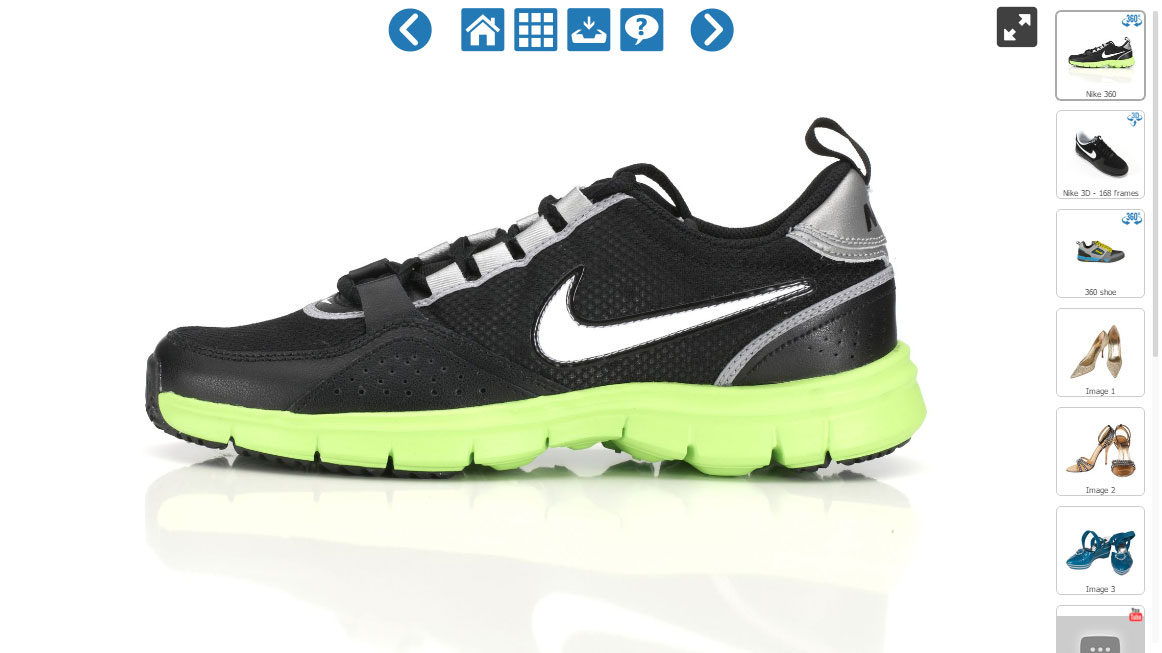
Diese Funktionalitäten sind eigentlich nichts Besonderes. Die Ladezeit der vergrößerten Ansicht dagegen, ist bemerkenswert. Da AJAX-ZOOM die Bildkacheln-Technologie verwendet, muss nicht das gesamte hochauflösende Bild geladen werden, wenn der Benutzer einen Teil davon sehen möchte. Dabei wird nur der kleine Teil des Ansichtsfensters gestreamt, das für den Benutzer sichtbar ist. Sie können diese Kacheln-Option jedoch deaktivieren und die AJAX-ZOOM-Funktion "Simple Mode" aktivieren, die das gesamte Quellbild wie die meisten ähnlichen Softwarelösungen lädt.
Die Mediengalerie wird anderes als in den übrigen Beispielen29 im Vollbildmodus angezeigt.
Dies ist eine Einstellungsoption in der $.axZm360Gallery AJAX-ZOOM Erweiterung.
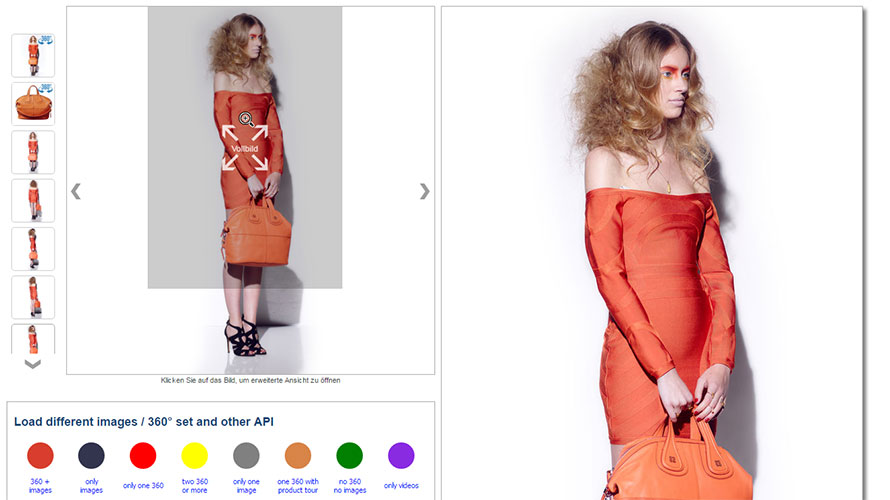
Dies ist eine der fortschrittlichsten Zooms beim Hover Erweiterungen mit optionalen 360-Grad Produktansichten, mehrstufigen 3D-Produktansichten, Videos, 360-Produkt-Touren und Hotspots.
Sie ist adaptiv, responsiv und bietet über 100 Einstellungen. Abhängig von beispielsweise einer Einstellung, wird die Erweiterung auf mobilen Geräten als Bildslider und auf Desktops als Mouseover Zoom angezeigt.
Die Bilder im Zoom-Fenster sowie die Vorschaubilder sind nicht die ursprünglichen Quellbilder mit hoher Auflösung. Die hochauflösenden Bilder werden erst angezeigt, wenn der Benutzer auf das Vorschaubild klickt. Bei Vollbild- oder je nach Einstellung innerhalb der responsiven modalen Box, wird das Originalbild durch den AJAX-ZOOM Viewer dargestellt. In dieser erweiterten Ansicht ist es weiterhin möglich, zwischen den Bildern und anderen Medientypen zu blättern.
Die Mediengalerie ist optional und kann vertikal oder horizontal platziert werden. In der Standardeinstellung, bestimmt die Erweiterung die am besten passende Position aus zwei möglichen automatisch. Eine fixierte Position ist natürlich auch möglich.
Wir integrieren diese Erweiterung in alle unsere Module für die Shopping Software. Sie ersetzt den Standard Bild-Viewer auf den Produktdetailseiten. Je nach Status der Modulentwicklung können Sie auch festlegen, dass der Viewer z.B. in einem Tab und nur für 360 Produktansichten angezeigt wird.
In Beispiel32 erfahren Sie mehr über subtile Unterschiede, die zusammen genommen den großen Unterschied dieser Erweiterung zu herkömmlichen Skripten ausmachen. In dem Beispiel können Sie auch zwischen einigen interessanten Optionen wechseln und die Änderungen sofort sehen. Am Ende dieser Seite finden Sie die vollständige Dokumentation und einige Beispielcodes.
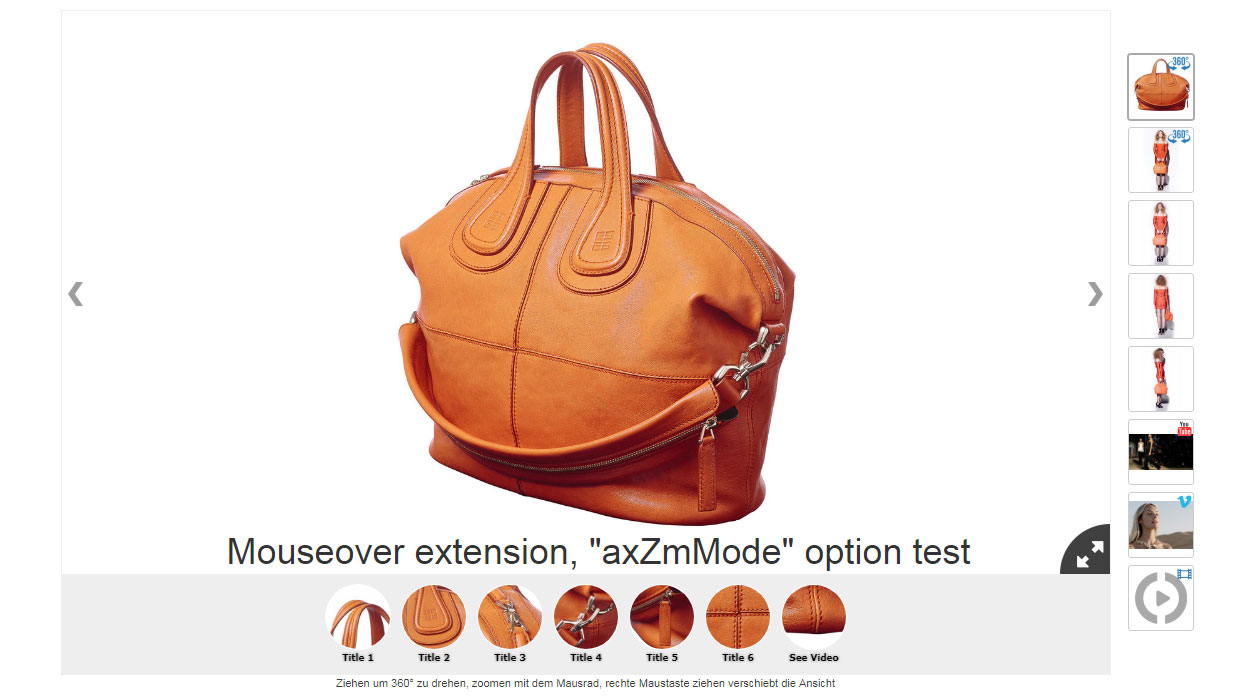
Wenn Sie die Option "axZmMode" der Hover-Zoom Erweiterung aktivieren, funktioniert sie wie die meisten anderen AJAX-ZOOM-Beispiele. Der Zoom Viewer mit dem tiefen Zoom und Bildkacheln-Technologie wird ohne Umwege angezeigt. Benutzer können mit dem Mausrad ein- und auszoomen oder auf Touch-Geräten mit zwei Fingern zoomen.
Wir haben diese Option zur der Hover-Zoom Erweiterung hinzugefügt, da sie bereits samt allen Optionen in mehreren AJAX-ZOOM E-Commerce-Modulen integriert ist. Es machte einfach keinen Sinn, ein anderes Beispiel zu implementieren und verschiedene Konfigurationsoptionen im Backend bereitzustellen.
Einige Optionen der Hover-Zoom Erweiterung, wie z.B. die Objektgalerie oder die Observation des Seitenverhältnisses, sind jedoch immer noch funktional und nützlich. Dies rechtfertigt völlig den kleinen Overhead im Vergleich zu der reinen AJAX-ZOOM Implementierung.
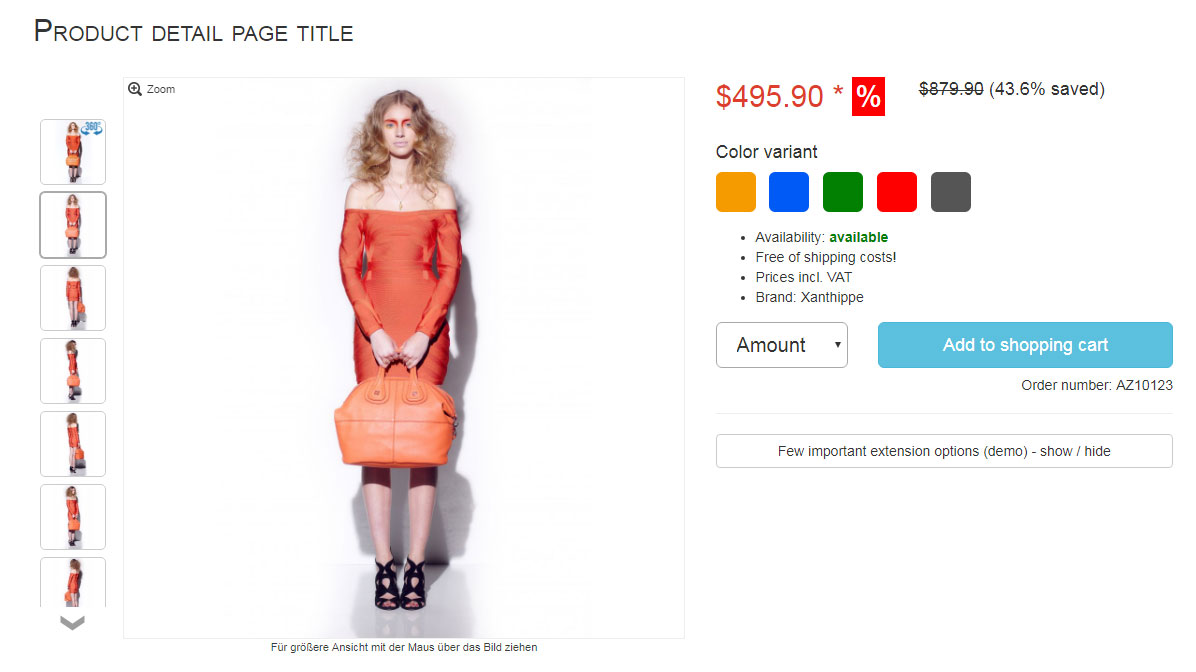
Integration der AJAX-ZOOM Mouseover-Erweiterung in fiktive Produktdetailseite mit Variantenauswahl. Die Variantenauswahl für Farben ist der funktionierende Teil auf dieser Produktdetailseite. Sie soll zeigen, dass man die Erweiterung an jegliche Konstellationen der Produkt Variationen anschließen kann. Auch hier können Sie einige wichtige Konfigurationseinstellungen ändern, die sofort wirksam werden.
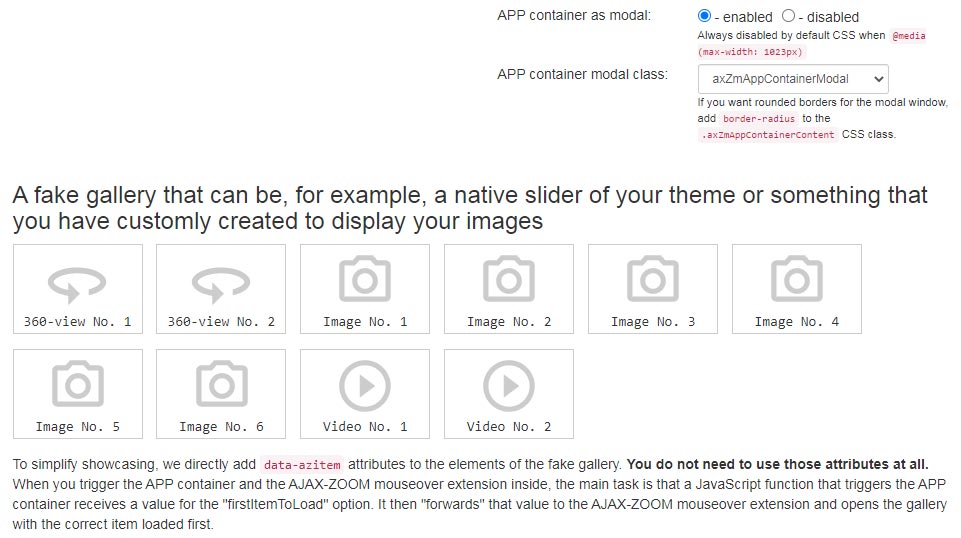
Integration der AJAX-ZOOM Mouseover-Erweiterung innerhalb eines modalen APPs Containers. Die Erweiterung wird beim Klicken geöffnet und lädt als erstes ein definierbares Element in die Galerie.
Module / Plugins
"Module / Plugins / Erweiterungen" sind nicht notwendig, um AJAX-ZOOM in Ihrem CMS oder Shop nutzen zu können. Allerdings erleichtern und beschleunigen unsere Module den Prozess der Integration erheblich. Wenn alle technischen Voraussetzungen zu dem Server und PHP erfüllt sind, dann haben Sie AJAX-ZOOM innerhalb von zwei Minuten in Ihrem Shop am Laufen.
Die Module bzw. Plugins sind mit wenigen Klicks installierbar ohne dass Sie eine einzige Zeile Code schreiben müssen. Das Gleiche gilt für die Verwendung in Ihrem Shop.
Die Module, sowie AJAX-ZOOM selbst, werden regelmäßig aktualisiert und mit neuen Funktionen ausgestattet. Kundenspezifische Änderungen bzw. Funktionen sind möglich.
Verfügbar sind Module für Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware und Oxid.
Besonders empfehlenswert ist die AJAX-ZOOM Erweiterung für Shopware, sowie Shopware selbst. Die Erweiterung für Shopware ist unsere Spielwiese für neue Funktionen, die erst später in andere Module übernommen werden. Das heißt natürlich nicht, dass die Funktionen nicht ausgereift sind. Das Gegenteil ist der Fall.
Kompatibilität
Lizenz
Der Lizenzpreis richtet sich primär an der Anzahl unterschiedlicher Bilder, welche im AJAX-ZOOM Player insgesamt auf einer Domain angezeigt werden. Vollständige Lizenzvereinbarung und die Preisliste finden Sie im Downloadbereich. Die Demo (Light) Version kann natürlich kostenfrei heruntergeladen und in Ihrer Umgebung ausprobiert werden.
Bei Bedarf können wir eine zeitlich limitierte Lizenz ausstellen, wobei AJAX-ZOOM und die Module bzw. Plugins auch ohne Eingabe der Lizenzdaten mit einigen Einschränkungen funktionieren sollten. Falls etwas nicht wie erwartet funktioniert, zögern Sie nicht uns zu kontaktieren. Bei den Preisen handelt es sich um einmalige Zahlung.

Um Live-Support-Chat nutzen zu können wird MS Teams vorausgesetzt.
Sollte Live-Support-Chat über MS Teams nicht sofort zu erreichen sein, dann hinterlassen Sie bitte im Teams eine Nachricht oder schreiben Sie uns eine Email über die Kontakt Seite.
Jede Anfrage wird beantwortet!