AJAX-ZOOM demo
AJAX ZOOM Examples with image slider and without gallery / thumbnails
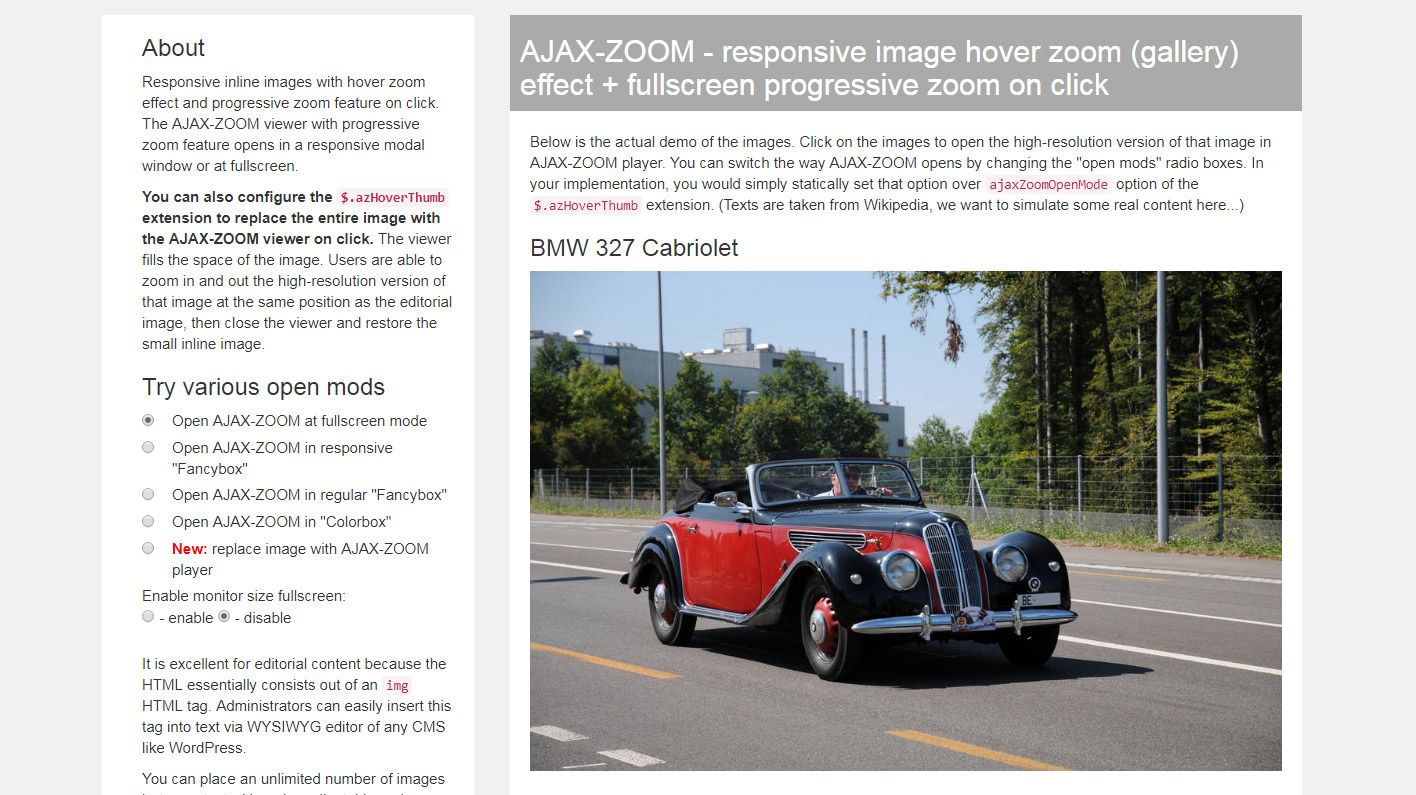
Responsive inline images with hover zoom effect and progressive zoom feature on click. The AJAX-ZOOM viewer with progressive zoom feature opens in responsive lightbox or at fullscreen.
You can also configure the extension to replace the entire image with AJAX-ZOOM viewer on click. The viewer fills the space of the image. The user can close the viewer and restore the inline image.
In the example, you can switch between these diverse opening modes.
It is great for editorial content because the HTML essentially consists out of an "img" tag. Editors can easily insert this tag into text via WYSIWYG editor of any CMS.
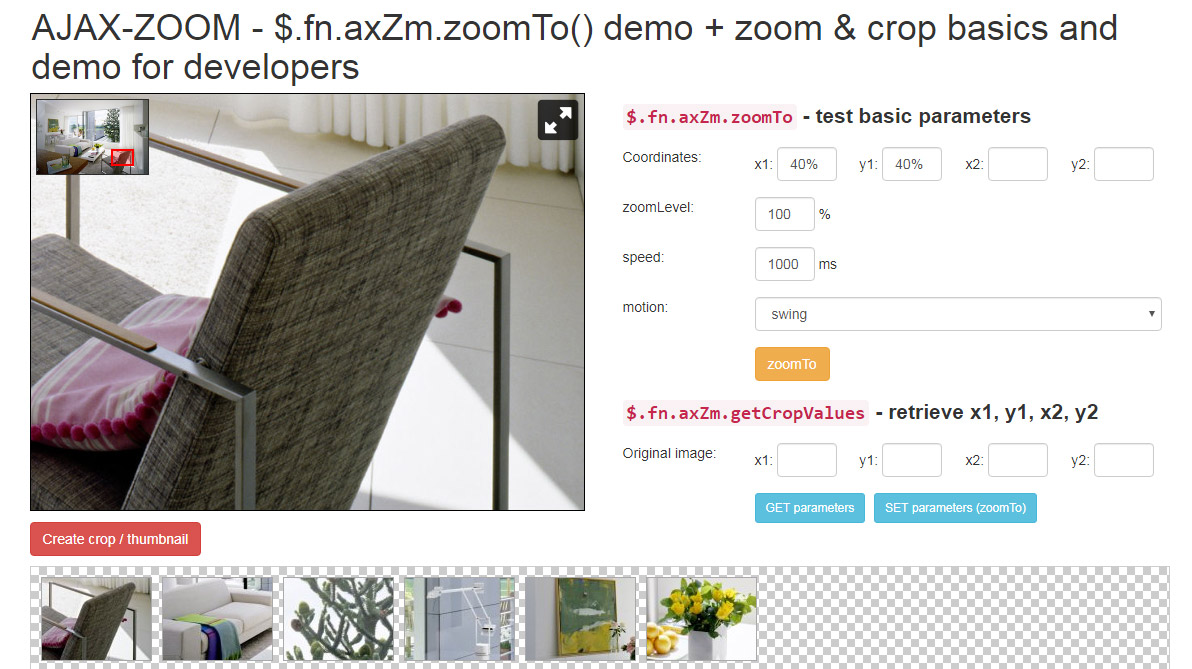
A demonstration of the AJAX-ZOOM $.fn.axZm.zoomTo API method.
As the name suggests, the method lets you zoom to a part of an image by defining x1, y1, x2 and y2 coordinates.
With the help of a different method, explained in this example, you can inversely get the coordinates of the zoomed image viewport (visible area).
The example also shows how to create thumbnails from the viewport of the viewer or any other cropping coordinates of an image.
This example is mainly for developers looking to create custom functionality using AJAX-ZOOM.
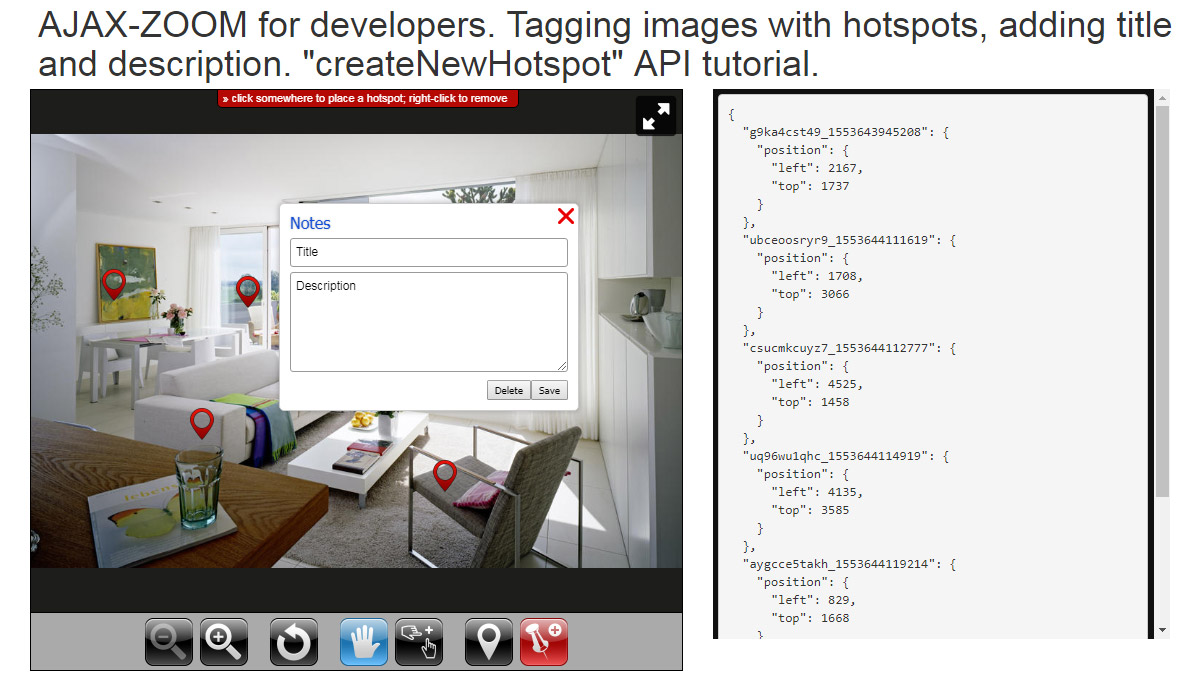
This is a demonstration of the AJAX-ZOOM API methods that deal with hotspots. Therefore, it makes only sense for developers!
You can tag images with interactive markers (hotspots) using $.fn.axZm.createNewHotspot API method by clicking on a spot at the AJAX-ZOOM viewer.
This works in the zoomed and not zoomed states.
Additionally, you can define a title and a description for these markers.
All data such as coordinates of the hotspots and the text is present in external JavaScript object, which keeps track on all changes.
In this example, the data object prints in the "virtual console" as JSON. The output is updated when the data changes. You can store this data within your application or do something different with it. For instance, you can send it via PostMessage to a different client.
All codes have inline comments. As a developer, you will be able to start adapting them fast. In the documentation, you will find additional information about all API methods present in this example code.
Load AJAX-ZOOM viewer inside an iframe. This is the simplest way to put in place AJAX-ZOOM anywhere.
You can place as many instances on one page as you like. Full-screen views work on desktop and mobile devices as well. Using "lazyload" to postpone loading of the content inside the iframe is possible and the example demonstrates how to implement it.
The content of the viewer inside iframe can be an image gallery, a 3D / 360 product rotation or one high-resolution image with progressive zoom. Since AJAX-ZOOM viewer is responsive, it will adjust to the size of responsive iframe automatically.
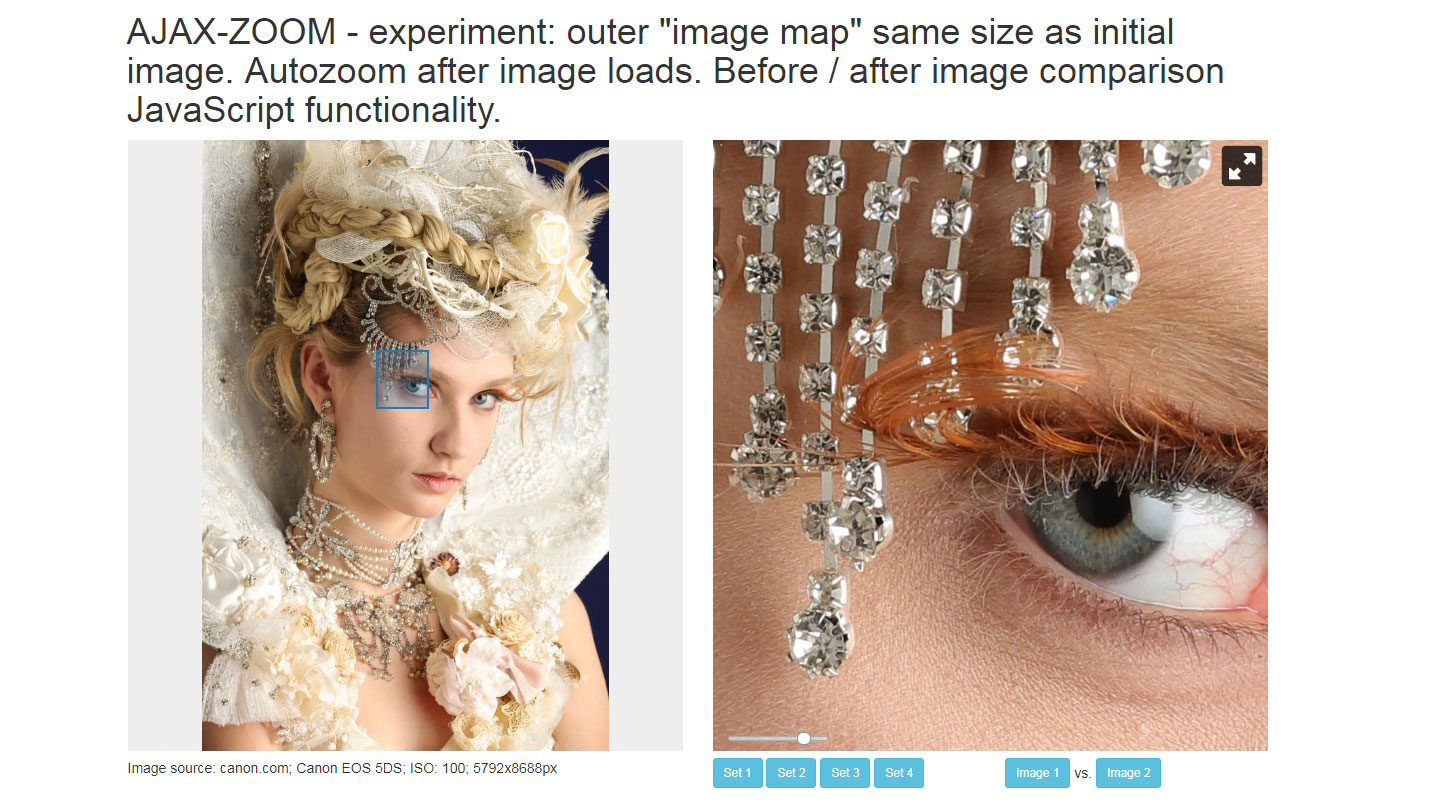
Same as in example16, the "image map" resides outside of the image viewer but has the same size as the image viewer.
This design is winning when the user needs to see the entire image in large and inspect the high-resolution images in detail with deep zoom. Some of our customers use it for before / after comparison.
The $.fn.axZm.zoomSwitchQuick API offers a way to switch between a set of two or more images quickly and without losing the zoom state.
Such kind of switching works only if the images are the same size.
With some tweaks, you can add images changing functionality not just to the UI element but also, e.g. to keyboard key (see source code).
Besides, there is a possibility to load a different pair or array of images without reloading the viewer by using $.fn.axZm.loadAjaxSet API method.
Other possible fields of application are time-lapse photography to inspect the changes frame-by-frame, security and photo documentation applications, comparison of photos made with different camera settings.
AJAX-ZOOM short tutorial about different ways of integrating the plain images viewer into your template or HTML in general.
It gives you a quick overview of the diverse possibilities applied and described in more detail in other examples.
Also, in this example configuration, there are no previous / next arrows and no visible thumbnails gallery. Users can swipe through photos on touch and desktop with the mouse.
Consider it as a boilerplate to start with if you need minimal configuration. You can disable the toolbar at the bottom or add and remove buttons with default functionalities to it.
In this example, AJAX-ZOOM loads into responsive Fancybox by a click.
It is a slightly modified, first generation Fancybox script (MIT). Instead of loading source images, the script loads AJAX-ZOOM viewer with deep zoom and optional thumbnails gallery. It can also load AJAX-ZOOM 360 viewer. The modifications to the first generation Fancybox core JavaScript, however, do not affect the default functionality! Thus, you can use it for both purposes.
For invoking AJAX-ZOOM with Fancybox in such a way, we have created a wrapper extension.
This separate $.openAjaxZoomInFancyBox plugin triggers and manages the AJAX-ZOOM viewer inside the Fancybox.
It also makes the first generation Fancybox responsive.
$.openAjaxZoomInFancyBox works even with Fancybox 2 core JavaScript without any changes in the core of Fancybox 2 JavaScript file.
This example can also serve as a tutorial about defining the content that you want to load into AJAX-ZOOM viewer! It lists by example all possible query string parameters (zoomData, zoomDir, 3dDir, zoomFile, and zoomID). These are the parameters AJAX-ZOOM supports out of the box to define flat images and paths for the 360 viewer. The example also explains how you can compress the parameter values. Compressing helps to hide direct image paths from exposing them to the public and shorten the length of the query string.
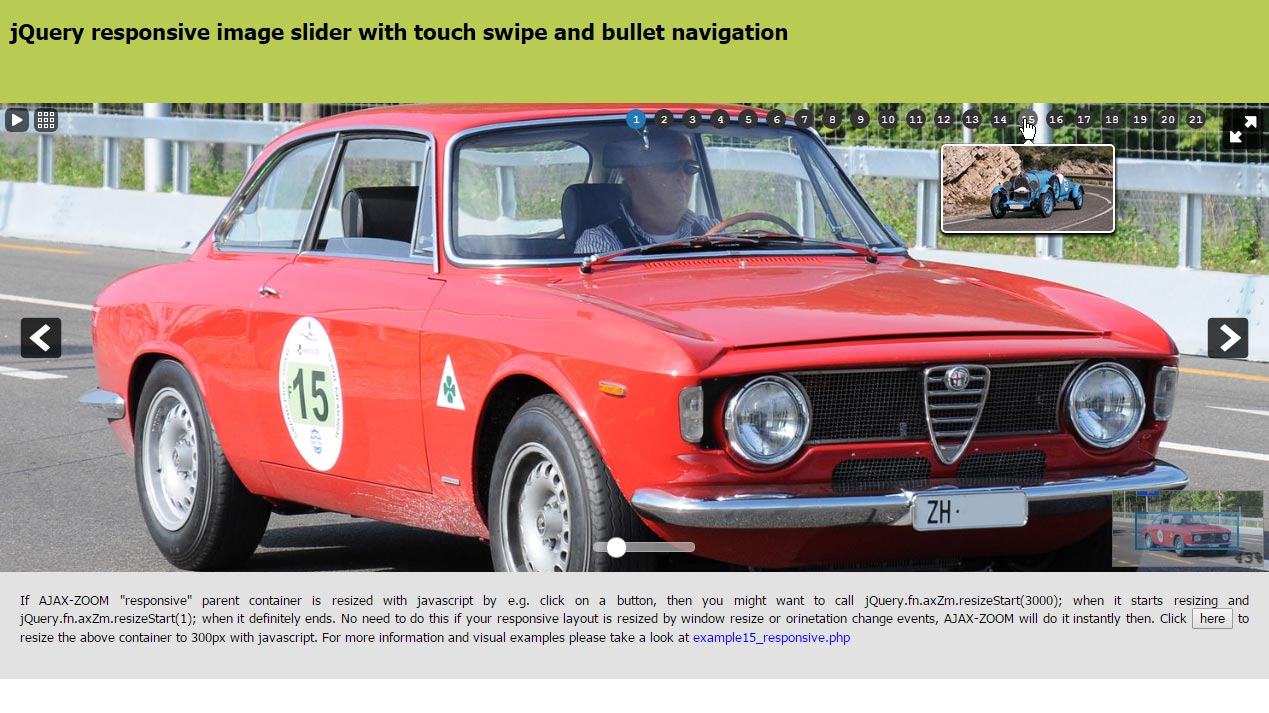
Responsive, full page width spanning implementation of the output from example31.
Few options of the image slider are different than the defaults. An additional AJAX-ZOOM extension controls the aspect ratio of the viewers' parent container. This type of implementation with aspect ratio control is optional but very useful.
This demo directly relates to AJAX-ZOOM hotspots functionality. Our task was to create an example with the possibility to highlight parts of an image from data located in external sources. In this particular implementation, the data is an OCR schema, and it stores in XML files. Some OCR software includes coordinates (x1, y1, x2, and y2) of recognized words into their schemata. These coordinates are enough information for AJAX-ZOOM hotspot API to create and remove overlays at any viewport and zoom level.
Furthermore, users can search for words in the autosuggest field. The results display below the field and sorted by the page and finding numbers. The user interface at the current state is a proof of concept, which is only there to show that the functionality is there and that it works. All pages with no results hide temporarily. When the user clicks on a number, the viewer takes him to the page and zooms to the selected spot. The word highlights with an overlay.
The OCR schemes supported out of the box are "hOCR" and "ALTO". It is easily possible to adapt it to any other scheme. Even better would be to export the XML files in a database and search results in there. That would make it easier to search in huge archives.
Switching between images sets (books, newspapers, etc.) is not a big deal for AJAX-ZOOM API methods. However, since this intends to be a frontend interface blueprint, the example stops at that point. Without further adaptation, it is efficiently applicable for scanned writings with a length of up to 100 - 200 pages — a perfect software tool for museums, digital archives, and other digital publishers. As a developer you can extend this demo with your code!
Modules / plugins
Using the modules/plugins is optional! It is not required to use them. You can use AJAX-ZOOM as a stand-alone application or integrate it manually into nearly all systems.
However, if a module for your CMS or e-commerce/shopping cart system is available, it tremendously facilitates and speeds up the integration. Provided that your server meets technical requirements, you can have AJAX-ZOOM up and running within a few minutes. You can install and configure these AJAX-ZOOM modules with just a few clicks and without writing a single line of code.
Available are modules for Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware, and Oxid. The last two are commonly used in German-speaking countries.
Compatibility
License
The license price primarily depends on the number of different images that display in the AJAX-ZOOM image viewer on a domain. Unlimited options are available. The costs for the regular licenses are one-time payments! You can find the complete license agreement and price list on the download page. Before ordering, we advise you to download and test the demo (light) version within your development environment.
If necessary, we can issue time-limited license keys free of charge. However, AJAX-ZOOM and AJAX-ZOOM modules / plugins for diverse CMS and shopping carts should work with few restrictions without entering any licensing data! If something does not work as expected, there must be a different reason than missing license. Do not hesitate to contact AJAX-ZOOM support if you encounter any technical difficulties.

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!