AJAX-ZOOM demo
AJAX-ZOOM examples with galleries
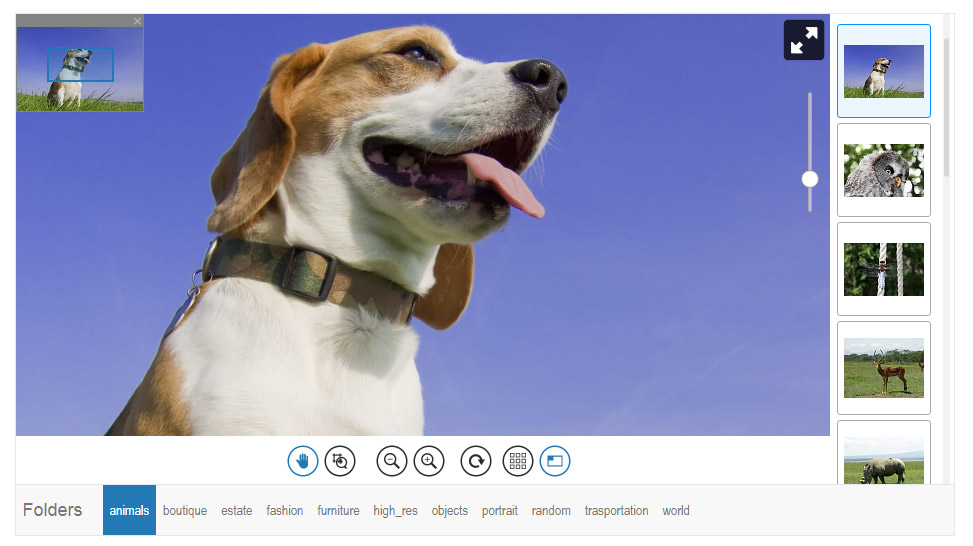
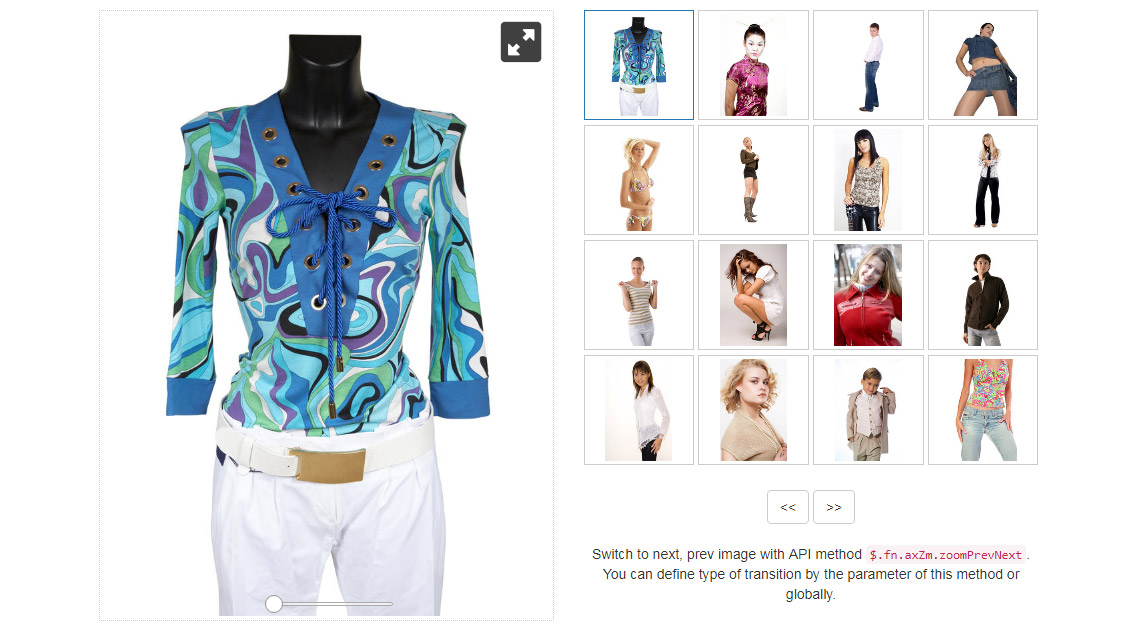
Embedded zoom viewer with thumbnails gallery. It has a navigation bar below the viewer to load different images from several folders.
The navigation bar uses bootstrap "navbar" CSS construct and it is not an integral part of the viewer.
This example also demonstrates $.fn.axZm.loadAjaxSet AJAX-ZOOM API method.
With this method, you can replace images already loaded into the viewer.
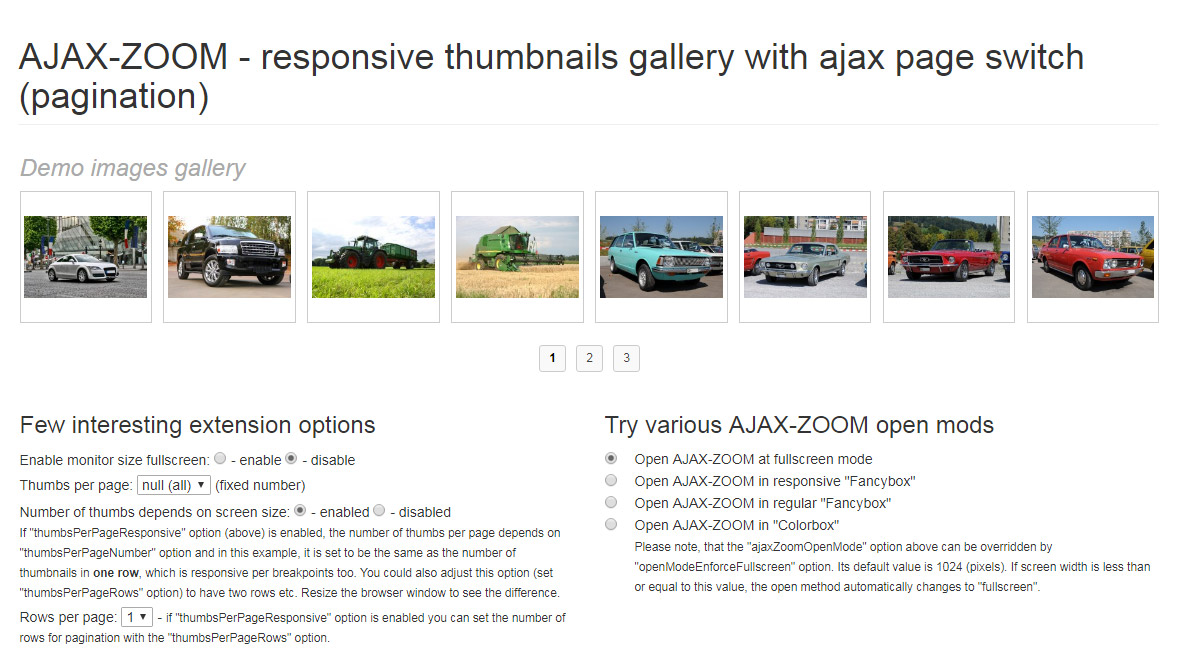
An example of creating a responsive image grid gallery with thumbnails and show large images on click using AJAX-ZOOM.
The AJAX-ZOOM image viewer can open in a modal window (responsive Fancybox), as an overlay of the full browser window or at fullscreen.
All external CSS and JavaScript code to create such a gallery is put together into one AJAX-ZOOM $.azThumbGallery extension / jQuery plugin.
The options of this plugin include pagination, thumbnails size, number of thumbnails in a row and many other useful features.
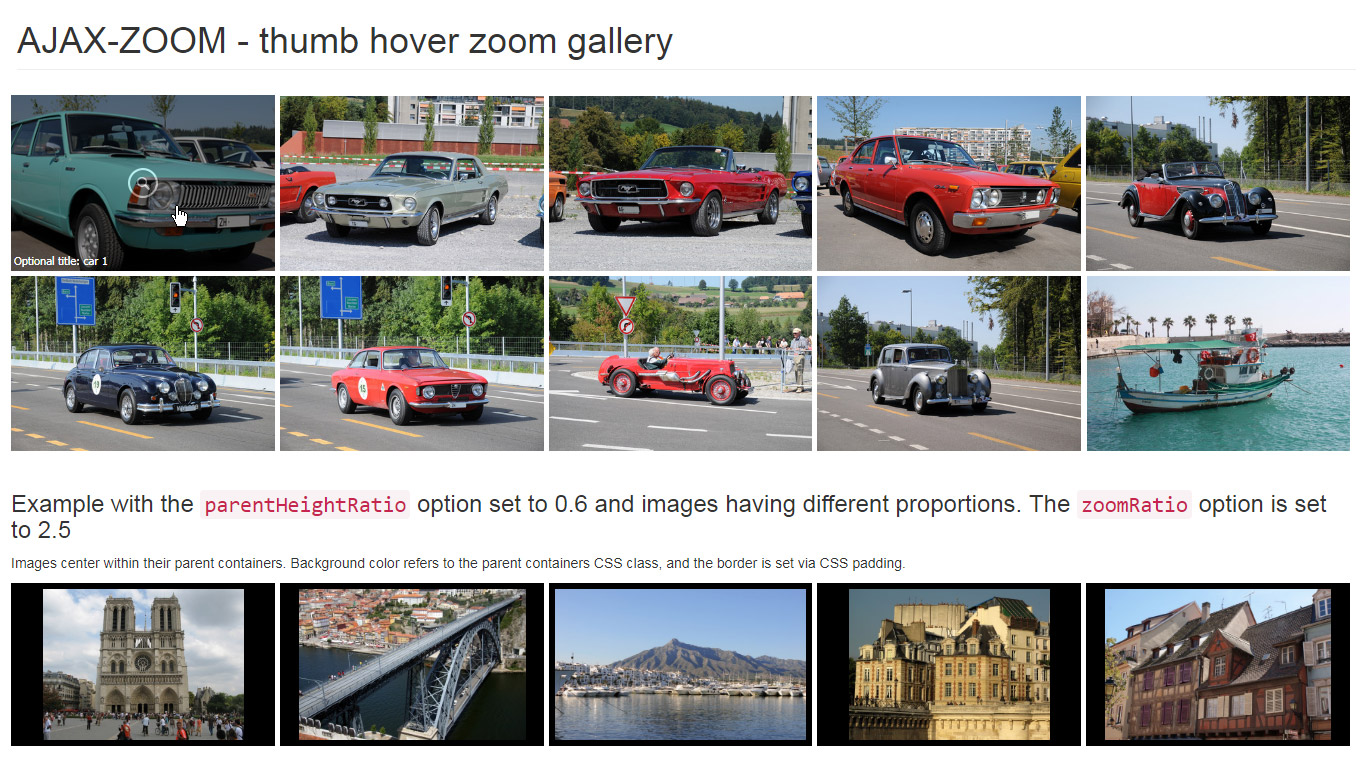
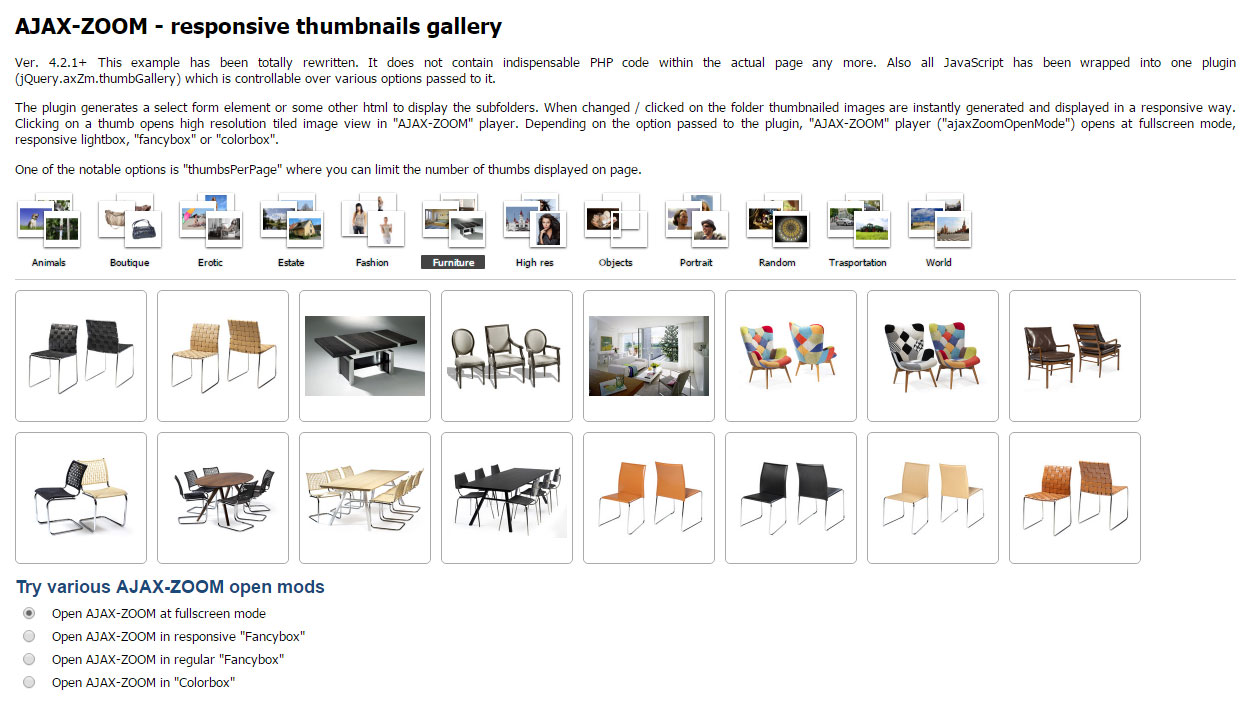
Responsive thumbnails gallery with hover zoom effect and various other options.
On click, the AJAX-ZOOM viewer opens in a lightbox such as responsive Fancybox. The viewer can also open at fullscreen or as full browser window overlay.
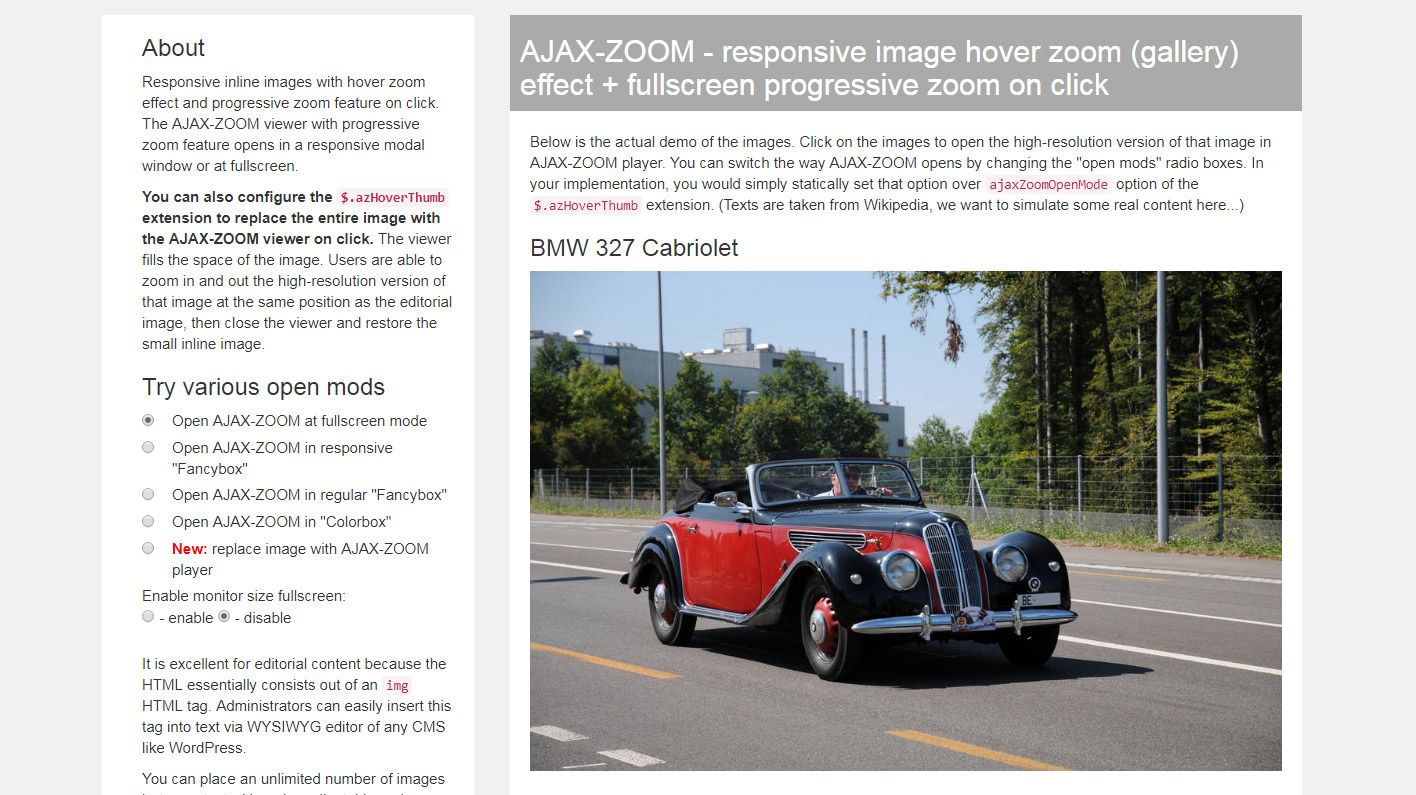
Responsive inline images with hover zoom effect and progressive zoom feature on click. The AJAX-ZOOM viewer with progressive zoom feature opens in responsive lightbox or at fullscreen.
You can also configure the extension to replace the entire image with AJAX-ZOOM viewer on click. The viewer fills the space of the image. The user can close the viewer and restore the inline image.
In the example, you can switch between these diverse opening modes.
It is great for editorial content because the HTML essentially consists out of an "img" tag. Editors can easily insert this tag into text via WYSIWYG editor of any CMS.
In this example, thumbnails of large images from different folders load into responsive grid outside of the zoom viewer. The AJAX-ZOOM viewer displays to the side of the thumbnails in a different container.
The thumbnails in the gallery respond to clicks and load the high-resolution image into the zoom viewer.
All code is wrapped into a single $.azThumbGallery jQuery plugin, which is one of the AJAX-ZOOM extensions.
All you need is to pass image paths via options of the extension and define the containers where you want the gallery and the viewer to appear.
The extension has several other options to fine-tune the appearance of the entire composition.
This example also contains external controls to show the basic usage of AJAX-ZOOM API.
With the controls, you can switch to the next or previous image using $.fn.axZm.zoomPrevNext method.
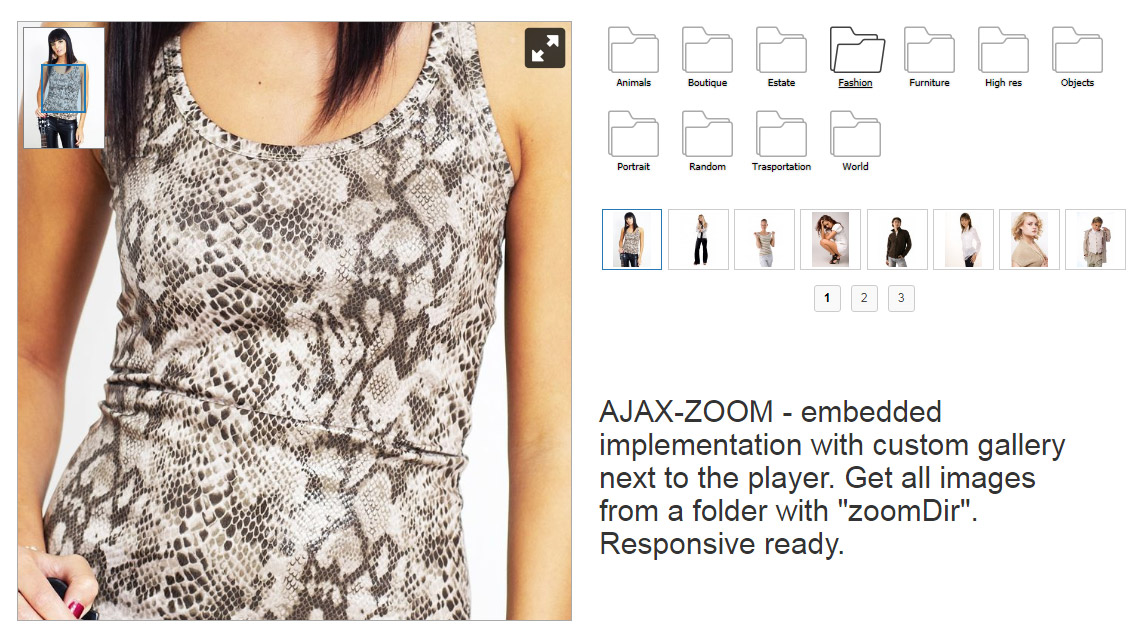
In this example, the plugin requests images in subfolders of a specified top folder. It then generates a select form element or folder icons, which represent the subfolders.
When you select a subfolder, all images from this subfolder load as thumbnails next to the zoom viewer. You can then view these images in AJAX-ZOOM image viewer one by one.
All code is wrapped into single $.azThumbGallery jQuery plugin, which is one of AJAX-ZOOM extensions.
The plugin has options to define HTML containers for folders, thumbnails, and the image viewer.
The plugin arranges all elements inside the containers in responsive way. You can limit the number of thumbnails by pagination option. Several other options are available to change the look and formation of the elements.
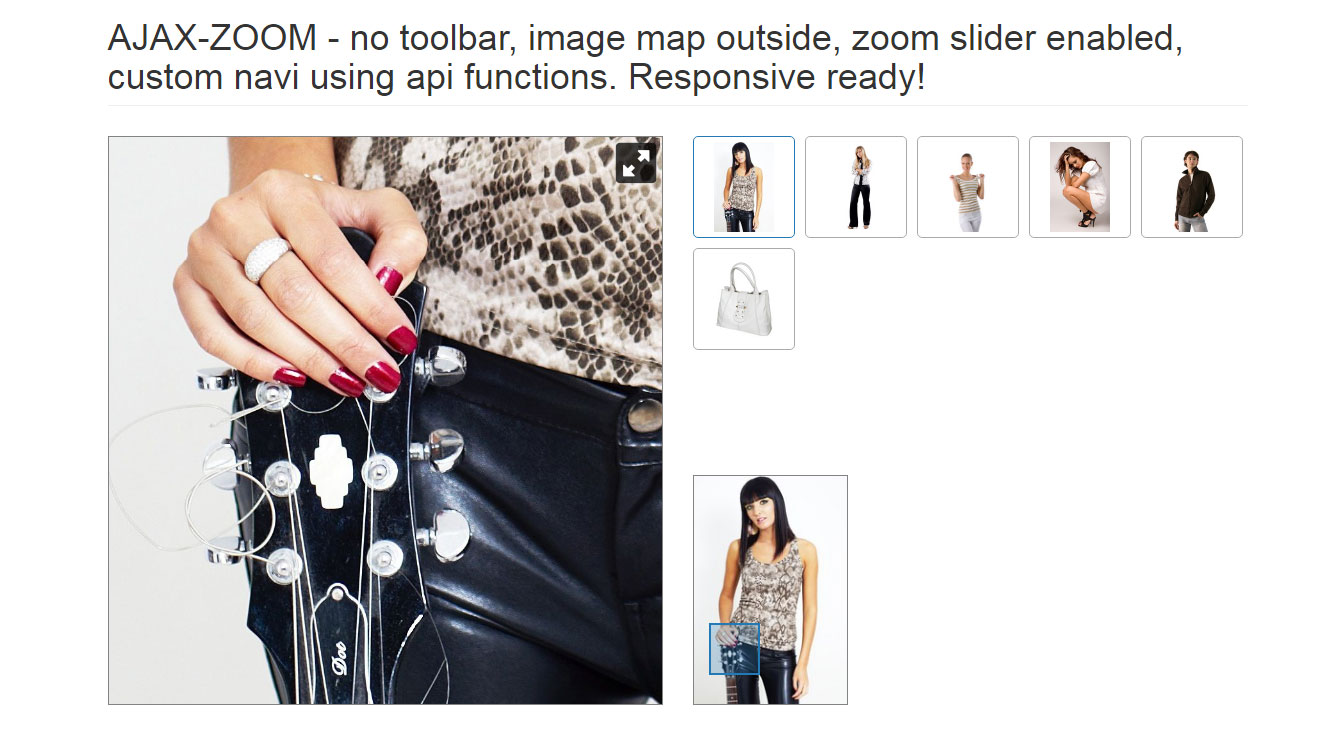
This example is about the "image map", placed outside of the viewer.
An image map is a small representation of the image, which stays not zoomed and where the user sees what part of the main image is being zoomed. The user can also drag the small rectangular indicator within the image map and thus pan the large, zoomed image in the viewer. The default placement of the image map is inside the viewer. Here, it is outside.
Besides placing the map next to the image, in this example, you can also set the options to put it automatically in place of the selected thumbnail in the thumbnails gallery.
All code is wrapped into $.azThumbGallery extension and you can control it by options or extend it.
Another representation of the $.azThumbGallery plugin / extension for AJAX-ZOOM.
In this example, the plugin retrieves a list of subfolders from a definable parent folder.
It then depicts each subfolder as a three icons layout.
Each of the three icons is a very small thumbnail of an image from the respective subfolder. Thus, before clicking on a folder the user already gets an idea about what is inside.
After clicking on a folder icon, images from this folder show as thumbnails below or wherever else. It is an adjustable option of the plugin. There are also many other options, which for example manage the size of the thumbnails or properties of the responsive thumbnails grid. You can also enable pagination so that the thumbnails always display in one row.
When the user clicks on one of the thumbnails, the high-resolution image opens at full screen or inside a responsive modal window with deep zoom and pan functionality.
The data updates automatically. When the administrator adds a subfolder or uploads new images to these subfolders, the frontend will update too. It will update despite there is only JavaScript at the frontend / layout. For example, you choose to depict images organized by months of the year 2018. The year is then the parent folder and months are subfolders. The plugin will automatically add new months and photos uploaded by the administrator over time.
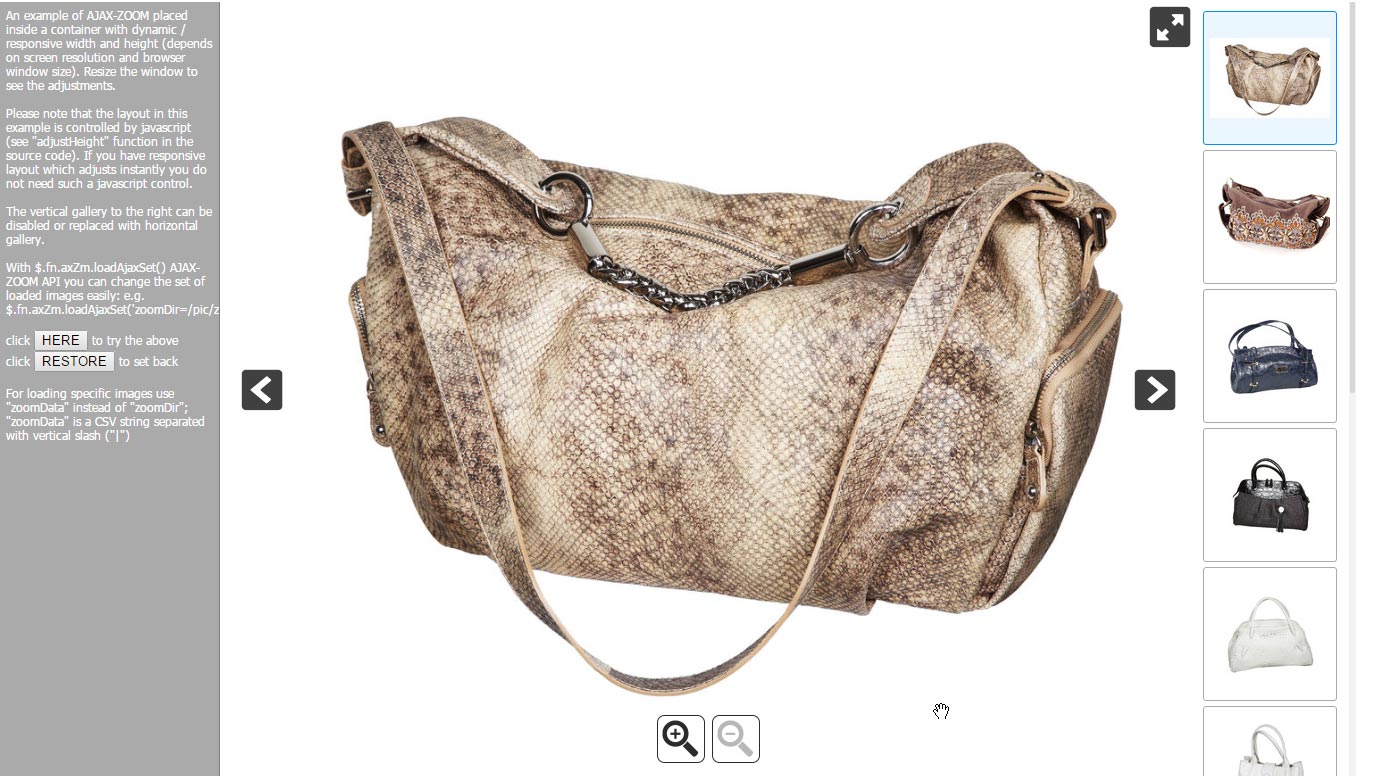
This is AJAX-ZOOM viewer in a full-page responsive layout. The layout fills the entire viewport and prevents page scrolling on desktops.
The design does not depend on any CSS libraries like bootstrap. It uses some CSS and a few lines of JavaScript to adapt. The AJAX-ZOOM viewer takes most of the viewport. It is comparable to if you wanted to initialize the viewer at full screen but would also like to place some containers around it.
The image zoom viewer contains an optional thumbnails gallery. It can be vertical, horizontal or absent. As of viewers UI, only zoom in and zoom out buttons appear inside the viewer.
The example also shows $.fn.axZm.loadAjaxSet API method for replacing images in the viewer.
You can load and replace with images from a particular folder, or you can load a set of images from different locations.
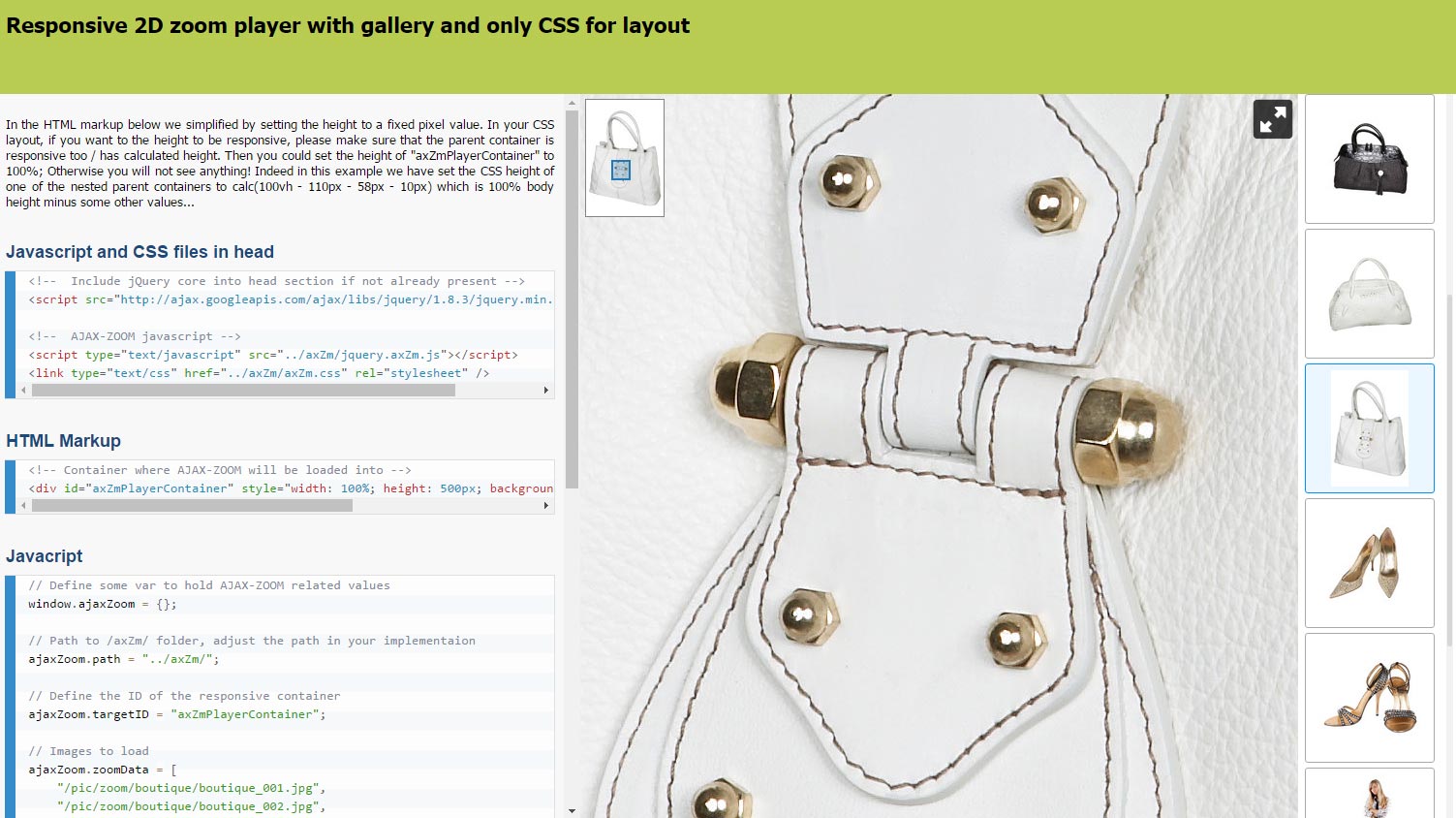
This is a full-page responsive layout where on a desktop, AJAX-ZOOM takes the major part of the window. Unlike in the example22, this example does not use JavaScript to handle the layout.
Bootstrap is not involved either. The dimensions are set with CSS and media queries breakpoints.
The height of the parent container for AJAX-ZOOM uses CSS calc() function with vh and px units.
However, even with bootstrap, unless you set the parent containers height,
e.g. with embed-responsive and embed-responsive-item classes to define the proportions,
it is necessary to make sure that the parent container has a calculated height value.
Otherwise, a responsive AJAX-ZOOM viewer implementation is not able to fit into the parent container because it is not able to determine its height.
The calculated height would be zero and therefore AJAX-ZOOM not visible, or it would overlap the container and break your design.
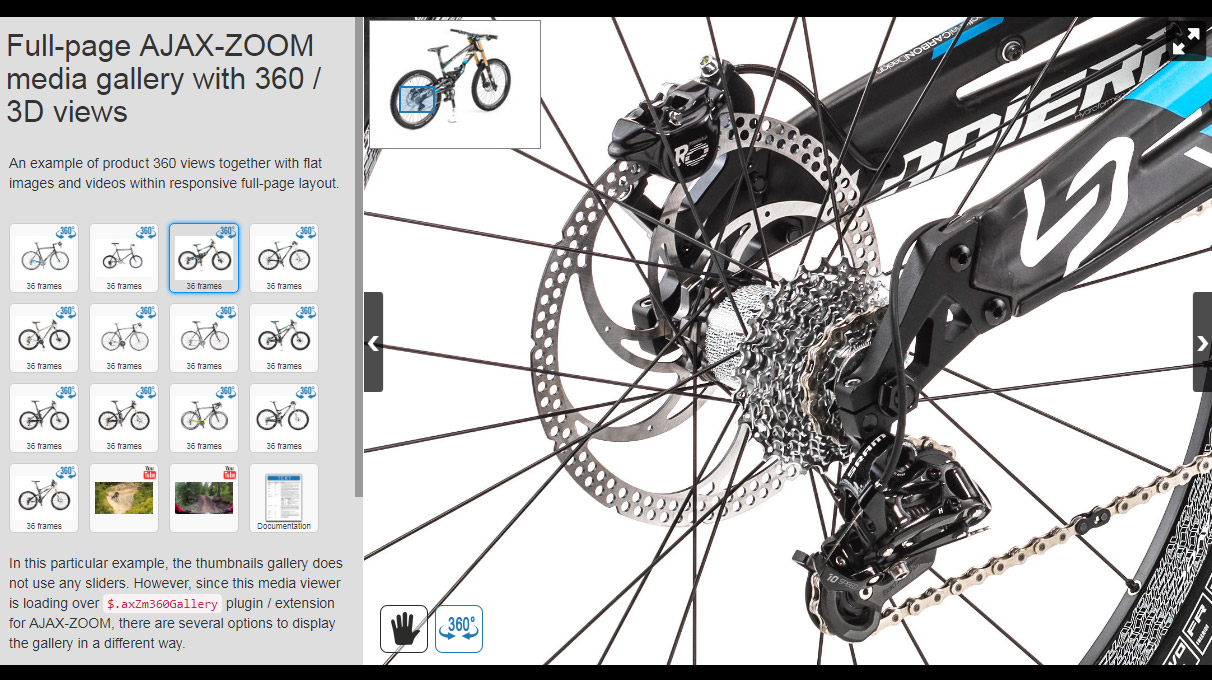
An example of product 360 views together with flat images and videos within a responsive full-page layout. The media viewer covers the most space of the viewport.
In this particular example, the thumbnails gallery does not use any sliders.
However, since this media viewer is loading over $.axZm360Gallery plugin / extension for AJAX-ZOOM,
there are several options to display the gallery in a different way.
To pass the media sources to the plugin, you would use one of its options too. This option is of type array and the gallery preserves the order of the items. Two other options define the selectors of the containers into which the gallery and the viewer have to load. These three configuration settings are sufficient to display your media in one viewer instance.
There are several other AJAX-ZOOM examples using this plugin. For documentation and full options list, please see example29.
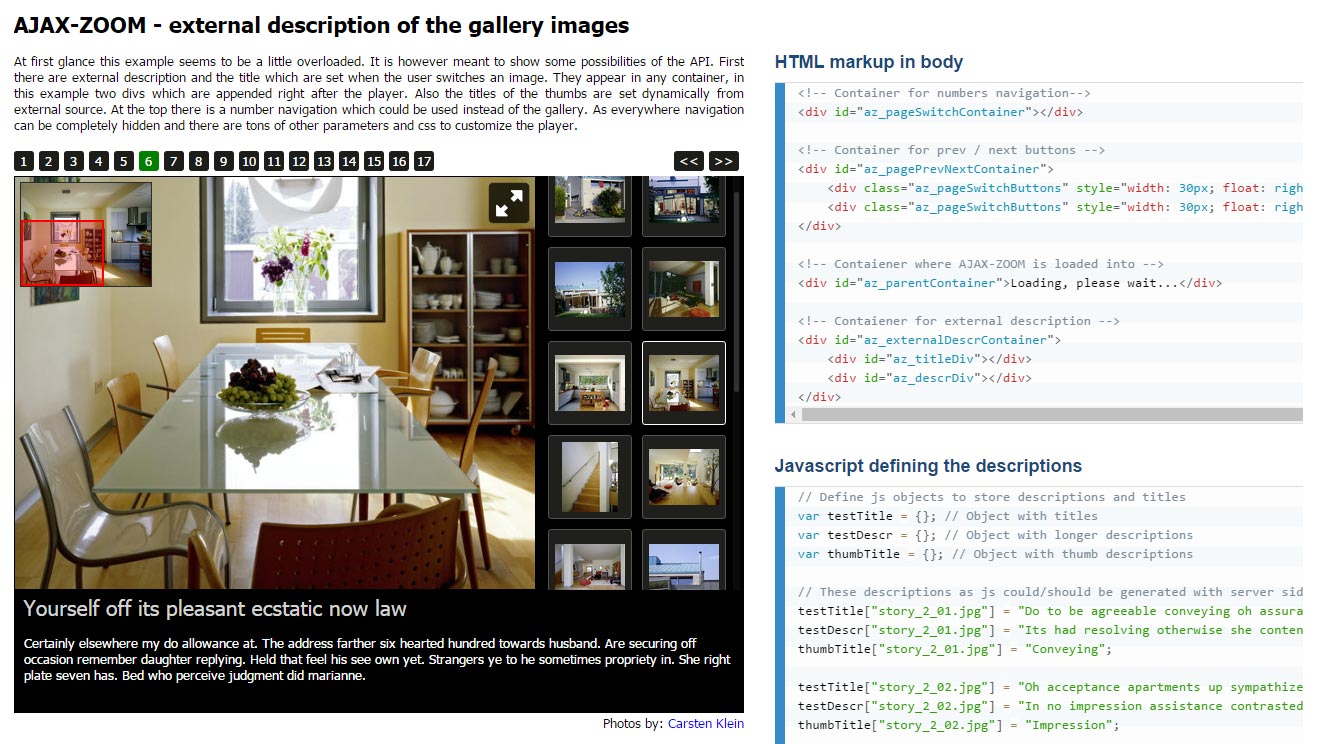
At first glance, this example seems overloaded with user interfaces and information. It is, however, there to evoke some possibilities of the API when dealing with image descriptions.
Below the main image slider, there are title and description of the image. They also show at full-screen mode. Setting the titles and descriptions is what it is mainly about in this example.
AJAX-ZOOM has event hooks where you can place your custom JavaScript code. The event hooks provide enough information to set appropriate title and description and execute the code just in the right moment. You can use this code as is, remove unneeded parts or as developer extend the code with even more functionality. There is a detailed explanation of the logic and the custom code is commented.
The code in this example also illustrates that you can automatically build custom UI elements from data provided by the API of the viewer and use the API methods to trigger, e.g. image switching.
What is also important to note is that this example shows how to add items to or above the viewer via JavaScript. Before, this code was all over the place but it is now mostly within the AJAX-ZOOM extensions to facilitate the usage.
Unique to this example is that it shows a two-column vertical gallery. This is a matter of AJAX-ZOOM configuration options and you can set it in every other example too.
This demo directly relates to AJAX-ZOOM hotspots functionality. Our task was to create an example with the possibility to highlight parts of an image from data located in external sources. In this particular implementation, the data is an OCR schema, and it stores in XML files. Some OCR software includes coordinates (x1, y1, x2, and y2) of recognized words into their schemata. These coordinates are enough information for AJAX-ZOOM hotspot API to create and remove overlays at any viewport and zoom level.
Furthermore, users can search for words in the autosuggest field. The results display below the field and sorted by the page and finding numbers. The user interface at the current state is a proof of concept, which is only there to show that the functionality is there and that it works. All pages with no results hide temporarily. When the user clicks on a number, the viewer takes him to the page and zooms to the selected spot. The word highlights with an overlay.
The OCR schemes supported out of the box are "hOCR" and "ALTO". It is easily possible to adapt it to any other scheme. Even better would be to export the XML files in a database and search results in there. That would make it easier to search in huge archives.
Switching between images sets (books, newspapers, etc.) is not a big deal for AJAX-ZOOM API methods. However, since this intends to be a frontend interface blueprint, the example stops at that point. Without further adaptation, it is efficiently applicable for scanned writings with a length of up to 100 - 200 pages — a perfect software tool for museums, digital archives, and other digital publishers. As a developer you can extend this demo with your code!
Modules / plugins
Using the modules/plugins is optional! It is not required to use them. You can use AJAX-ZOOM as a stand-alone application or integrate it manually into nearly all systems.
However, if a module for your CMS or e-commerce/shopping cart system is available, it tremendously facilitates and speeds up the integration. Provided that your server meets technical requirements, you can have AJAX-ZOOM up and running within a few minutes. You can install and configure these AJAX-ZOOM modules with just a few clicks and without writing a single line of code.
Available are modules for Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware, and Oxid. The last two are commonly used in German-speaking countries.
Compatibility
License
The license price primarily depends on the number of different images that display in the AJAX-ZOOM image viewer on a domain. Unlimited options are available. The costs for the regular licenses are one-time payments! You can find the complete license agreement and price list on the download page. Before ordering, we advise you to download and test the demo (light) version within your development environment.
If necessary, we can issue time-limited license keys free of charge. However, AJAX-ZOOM and AJAX-ZOOM modules / plugins for diverse CMS and shopping carts should work with few restrictions without entering any licensing data! If something does not work as expected, there must be a different reason than missing license. Do not hesitate to contact AJAX-ZOOM support if you encounter any technical difficulties.

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!