AJAX-ZOOM demo
AJAX-ZOOM examples using spinTo or zoomTo functionality
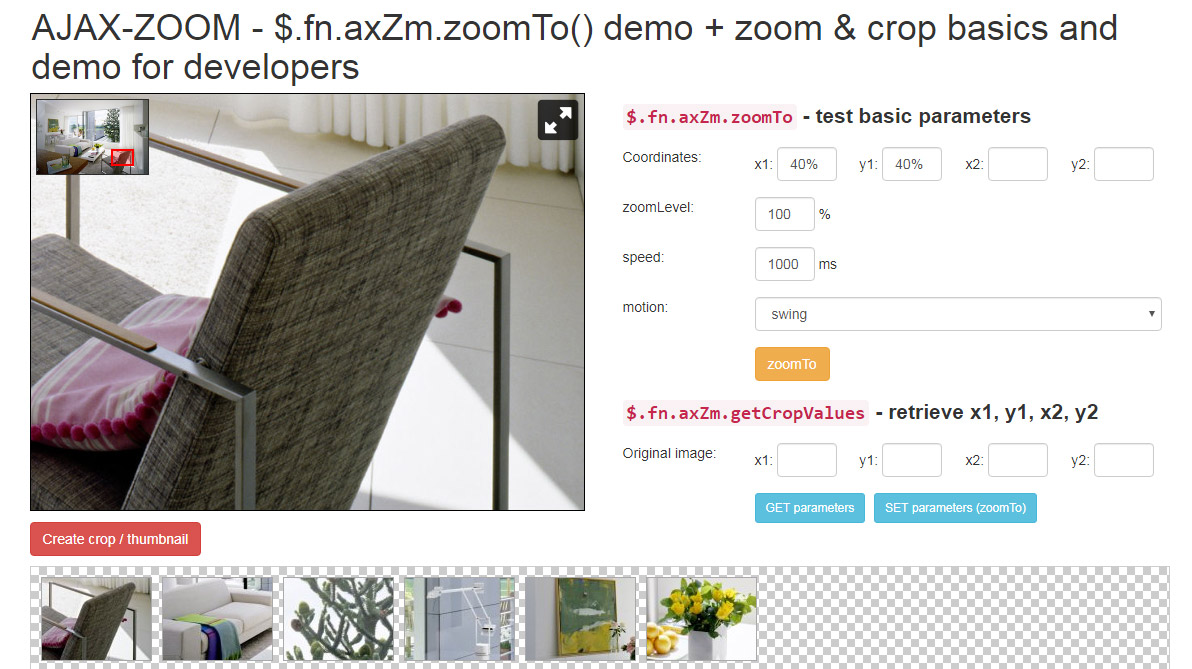
A demonstration of the AJAX-ZOOM $.fn.axZm.zoomTo API method.
As the name suggests, the method lets you zoom to a part of an image by defining x1, y1, x2 and y2 coordinates.
With the help of a different method, explained in this example, you can inversely get the coordinates of the zoomed image viewport (visible area).
The example also shows how to create thumbnails from the viewport of the viewer or any other cropping coordinates of an image.
This example is mainly for developers looking to create custom functionality using AJAX-ZOOM.
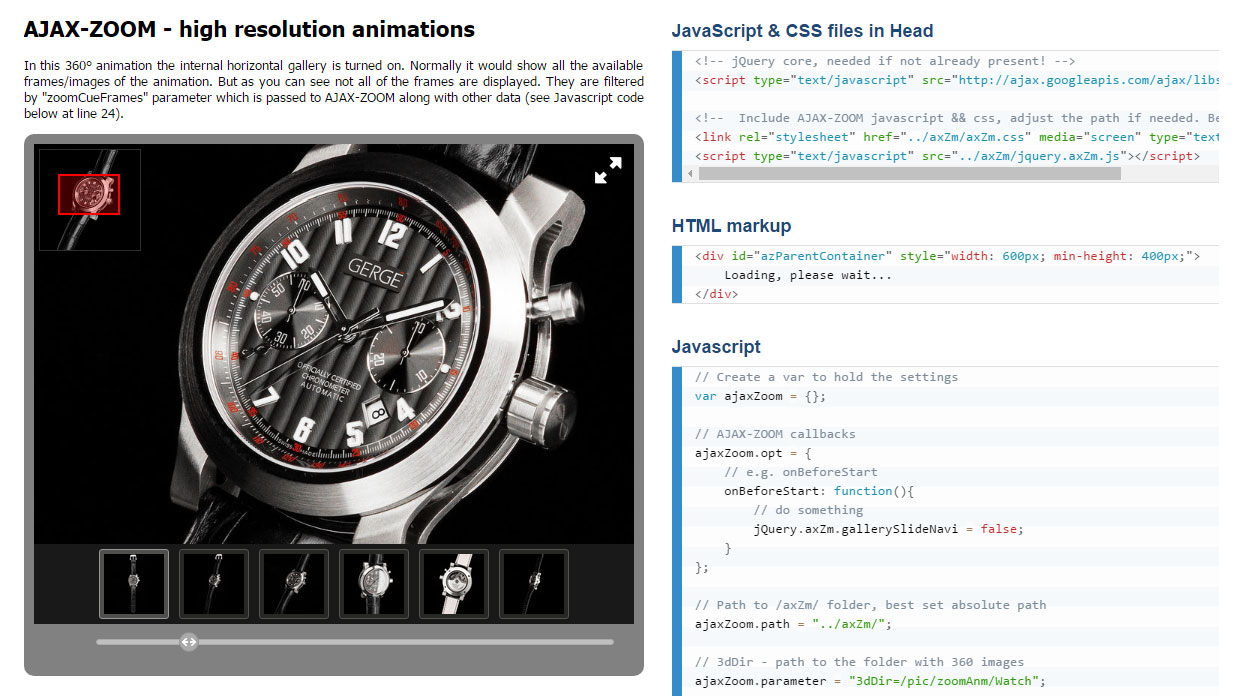
This is a 360 example of an animation where, unlike the other 360 views, the horizontal gallery is not disabled.
Normally, the gallery would show thumbnails of all 360 frames, which in most cases does not make any sense. But, with a filter setting in this 360 view, the gallery contains only a few selected thumbnails. When the user clicks on a thumbnail, the animation spins to this particular frame.
This particular 360 view is especially interesting because the 360 photographer uses a filmmaking technique for a flying camera effect rather than a regular 360-degree photography.
Also in this example, we use the $.axZmEmbedResponsive plugin to define the aspect ratio for the parent container of the viewer. The plugin prevents that the viewer is taller than the inner height of the browser window. It reduces the height of the parent container if it does not fit into the viewport and keeps the aspect ratio if it does.
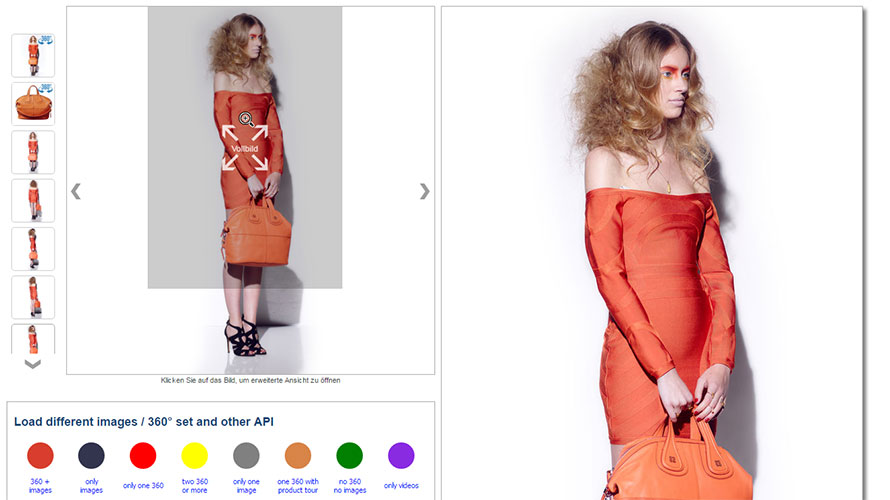
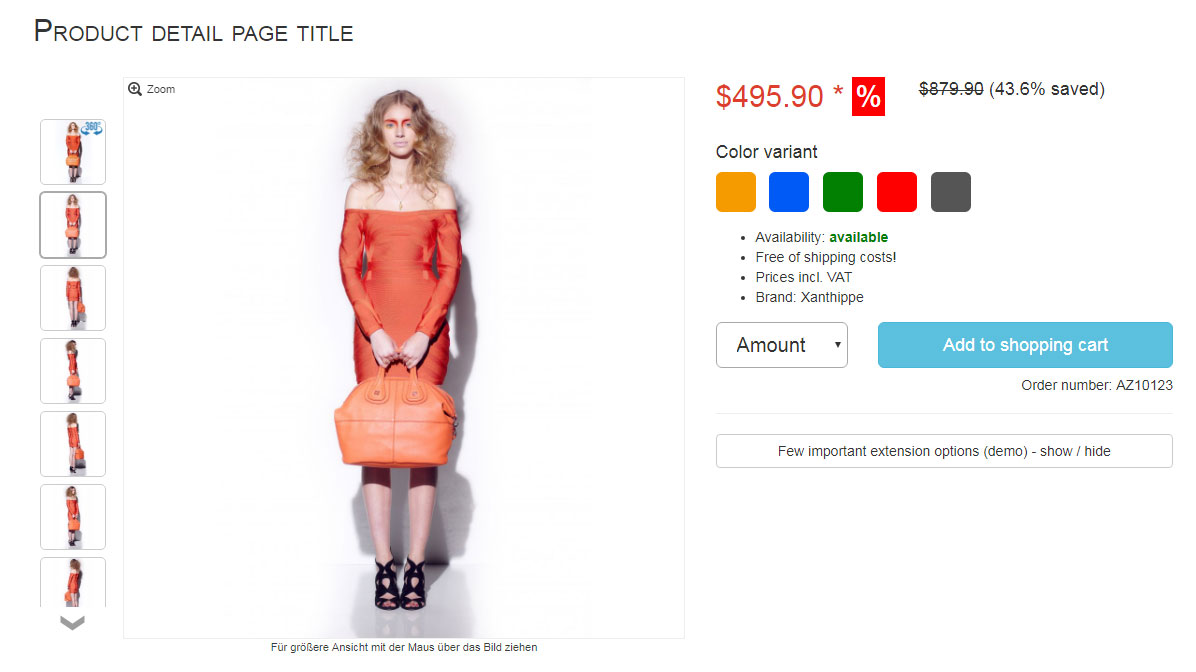
This is one of the most progressive zooms on hover extensions with optional 360 product views, multilevel 3D product views, videos, 360 product tours, and hotspots.
It is adaptive, responsive and it features over 100 options. Depending on the settings, the extension is displayed as a swipe slider on mobile devices and a zoom on hover plugin on desktops.
The images in the zoom window and the swiping images are not the original high-resolution source images. The high-resolution photos display when the user clicks on that preview. At full-screen or responsive modal box views, the original image shows inside the AJAX-ZOOM viewer. It is further possible to swipe between the images and switch between other media types in these extended views.
The media gallery is optional, and you can place it vertically or horizontally. By default settings, the extension determines the best position out of two on its own. A fixed position is also possible.
We integrate this extension into all our modules for shopping carts. It replaces the default image viewer on product detail pages. Depending on the state of the module development progress, you can also set it to display, e.g., in a tab and only for 360 product views.
In example32, you can learn more about subtle differences, making a big difference when putting them together. You will also be able to switch between a few interesting options and immediately view the changes. At the bottom of this page, you will find complete documentation and some example codes.
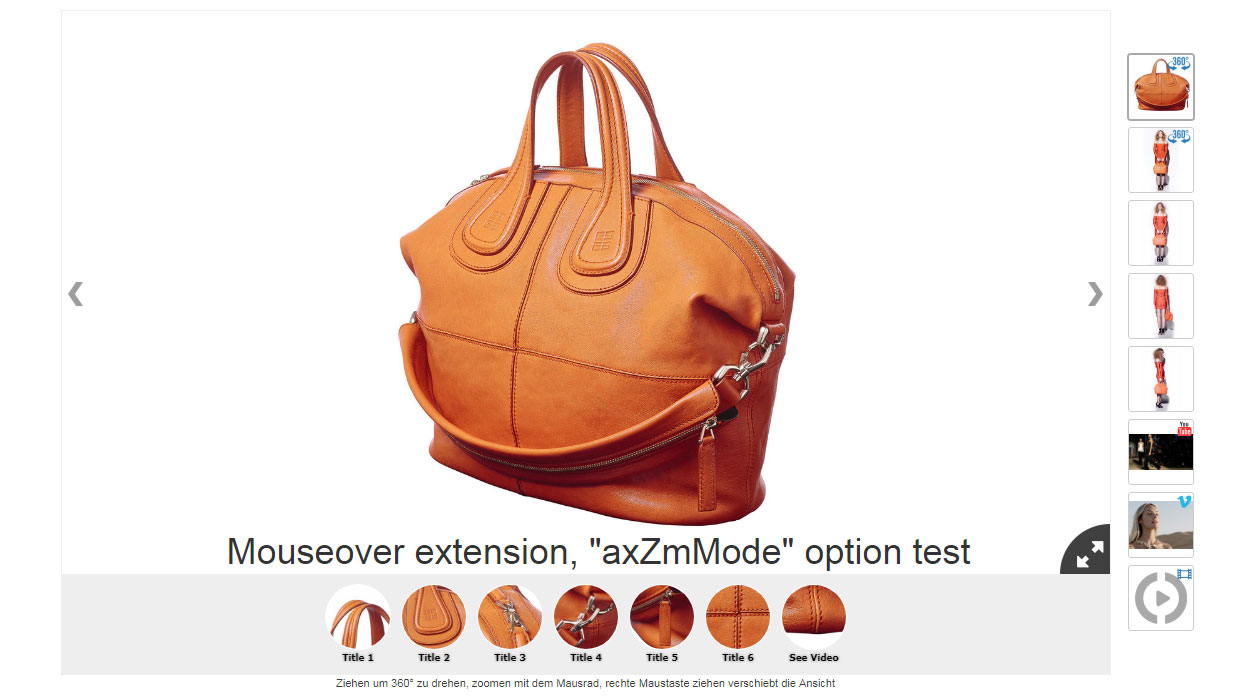
Enabling "axZmMode" option of the hover zoom extension makes it act like most other AJAX-ZOOM examples. The deep zoom viewer with tiles technology shows up without any detours. Users can zoom in and out by the mouse wheel or pinch zoom on touch devices.
We have added this option to the hover zoom extension primarily because the extension and all its options are already part of several e-commerce modules. It just did not make any sense to implement a different example and provide different configuration options at the backend.
However, some of the options of the hover zoom extension such as the items gallery or aspect ratio observation are still functional and useful. This fully justifies a little overhead compared to if you would only want to use pure AJAX-ZOOM implementation.
Integration of the AJAX-ZOOM mouseover extension into fictive products detail page with a color swatch feature. The color swatch is the working part of this product detail page mockup. You can change a few important configuration settings and watch the changes happen immediately.
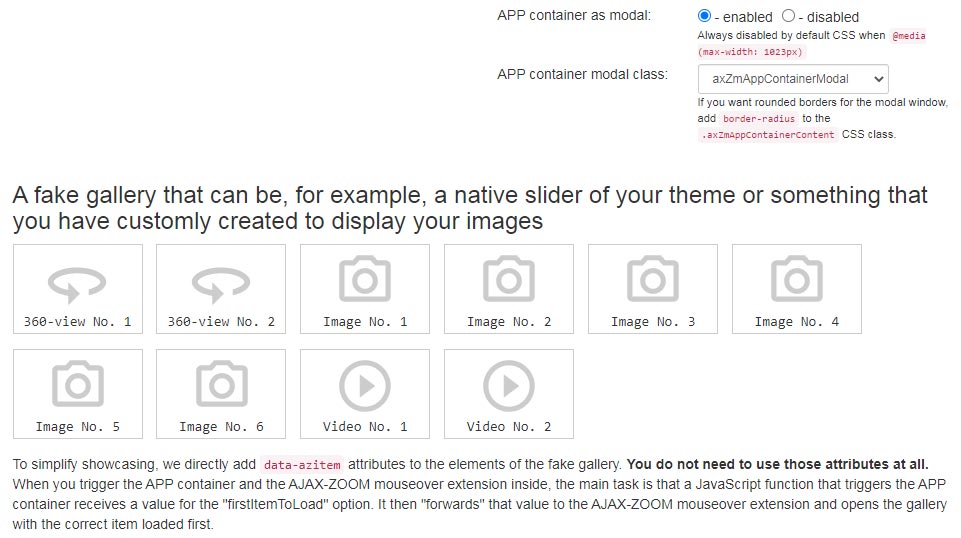
Integration of the AJAX-ZOOM mouseover extension with an modal APP container extension. The extension opens on click and loads a definable item in the gallery as first.
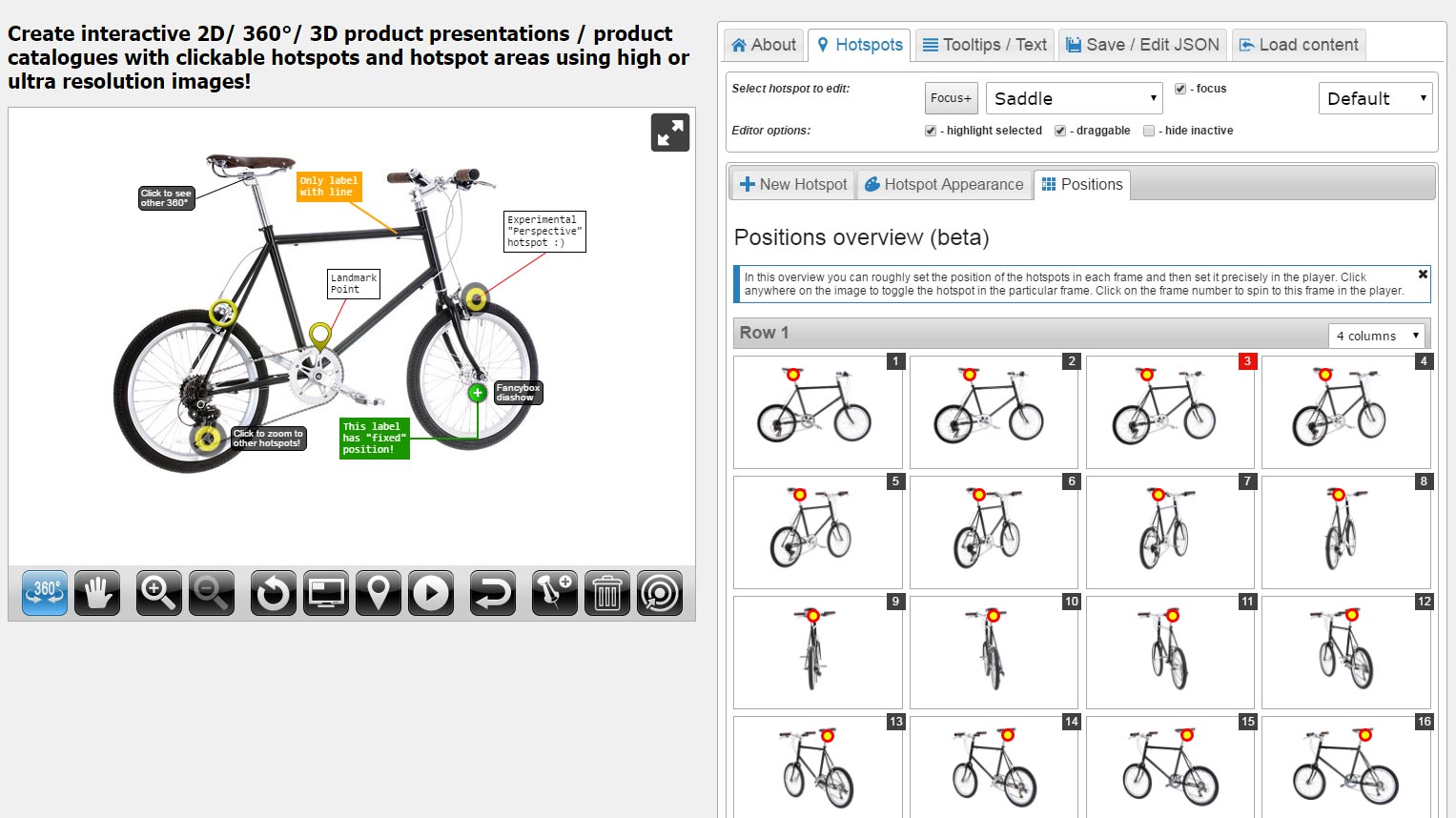
The hotspot editor lets you put clickable or otherwise interactive markings on flat images and 360 / 3D views. The editor does not change the physical image files and you can always create new or delete old hotspots.
By default, the editor saves the hotspots data into a JavaScript file. You can then load this hotspots data file into any AJAX-ZOOM example. Also in AJAX-ZOOM extensions, you will mostly find an option, which allows you to define the path to the hotspots file. Depending on the extension, you can also place the code from the hotspot file or directly from the editor into that option. Whatsoever, loading hotspots produced with this editor is not problematic.
As an alternative to saving hotspots data into a JavaScript file, you can set the editor to retrieve and save hotspots data virtually anywhere, e.g. a database. That is how we do it in our modules too, where this editor is part of the backend. For more on this, please see here.
For now, the editor features two types of hotspots: a regular spot and a rectangular area. Rectangular areas increase in size simultaneously on zoom. In a future version, we are planning to implement polygons for hotspot areas too. The positioning of the hotspots is as simple as drag and drop them.
The editor features several interactions such as modal boxes with additional content. There are also several label types and connecting lines available. Besides built-in features, it is possible to define your custom JavaScript functions for on click or mouse over events.
This hotspot editor is solely built upon public AJAX-ZOOM API methods. Thus, for displaying hotspots on 360 spins or regular images, you do not necessarily need this editor. You can dynamically create and remove hotspots from data coming from elsewhere. There is a documentation for all API methods and property types of the AJAX-ZOOM hotspot data object. Obviously, this is something for developers. Ordinary users should use this editor or let their technical stuff integrate it into the workflow.
This demo directly relates to AJAX-ZOOM hotspots functionality. Our task was to create an example with the possibility to highlight parts of an image from data located in external sources. In this particular implementation, the data is an OCR schema, and it stores in XML files. Some OCR software includes coordinates (x1, y1, x2, and y2) of recognized words into their schemata. These coordinates are enough information for AJAX-ZOOM hotspot API to create and remove overlays at any viewport and zoom level.
Furthermore, users can search for words in the autosuggest field. The results display below the field and sorted by the page and finding numbers. The user interface at the current state is a proof of concept, which is only there to show that the functionality is there and that it works. All pages with no results hide temporarily. When the user clicks on a number, the viewer takes him to the page and zooms to the selected spot. The word highlights with an overlay.
The OCR schemes supported out of the box are "hOCR" and "ALTO". It is easily possible to adapt it to any other scheme. Even better would be to export the XML files in a database and search results in there. That would make it easier to search in huge archives.
Switching between images sets (books, newspapers, etc.) is not a big deal for AJAX-ZOOM API methods. However, since this intends to be a frontend interface blueprint, the example stops at that point. Without further adaptation, it is efficiently applicable for scanned writings with a length of up to 100 - 200 pages — a perfect software tool for museums, digital archives, and other digital publishers. As a developer you can extend this demo with your code!
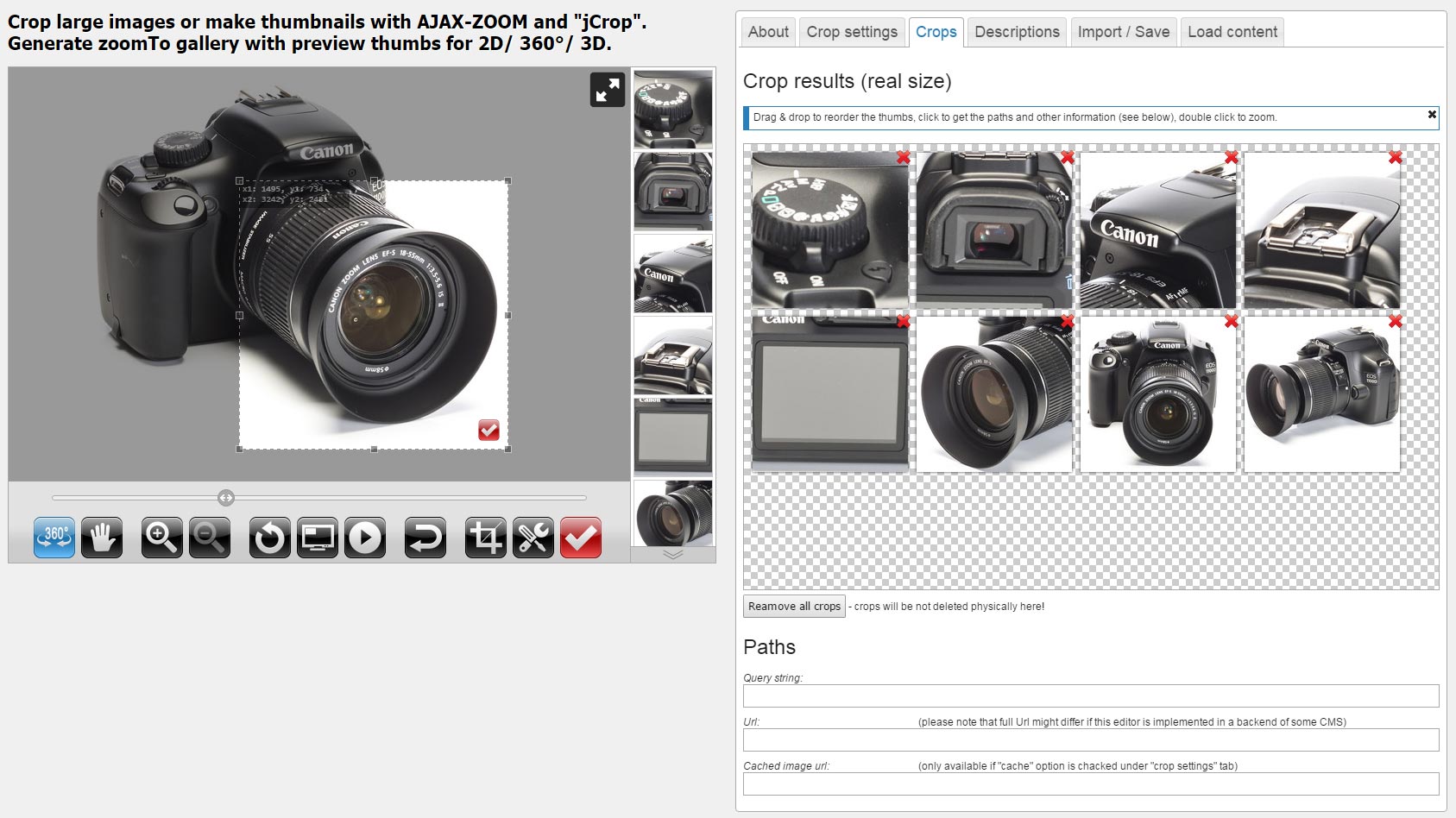
AJAX-ZOOM has an elementary ability to crop and save parts of an image. In example10, there is a demo of this fundamental feature and description of the associated API functions. When coupled this feature with other impressive AJAX-ZOOM abilities, extensions and especially 360 views, this results in what you can see in here. We still name projects as examples and give them a number. Indeed this is not an example, but an excellent fully featured product tour configurator. It is likewise applicable to 360 product views and plain images.
The easiness, with which virtually anybody can create these tours, is just phenomenal. You define the cropping area of a 360 object, which is an area of particular interest, by resize and pan interaction, and then hit the crop button. That is all required. The cropping area image arranges itself into a thumbnails gallery next to the viewer. The order does not matter as you can change it later.
At front view, when the user clicks on that thumbnail, the 360 view rotates and zooms to the exact position you have selected before. For this synchronous or sequential animation you can choose from several predefined effects.
If furthermore, you would like to describe that area of interest, you can do so in the same editor. When the animation ends, a button shows up with the title of this area. Clicking on this button opens an overlay window with your description in any localized language.
Besides text, you can place a video, images and even another AJAX-ZOOM viewer instance with a close-up view or a 360-rotation view of that specific part in place.
In our modules for shopping carts, you will find this product tour editor already integrated and immediately ready for use. Once you have used it a couple of times, you will be able to create these tours without any technical background within less than a minute.
Last but not least, you can combine these 360 tours with the hotspots. This is not necessary but opens up endless potential for your creativity.
All your configurations are saved in JSON format either in a JSON file or in the database via a controller. The actual frontend representation takes place via one of the derived example35. You can also add the 360 product tours to the example32 and its derivates.
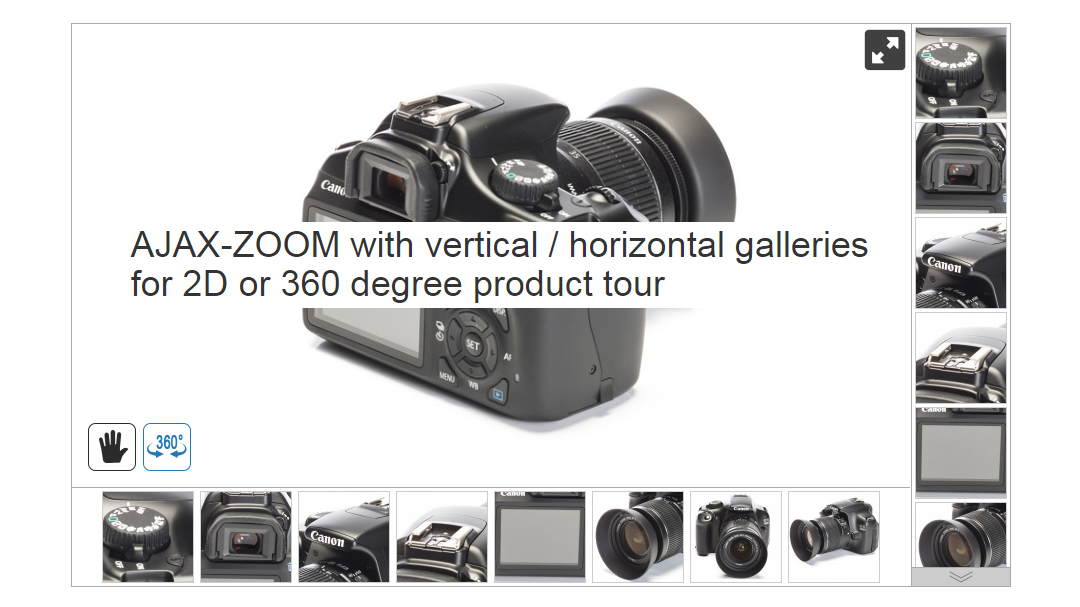
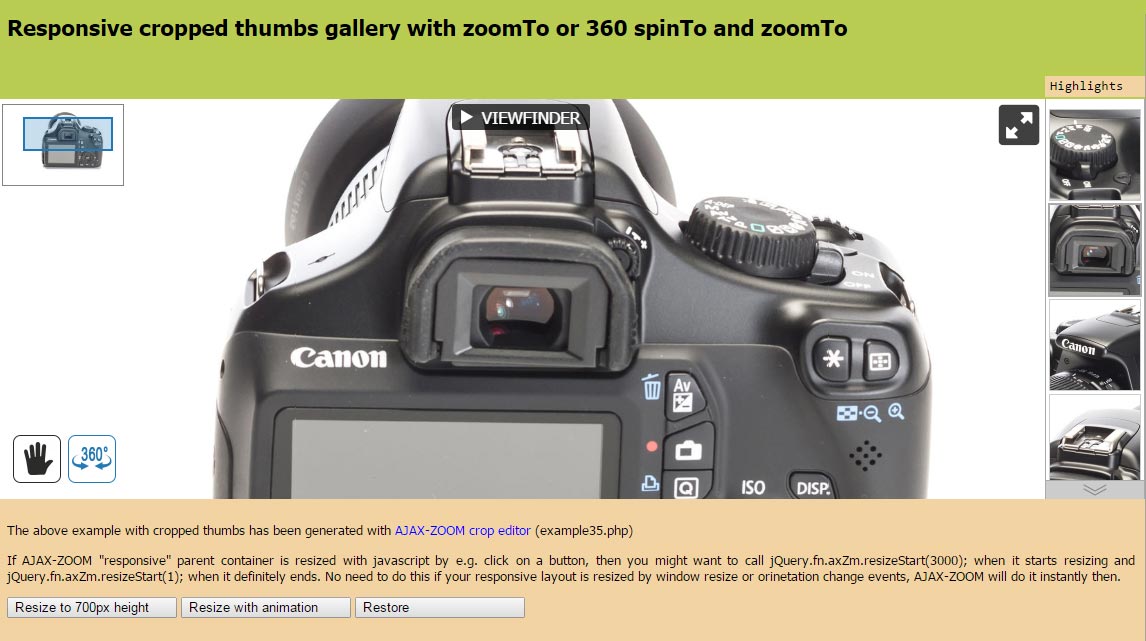
This example is a responsive template for presenting 360-degree product tours or high-resolution image tours with the adaptively enabled vertical or horizontal gallery.
The code enables the gallery slider to the right or at the bottom of the AJAX-ZOOM viewer. The position depends on screen size and screen proportions.
Use the product tour editor to create these tours. This example needs the output code of what you have created in the editor.
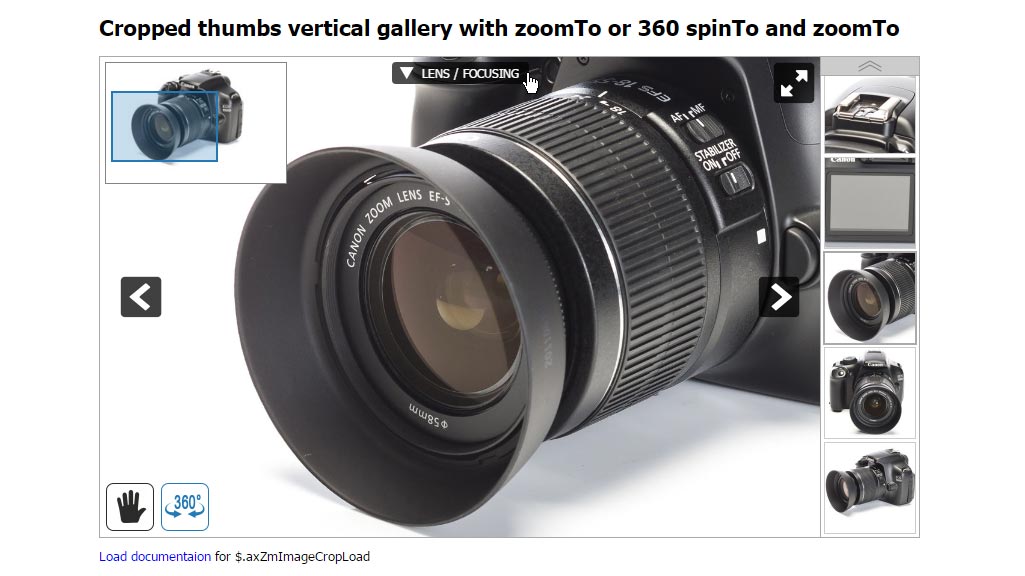
This example adds the vertical product tour gallery to the right of the viewer.
In the example35, which is the editor for creating product tours, you can set and describe which parts of a 360 view, plain image or gallery, you would like to point out as prominent. Creating product tours is an easy to use process, and if you are using one of our modules for your e-commerce solution, you can find this editor at backend ready to use.
For manual integration of the product tour, please use one of the examples starting with 35. You can also use example32 for it.
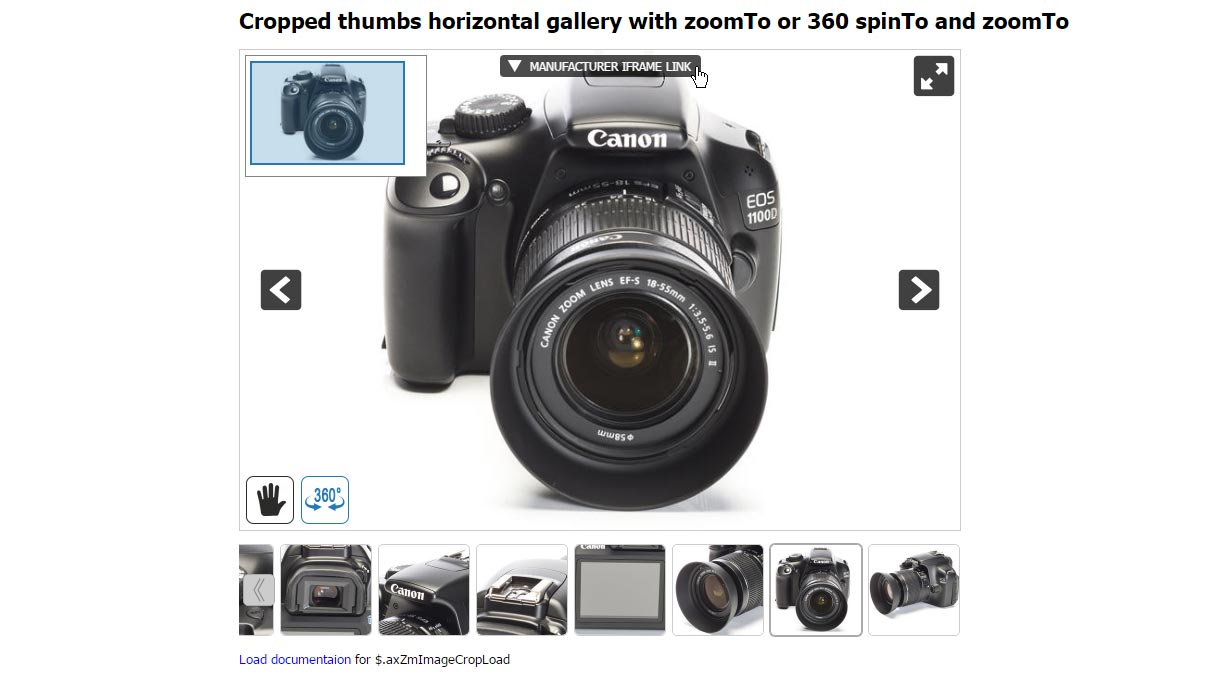
This template adds the horizontal product tour gallery at the bottom of the viewer.
For manual integration of the product tour, please use one of the examples starting with 35. You can also use example32 for it.
To produce these tours and data that you can use in these examples, please use the product tour editor.
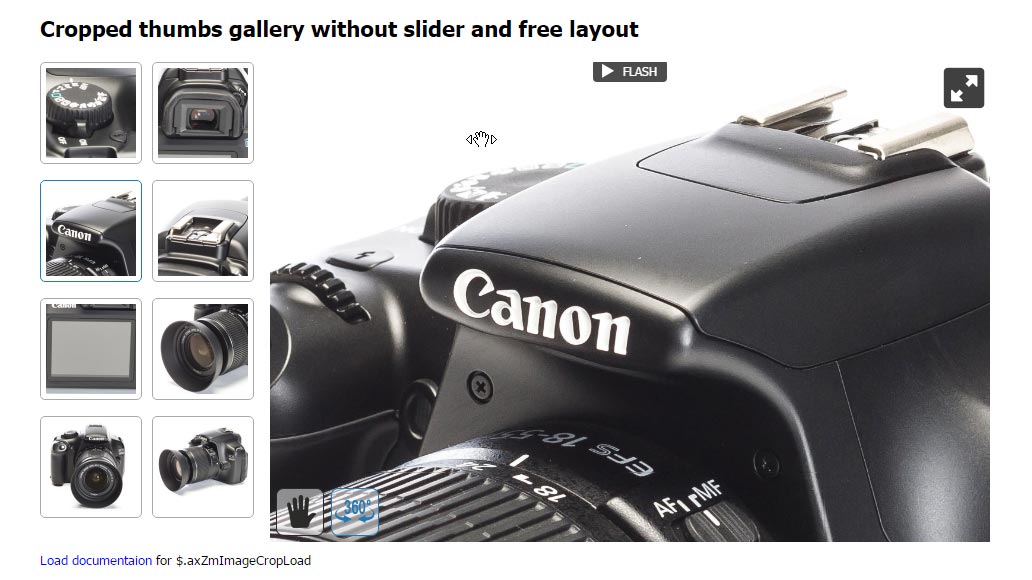
That is an example where the product tour gallery does not use the AJAX-ZOOM slider for the thumbnails.
Instead, the code appends the thumbnails to a container of your choice and free layout using unordered UL > LI HTML structure.
You can format the thumbnails by adaptive or responsive CSS or create a slider with third-party JavaScript plugins.
To create the data for this product tour, please use the product tour editor. It generates a JSON file that you can use in this and other product tour examples.
This example shows a product tour with gallery placed into a responsive container with full-page width.
The tour adjusts itself when you resize the browser window. It does not adjust if you would resize the parent container via JavaScript. In this example, you can test how to start the resizing process and synchronize it via JavaScript.
For creating data needed for these tours, please use the product tour editor. It generates XML data that you can then use in this or other AJAX-ZOOM examples with the possibility to insert product tours. Besides examples, which start with 35, the zoom on mouse hover extension supports product tours.
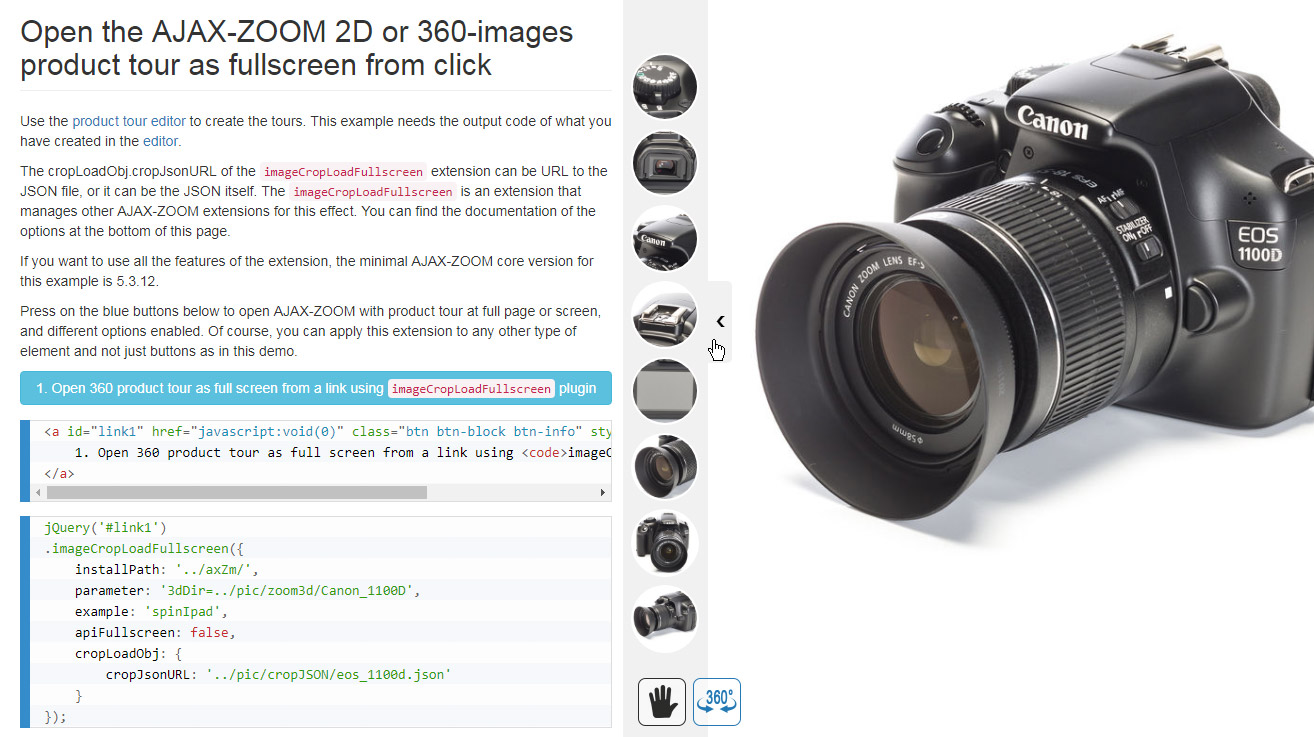
This example shows how you can open the AJAX-ZOOM product tour as full screen or full browser window from a click event.
This example is a proof of concept that shows several AJAX-ZOOM non-default options, API and event hooks playing well together while developing a non-standard 360 product viewer.
Within the responsive layout, the viewer displays left from the container with the description and color swatch buttons.
The ability to zoom is disabled.
When the user clicks on the viewer, instead of zooming it opens in a modal box.
Within this box, the 360 view automatically zooms to the level where it fills the entire surface of the box.
The result is similar to background-size: cover in CSS.
At the bottom of the modal box, there is a semi-transparent overlay with additional text and UI elements. Besides the same buttons for switching between variations, there are named buttons for spinning and zooming to a particular area of interest.
This functionality is similar to AJAX-ZOOM 360 product tour except that here,
the custom code applies only the $.fn.axZm.spinTo API method and no thumbnails gallery or other plugins.
Accordingly, data from the product tour editor is not required!
However, if data from the product tour were available, as a developer you would be undoubtedly able to adjust the custom code of this example to interpret it as well.
All custom code that creates this functionality is inline in the source of this example. It has many comments, so as a developer you can quickly understand what it does and adapt it to your requirements.
Modules / plugins
Using the modules/plugins is optional! It is not required to use them. You can use AJAX-ZOOM as a stand-alone application or integrate it manually into nearly all systems.
However, if a module for your CMS or e-commerce/shopping cart system is available, it tremendously facilitates and speeds up the integration. Provided that your server meets technical requirements, you can have AJAX-ZOOM up and running within a few minutes. You can install and configure these AJAX-ZOOM modules with just a few clicks and without writing a single line of code.
Available are modules for Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware, and Oxid. The last two are commonly used in German-speaking countries.
Compatibility
License
The license price primarily depends on the number of different images that display in the AJAX-ZOOM image viewer on a domain. Unlimited options are available. The costs for the regular licenses are one-time payments! You can find the complete license agreement and price list on the download page. Before ordering, we advise you to download and test the demo (light) version within your development environment.
If necessary, we can issue time-limited license keys free of charge. However, AJAX-ZOOM and AJAX-ZOOM modules / plugins for diverse CMS and shopping carts should work with few restrictions without entering any licensing data! If something does not work as expected, there must be a different reason than missing license. Do not hesitate to contact AJAX-ZOOM support if you encounter any technical difficulties.

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!