AJAX-ZOOM demo
AJAX-ZOOM examples, which are directly related to Hotspots
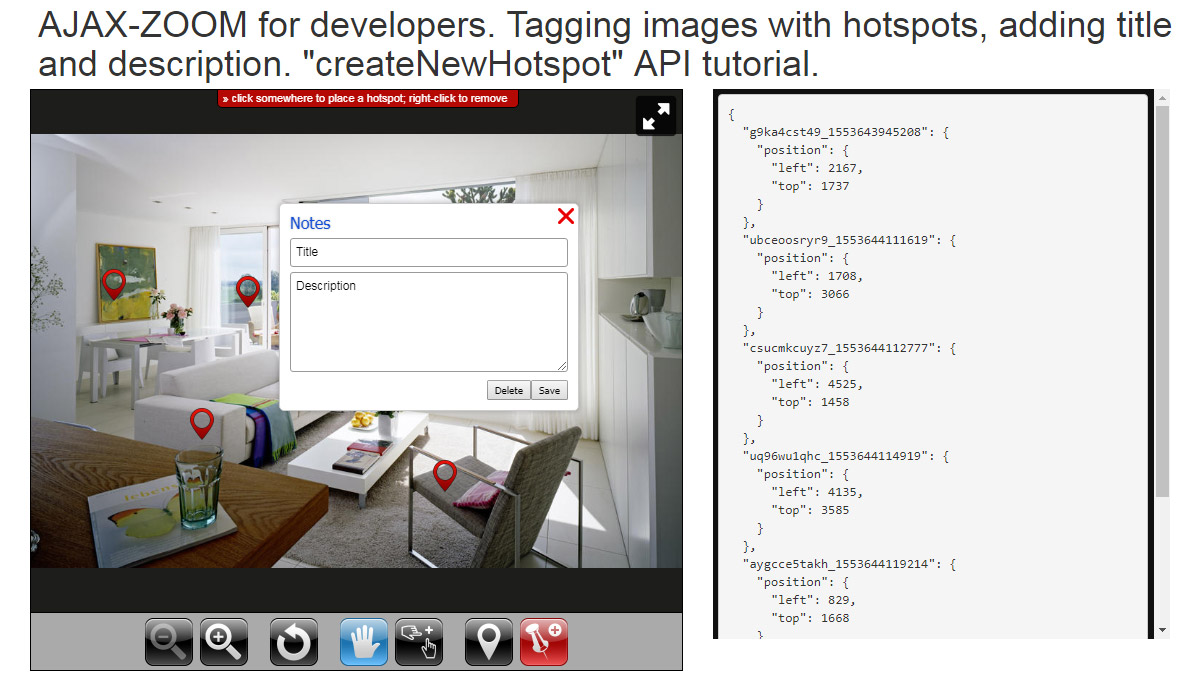
This is a demonstration of the AJAX-ZOOM API methods that deal with hotspots. Therefore, it makes only sense for developers!
You can tag images with interactive markers (hotspots) using $.fn.axZm.createNewHotspot API method by clicking on a spot at the AJAX-ZOOM viewer.
This works in the zoomed and not zoomed states.
Additionally, you can define a title and a description for these markers.
All data such as coordinates of the hotspots and the text is present in external JavaScript object, which keeps track on all changes.
In this example, the data object prints in the "virtual console" as JSON. The output is updated when the data changes. You can store this data within your application or do something different with it. For instance, you can send it via PostMessage to a different client.
All codes have inline comments. As a developer, you will be able to start adapting them fast. In the documentation, you will find additional information about all API methods present in this example code.
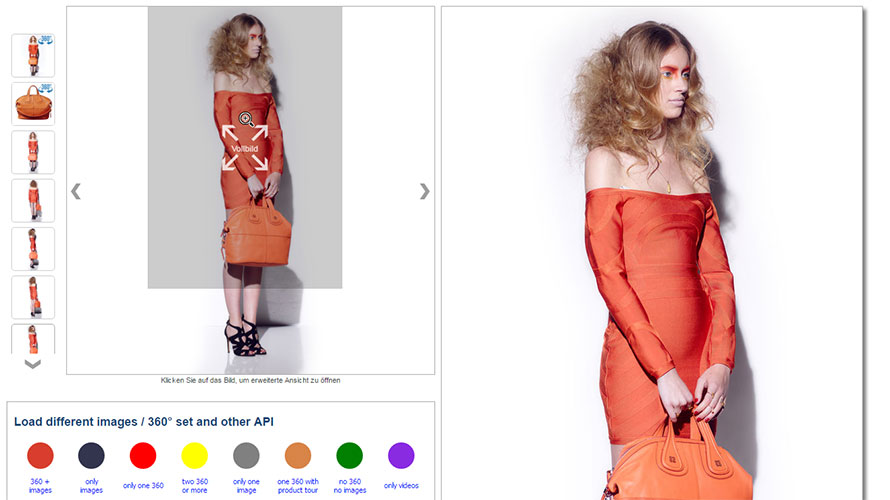
This is one of the most progressive zooms on hover extensions with optional 360 product views, multilevel 3D product views, videos, 360 product tours, and hotspots.
It is adaptive, responsive and it features over 100 options. Depending on the settings, the extension is displayed as a swipe slider on mobile devices and a zoom on hover plugin on desktops.
The images in the zoom window and the swiping images are not the original high-resolution source images. The high-resolution photos display when the user clicks on that preview. At full-screen or responsive modal box views, the original image shows inside the AJAX-ZOOM viewer. It is further possible to swipe between the images and switch between other media types in these extended views.
The media gallery is optional, and you can place it vertically or horizontally. By default settings, the extension determines the best position out of two on its own. A fixed position is also possible.
We integrate this extension into all our modules for shopping carts. It replaces the default image viewer on product detail pages. Depending on the state of the module development progress, you can also set it to display, e.g., in a tab and only for 360 product views.
In example32, you can learn more about subtle differences, making a big difference when putting them together. You will also be able to switch between a few interesting options and immediately view the changes. At the bottom of this page, you will find complete documentation and some example codes.
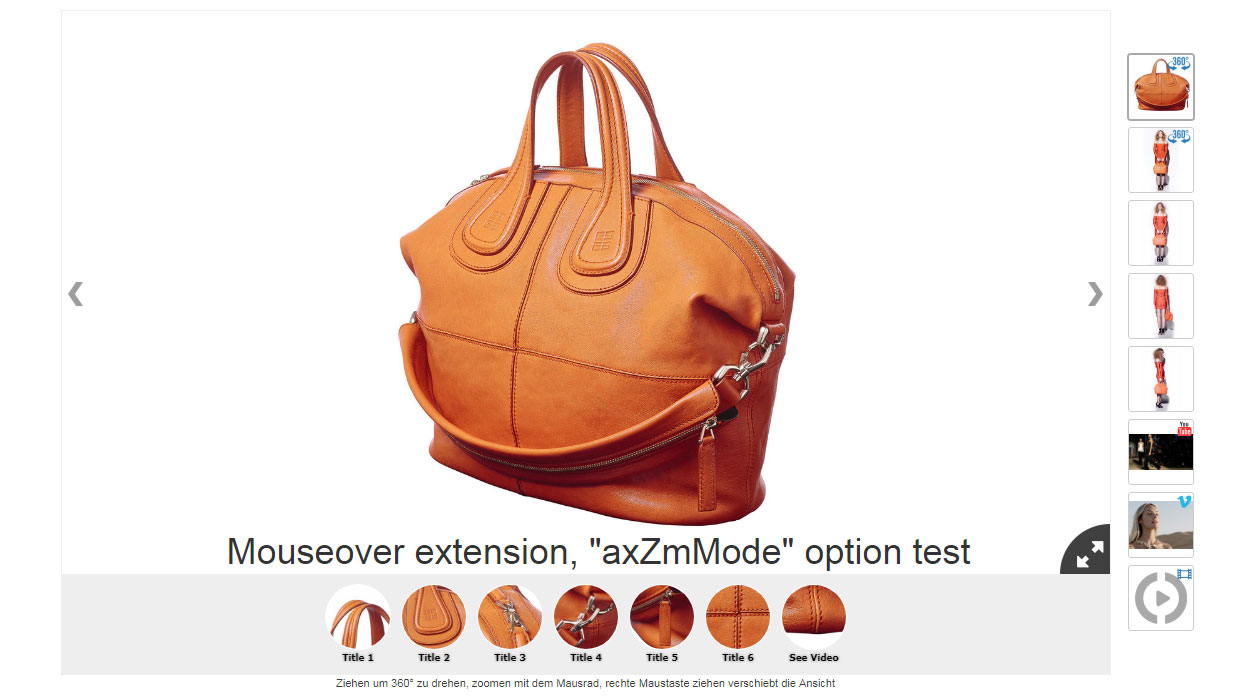
Enabling "axZmMode" option of the hover zoom extension makes it act like most other AJAX-ZOOM examples. The deep zoom viewer with tiles technology shows up without any detours. Users can zoom in and out by the mouse wheel or pinch zoom on touch devices.
We have added this option to the hover zoom extension primarily because the extension and all its options are already part of several e-commerce modules. It just did not make any sense to implement a different example and provide different configuration options at the backend.
However, some of the options of the hover zoom extension such as the items gallery or aspect ratio observation are still functional and useful. This fully justifies a little overhead compared to if you would only want to use pure AJAX-ZOOM implementation.
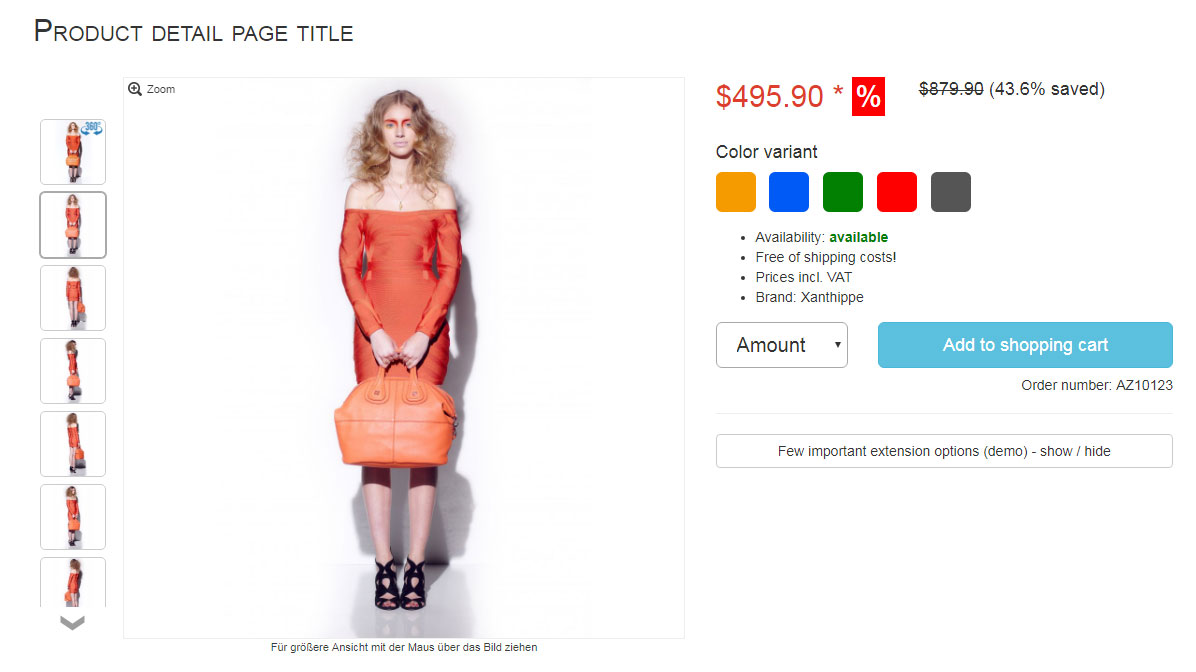
Integration of the AJAX-ZOOM mouseover extension into fictive products detail page with a color swatch feature. The color swatch is the working part of this product detail page mockup. You can change a few important configuration settings and watch the changes happen immediately.
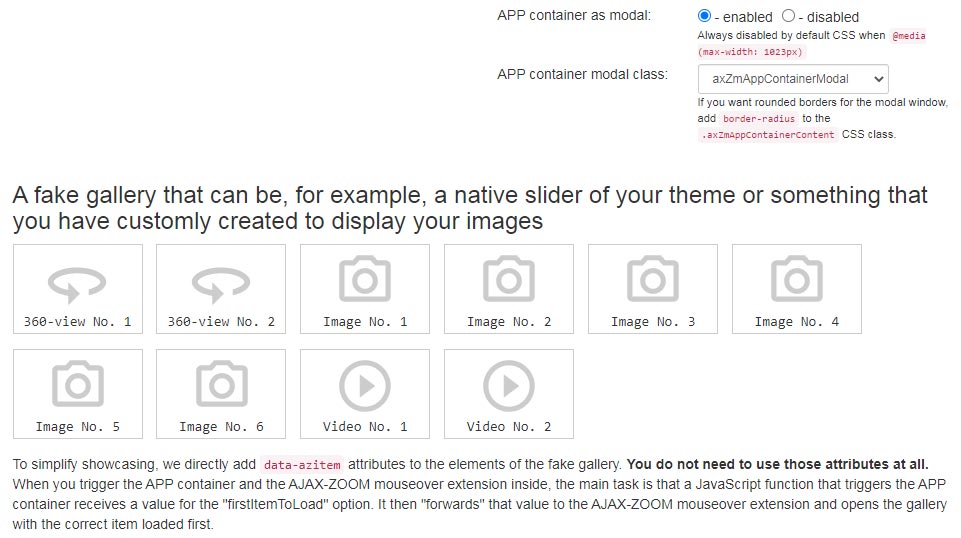
Integration of the AJAX-ZOOM mouseover extension with an modal APP container extension. The extension opens on click and loads a definable item in the gallery as first.
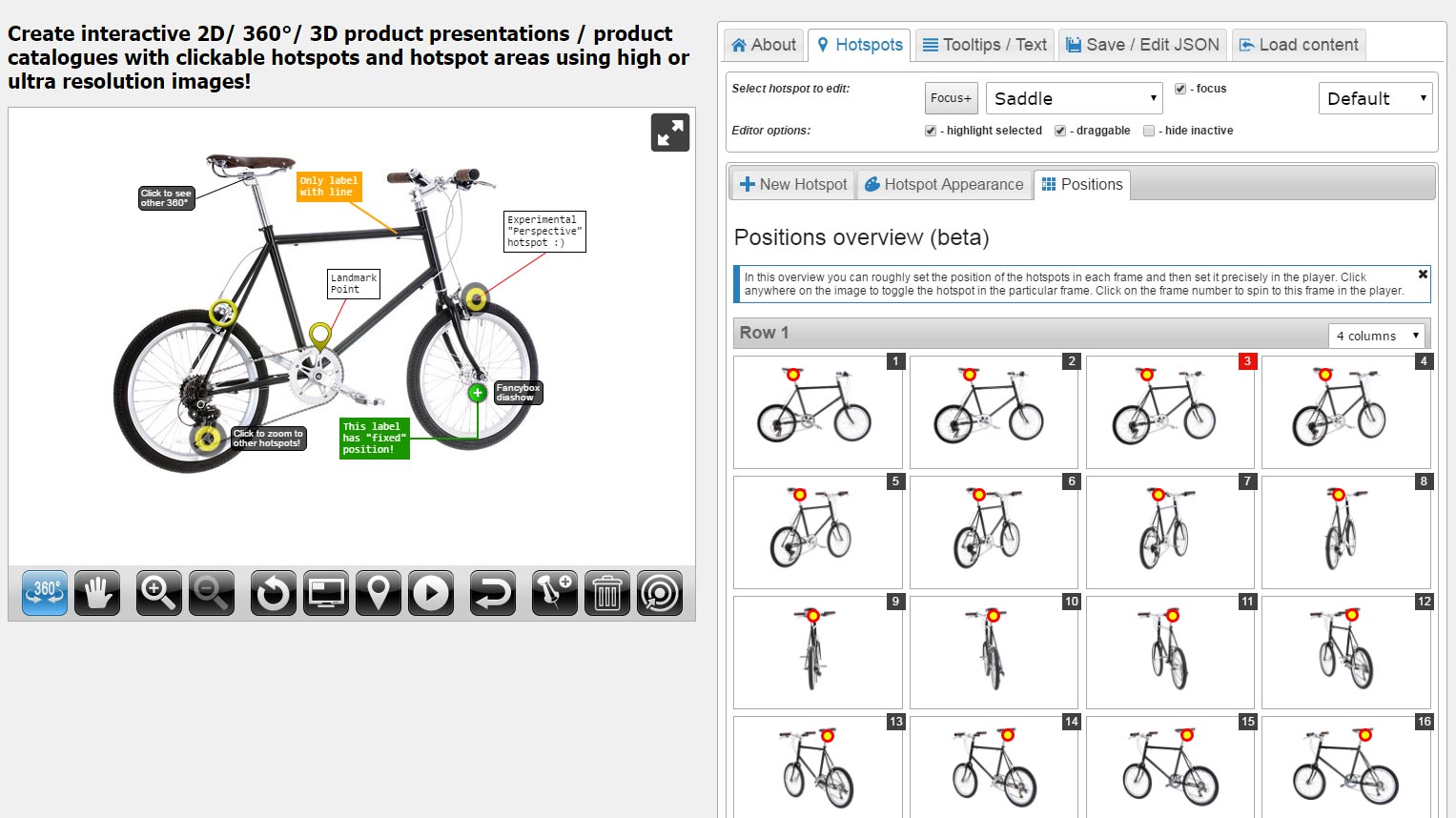
The hotspot editor lets you put clickable or otherwise interactive markings on flat images and 360 / 3D views. The editor does not change the physical image files and you can always create new or delete old hotspots.
By default, the editor saves the hotspots data into a JavaScript file. You can then load this hotspots data file into any AJAX-ZOOM example. Also in AJAX-ZOOM extensions, you will mostly find an option, which allows you to define the path to the hotspots file. Depending on the extension, you can also place the code from the hotspot file or directly from the editor into that option. Whatsoever, loading hotspots produced with this editor is not problematic.
As an alternative to saving hotspots data into a JavaScript file, you can set the editor to retrieve and save hotspots data virtually anywhere, e.g. a database. That is how we do it in our modules too, where this editor is part of the backend. For more on this, please see here.
For now, the editor features two types of hotspots: a regular spot and a rectangular area. Rectangular areas increase in size simultaneously on zoom. In a future version, we are planning to implement polygons for hotspot areas too. The positioning of the hotspots is as simple as drag and drop them.
The editor features several interactions such as modal boxes with additional content. There are also several label types and connecting lines available. Besides built-in features, it is possible to define your custom JavaScript functions for on click or mouse over events.
This hotspot editor is solely built upon public AJAX-ZOOM API methods. Thus, for displaying hotspots on 360 spins or regular images, you do not necessarily need this editor. You can dynamically create and remove hotspots from data coming from elsewhere. There is a documentation for all API methods and property types of the AJAX-ZOOM hotspot data object. Obviously, this is something for developers. Ordinary users should use this editor or let their technical stuff integrate it into the workflow.
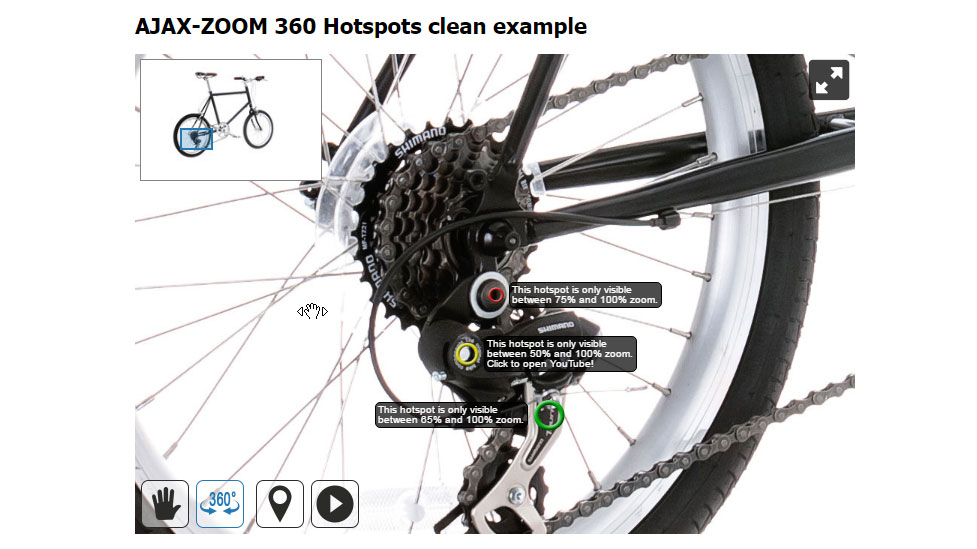
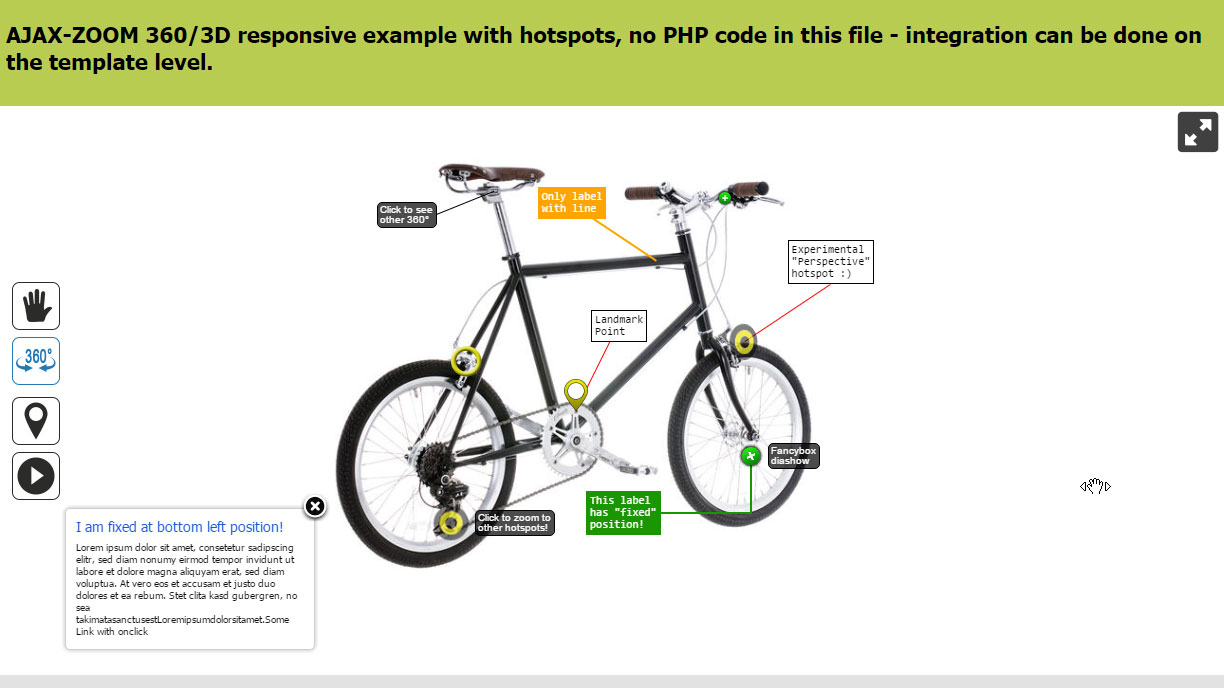
Clean (without too much redundant code) example with a 360-degree product spin and intentionally excessive usage of hotspots.
There is no big difference between any other 360-degree spin implementation except that it adds hotspots via $.fn.axZm.loadHotspotsFromJsFile
method in AJAX-ZOOM onLoad event.
The second difference is that this example has additional UI elements.
It adds a play pause and hotspots visibility toggle buttons directly via JavaScript.
These hotspots have been produced with the hotspot editor.
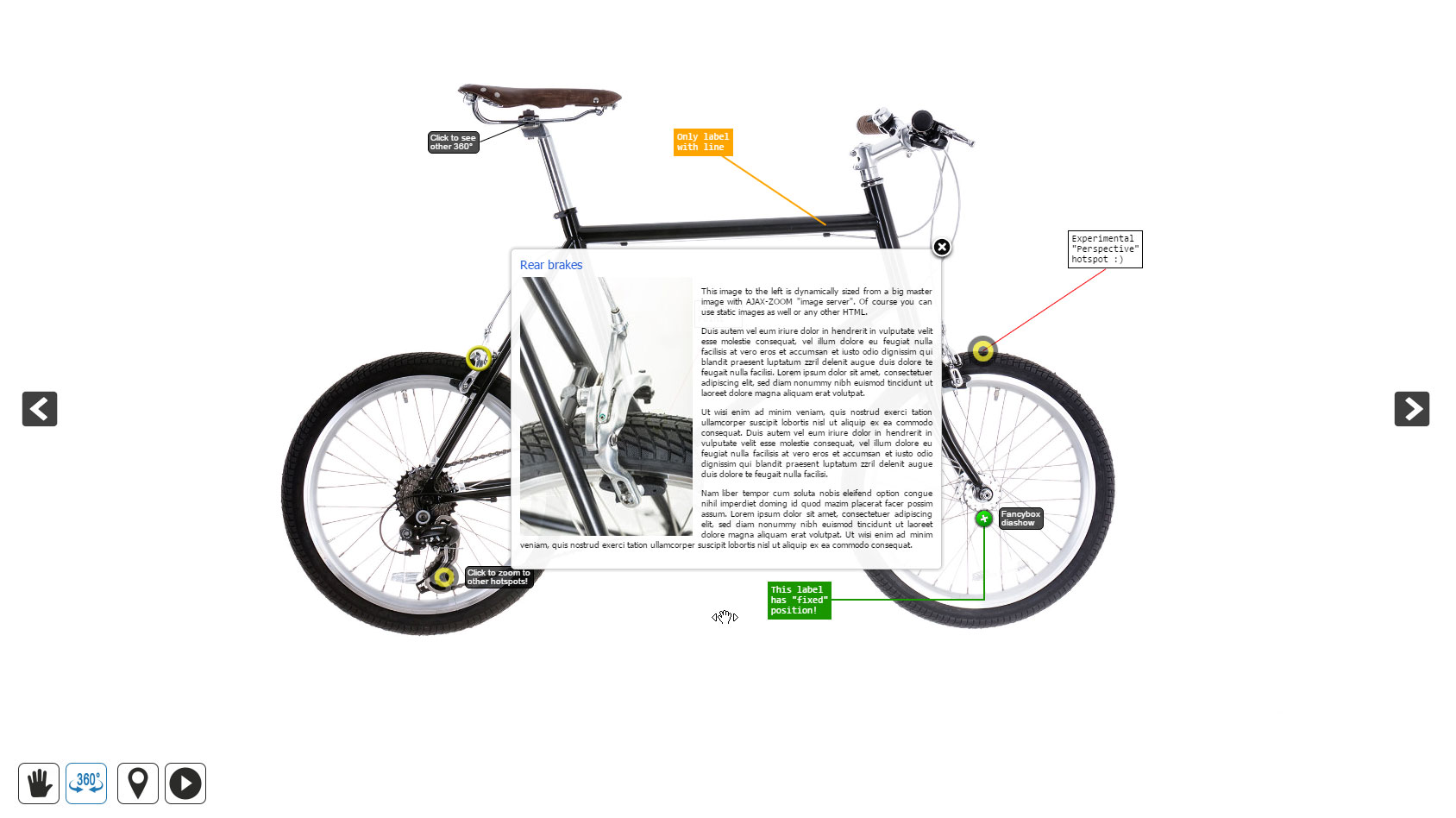
Full-page 360-degree product spin view with hotspots. In this example, the viewer opens on load and covers the entire browser window. The user can further expand it to fullscreen view.
If you want to integrate this 360 viewer with hotspots but have limited access to the frontend, you can integrate it using a responsive iframe element. The viewer adjusts to the size of the iframe automatically.
360-degree product spin with hotspots loaded into parent container with full-page responsive width and height.
This demo directly relates to AJAX-ZOOM hotspots functionality. Our task was to create an example with the possibility to highlight parts of an image from data located in external sources. In this particular implementation, the data is an OCR schema, and it stores in XML files. Some OCR software includes coordinates (x1, y1, x2, and y2) of recognized words into their schemata. These coordinates are enough information for AJAX-ZOOM hotspot API to create and remove overlays at any viewport and zoom level.
Furthermore, users can search for words in the autosuggest field. The results display below the field and sorted by the page and finding numbers. The user interface at the current state is a proof of concept, which is only there to show that the functionality is there and that it works. All pages with no results hide temporarily. When the user clicks on a number, the viewer takes him to the page and zooms to the selected spot. The word highlights with an overlay.
The OCR schemes supported out of the box are "hOCR" and "ALTO". It is easily possible to adapt it to any other scheme. Even better would be to export the XML files in a database and search results in there. That would make it easier to search in huge archives.
Switching between images sets (books, newspapers, etc.) is not a big deal for AJAX-ZOOM API methods. However, since this intends to be a frontend interface blueprint, the example stops at that point. Without further adaptation, it is efficiently applicable for scanned writings with a length of up to 100 - 200 pages — a perfect software tool for museums, digital archives, and other digital publishers. As a developer you can extend this demo with your code!
Modules / plugins
Using the modules/plugins is optional! It is not required to use them. You can use AJAX-ZOOM as a stand-alone application or integrate it manually into nearly all systems.
However, if a module for your CMS or e-commerce/shopping cart system is available, it tremendously facilitates and speeds up the integration. Provided that your server meets technical requirements, you can have AJAX-ZOOM up and running within a few minutes. You can install and configure these AJAX-ZOOM modules with just a few clicks and without writing a single line of code.
Available are modules for Magento, Prestashop, WooCommerce (WordPress), Opencart, Shopware, and Oxid. The last two are commonly used in German-speaking countries.
Compatibility
License
The license price primarily depends on the number of different images that display in the AJAX-ZOOM image viewer on a domain. Unlimited options are available. The costs for the regular licenses are one-time payments! You can find the complete license agreement and price list on the download page. Before ordering, we advise you to download and test the demo (light) version within your development environment.
If necessary, we can issue time-limited license keys free of charge. However, AJAX-ZOOM and AJAX-ZOOM modules / plugins for diverse CMS and shopping carts should work with few restrictions without entering any licensing data! If something does not work as expected, there must be a different reason than missing license. Do not hesitate to contact AJAX-ZOOM support if you encounter any technical difficulties.

To use the live support chat, MS Teams is required. If live support via MS Teams is not available immediately, please leave us a message or send an email using the contact form.
We respond to every inquiry or question related to the AJAX-ZOOM software!