AJAX-ZOOM demo
AJAX-ZOOM mouseover zoom examples
This is one of the most progressive zooms on hover extensions with optional 360 product views, multilevel 3D product views, videos, 360 product tours, and hotspots.
It is adaptive, responsive and it features over 100 options. Depending on the settings, the extension is displayed as a swipe slider on mobile devices and a zoom on hover plugin on desktops.
The images in the zoom window and the swiping images are not the original high-resolution source images. The high-resolution photos display when the user clicks on that preview. At full-screen or responsive modal box views, the original image shows inside the AJAX-ZOOM viewer. It is further possible to swipe between the images and switch between other media types in these extended views.
The media gallery is optional, and you can place it vertically or horizontally. By default settings, the extension determines the best position out of two on its own. A fixed position is also possible.
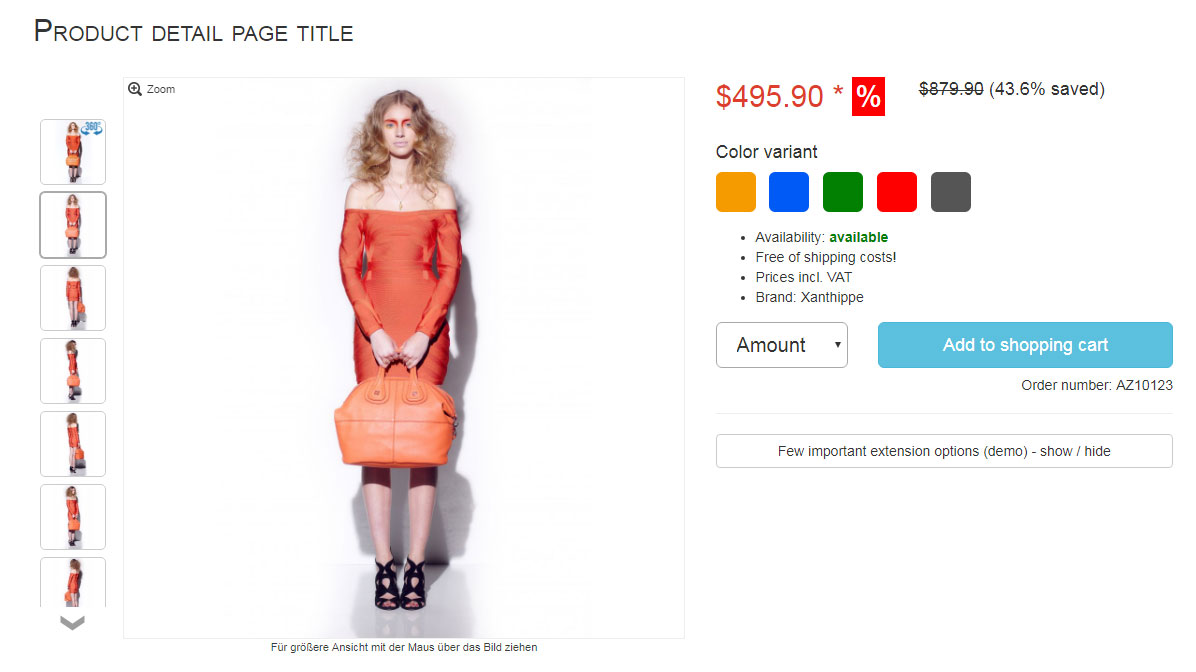
We integrate this extension into all our modules for shopping carts. It replaces the default image viewer on product detail pages. Depending on the state of the module development progress, you can also set it to display, e.g., in a tab and only for 360 product views.
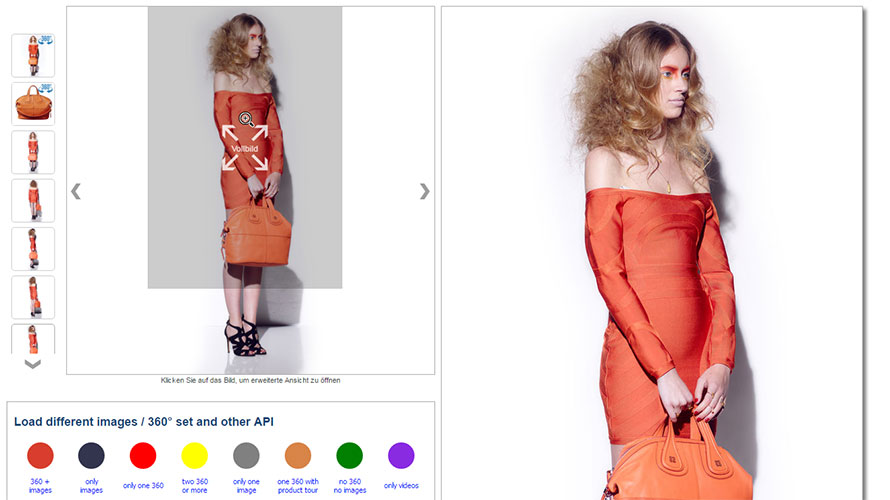
In example32, you can learn more about subtle differences, making a big difference when putting them together. You will also be able to switch between a few interesting options and immediately view the changes. At the bottom of this page, you will find complete documentation and some example codes.
Integration of the AJAX-ZOOM mouseover extension into fictive products detail page with a color swatch feature. The color swatch is the working part of this product detail page mockup. You can change a few important configuration settings and watch the changes happen immediately.
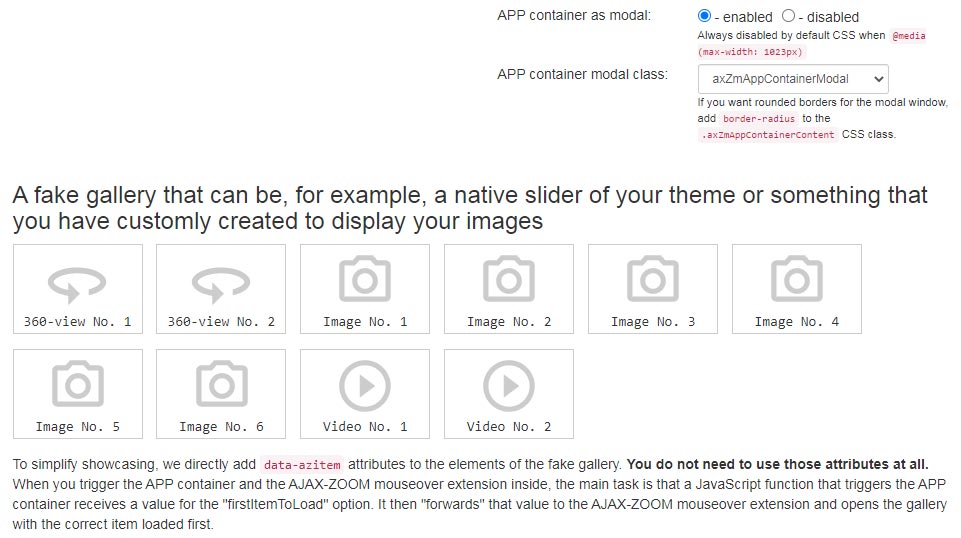
Integration of the AJAX-ZOOM mouseover extension with an modal APP container extension. The extension opens on click and loads a definable item in the gallery as first.
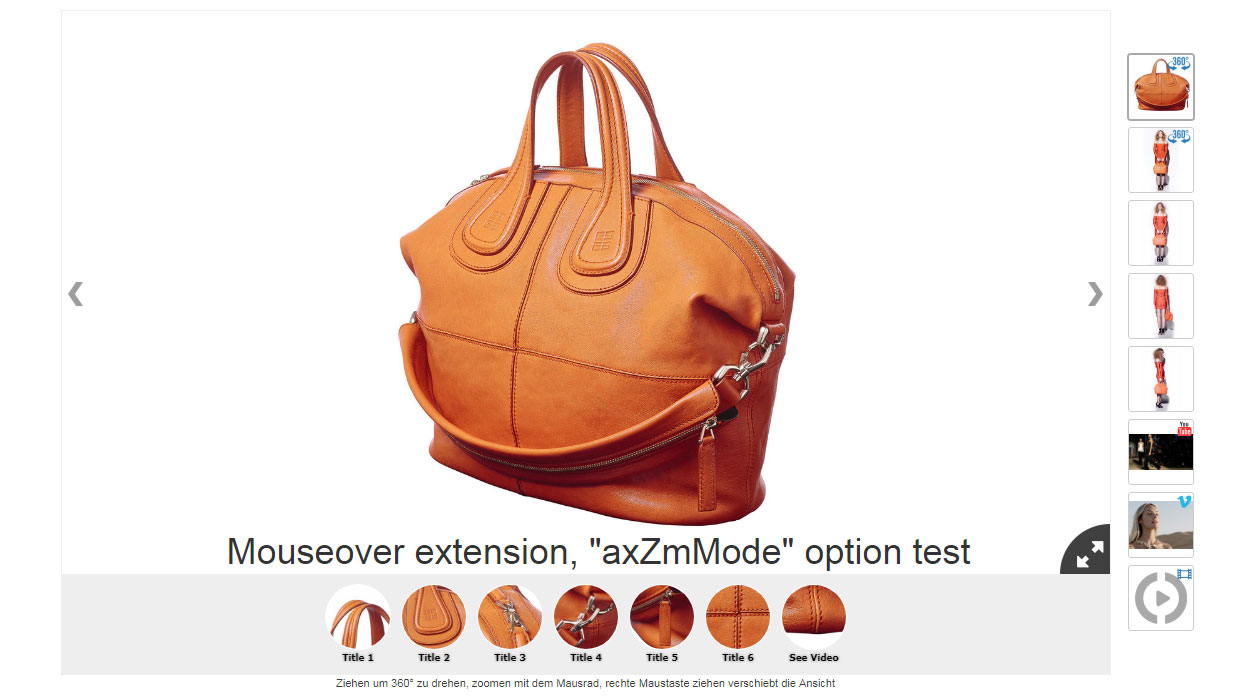
Enabling "axZmMode" option of the hover zoom extension makes it act like most other AJAX-ZOOM examples. The deep zoom viewer with tiles technology shows up without any detours. Users can zoom in and out by the mouse wheel or pinch zoom on touch devices.
We have added this option to the hover zoom extension primarily because the extension and all its options are already part of several e-commerce modules. It just did not make any sense to implement a different example and provide different configuration options at the backend.
However, some of the options of the hover zoom extension such as the items gallery or aspect ratio observation are still functional and useful. This fully justifies a little overhead compared to if you would only want to use pure AJAX-ZOOM implementation.
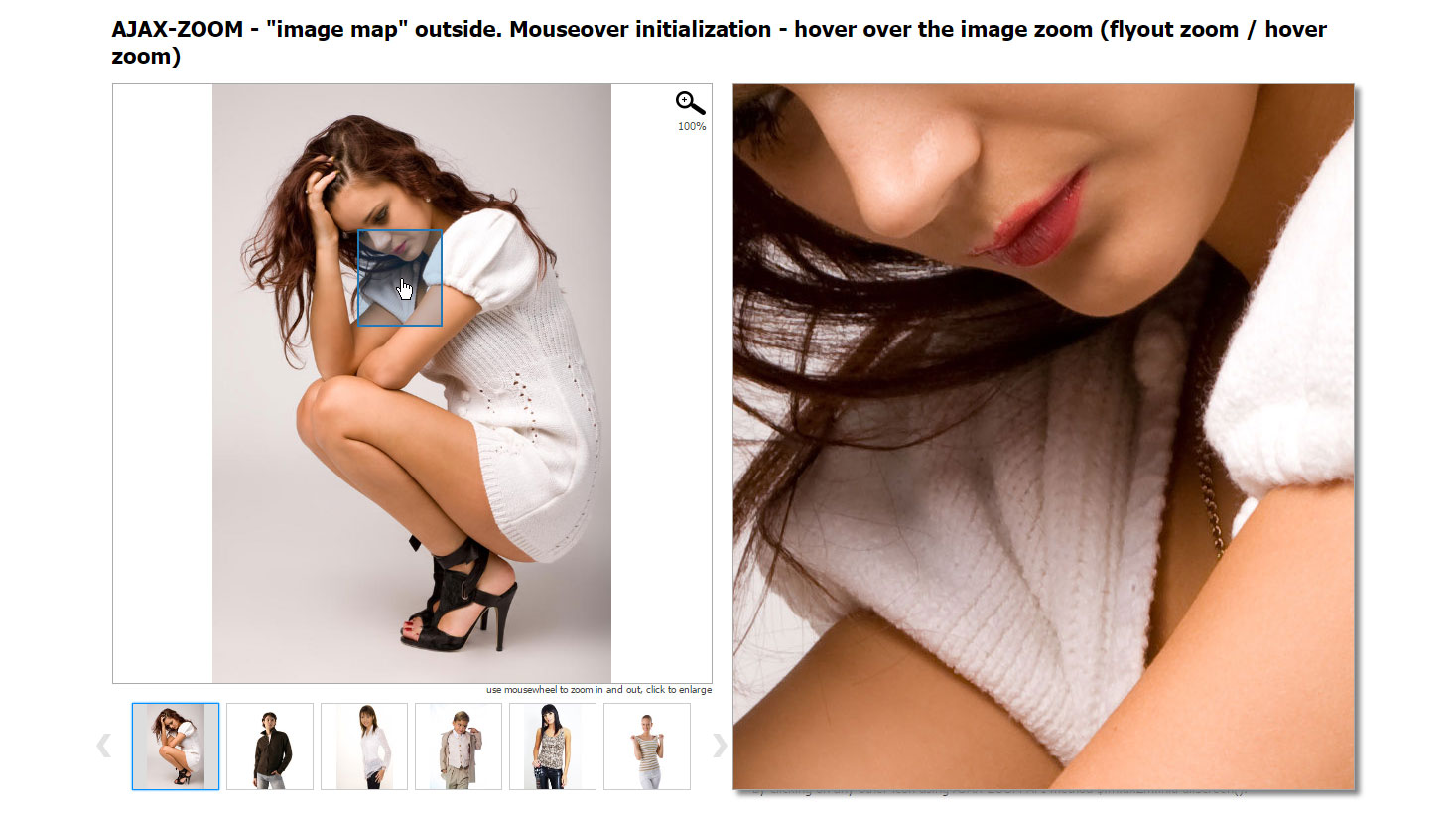
This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window.
Last known implementation of the technology in mouseover zoom flyout window was observed by us at Adobe Scene 7 before it was closed / integrated into other Adobe tools.
All code is merged into $.mouseOverZoomTiles plugin.
The plugin has options to pass variable values like image paths and extra options for variable functionality.
As a developer, you can edit the code of the plugin and extend it.
On default, the flyout window is not appearing for touch devices. Instead, it just shows a swipe slider with zoom. However, you can enable it also for touch devices by changing one option of the plugin.
On desktop computers, users can additionally zoom in and zoom out the image inside the flyout window using the mouse wheel.
The core functionality of $.mouseOverZoomTiles plugin basically depends on one AJAX-ZOOM core option.
This option makes it possible to place the "image map" outside of the viewer.
You can view this basic functionality in example16 and example17.
There, the zoom viewer does not disappear when the mouse cursor leaves the "image map".
If you are looking for a decent mouseover zoom effect without multi-resolution inside the flyout window and more functionality in general, you must review example32.
Modules / plugins
Using the modules/plugins is optional! It is not required to use them. You can use AJAX-ZOOM as a stand-alone application or integrate it manually into nearly all systems.
However, if a module for your CMS or e-commerce/shopping cart system is available, it tremendously facilitates and speeds up the integration. Provided that your server meets technical requirements, you can have AJAX-ZOOM up and running within a few minutes. You can install and configure these AJAX-ZOOM modules with just a few clicks and without writing a single line of code.
Available are modules for Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware, and Oxid. The last two are commonly used in German-speaking countries.
Compatibility
License
The license price primarily depends on the number of different images that display in the AJAX-ZOOM image viewer on a domain. Unlimited options are available. The costs for the regular licenses are one-time payments! You can find the complete license agreement and price list on the download page. Before ordering, we advise you to download and test the demo (light) version within your development environment.
If necessary, we can issue time-limited license keys free of charge. However, AJAX-ZOOM and AJAX-ZOOM modules / plugins for diverse CMS and shopping carts should work with few restrictions without entering any licensing data! If something does not work as expected, there must be a different reason than missing license. Do not hesitate to contact AJAX-ZOOM support if you encounter any technical difficulties.

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!